companion to finpolygon
used spec's simple finobe topbar as a base: https://userstyles.world/style/5379/simple-finobe-topbar

Authorplayer1
LicenseApache License 2.0
Categorypolygon.calones.xyz
Created
Updated
Size3.1 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
companion to finpolygon
used spec's simple finobe topbar as a base: https://userstyles.world/style/5379/simple-finobe-topbar
/* ==UserStyle==
@name polyobe
@namespace polygon.calones.xyz
@version 1.0.1
@description companion to finpolygon
@author Player1
==/UserStyle== */
@-moz-document domain("polygon.calones.xyz") {
/* og by spec, heavily modified by Player1 */
@import url("https://fonts.googleapis.com/css?family=Source+Sans+Pro&family=Roboto");
*, html, body, button, input, textarea, select {
font-family: "Source Sans Pro", "Helvetica Neue", Roboto, "Chiron Sans HK WS", "Microsoft JhengHei", "PingFang HK", "MingLiU", Arial, sans-serif;
}
/* dius */
.fa-pizza-slice::before{
color: #00000000 !important;
background-image: url("https://cdn.discordapp.com/attachments/819858653413900308/1060889076997312592/diu.png");
font-size: 16px;
}
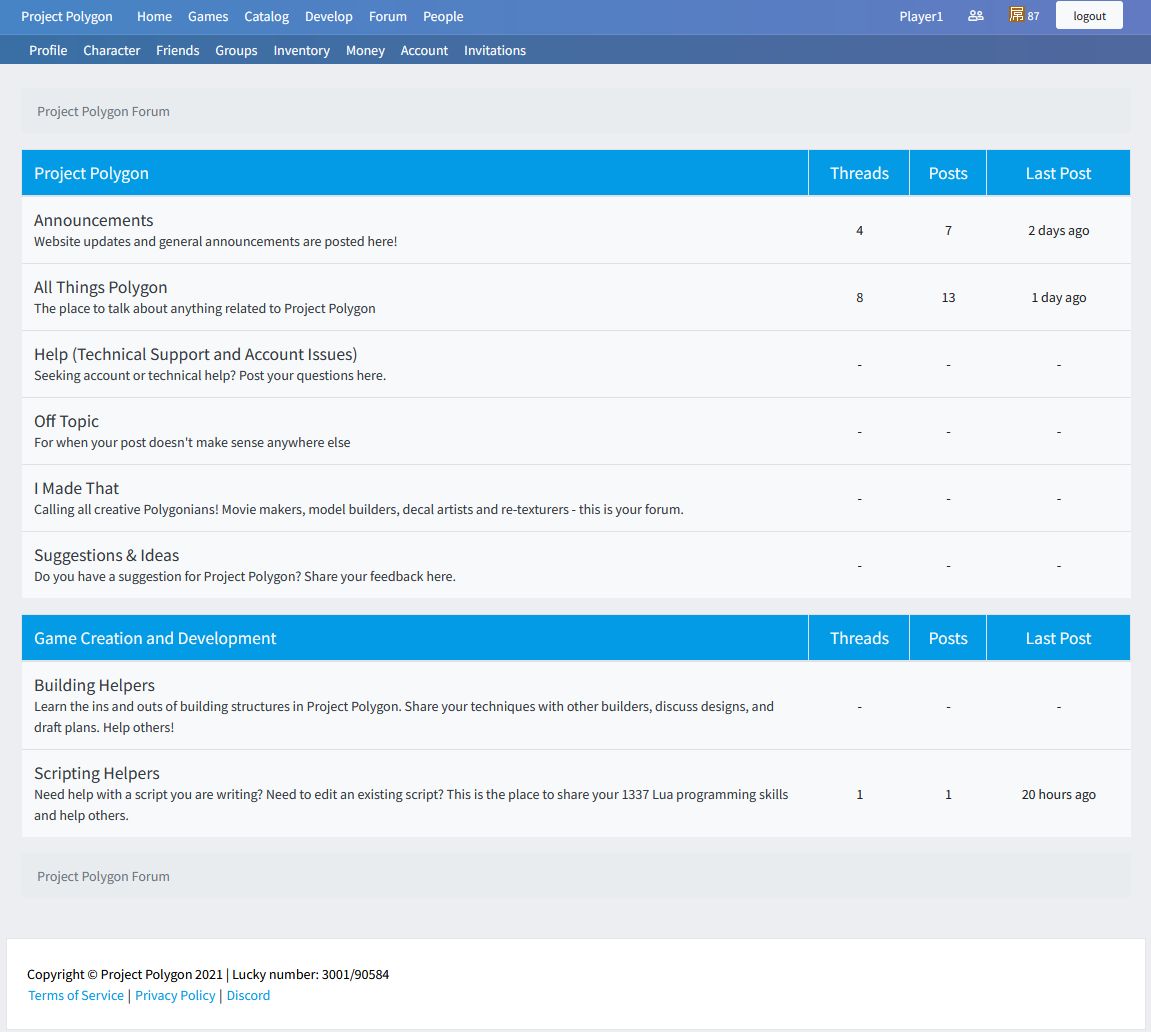
/* finobify footer */
.app {flex: 0;} /* unstick the footer */
div.container.text-center.py-2 {
border-radius: 0;
padding: 20px 0 20px 20px;
border: 1px solid #e6e6e6;
background: #fff;
}
div.row.mt-4 { margin-top: 1rem !important; }
hr {display: none;}
.text-lg-left::before {
color: #000;
content: "Copyright © Project Polygon 2021 | Lucky number: 3001/90584";
text-align: left !important;
}
.text-lg-left {flex: 0 0 100% !important; max-width: 100% !important;}
a.px-2 {
color: #039be5 !important;
padding-left: 1px !important;
padding-right: 1px !important;
}
a.px-2:hover {
color: #026899 !important;
}
.text-lg-right {display: none;}
/* finobify topbar */
.navbar-orange, .nav-item .dropdown-menu {
background: linear-gradient(90deg,#348ac7,#7474bf);
/* height: 60px !important; */
border-bottom: 1px solid hsla(0,0%,100%,.1);
}
.navbar-expand-lg .navbar-collapse {
font-size: 14px;
}
.navbar-dark .navbar-brand:focus, .navbar-dark .navbar-brand {
font-size: .875rem;
}
.bg-dark {
background: linear-gradient(90deg, rgba(44,116,170,1) 0%, rgba(93,99,152,1) 100%);
/* height: 30px !important; */
}
/* remove tb button backgrounds and make them look like finobe */
.btn-outline-light {
border-color: #00000000;
color: #fff !important;
}
.btn-outline-light:hover {
background-color: #00000000 !important;
border-color: #00000000 !important;
}
/* get original friend icon */
.fa, .fas {
font-weight: 500;
}
/* orignal friend badge */
.navbar-nav .friend-requests-indicator {
position: absolute;
margin-left: 30px;
margin-top: 11px;
height: 17px;
width: 15px;
font-size: 10px;
font-weight: 700;
color: #fff;
background-color: #e53e3e;
border-color: #e53e3e;
text-align: center;
}
/* white sticky inside posts */
div.card-header.bg-primary.text-white > i.fa-thumbtack.text-success {
color: #fff !important;
}
.small, small {
font-size: 80%;
font-weight: 300;
}
}