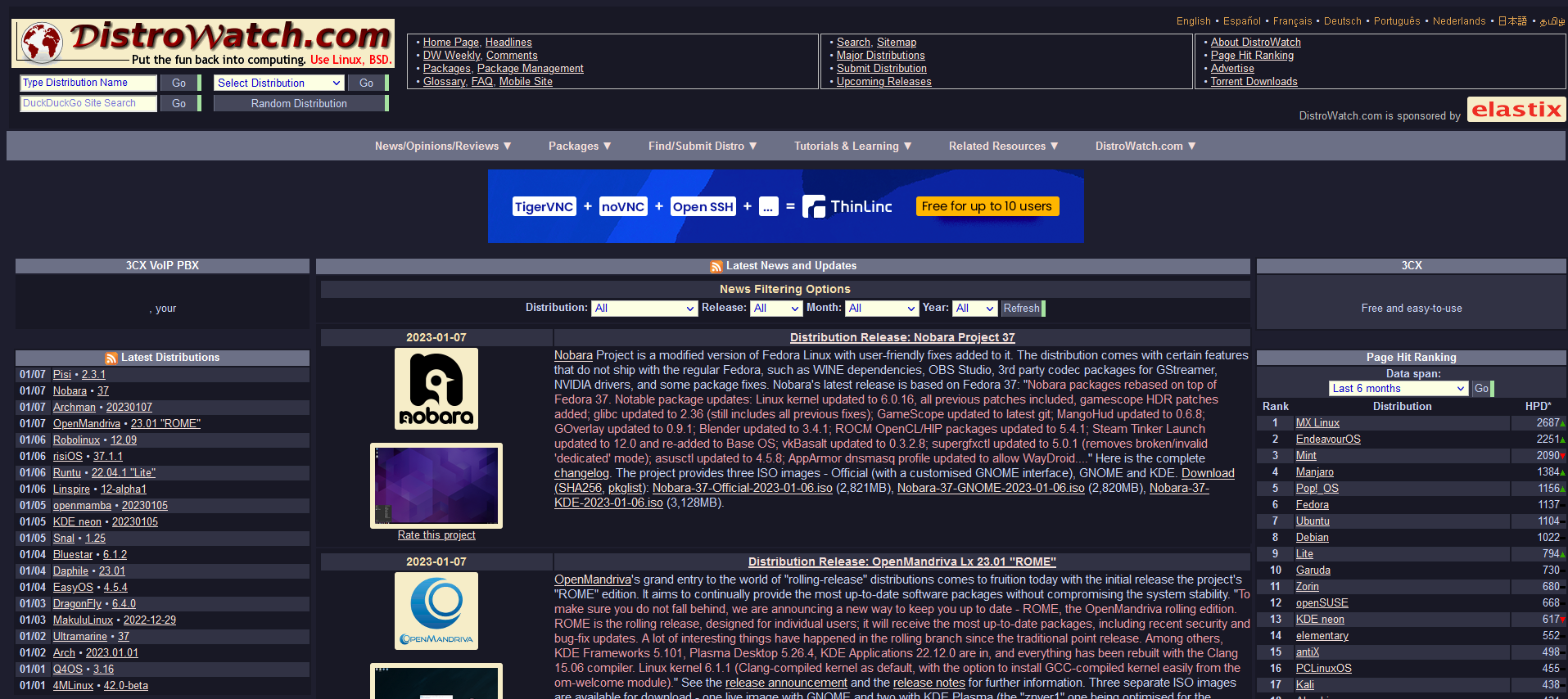
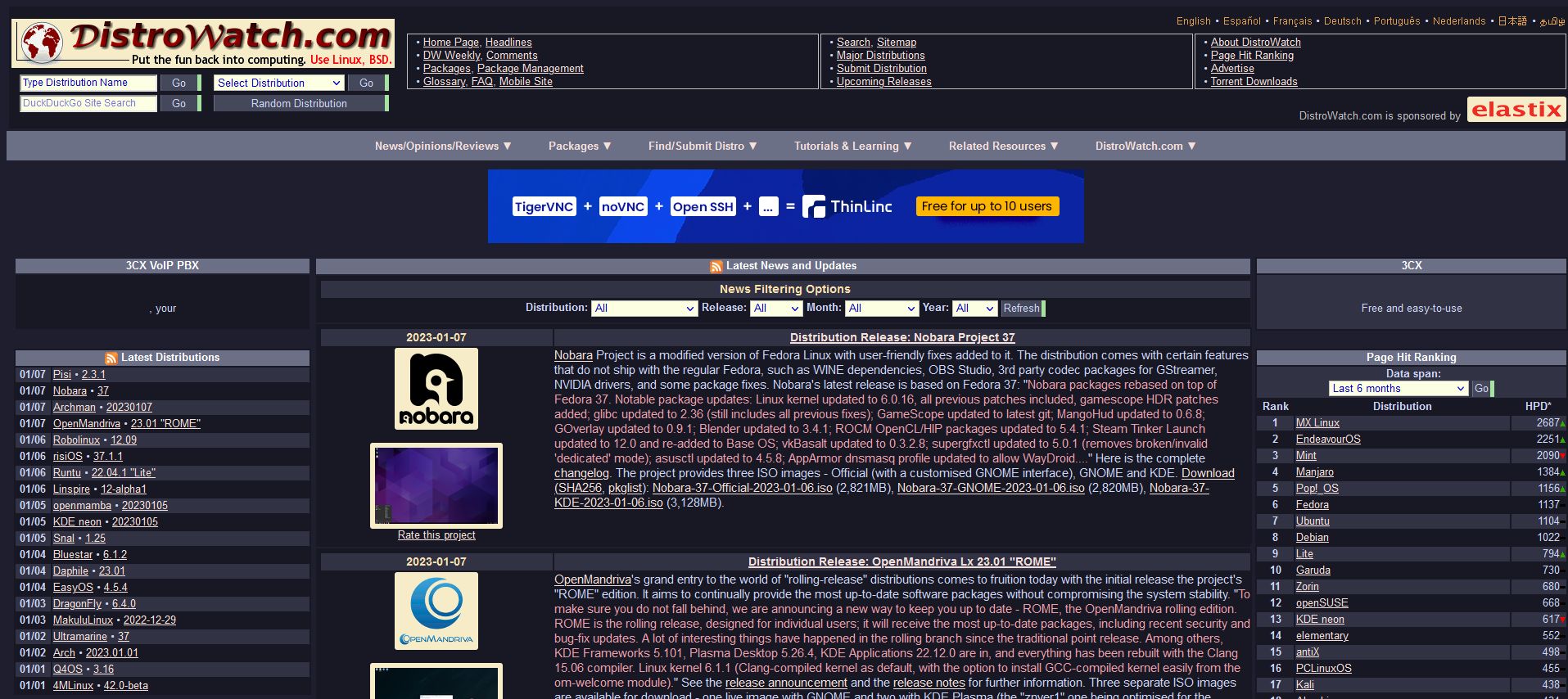
dark distrowatch theme using catppuccin mocha color theme
distrowatch dark by princess_amy

Details
Authorprincess_amy
LicenseMIT
Categorydistrowatch.com
Created
Updated
Code size7.7 kB
Code checksuma4ce5575
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
if u have a problem with the theme reach out on here unless they don't have that feature on this site yet in which case idk
threw this together for a lark since i miss making themes
if i feel like it (hard maybe) i'll try adding a couple other color themes or options or tweaks
Source code
/* ==UserStyle==
@name distrowatch dark
@namespace amy.gov
@version 1.0.0
@description a simple dark theme with striped tables
@author amy
@preprocessor less
@var text myBorder "Border style" 3px dotted blue
==/UserStyle== */
@-moz-document domain("distrowatch.com") {
:root {
/*catpuccin mocha theme from https://github.com/catppuccin/catppuccin#-palettes */
--rosewater: #f5e0dc;
--flamingo: #f2cdcd;
--pink: #f5c2e7;
--mauve: #cba6f7;
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--green: #a6e3a1;
--teal: #94e2d5;
--sky: #89dceb;
--sapphire: #74c7ec;
--blue: #89b4fa;
--lavender: #b4befe;
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
--overlay2: #9399b2;
--overlay1: #7f849c;
--overlay0: #6c7086;
--surface2: #585b70;
--surface1: #45475a;
--surface0: #313244;
--base: #1e1e2e;
--mantle: #181825;
--crust: #11111b;
}
body {
background-color: var(--base) !important;
color: var(--text) !important;
}
/*
this goofy shit is for the "sponsored by" text to look right lol
*/
body > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) > table:nth-child(3) {
background-color: var(--mantle) !important;
}
/*
TODO: do i actully need this
*/
tr,
td,
table,
tbody {
margin: 3px !important;
border: none !important;
}
/*
TODO: get a better transparency based image lol so we don't have to use the bright background (shadows looks hecka funky without it)
*/
img[src="images/cpxtu/dwbanner.png"] {
/*height: 0 !important;
width: 0 !important;*/
/* these numbers match the new image's dimensions */
/*padding-left: 468px !important;
padding-top: 60px !important;*/
/*background: url(https://upload.wikimedia.org/wikipedia/fr/f/f6/DistroWatch_Logo.png) no-repeat !important;*/
background-color: #f6edc8 !important;
}
table.DistroWatch {
width: 100%;
background-color: var(--mantle) !important;
border: 2px var(--lavender) groove !important;
}
/*
idk what these are
TODO: test these
*/
td.cyteexr {
background-color: var(--crust) !important;
}
td.pqaavr {
background-color: var(--crust) !important;
}
/*
Styles fot the headers on the News item headings
*/
td.NewsDate {
padding: 2px !important;
background-color: var(--surface0) !important;
color: var(--yellow) !important;
}
td.NewsHeadline {
padding: 2px !important;
background-color: var(--surface0) !important;
color: var(--yellow) !important;
}
td.NewsText,
td.NewsLogo,
td.List,
td.Introduction {
background-color: var(--mantle) !important;
}
td.Question {
color: #603b0b;
background-color: var(--crust) !important;
}
td.Answer {
background-color: var(--crust) !important;
}
td.rTitle {
padding: 4px !important;
background-color: var(--surface0) !important;
color: var(--subtext0) !important;
}
td.rTitle2 {
color: var(--subtext0) !important;
background-color: var(--surface1) !important;
}
td.rTitle3 {
color: var(--subtext1) !important;
background-color: var(--surface2) !important;
}
td.rStory {
background-color: var(--crust) !important;
}
td.rStory2 {
background-color: var(--crust) !important;
}
span.Quote {
color: var(--maroon) !important;
}
a.dropbtn:hover {
background-color: var(--overlay1) !important;
}
div.dropdown-content > a {
background-color: var(--surface0) !important;
}
div.dropdown-content > a:hover {
background-color: var(--surface1) !important;
}
table.News {
color: var(--text) !important;
}
a {
color: var(--rosewater) !important;
}
body > table:nth-child(1) {
background-color: var(--mantle) !important;
}
.NavMenu,
.News {
background-color: var(--mantle) !important;
}
.News1,
.Introduction1 {
background-color: var(--mantle) !important;
}
/*
Style for alternating rows (first) (first column)
*/
table.News > tbody > tr:nth-child(even) > th.News {
border: none !important;
background-color: var(--surface0) !important;
}
tr.Background:nth-child(even) > th.Info {
border: none !important;
background-color: var(--surface0) !important;
}
/*
Style for alternating rows (first) (second column)
*/
table.News > tbody > tr > td.News {
background-color: var(--surface0) !important;
}
tr.Background:nth-child(even) > td.Info {
background-color: var(--surface0) !important;
}
/*
Style for alternating rows (second) (first column)
*/
table.News > tbody > tr:nth-child(odd) > th.News {
border: none !important;
background-color: var(--mantle) !important;
}
tr.Background:nth-child(odd) > th.Info {
border: none !important;
background-color: var(--mantle) !important;
}
/*
Style for alternating rows (second) (second column)
*/
table.News > tbody > tr:nth-child(odd) > td.News {
background-color: var(--mantle) !important;
}
tr.Background:nth-child(odd) > td.Info {
background-color: var(--mantle) !important;
}
td.TablesTitle {
background-color: var(--mantle) !important;
}
/*
padding ideally JUST around the distro logos, because theyre formatted for light backgrounds, same as main site logo
TODO: honestly wanted to make these a circle but it was having overflow issues w padding and the corner radius
*/
td > img[vspace="24"] {
padding: 24px !important;
border: none !important;
/*border-radius: 50% !important;*/
background-color: #f6edc8 !important;
overflow: visible !important;
}
td.NewsLogo > a > img {
border-radius: 3px !important;
padding: 6px !important;
background-color: #f6edc8 !important;
}
table.Info > tbody > tr.Background > td {
background-color: var(--mantle) !important;
}
tr.Background {
background-color: var(--surface0) !important;
}
/*
Turn the green and red text into matching colors
not sure if this ever breaks tho
*/
.Current,
[color="green"] {
color: var(--green) !important;
}
.Beta,
[color="red"] {
color: var(--red) !important;
}
/*
replacing default button style
not SUPER sold on the random design i picked but w/e
*/
input[type="submit"] {
color: var(--text) !important;
border: none !important;
padding: 2px !important;
border-left: 1px solid var(--overlay0) !important;
border-right: 5px solid var(--green) !important;
background-color: var(--surface1) !important;
}
input[type="submit"]:hover {
background-color: var(--surface2) !important;
}
th.Invert,
td.Invert,
.dropmenu {
border: none !important;
background-color: var(--overlay0) !important;
}
textarea[name="body"] {
background-color: var(--surface2) !important;
color: var(--text) !important;
}
/*
These should be the different parts of the top N dostro column on the right
TODO: zebra these
*/
tr:nth-child(even) > th.phr1 {
border: none !important;
background-color: var(--surface0) !important;
}
tr:nth-child(even) > td.phr2 {
background-color: var(--surface0) !important;
}
tr:nth-child(even) > td.phr3 {
background-color: var(--surface0) !important;
}
tbody > tr:nth-child(odd) > th.phr1 {
border: none !important;
background-color: var(--mantle) !important;
}
tr:nth-child(odd) > td.phr2 {
background-color: var(--mantle) !important;
}
tr:nth-child(odd) > td.phr3 {
background-color: var(--mantle) !important;
}
}