As mentioned above, only useful for EG writers.
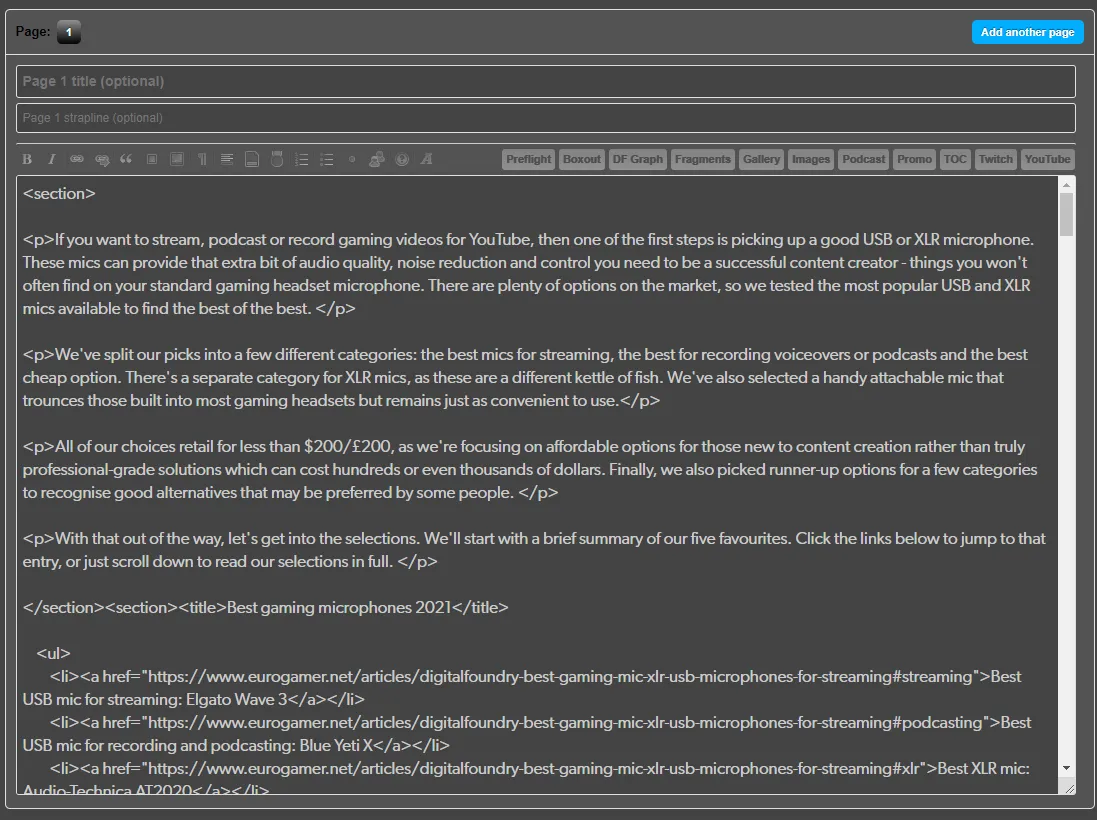
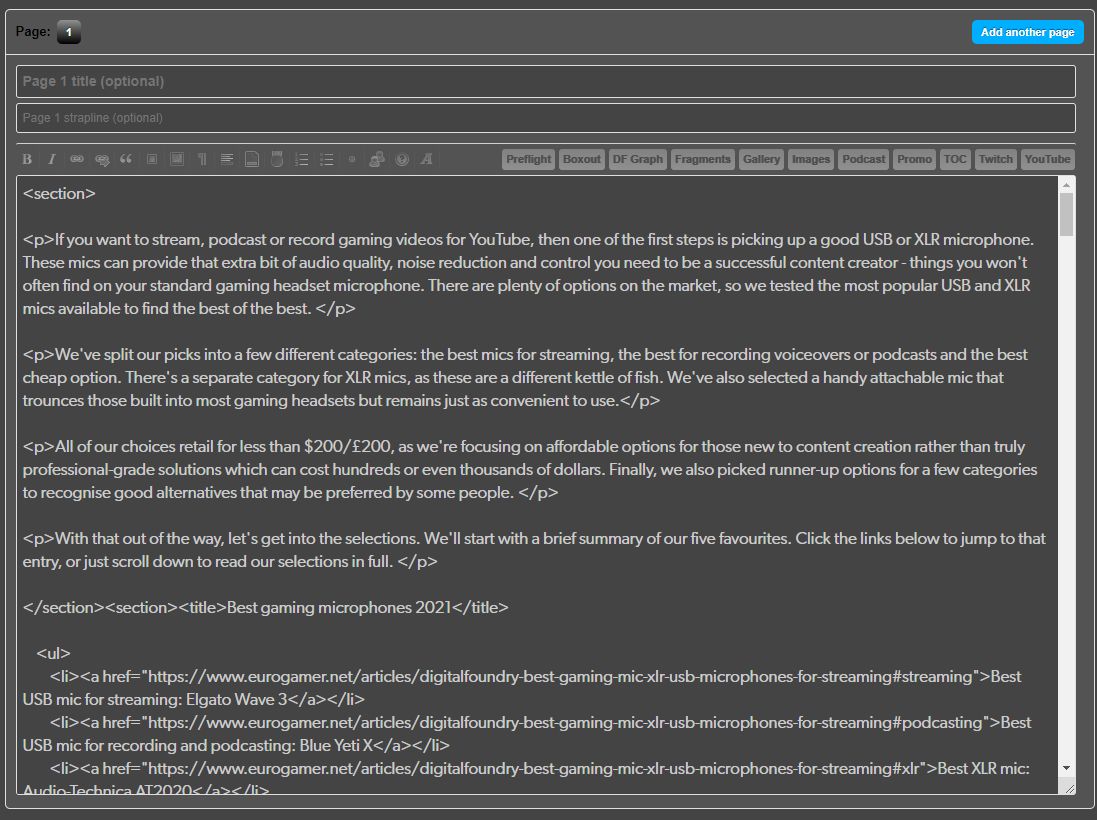
EG editor tweaks: dark mode aware, website font, larger text and edit window by silentdragoon

Details
Authorsilentdragoon
LicenseNo License
Categoryeurogamer
Created
Updated
Code size4.5 kB
Code checksum2615b8e3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name EG editor style
@namespace eg.net
@version 1.0.0
@description EG + dark mode awareness + font changes + larger window
@author @wsjudd
==/UserStyle== */
@-moz-document url-prefix("https://egcms.gamer-network.net/cms/article.php") {
/* This code is dark mode aware, e.g. if you enable dark mode on your Windows 10/11 or MacOS PC it should automatically switch the EG CMS to dark mode also. Tested and working on Windows 11, which has made me incredibly happy. */
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
@import url('https://fonts.googleapis.com/css?family=Gordita&display=swap');
@import url('https://fonts.googleapis.com/css?family=Work+Sans&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Shippori+Mincho+B1:wght@500&display=swap');
div#editroom {
width: 1090px !important;
height: 800px !important;
overflow: hidden !important;
}
textarea.content-box {
-webkit-font-smoothing: antialiased;
-webkit-print-color-adjust: exact;
font-family: 'Gibson', "Roboto", 'Work Sans', 'Shippori Mincho B1' !important;
font-weight: 300;
font-size: 17px !important;
line-height: 23.8px !important;
height: 620px !important;
}
ul#tabs li a {
display: block;
padding: .5rem .675rem .675rem;
margin: 0;
text-decoration: none;
font-weight: bold;
}
div#cmsPanel {
margin: auto !important;
width: 50% !important;
float: none !important;
padding-left: 70px;
}
div#mainPanel {
width: auto !important;
}
@media (prefers-color-scheme: dark) {
/* Anything you want to happen only in dark mode goes here; stuff outside this will happen regardless. If you wanted stuff to happen only with light mode, you could presumably make a new @media (prefers-color-scheme: light) wrapper for that code. It's nested, so you need to have essentially dark mode { some element { some code } some other element { some other code } }. */
div#editroom {
background: #535353 !important;
}
textarea.content-box {
background-color: #444 !important;
color: #ccc !important;
}
textarea, p.hint {
background-color: #444;
color: #ccc;
}
input, body {
background-color: #444 !important;
color: #ccc !important;
}
ul#tabs {
background-image: none;
background-color: #333;
}
ul#tabs li a {
color: #00aeff;
}
ul#tabs li a.on {
background-color: #444;
}
a:-webkit-any-link {
color: #00aeff;
}
#assets tr.system-headline {
background-color: #222;
}
table.standard tbody tr:hover td {
background-color: #333 !important;
}
div.section label.title span {
background-color: #444;
color: #ccc;
}
label, div.section label {
color: #fff;
}
.column .group input + label {
background: #555;
}
.column .group input[type="radio"]:checked + label {
background: #0069ff;
color: white;
}
.column .group input[type="checkbox"] + label {
background: #555;
}
div.toolbar ul li {
filter: grayscale(100%) invert(.7);
}
.column .group input + label {
border: 2px solid #ccc;
}
.uploader, .uploader main {
background-color: #333;
}
#editroom > .toc > a, #editroom > .toc > button {
background-color: #00aeff;
background-image: none;
}
#okPanel {
background-color: #555;
}
div.section div.tools a, a.button, button, .associated-topics span.suggest-topics {
background-color: #00aeff;
}
#okPanel > .quick-links > a {
color: #00aeff;
}
select {
background-color: #555;
color: #ccc;
}
#assets table tbody tr td .comparison-tags button {
background-color: #00aeff94;
}
ul#modes li a, #adminLogin p a {
color: #00aeff;
}
.uploader footer .button {
color: #fff;
}
.column .group input[type="checkbox"]:checked + label, .column .group input[type="radio"]:checked + label {
background: #00aeff;
background-image: none;
}
#okPanel > button.cancel {
background: -webkit-linear-gradient(#ccdc00, #00ff6b);
}
#topBar {
background-color: #535353;
}
.group input[type="checkbox"] + label:hover, .group input[type="radio"] + label:hover {
background: #00aeff94;
}
}
}