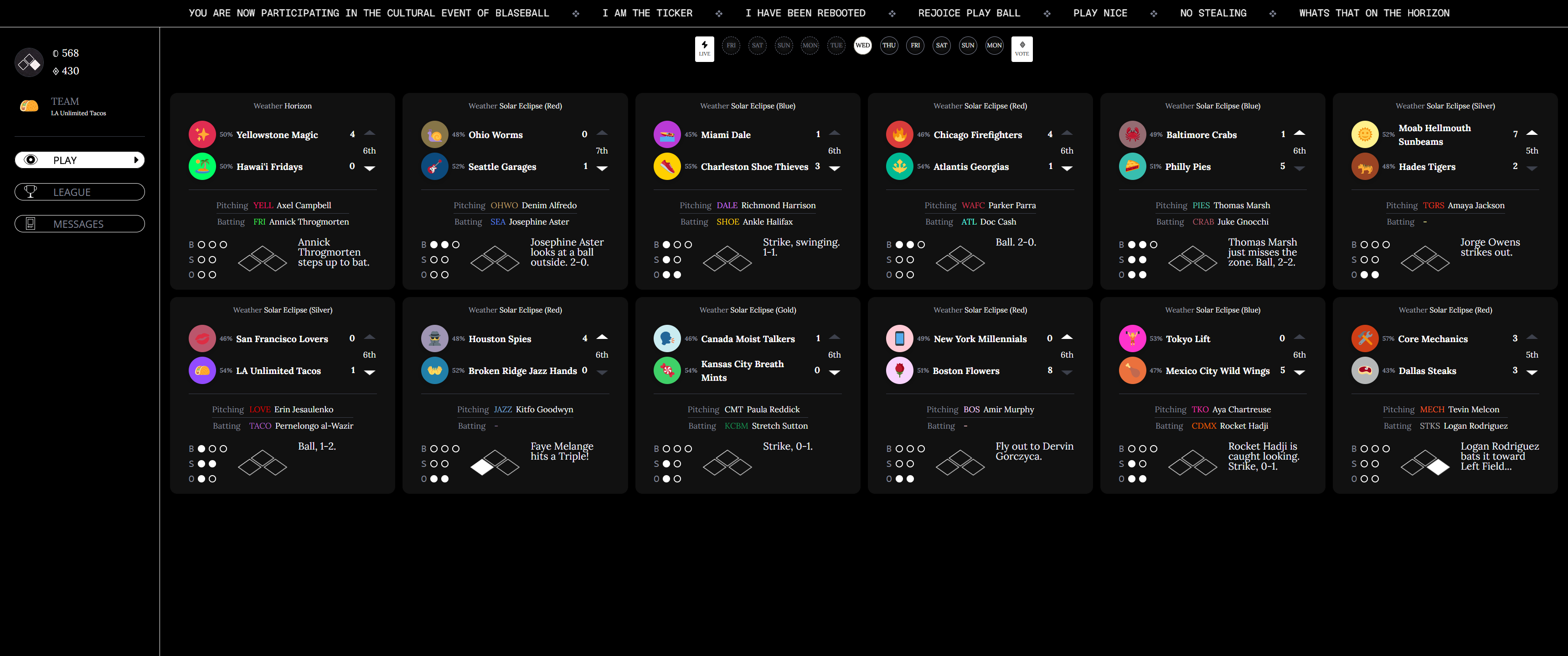
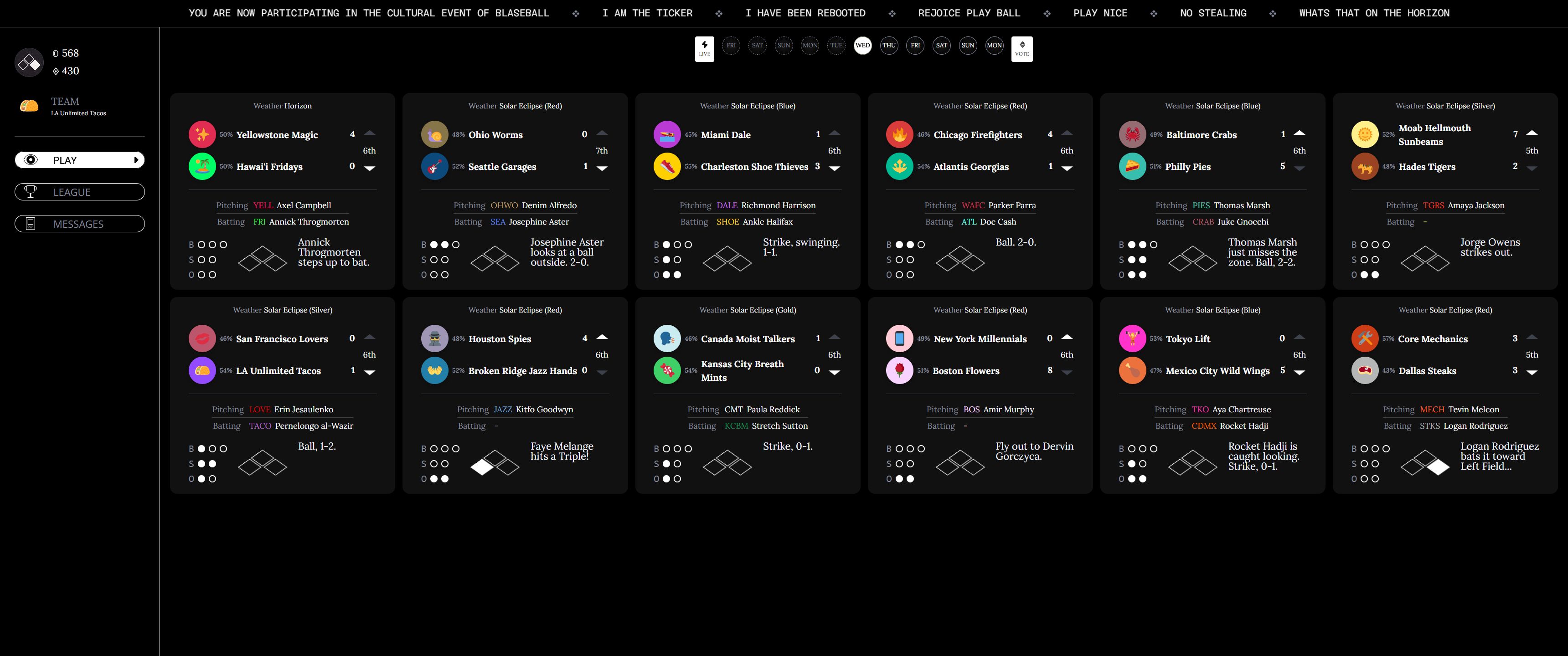
A retro Blaseball feel for a modern website. I've incorporated a number of style changes to bring back the look of the original Blaseball site as well as a number of quality of life changes like larger text and support for wider screens.
Blaseball 2023 Redesign by eltrov
Mirrored from https://github.com/eltrov/Custom-Userstyles/raw/master/Blaseball%202023%20Redesign.user.css

Details
Authoreltrov
LicenseNo License
Categoryblaseball.com
Created
Updated
Size16 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Sneak Mono is replaced with Lora, the original Blaseball font
- Font sizes on almost all objects across the website have been increased by at least 2x
- The old look of team emojis and emblems are back
- Changes to the betting page have been made to streamline the process of mass betting
This user style is regularly being updated as new changes are being made to the site and as I come up with more ideas.
NOTE: This user style was designed with a 3440x1440 resolution monitor in mind but it should run fine on a 1920x1080 monitor. If there are any issues at 1080p, please let me know and I can address them.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Blaseball 2023 Redesign
@namespace https://github.com/eltrov/Custom-Userstyles
@version 1.6.1
@description A new userstyle Blaseball's 2023 relaunch
@author eltrov
==/UserStyle== */
@-moz-document domain("blaseball.com") {
/*=============================================================================================*/
/* General Rules */
:root {
/* emoji container size for most of the site */
--bg-emoji: 60px;
/* emoji imgae size for most of the site*/
--sm-emoji: 32px;
/* emoji container size for team page */
--tm-bg-emoji: 90px;
/* emoji image size for team page */
--tm-sm-emoji: 48px;
}
/* This is generally bad practice and it just a placeholer for now. I'm not opposed to a new font but I will admit I'm mostly trying to recapture the look and feel of the original layout */
* {
font-family: 'Lora', sans-serif !important;
}
/* https://www.w3schools.com/howto/howto_css_hide_scrollbars.asp */
/* Hide scrollbar for IE, Edge and Firefox */
* {
-ms-overflow-style: none;
/* IE and Edge */
scrollbar-width: none;
/* Firefox */
}
/* Adjusts the emoji image container size */
.game-header__emoji.away,
.game-header__emoji.home,
.League-DivisionCard-Logo,
.bet-widget__emoji,
.blessing__icon {
border-radius: 50%;
height: var(--bg-emoji);
width: var(--bg-emoji);
}
/* This bit actually modifies the size of the images of the emojis */
.game-header__emoji.away img,
.game-header__emoji.home img,
.League-DivisionCard-Logo img,
.bet-widget__emoji img,
.blessing__icon img {
height: var(--sm-emoji);
width: var(--sm-emoji);
}
/* Removes the glass effect (a partially transparent gradient) in the background of each main container */
.shared__glass-container {
background: #111;
border: none;
/* original CSS
background: linear-gradient(rgba(0,0,0,.1),hsla(0,0%,100%,.025)),radial-gradient(rgba(206,211,229,.1),rgba(20,22,26,.1));
*/
}
/* BLACKOUT */
.navigation,
.ticker,
.main__contents,
.schedule {
background: black;
}
/* Button changes - https://media.npr.org/assets/img/2020/09/29/desktop_custom-6c3ffcbbecd9c3bb94b77d96c0ba2e8ed9d14000-s800-c85.webp */
.League__button,
.playtab__election-button,
.playtab__cover-cta button,
.playtab__cover-cta a,
.playtab__election-button--primary {
background: black;
border: 1px solid white;
border-radius: 50px;
font-family: "Open Sans", "Helvetica Neue", sans-serif !important;
font-size: 14px !important;
font-weight: bold;
}
.playtab__election-button--primary {
filter: invert(100%);
background: white;
color: black;
border: 1px solid black;
}
.playtab__election-button--primary:hover {
filter: invert(0%);
background: white;
}
/* just Border changes */
.playtab__cover-cta-icon,
.playtab__cover-banner {
border: 1px solid white;
}
.playtab__election-button:hover,
.playtab__cover-cta button:hover,
.playtab__cover-cta a:hover,
.League__button:hover {
background-color: white !important;
color: black !important;
}
.playtab__election-button--primary svg {
filter: invert(100%);
}
.playtab__cover-cta button,
.playtab__cover-cta a {
width: 25%;
height: 53px;
text-align: center;
text-transform: uppercase;
justify-content: center;
}
.playtab__cover-cta a {
padding-top: 16px;
}
.playtab__election-button button {
border: 1px solid white;
border-radius: 50px;
}
.navigation {
border-right: 1px solid white;
}
/* active navigation item*/
.navigation__link.navigation__link--active {
border: 1px solid #aaa;
border-radius: 50px;
background: black;
color: white;
filter: invert(100%);
}
.navigation__link.navigation__link {
border: 1px solid white;
border-radius: 50px;
}
/* colors are inverted because of the invert filter to make the icons look correct */
.navigation__link:hover {
border: 1px solid #aaa;
border-radius: 50px;
background: black;
color: white;
filter: invert(100%);
}
.navigation__title {
font-family: "Open Sans", "Helvetica Neue", sans-serif !important;
font-size: 18px;
}
.ticker {
max-height: 80px;
padding: 22px 0;
border-bottom: 1px solid white;
}
.ticker__message {
color: white;
font-size: 22px;
font-weight: 500;
font-family: 'Sneak Mono', 'Courier New', monospace !important;
}
/* Slowing down the ticker animation it's easier to read - Not entirely necessary after reverting the font to Sneak Mono but I do like the slower scroll speed, especially on a larger monitor*/
@media(min-width: 1921px) {
.ticker__scroll--60 {
animation-duration: 90s;
}
}
/* More future-proofing, ignore for now */
@media(min-width: 1920px) {
.ticker__scroll--60 {
animation-duration: 120s;
}
}
.ticker__spacer {
height: 16px;
width: 16px;
}
.user-header__info__resource {
font-size: 22px;
}
.user-header__info__resource svg {
width: 20px;
height: 35px;
}
.user-header__choices .fav-team-logo img {
height: 40px;
width: 40px;
margin-top: 20px;
}
.user-header__choices__label {
font-size: 22px;
}
.navigation__title {
font-size: 22px;
}
@media(min-width: 1900px) {
.playtab__cover {
width: 50%;
}
}
@media(min-width: 2550px) {
.playtab__cover {
width: 35%;
}
}
@media(min-width: 3400px) {
.playtab__cover {
width: 25%;
}
}
.playtab__cover-cta-title,
.playtab__cover-cta-description,
.playtab__cover-cta button,
.playtab__cover-cta a {
font-size: 22px;
}
/* play main page icon container and images */
.playtab__cover-cta-icon {
height: var(--tm-bg-emoji);
width: var(--tm-bg-emoji);
flex: 0 0 auto;
/* flex-grow, flex-shrink, flex-basis */
}
.playtab__cover-cta-icon img {
height: var(--tm-sm-emoji);
width: var(--tm-sm-emoji);
}
/*=============================================================================================*/
/* PLAY */
/* changes to the main PLAY area */
.playtab {
display: inline;
max-width: 80%;
padding: 0;
}
/* 3x4 game layout for 1920x1080 screens */
@media(min-width: 1900px) {
.playtab__gamelist {
max-width: 100%;
--auto-grid-min-size: 40%;
}
}
/* 4x3 game layout for 2560x1440p screens */
@media(min-width: 2550px) {
.playtab__gamelist {
max-width: 100%;
--auto-grid-min-size: 30%;
}
}
/* 6x2 game layout for 3440x1440 screens */
@media(min-width: 3400px) {
.playtab__gamelist {
max-width: 100%;
--auto-grid-min-size: 20%;
}
}
.playtab__gamelist .shared__glass-container {
max-width: 100%
}
/* adding a little padding around the game header area */
.game-header__matchup__row {
padding: 5px 0;
}
/* main container for each ongoing game */
.game-widget {
text-align: center;
margin: auto;
width: 90%;
}
/* upping the text size in the game output log (8px > 22px) */
.game-widget__log {
font-size: 22px;
line-height: 22px;
}
/* Weather label and weather type (i.e. Horizon). Weather type has to be selected using first-child because it's currently sitting in an unclassed paragraph tag, but this works fine */
.playtab__weather__label,
.playtab__weather:first-child {
font-size: 16px;
display: inline;
}
.game-header__odds {
font-size: 14px;
}
/* Text size for the Team's name in each game */
.game-header__team {
font-size: 20px;
}
.game-widget__player,
.game-widget__player-name,
.game-widget__position,
.game-widget__inning {
font-size: 18px;
padding: 4px 0;
text-transform: none;
}
.game-widget__count {
font-family: 'Open Sans';
padding: 0;
}
/* Need a mono-spaced font here so the circle indicators for Balls/Strikes/Outs all line up, because they're not in containers */
/* https://fonts.google.com/specimen/JetBrains+Mono */
.game-widget__count-label {
font-family: 'JetBrains Mono', monospace !important;
font-size: 22px;
}
/* Play Count (balls/strikes/outs/ */
.game-widget__circle {
height: 16px;
width: 16px;
border: 2px solid #fff;
}
.game-widget__atbat {
width: auto;
}
.game-widget__atbat__row {
display: inline-flex;
gap: 1em;
width: 100%
}
/* border between Pitcher and Batter lines */
.game-widget__atbat__row:nth-child(1) {
border-bottom: 1px solid #3d414c;
}
.game-widget__arrow {
height: 32px;
width: 32px;
}
/* bases indicator */
.game-widget__field {
min-height: 100px;
min-width: 140px;
}
/* post-game team emoji display size - I've elected to just make the emoji fill the box out rather than increasing the box size for now */
.game-widget__box-icon img {
height: 100%;
width: 100%;
}
.schedule__day--selected--active,
.schedule__day--selected,
.schedule__day--selected--inactive,
.schedule__day--active {
background: black;
filter: invert(100%);
}
.schedule__day:hover {
background: black;
filter: invert(100%);
}
/*=============================================================================================*/
/* LEAGUE */
/* Force overwrite for the League Name text (for some reason) */
.League-Name h3 {
font-family: 'Lora', sans-serif !important;
}
.League-DivisionCard {
gap: 0;
}
.League-DivisionCard a:nth-child(1n) {
background: #222;
}
.League-DivisionCard a:nth-child(2n) {
background: #111;
}
.Standings-Team.Standings-Team-Name-Container.Standings-SingleList-Team {
/*border: 1px solid white;*/
padding: 4px 0;
}
/* Adding some redundancy here for the future. I have to tweak these gap values pretty regularly and I may, in future, need to tweak them individuallty for 3440p vs 1080p*/
@media(min-width: 1920px) {
.League-DivisionCard-Headings .RankTeam {
gap: 100px;
}
}
@media(min-width: 1921px) {
.League-DivisionCard-Headings .RankTeam {
gap: 100px;
}
}
/* Re-aligning the Team column header to line up with team */
.League-DivisionCard-Headings,
.RankTeam,
.WinLoss {
font-size: 22px;
}
/* Division rank text fix for large team emoji */
.League-DivisionCard-Rank {
margin: auto;
font-...