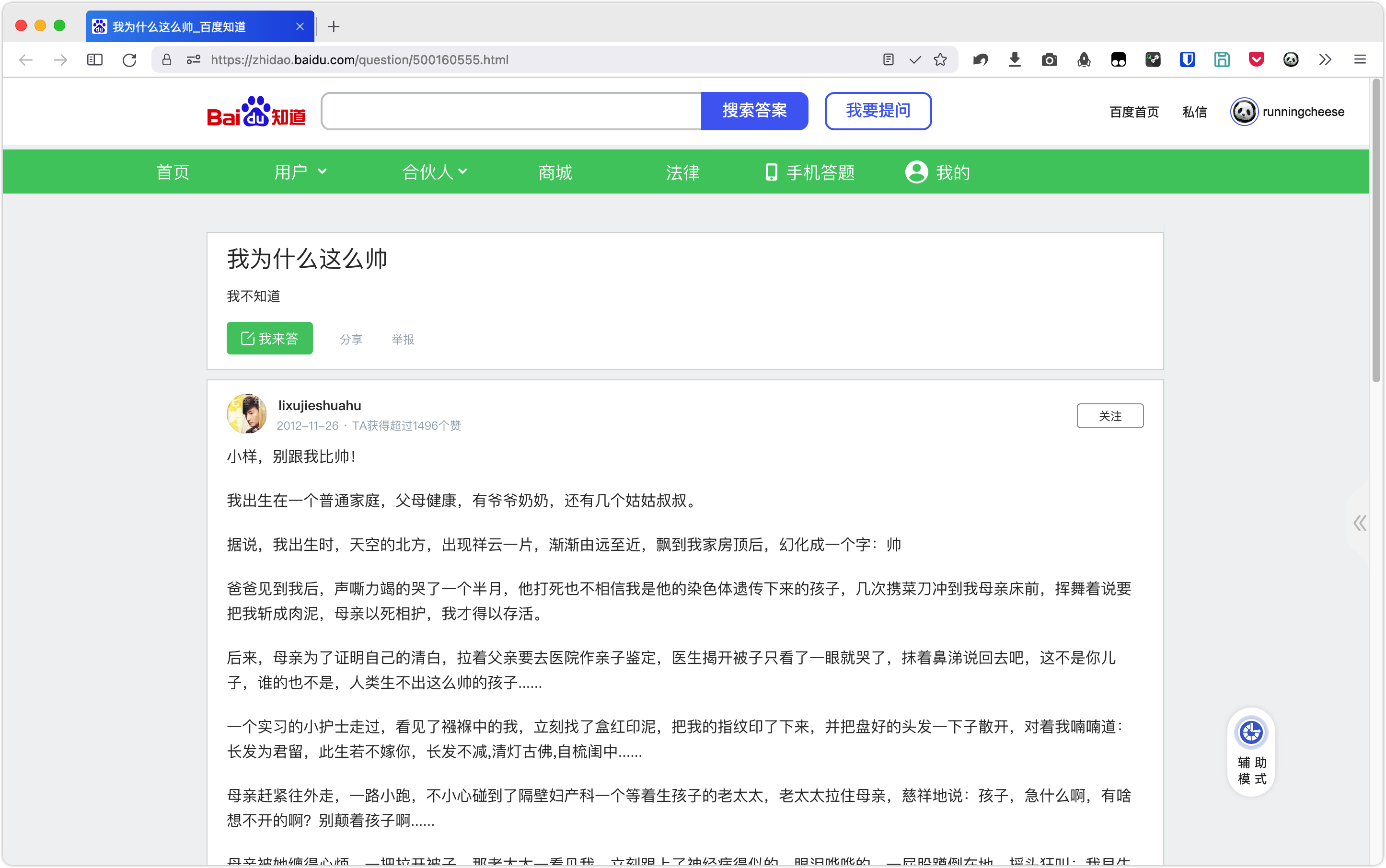
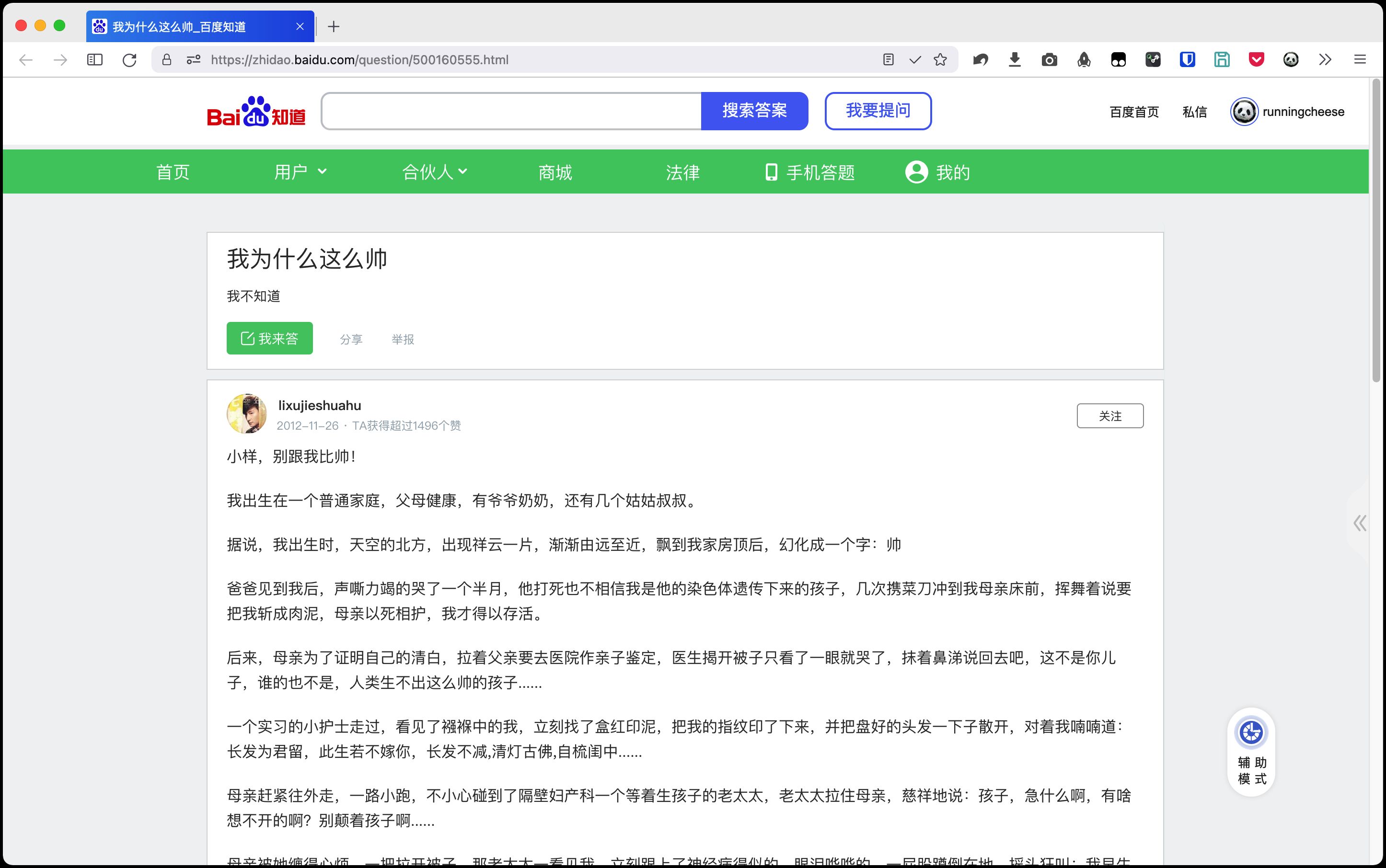
优化“百度知道”的阅读体验!
baidu zhidao modification.
百度知道-屏蔽和优化 by runningcheese

Details
Authorrunningcheese
LicenseMIT
Categoryuserstyles
Created
Updated
Code size6.0 kB
Code checksumd789b828
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
forked from: https://userstyles.org/styles/130901, by 浮生未歇
Source code
/* ==UserStyle==
@name 百度知道-屏蔽和优化
@version 1.0.0
@description 优化“百度知道”的阅读体验!
@author RunningCheese
@namespace https://userstyles.world/user/runningcheese
@homepageURL https://www.runningcheese.com
@supportURL https://www.runningcheese.com/userstyles
==/UserStyle== */
@-moz-document url-prefix("https://zhidao.baidu.com/question"), url-prefix("http://zhidao.baidu.com/question") {
#answer-bar.exp-answerbtn-yh:after,
#deom,
#header > a,
#qb-content .related-exp,
#qb-content [class*='-more'],
#qb-content table i,
#qb-content > div i,
#qb-content > div ul li em,
#qb-side,
#userbar-msg,
.close-question-tip,
.earn-points-exchange-gifts-bubble,
.ec-oad,
.has-menu .search-box-new .channel,
.jump-top-box,
.new-icon,
.question-all-answers-number,
.shop-entrance,
.wgt-bottom-union,
.wgt-eva,
.wgt-footer-new,
.wgt-push-intro.smooth,
.wgt-relate-search,
.wgt-silder-push,
.word-replace,
[class*=ad-block],
[class*=ads],
aside,
i.menu-new {
display: none!important
}
#body {
margin-bottom: 50px
}
a {
text-decoration: none!important
}
.search-box-new {
height: 55px
}
.search-box-new .logo {
margin-left: -100px!important
}
.qb-section {
width: 1000px;
margin: auto
}
.has-menu .search-box-new .search-cont {
width: 830px!important
}
.wgt-header-title .wgt-header-title-content {
width: 960px
}
.wgt-header-title-btn {
float: right;
margin-top: 10px
}
#qb-content {
padding: 0;
width: 100%;
border-radius: 5px;
box-sizing: border-box
}
#qb-content > div {
padding: 0;
margin: 10px auto
}
#qb-content > div:first-child {
margin-top: 0
}
#qb-content > div:last-child {
margin-bottom: 0
}
.wgt-ask {
padding: 10px 20px!important
}
div.wgt-best .hd {
margin-top: 0!important
}
.wgt-best .hd {
padding: 7px 10px
}
.wgt-best .bd {
padding: 0 20px
}
.wgt-best .wgt-replyer-special-bg {
border: none
}
.wgt-answers {
padding-bottom: 20px!important
}
.wgt-answers .hd h2 {
padding: 10px 20px
}
.wgt-answers .bd-wrap {
border: none
}
.wgt-answers .bd {
border-bottom: 1px dotted #e9e9e9;
padding: 24px 20px 0
}
.wgt-answers #show-fold-container,
.wgt-answers #show-hide-container,
.wgt-answers .show-answer-dispute {
height: 40px;
line-height: 40px;
margin: 15px 420px 5px;
border-radius: 60px
}
.wgt-answers #show-answer-fold,
.wgt-answers #show-answer-hide,
.wgt-answers .show-hide-dispute {
cursor: pointer;
font-size: 16px
}
.wgt-answers #show-answer-fold.hover,
.wgt-answers #show-answer-hide.hover,
.wgt-answers .show-hide-dispute.hover {
border-radius: 60px;
text-decoration: none
}
.wgt-push,
.wgt-related,
.wgt-related .related-list,
.wgt-topic {
padding: 0!important
}
.wgt-related .related-list,
.wgt-silder-push u1 {
margin: 0
}
.wgt-push h2,
.wgt-related h2,
.wgt-topic h2 {
padding: 10px 20px
}
.wgt-push .push-ul,
.wgt-push ul,
.wgt-related ul,
.wgt-topic .topic-list,
.wgt-topic ul {
margin: 0;
padding: 0
}
.wgt-push ul li,
.wgt-related ul li,
.wgt-topic ul li {
padding: 5px 20px
}
.wgt-push ul li:hover a,
.wgt-push ul li:hover span,
.wgt-related ul li:hover span,
.wgt-topic ul li:hover a {
font-weight: 700
}
#qb-content .push-ul,
#qb-content .related-list,
#qb-content .topic-list,
#qb-content .wgt-push,
#qb-content .wgt-related,
#qb-content .wgt-topic {
margin-top: 0;
padding-top: 0
}
#qb-content .push-ul,
#qb-content .wgt-push {
max-height: 500px
}
.wgt-best-operator {
padding-bottom: 10px
}
body .pager a:hover {
border: 1px solid #43cc69
}
.accuse-area .wgt-accuse {
line-height: 1
}
.wgt-replyer-all-follow {
margin-right: 40px
}
.nav-menu-container {
margin-top: 20px
}
.wgt-ask .ask-info .wgt-accuse {
top: 9px
}
.wgt-replyer-all {
margin-left: 20px
}
body,
html {
background-color: #f2f2f2;
background-size: cover;
}
#qb-content > div {
background: #fff
}
.wgt-ask:hover {
background: #f5f5f5
}
.wgt-best .hd {
background: #27ae61
}
.wgt-best .hd span {
color: #fff
}
.wgt-best .wgt-replyer-special-bg {
background: rgba(218, 224, 228, .21)
}
div.wgt-best .answer-title {
font-size: 20px;
width: 100px
}
.wgt-answers .hd h2 {
background: #2aa198;
color: #fff
}
.wgt-answers .bd:hover {
background: #f8f8f8
}
.wgt-answers #show-fold-container,
.wgt-answers #show-hide-container,
.wgt-answers .show-answer-dispute {
background: #46b39e;
color: #fff
}
.wgt-answers #show-answer-fold,
.wgt-answers #show-answer-hide,
.wgt-answers .show-hide-dispute {
color: #fff
}
.wgt-answers #show-answer-fold.hover,
.wgt-answers #show-answer-hide.hover,
.wgt-answers .show-hide-dispute.hover {
background: #1bbc9b;
color: #fff
}
.wgt-push h2,
.wgt-related h2,
.wgt-topic h2 {
background: #95a5a5
}
.wgt-push h2,
.wgt-related h2,
.wgt-topic h2,
.wgt-topic h2 em {
color: #fff
}
.wgt-push ul li:nth-child(even),
.wgt-related ul li:nth-child(even),
.wgt-topic li:nth-child(even) {
background: #f9fafb
}
.wgt-push ul li:hover,
.wgt-related ul li:hover,
.wgt-topic ul li:hover {
background: #f5f5f5
}
.f-aid,
.wgt-push .push-ul li:hover a,
.wgt-push ul li span,
.wgt-push ul li:hover a,
.wgt-push ul li:hover span,
.wgt-related ul li span,
.wgt-related ul li:hover span,
.wgt-topic .topic-list li:hover a,
.wgt-topic ul li span,
.wgt-topic ul li:hover a,
a.f-aid {
color: #333
}
body .pager b {
background: #2aa198
}
body .pager a:hover {
color: #fff;
background: #34bab0
}
#qb-content > div {
border: 1px #fff solid;
box-shadow: 0 0 3px #ddd;
}
}