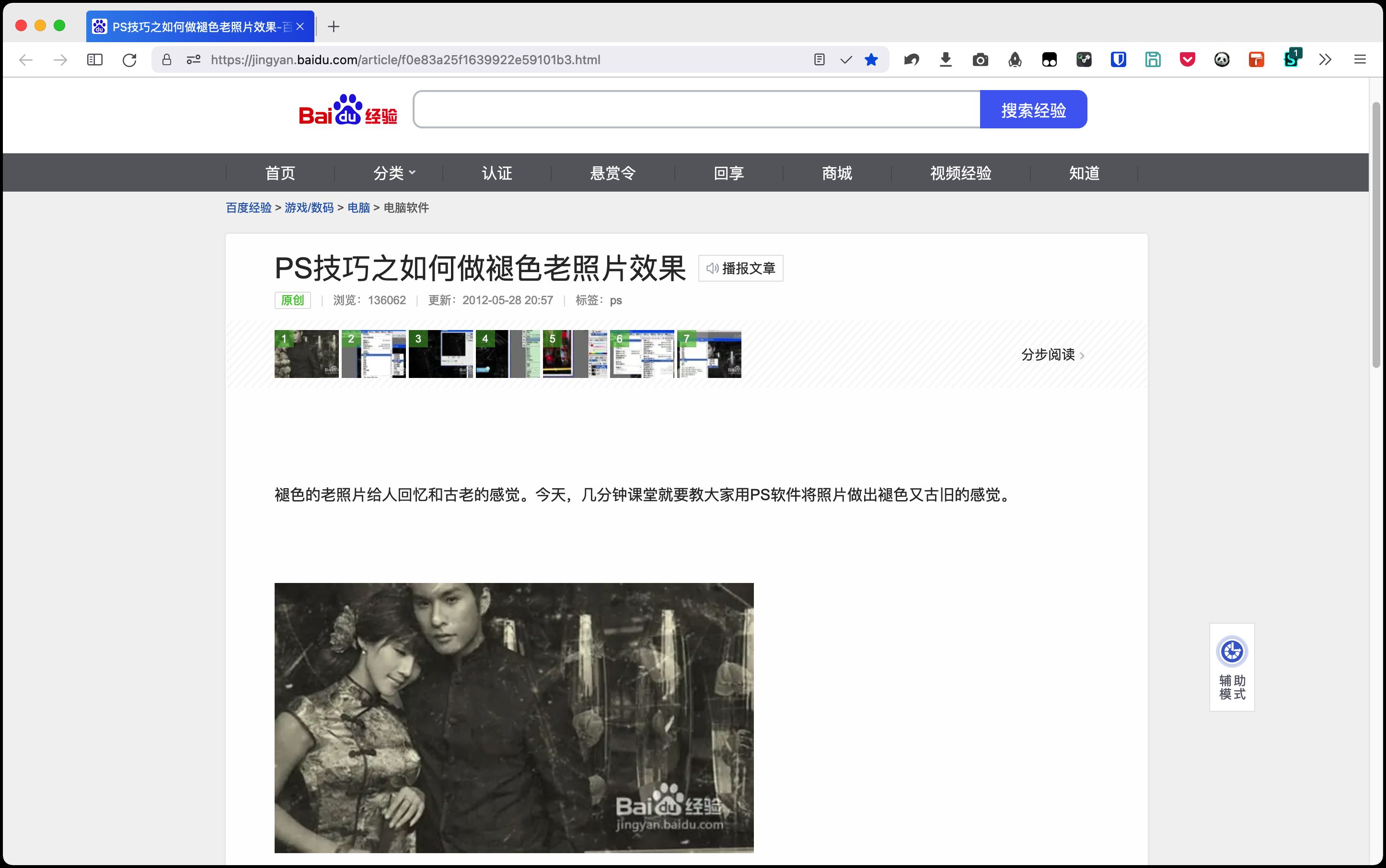
优化“百度经验”的阅读体验!
baidu jingyan modification.
百度经验-屏蔽和优化 by runningcheese

Details
Authorrunningcheese
LicenseMIT
Categoryuserstyles
Created
Updated
Code size2.0 kB
Code checksum8e4a2372
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
forked from:https://userstyles.org/styles/132605,by 浮生未歇
Source code
/* ==UserStyle==
@name 百度经验-屏蔽和优化
@version 1.0.0
@description 优化“百度经验”的阅读体验!
@author RunningCheese
@namespace https://userstyles.world/user/runningcheese
@homepageURL https://www.runningcheese.com
@supportURL https://www.runningcheese.com/userstyles
==/UserStyle== */
@-moz-document domain("jingyan.baidu.com") {
#aside,
#exp-msgbox,
#fresh-share-exp-e,
#msg-arrow,
#wgt-exp-share,
#wgt-left-promo,
#wgt-like,
.footer,
.magzine-list,
.new-icon,
.s-tools,
.task-panel-entrance,
.top-search-box ul.channel,
.warning-warpper,
.wgt-common-nav .main-menu li:last-child,
.wgt-feeds-video,
div[class*="-ads-"] {
display: none!important
}
.body-wrapper .content-container {
animation-name: left_logoR;
-webkit-animation-duration: .2s;
-webkit-animation-timing-function: ease
}
#bread-wrap,
.body-wrapper,
.breadcrumb {
background-color: #F2F2F2;
}
.body-wrapper .content-container .main-content {
background-color: #fefefe
}
.top-search-box .s-nav {
height: 20px
}
.userbar {
top: 30px
}
.breadcrumb .bread-wrap,
.content-container,
.header,
.nav .nav-wrap {
width: 960px;
margin: 0 auto
}
#main-content {
padding: 0;
width: inherit;
margin: 10px auto;
border-radius: 3px;
border: 1px #fff solid;
box-shadow: 0 0 3px #ddd;
}
#exp-article > div[class^=exp-],
#exp-article > div[class^=wgt-],
#wgt-comments,
.main-content-bottom {
padding: 10px 50px
}
.wgt-common-nav .share-exp-e {
width: 192px;
margin-right: 20px
}
.wgt-thumbs {
background-size: auto 70px
}
#wgt-exp-share {
bottom: 100px!important
}
@-webkit-keyframes left_logoR {
0% {
-webkit-transform: translateY(64px);
opacity: 0
}
50% {
opacity: 0
}
100% {
opacity: 1
}
}
}