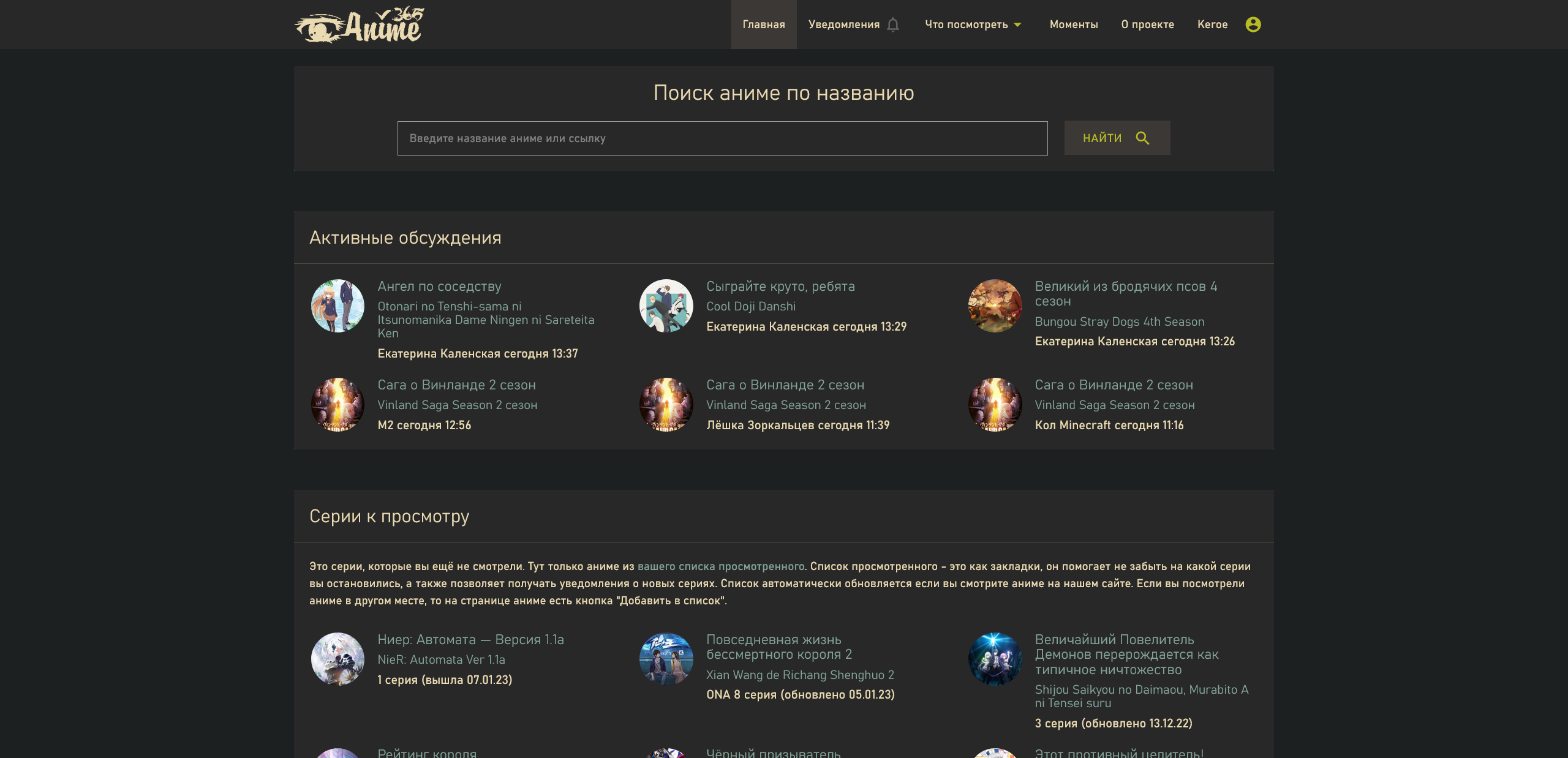
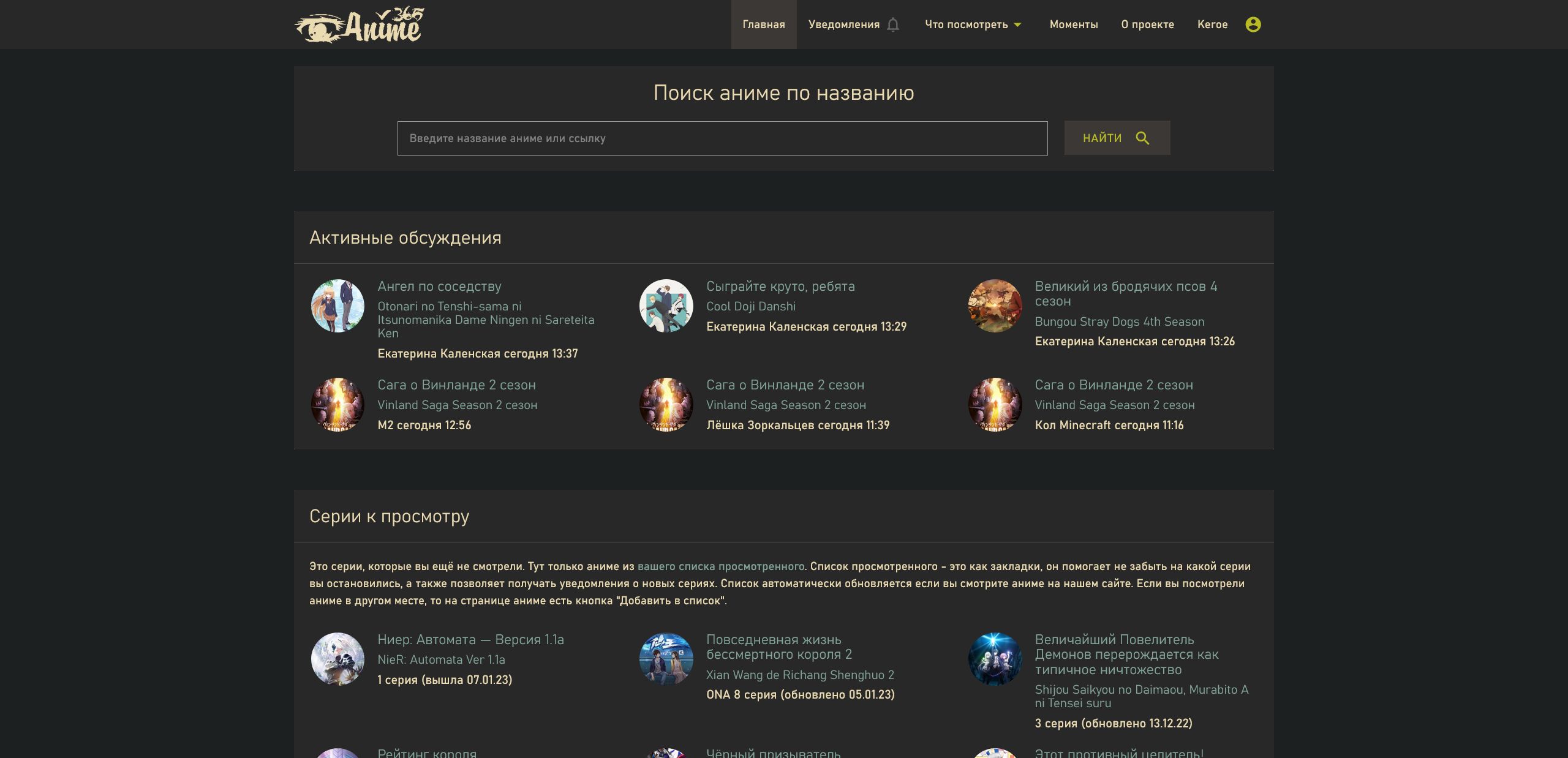
Gruvbox inspired dark theme(palette used)
Anime365 (Gruvbox dark) by keroe

Details
Authorkeroe
LicenseNo License
Categorysmotret-anime.com, smotret-anime.online, anime365.ru
Created
Updated
Code size14 kB
Code checksum4e24536
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You can replace colors in pallets to try other theme(for example "Dracula")
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Аниме 365 (Gruvdark)
@namespace ker
@author keroe
@description `Gruvbox тема для Anime 365`
@version 1.5
@preprocessor default
@var color bg0_h "bg0_h" #1d2021
@var color bg0_s "bg0_s" #32302f
@var color bg0 "bg0" #282828
@var color bg1 "bg1" #3c3836
@var color bg2 "bg2" #504945
@var color bg3 "bg3" #665c54
@var color bg4 "bg4" #7c6f64
@var color gray_d "gray_d" #928374
@var color gray "gray" #a89984
@var color fg0 "fg0" #fbf1c7
@var color fg1 "fg1" #ebdbb2
@var color fg2 "fg2" #d5c4a1
@var color fg3 "fg3" #bdae93
@var color fg4 "fg4" #a89984
@var color red "red" #fb4934
@var color red_d "red_d" #cc241d
@var color green "green" #b8bb26
@var color green_d "green_d" #98971a
@var color yellow "yellow" #fabd2f
@var color yellow_d "yellow_d" #d79921
@var color blue "blue" #83a598
@var color blue_d "blue_d" #458588
@var color purple "purple" #d3869b
@var color purple_d "purple_d" #b16286
@var color aqua "aqua" #8ec07c
@var color aqua_d "aqua_d" #689d6a
@var color orange "orange" #fe8019
@var color orange_d "orange_d" #d65d0e
==/UserStyle== */
@-moz-document url-prefix("https://smotret-anime.com"),
url-prefix("https://smotret-anime.online"),
url-prefix("https://anime365.ru") {
:root {
--bg: var(--bg0);
--fg: var(--fg1);
/*standart vars*/
}
/* --fg color Logo */
.brand-logo {
background: none;
background-color: var(--fg);
mask-image: url(https://i.imgur.com/1Zwfb4w.png);
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;
}
/*font change*/
html {
font-family: "bahnschrift", sans-serif;
}
/*Disable unneeded */
/* ul.right > li:nth-child(2) > a:nth-child(1),
div.container:nth-child(2) > div:nth-child(1),
html body.is-anime-site div.body-container div.section div.container div.card.m-main-bottom,
div#yw_moments_by_series,
div#yw_moments_by_episode {
display: none;
}
*/
html.md-default-theme,
html,
body.md-default-theme,
body {
color: var(--fg2);
}
label {
color: var(--fg);
}
.select-wrapper span.caret {
color: var(--green);
}
md-input-container.md-default-theme:not(.md-input-invalid).md-input-has-value label,
md-input-container:not(.md-input-invalid).md-input-has-value label {
color: var(--gray);
}
md-input-container.md-default-theme .md-input,
md-input-container .md-input,
.input-field {
color: var(--yellow);
border-color: var(--fg);
}
.input-field input:not([type]),
.input-field input[type="date"],
.input-field input[type="datetime-local"],
.input-field input[type="datetime"],
.input-field input[type="email"],
.input-field input[type="number"],
.input-field input[type="password"],
.input-field input[type="search"],
.input-field input[type="tel"],
.input-field input[type="text"],
.input-field input[type="time"],
.input-field input[type="url"],
.input-field textarea.materialize-textarea {
border-bottom: 1px solid var(--fg);
}
.input-field label {
color: var(--gray_d);
}
.input-field input:not([type]):focus:not([readonly]),
.input-field input[type="date"]:focus:not([readonly]),
.input-field input[type="datetime-local"]:focus:not([readonly]),
.input-field input[type="datetime"]:focus:not([readonly]),
.input-field input[type="email"]:focus:not([readonly]),
.input-field input[type="number"]:focus:not([readonly]),
.input-field input[type="password"]:focus:not([readonly]),
.input-field input[type="search"]:focus:not([readonly]),
.input-field input[type="tel"]:focus:not([readonly]),
.input-field input[type="text"]:focus:not([readonly]),
.input-field input[type="time"]:focus:not([readonly]),
.input-field input[type="url"]:focus:not([readonly]),
.input-field textarea.materialize-textarea:focus:not([readonly]) {
border-bottom: 1px solid var(--aqua);
box-shadow: 0 0 0 0;
}
input[type="date"]:focus:not([readonly]) + label:not(.md-input),
input[type="datetime-local"]:focus:not([readonly]) + label:not(.md-input),
input[type="email"]:focus:not([readonly]) + label:not(.md-input),
input[type="number"]:focus:not([readonly]) + label:not(.md-input),
input[type="password"]:focus:not([readonly]) + label:not(.md-input),
input[type="search"]:focus:not([readonly]) + label:not(.md-input),
input[type="tel"]:focus:not([readonly]) + label:not(.md-input),
input[type="text"]:focus:not([readonly]) + label:not(.md-input),
input[type="time"]:focus:not([readonly]) + label:not(.md-input),
input[type="url"]:focus:not([readonly]) + label:not(.md-input),
textarea.materialize-textarea:focus:not([readonly]) + label:not(.md-input) {
color: var(--aqua);
}
/*solid color BG */
.full-background {
background: var(--bg0_h);
}
/*nav changes*/
.white {
background-color: var(--bg0) !important;
}
.white-text {
color: var(--fg0) !important;
}
nav {
color: var(--bg0_h);
}
a {
transition: none!important;
}
nav ul a:hover,
nav ul li.active {
background-color: var(--bg1);
transition: none;
}
a.dropdown-button i.material-icons,
i.material-icons.right.grey-text.text-darken-2 {
color: var(--green) !important
}
.dropdown-button.active,
.dropdown-content.active .active {
background-color: var(--bg0_s);
}
/*nav text color */
.button-collapse,
nav ul.right a {
color: var(--fg) !important;
}
.green-text.text-darken-4 {
color: var(--aqua_d) !important;
}
.dropdown-content {
background-color: var(--bg);
color: var(--fg)
}
/*global changes */
/* subscription table */
table.striped > tbody > tr:nth-child(2n+1) {
background-color: var(--bg0_s);
}
/* my list table */
.m-animelist-table .m-animelist-item:hover {
background-color: var(--bg0_s)
}
.m-animelist-table thead tr {
color: var(--fg0);
}
.m-animelist-table tbody tr {
color: var(--fg4);
}
/*elements background*/
.card,
.card-panel,
.collection.with-header .collection-header,
.collection,
.collection .collection-item {
background-color: var(--bg) !important;
color: var(--fg) !important;
}
/* divider color */
.collection.with-header .collection-header {
border-bottom: 1px solid var(--bg2)
}
.m-custom-tabs {
background-color: var(--bg0_h);
color: var(--fg);
}
.m-custom-tabs__tab_active {
border-bottom: 2px solid var(--fg4);
background-color: var(--bg0_s)
}
/*clickable text color*/
a:hover:not(.btn):not(.btn-large) {
color: var(--blue_d);
}
a:not(.btn):not(.btn-large) {
color: var(--blue);
}
/*all shadow disable*/
.btn:hover,
.card:hover,
.btn,
.btn-floating,
.btn-large,
.card,
.card-panel,
.dropdown-content,
.side-nav,
.toast,
.z-depth-1,
nav,
a,
.m-alert,
.m-alert-error,
.m-alert-notice,
.m-alert-success {
box-shadow: 0 0 0 0 !important;
}
/*most buttons*/
/* .green.darken-4:hover {
background-color: var(--green) !important;
color: var(--bg) !important;
}
.green.darken-4 {
background-color: var(--bg1) !important;
color: var(--green) !important;
} */
/* buttons colors */
.btn.green.darken-4,
.m-black-box,
.waves-light.btn-large,
.btn.orange.accent-4,
.waves-effect.btn {
background-color: var(--bg1) !important;
color: var(--green) !important;
}
.btn.green.darken-4:hover,
.m-black-box:hover,
.waves-light.btn-large:hover,
.waves-effect:hover,
.btn.orange.accent-4:hover {
background-color: var(--green_d) !important;
color: var(--bg0) !important;
}
.waves-effect.loaded.active a,
.waves-effect.waves-light.btn.green.darken-4.white-text.active {
color: var(--orange)!important;
}
.waves-effect a {
color: var(--gray_d)!important;
}
.waves-effect.loaded a {
color: var(--green) !important;
}
.mini-pager.card,
.waves-effect {
background-color: var(--bg0)!important
}
.tooltipped.no-dynpage i.material-icons {
color: var(--gray);
}
.about-features__item i.material-icons.large.orange-text.text-darken-4 {
color: var(--green)!important
}
.tooltipped.no-dynpage.active i.material-icons {
color: var(--green);
}
/* animepage colors */
.m-description-source,
.m-connections-list__type {
color: var(--yellow_d)
}
.m-minor-titles-list {
color: var(--gray_d);
font-size: 11px;
}
.m-connections-list__year {
color: var(--gray)
}
.m-genres-list a.m-genres-list__item.waves-effect.waves-light.btn,
a.current.truncate {
color: var(--orange)!important;
}
.m-genres-list a.m-genres-list__item.waves-effect.waves-light.btn:hover {
background-color: var(--bg1)!important;
}
.m-genres-list a.m-genres-list__item.waves-effect.waves-light.btn {
background-color: var(--bg2) !important;
}
/* commentary zone */
.m-comment-meta div a,
.m-comment-meta div {
color...