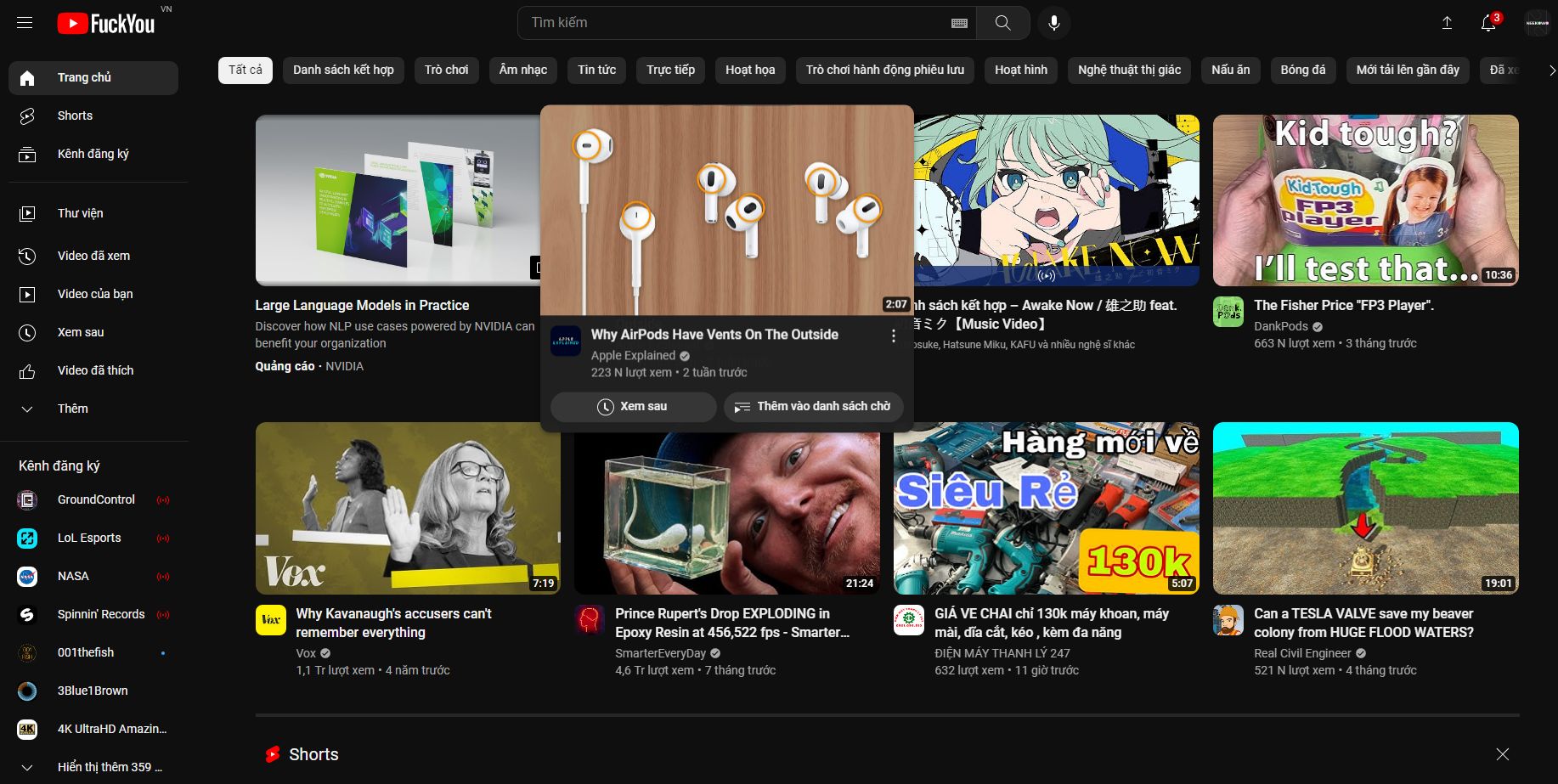
Makes Youtube more rounded & some UI fixes
Bonus: f*** *** Youtube logo
Youtube Rounded by neekowo

Details
Authorneekowo
LicenseNo License
Categoryyoutube.com
Created
Updated
Size4.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Youtube Rounded
@version 20230111.06.37
@namespace userstyles.world/user/neekowo
@description Youtube elements rounded v.1.0.4
@author neekowo
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
#movie_player,.ytd-playlist-panel-renderer{
border-radius: 1em;
}
.ytd-playlist-panel-renderer{
margin: 0.2em;
}
#playlist-items:hover{
background-color: #17ac8c;
}
#search-form #container{
border-radius: 1em 0 0 1em;
}
ytd-button-renderer .ytd-button-renderer{
border-radius: 1em;
}
ytd-subscribe-button-renderer .ytd-subscribe-button-renderer{
border-radius: 1em;
}
ytd-thumbnail a{
border-radius: 1em;
}
ytd-thumbnail.ytd-rich-grid-media::before{
background: transparent;
}
ytd-searchbox button{
border-radius: 0 1em 1em 0 !important;
}
ytd-watch-flexy[theater] #player-theater-container.ytd-watch-flexy,
ytd-watch-flexy[fullscreen] #player-theater-container.ytd-watch-flexy {
border-radius: 13px !important;
}
/*↓rounded square avatars↓*/
yt-img-shadow#author-photo {
border-radius: 8px !important;
}
#author-photo.yt-live-chat-text-message-renderer {
border-radius: 8px !important;
}
yt-img-shadow#thumbnail {
border-radius: 20px !important;
}
ytd-comment-renderer:not([comment-style="backstage-comment"])[is-reply] #author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer,
ytd-comment-renderer[is-creator-reply] #author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer {
border-radius: 8px !important;
}
yt-img-shadow.ytd-channel-renderer {
border-radius: 20px !important;
}
yt-img-shadow#avatar {
border-radius: 8px !important;
}
#avatar.ytd-active-account-header-renderer {
border-radius: 10px !important;
}
yt-img-shadow.ytd-mini-channel-renderer {
border-radius: 8px !important;
}
yt-img-shadow.ytd-topbar-menu-button-renderer {
border-radius: 10px !important;
}
yt-img-shadow.ytd-channel-avatar-editor {
border-radius: 20px !important;
}
#avatar.ytd-c4-tabbed-header-renderer {
border-radius: 20px !important;
}
#author-thumbnail.ytd-comment-simplebox-renderer {
border-radius: 13px !important;
}
#author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer {
border-radius: 13px !important;
}
#avatar.ytd-video-owner-renderer {
border-radius: 13px !important;
}
yt-img-shadow.style-scope.ytd-guide-entry-renderer.no-transition {
border-radius: 8px !important;
}
yt-img-shadow.style-scope.ytd-grid-channel-renderer.no-transition {
border-radius: 20px !important;
}
yt-img-shadow.ytd-backstage-image-renderer {
--yt-img-border-radius: 10px !important;
}
ytd-comment-renderer:not([comment-style=backstage-comment])[is-reply] #author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer,
ytd-comment-renderer[is-creator-reply] #author-thumbnail.ytd-comment-renderer yt-img-shadow.ytd-comment-renderer {
width: 30px !important;
height: 30px !important;
}
.ytp-flyout-cta .ytp-flyout-cta-icon {
border-radius: 10px !important;
}
a.ytp-title-channel-logo {
border-radius: 10px !important;
}
/*thumbnail scale effect*/
ytd-thumbnail,
#thumbnail.ytd-playlist-thumbnail,
.ytp-show-tiles .ytp-videowall-still {
transition: all 0.25s !important;
}
/*thumbnail scale effect*/
ytd-thumbnail:hover,
#thumbnail.ytd-playlist-thumbnail:hover,
.ytp-show-tiles .ytp-videowall-still:hover {
transform: scale(1.05)
}
/*sidebar width*/
#contentContainer.app-drawer {
width: 249px !important;
padding-left: 3px !important;
}
/*sidebar hover border radius*/
.ytd-guide-section-renderer #endpoint:hover {
border-radius: 10px !important;
}
/*sidebar selected border radius*/
ytd-guide-entry-renderer[active] {
border-radius: 10px !important;
}
/*sidebar selected border radius*/
paper-item.style-scope.ytd-guide-entry-renderer::before {
border-radius: 10px !important;
}
ytd-app {
--app-drawer-width: 245px !important;
}
ytd-guide-entry-renderer {
width: 95% !important;
margin: 5px 0 !important;
}
tp-yt-paper-item.ytd-guide-entry-renderer {
padding: 0px 10px !important;
}
#sections.ytd-guide-renderer {
padding-left: 5px;
}
}