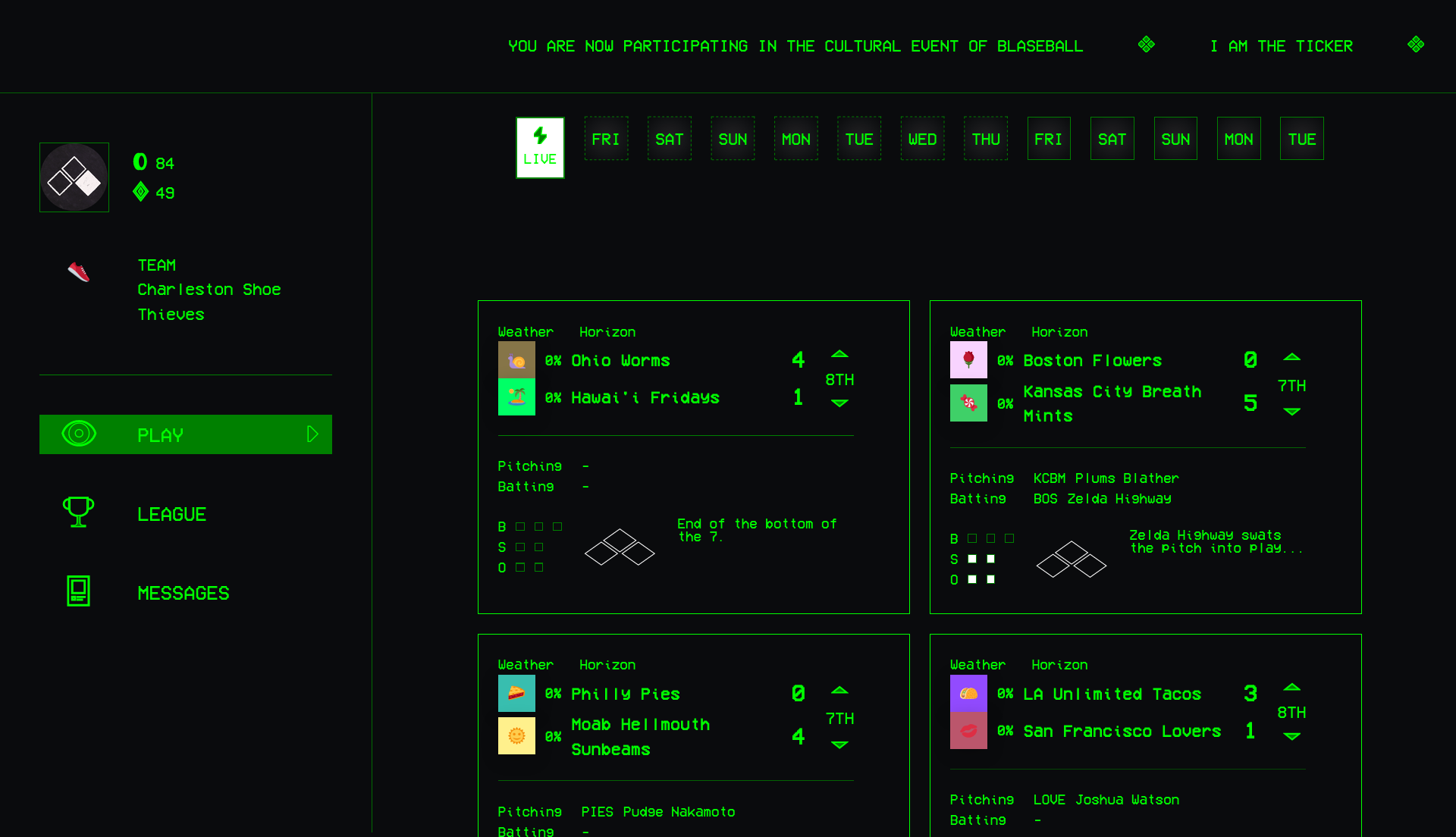
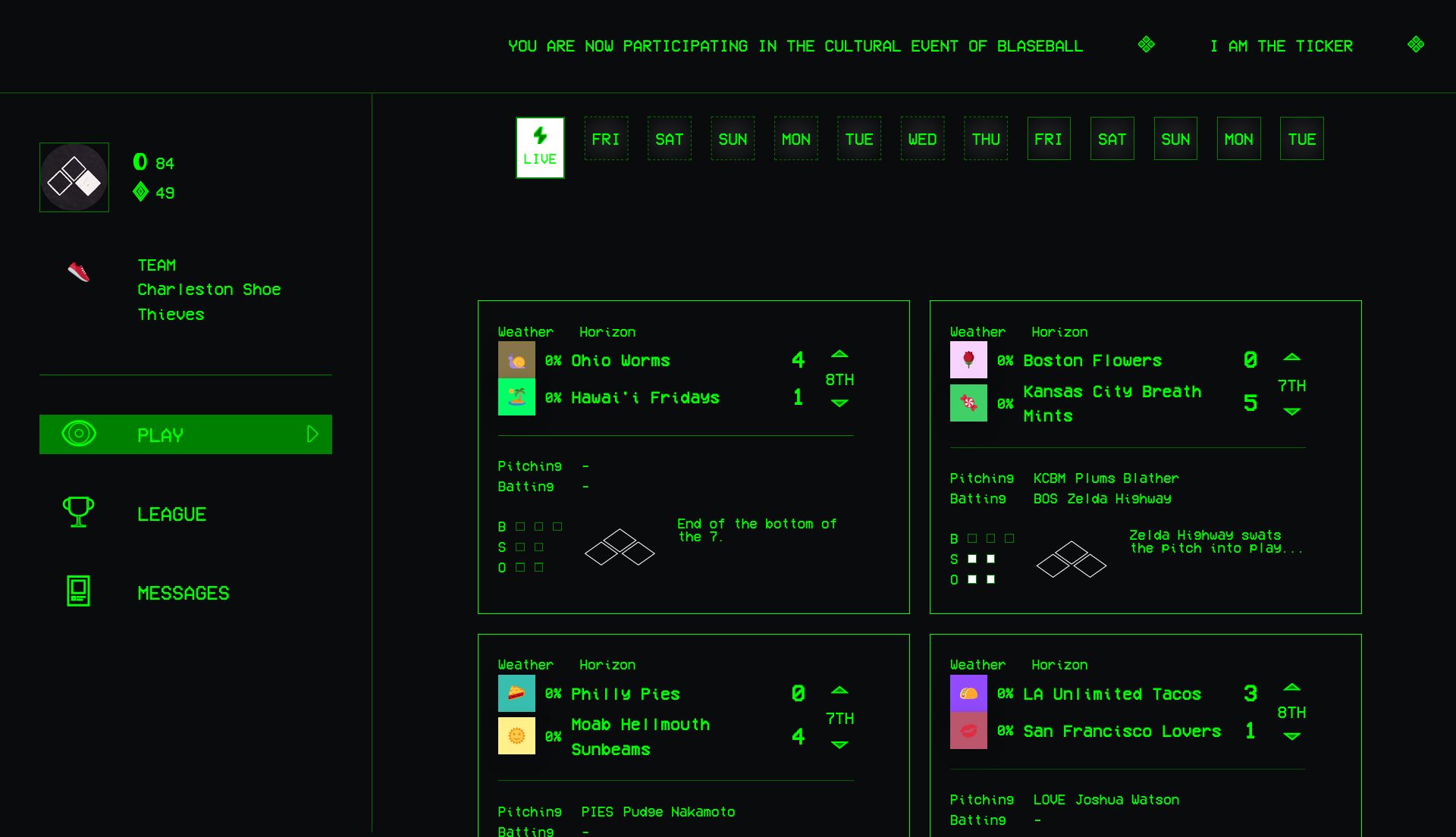
Blaseball, but old!
Retro Blaseball by beefox

Details
Authorbeefox
LicenseNo License
Categoryblaseball.com
Created
Updated
Size4.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Recommends to have the font "VCR OSD mono" installed
Source code
/* ==UserStyle==
@name Rletroball
@namespace beefox.xyz
@version 2.1.0
@author Beefox (https://beefox.xyz)
@license ACSL
@preprocessor less
@var color ForegroundColor "Foreground Color" lime
@var color BackgroundColor "Background Color" green
@var range HueRotate "Image Hue" [50, 0, 360, 1, "deg"]
@var range Saturation "Image Saturation" [1500, 0, 10000, 1, "%"]
@var range Brightness "Image Brightness" [100, 0, 300, 1, "%"]
@var checkbox ScreenEnable "Enable Screen Door" 1
@var color ScreenDoor "Screen Door Color" rgba(0,26,16,1)
==/UserStyle== */
@-moz-document domain("blaseball.com") {
@font-face{
font-family: VCR OSD mono;
src: url(https://beefox.xyz/VCR_OSD_MONO_1.001.ttf);
}
*{
font-family: "VCR OSD mono", monospace !important;
border-radius: 0 !important;
color: @ForegroundColor !important;
border-color: @BackgroundColor !important;
}
/* .playtab__cover-cta button, .playtab__cover-cta a, .playtab__election-button--primary, .playtab__election-button{
background-color: @ForegroundColor !important;
} */
.playtab__cover-header__dates, .bet-widget__record, .playtab__cover-cta-description{
color: @BackgroundColor !important;
}
.TeamLayout header, .StatTableRowLayout, .schedule__live, .schedule__day, .blessing, .election-modal__submit-button, .takeover{
background: none !important;
}
.navigation__link--active, .playtab__cover-buttons button, .playtab__cover-cta button, .playtab__cover-cta a, .game-widget__circle, .schedule__live--selected, .schedule__live--active, .schedule__day--selected--active, .schedule__day--selected, .toast-error, .schedule__day--selected--inactive, .bet-widget__button, .bet-widget__wager-button--selected, .blessing, .election-modal__submit-button, .referendum__live-button, .shared__team-button, .toast-success{
background-color: @BackgroundColor !important;
}
[href*="live=false"]{
background: none !important;
}
.schedule__day--selected--inactive, .schedule__day--selected--active, .schedule__day--selected{
border-color: @ForegroundColor !important
}
.schedule__live--selected{
background-color: @ForegroundColor !important;
color: black !important;
}
.blessing, .election-modal__submit-button, .forbidden-book__redacted{
background-color: @BackgroundColor !important;
}
.game-widget__circle--filled{
background-color: @ForegroundColor !important;
border-color: @ForegroundColor !important;
}
.election-modal{
background: none !important;
background-color: black;
}
a .navigation__link{
width: auto;
}
.shared__glass-container{
background: none;
border-color: @ForegroundColor !important;
}
svg, svg * {
stroke: @ForegroundColor !important;
fill: @BackgroundColor !important;
}
.navigation__link--active svg *, .referendum__live-button svg *{
fill: @ForegroundColor !important;
stroke: @ForegroundColor !important;
}
svg *[fill="white"]{
fill: @ForegroundColor !important;
}
svg.game-widget__arrow.active *, .playtab__election-button--primary svg *, .schedule__live--active svg * {
fill: @ForegroundColor !important;
stroke: @ForegroundColor !important;
}
svg.game-widget__arrow *, .schedule__live--selected svg * {
stroke: @BackgroundColor !important;
fill: @BackgroundColor !important;
}
.navigation{
background-color: black !important;
}
// .playtab__cover-cta-icon img, .playtab__cover-banner img, .decree__image,
img{
filter: sepia(100%) hue-rotate(@HueRotate) saturate(@Saturation) brightness(@Brightness);
-webkit-filter: sepia(100%) hue-rotate(@HueRotate) saturate(@Saturation) brightness(@Brightness);
}
.referendum__live-button{
padding-inline: 2ch;
}
body:after{
pointer-events: none;
content:"";
position: fixed;
opacity: if(@ScreenEnable = 1, .2, 0);
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 10000;
background: linear-gradient(180deg, rgba(0,26,16,0) 10%, @ScreenDoor 15%, @ScreenDoor 45%, @ScreenDoor 50%, rgba(0,44,32,0) 100%);
background-size: 10% 1%;
background-repeat: repeat;
}
}