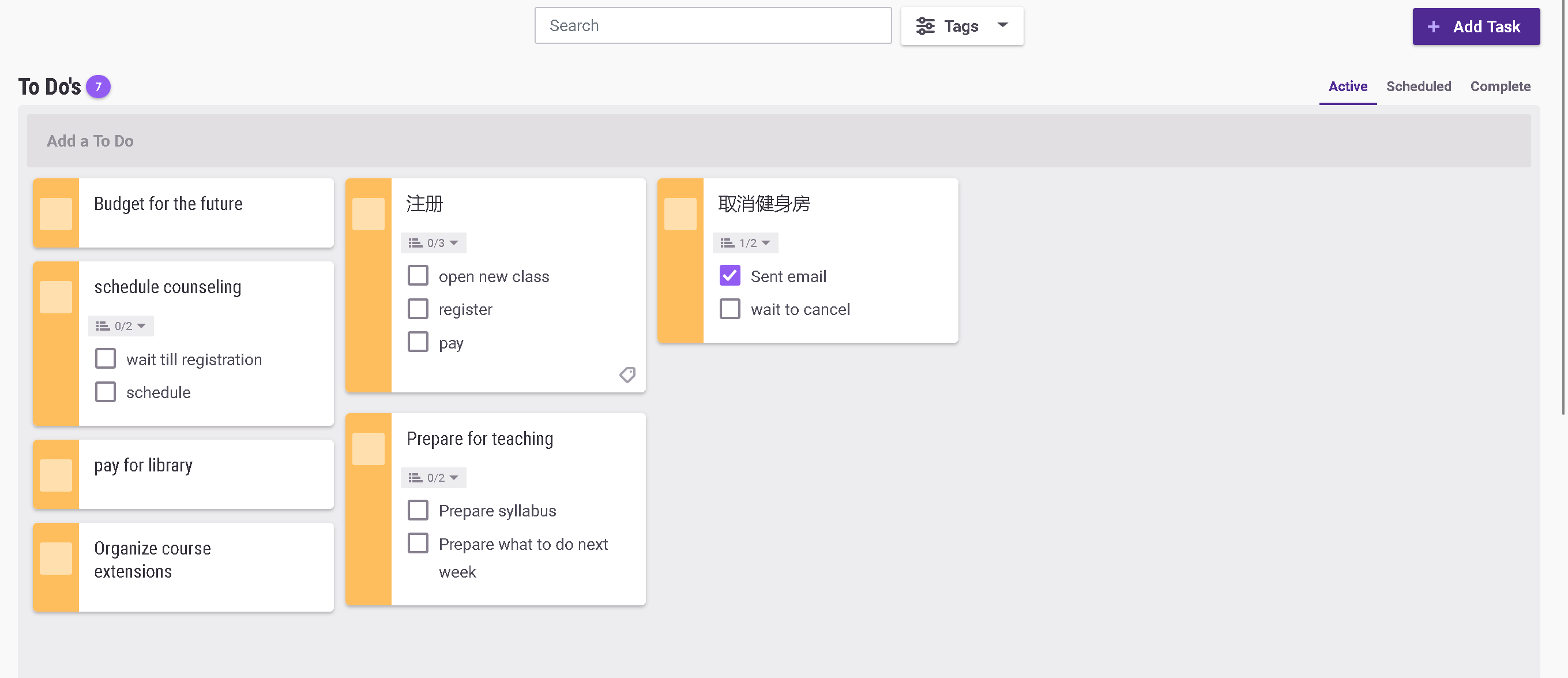
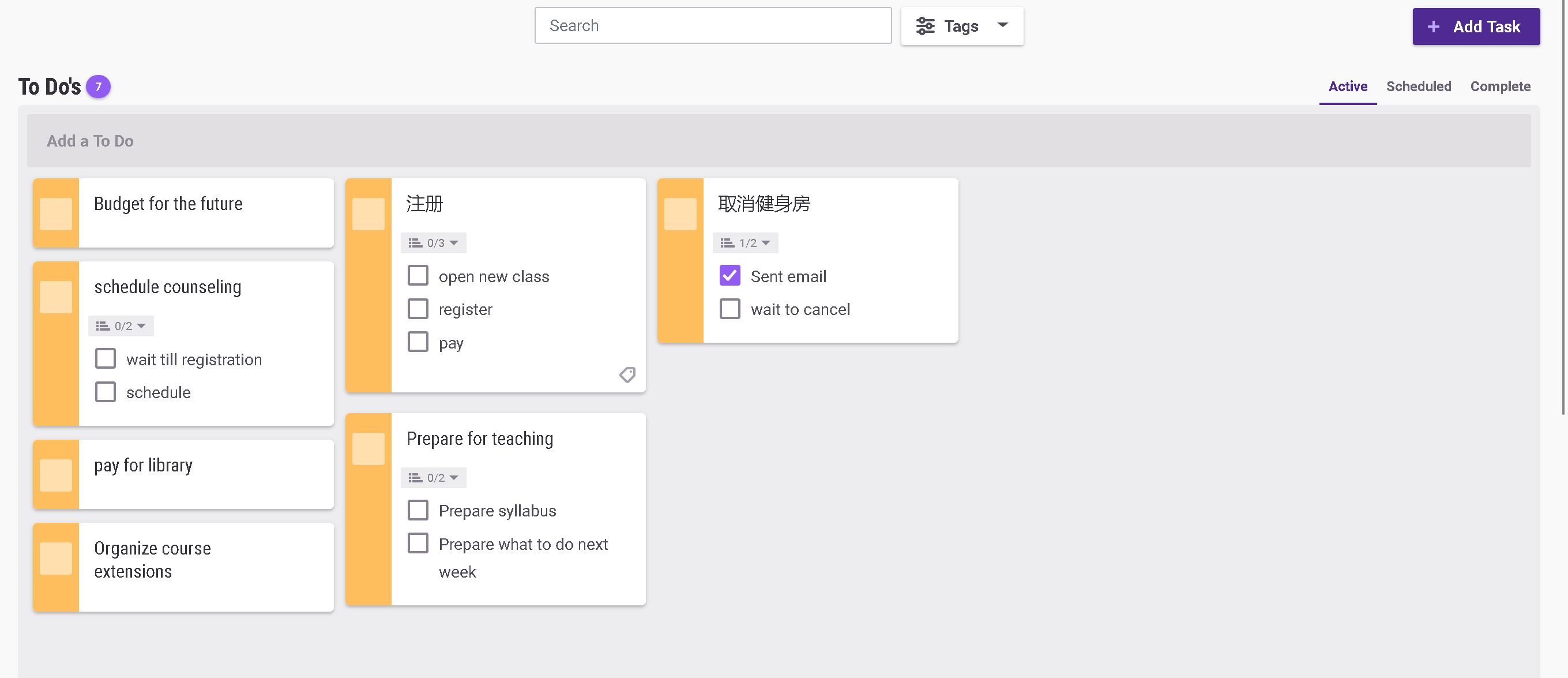
Show todos in a card view and hide others for the home page of Habitica.
Habitica ToDo Board by lynnxie00

Details
Authorlynnxie00
LicenseNo License
CategoryHabitica ->usestyle
Created
Updated
Code size2.2 kB
Code checksume03fe49f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Habitica ToDo Board
@namespace USO Archive
@author Lynn Xie
@description Show todos in a card view.
@version 1.0.0
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document url("https://habitica.com/"){
.navbar-expand-lg .navbar-nav{
margin:auto;
}
.topbar .currency-tray{
position:absolute!important;
right: 200px!important;
top:100px!important;
}
.form-inline{
position:absolute!important;
right: 100px!important;
top:100px!important;
}
.tasks-columns .todo {
max-width: 100%;
max-height: 600px;
flex: 0 0 100%;
}
.tasks-columns .habit, .tasks-columns .daily, .tasks-columns .reward {
display: none;
}
.tasks-columns .todo .tasks-list .sortable-tasks {
max-height: 100%;
flex-flow: column wrap;
display: flex;
align-content: flex-start;
align-items:flex-start;
overflow:scroll;
}
.tasks-columns .todo .tasks-list .sortable-tasks .task-wrapper {
width: 20%;
flex-grow: 4;
flex-shrink: 1;
margin:5px;
}
.checklist.isOpen{
max-height:250px;
overflow:scroll;
}
.delete-completed{
position:absolute;
display:flex;
top:-50px;
right:200px;
flex-direction:row;
align-items:baseline;
justify-content:space-between;
}
.delete-completed .help-text{
margin-right:10px;
}
.avatar{
width:100px !important;
height:100px !important;
}
.avatar:active{
width:100px !important;
height:100px !important;
}
.character-sprites{
width:80px !important;
height:80px !important;
margin-left:10px!important;
}
.character-sprites span{
position:relative;
top:0px;
}
.hair_flower_1{
width:50px !important;
height:50px !important;
}
.no-party .align-self-center{
display:none;
}
}
@-moz-document url-prefix("https://habitica.com/profile/"){
.modal-open >div>div{
background-color:#36205d;
}
}