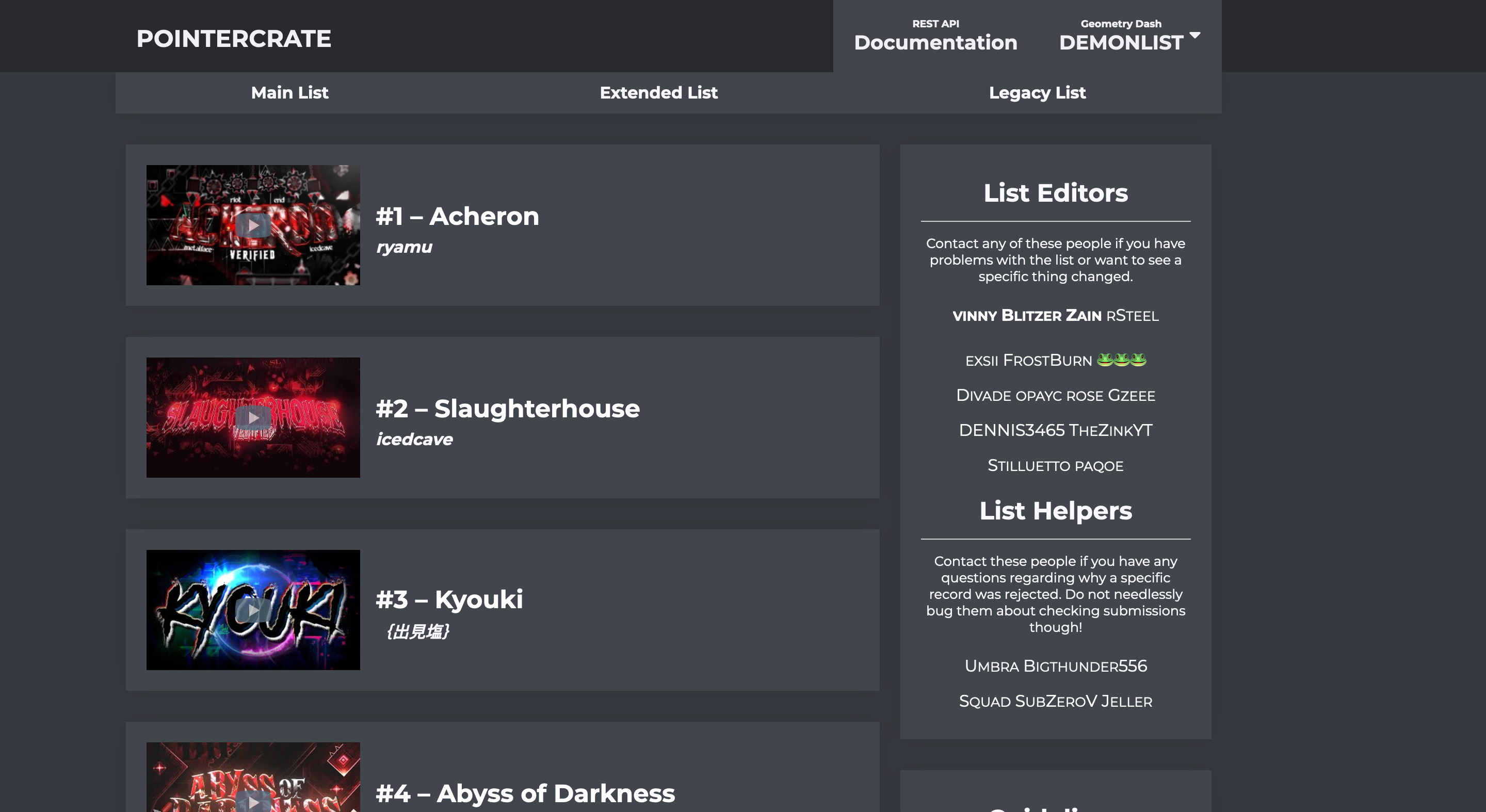
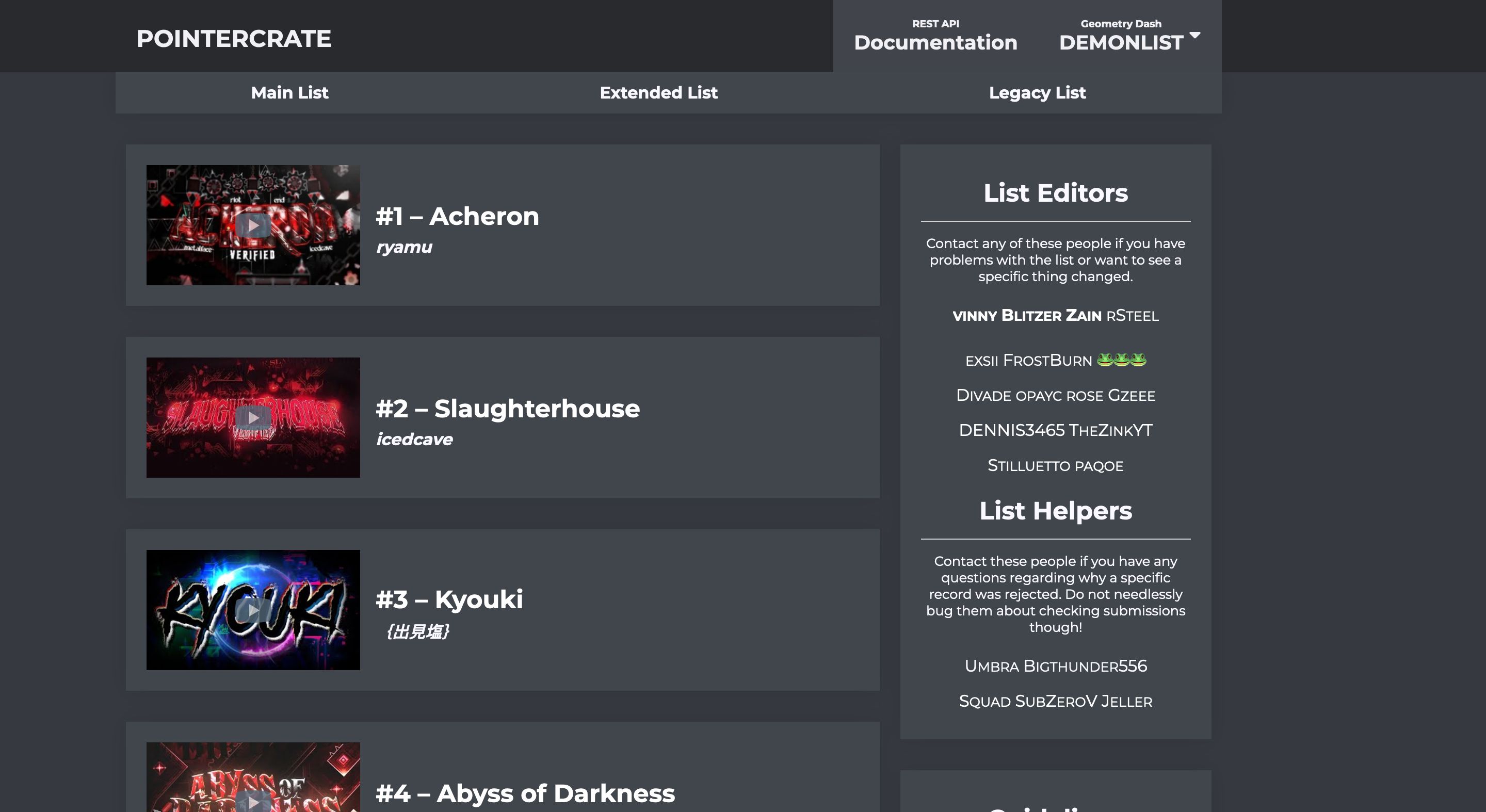
pointercrate dark mode. uses colours from https://challengelist.gd/
Pointercrate Dark Mode by foopoa

Details
Authorfoopoa
LicenseNo License
Categorypointercrate.com
Created
Updated
Code size3.2 kB
Code checksum4d1ec481
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Pointercrate Dark Mode
@version 20230114.14.29
@namespace userstyles.world/user/foopoa
@description pointercrate dark mode. uses colours from https://challengelist.gd/
@author foopoa
@license No License
==/UserStyle== */
/* ==UserStyle==
@name Pointercrate Dark Mode
@version 0.1
@namespace pointercratedarkmode
@description pointercrate dark mode. uses colours from https://challengelist.gd/
@author foopoa
@license No License
==/UserStyle== */
@-moz-document domain("pointercrate.com") {
/* General Darkmode Colouring */
/* All these colours were stolen from The Challenge List so thanks to whoever made the css for that website (https://challengelist.gd/) */
body {
background-color: #36393F;
color: #F9F9FF;
}
body > div:first-child {
background-image: none;
}
a {
color: #FFF;
}
a i {
color: #F9F9FF;
}
a.link {
color: #FFF;
}
header nav {
background-color: #27292D;
color: #F9F9FF;
}
header nav.underlined {
border-bottom: none;
}
.white {
background-color: #41454C;
color: #F9F9FF;
}
.white:hover,
.white.active {
background-color: #2E3035 !important;
color: #F9F9FF !important;
}
.blue {
background-color: #0F1011; /*this is blue*/
}
.dropdown {
background-color: #36393F;
}
header nav .nav-group .nav-hover-dropdown {
border: 1px solid #000 !important;
}
/* old ugly pointercrate icon */
/*header nav .nav-icon img {
background: #F9F9FF;
padding: 0.2em;
border-radius: 0.1em
}*/
header nav .nav-icon img {
height:0;
width:0;
opacity:0;
}
header nav .nav-icon a::after {
content: "POINTERCRATE"; /*feel free to replace this text with anything you want. not that i could stop you anyways*/
font-size: 0.8em;
color: #F9F9FF;
}
.panel {
background-color: #41454C;
}
input,
textarea {
color: #F9F9FF !important;
}
.tooltip {
border-bottom: 1px dotted #F9F9FF;
}
.tooltip .tooltiptext {
border: 3px solid #34373D;
background: #44484C;
}
tr {
background: #34373D;
}
tr:nth-child(2n) {
background: #44484C;
}
footer {
box-shadow: none;
}
.fade {
border: none;
}
.information-banner > * {
background-color: #36393F;
color: #F9F9FF;
box-shadow: none;
}
.information-banner {
background: #2E3035;
}
}
@-moz-document regexp("(https:\\/\\/pointercrate\\.com\\/guidelines.*)|(https:\\/\\/pointercrate\\.com\\/documentation.*)") {
/* Documentation & Guidelines Darkmode Colouring */
.panel a:not(.link-anchor) {
color: #06a4ff;
font-weight: 700;
}
code, pre {
background-color:#36393F;
border: 1px solid #27292D;
}
h2 > code:not(.verb) {
background: #27292D;
border: none;
}
div.info-yellow code, div.info-green code {
background-color: #eee;
border: 1px solid #ddd;
}
tr.odd {
background: #34373D;
}
tr.even {
background: #44484C;
}
th {
background-color: #0F1011;
}
}
@-moz-document url-prefix("https://pointercrate.com/demonlist/statsviewer") {
/*Stats Viewer Darkmode Colouring*/
#world-map-wrapper::after {
box-shadow: inset 0 -10px 23px 22px #36393F;
}
.dropdown-menu div:first-child {
border-bottom: 1px dotted #fff;
}
}