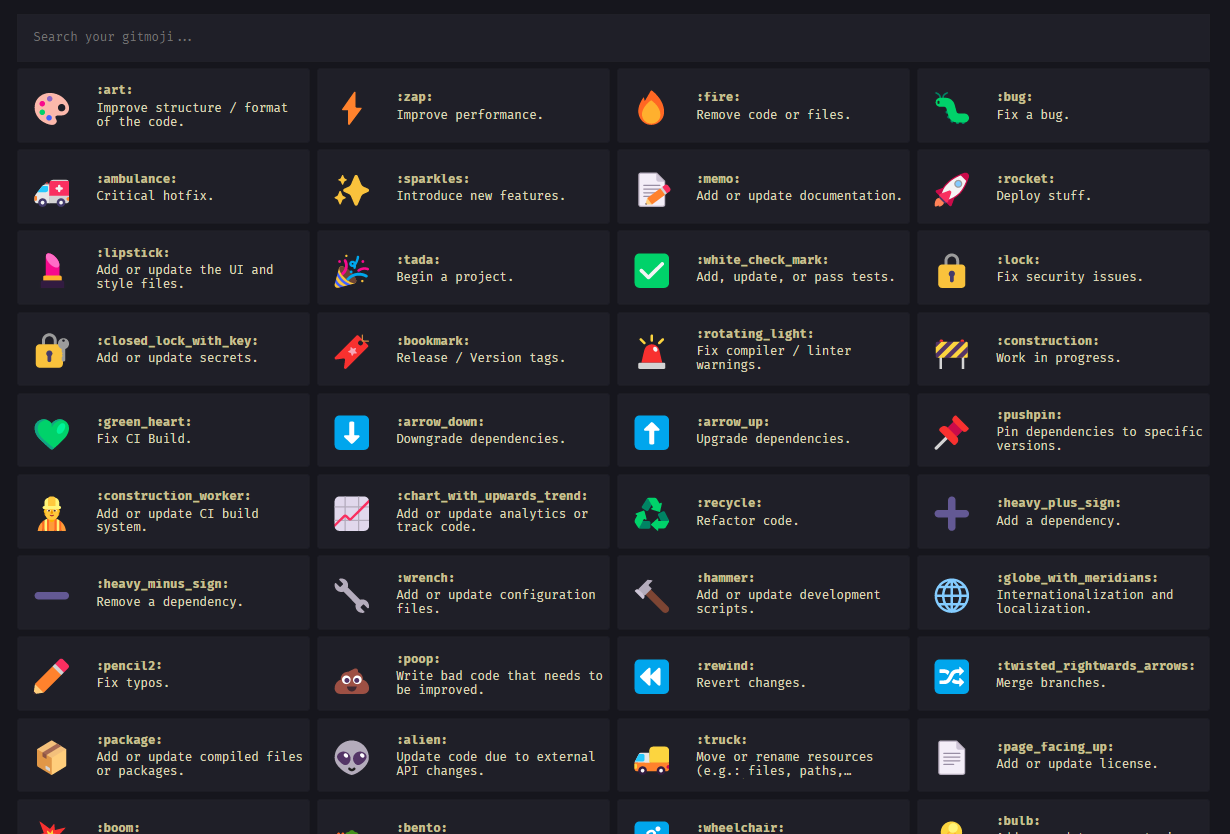
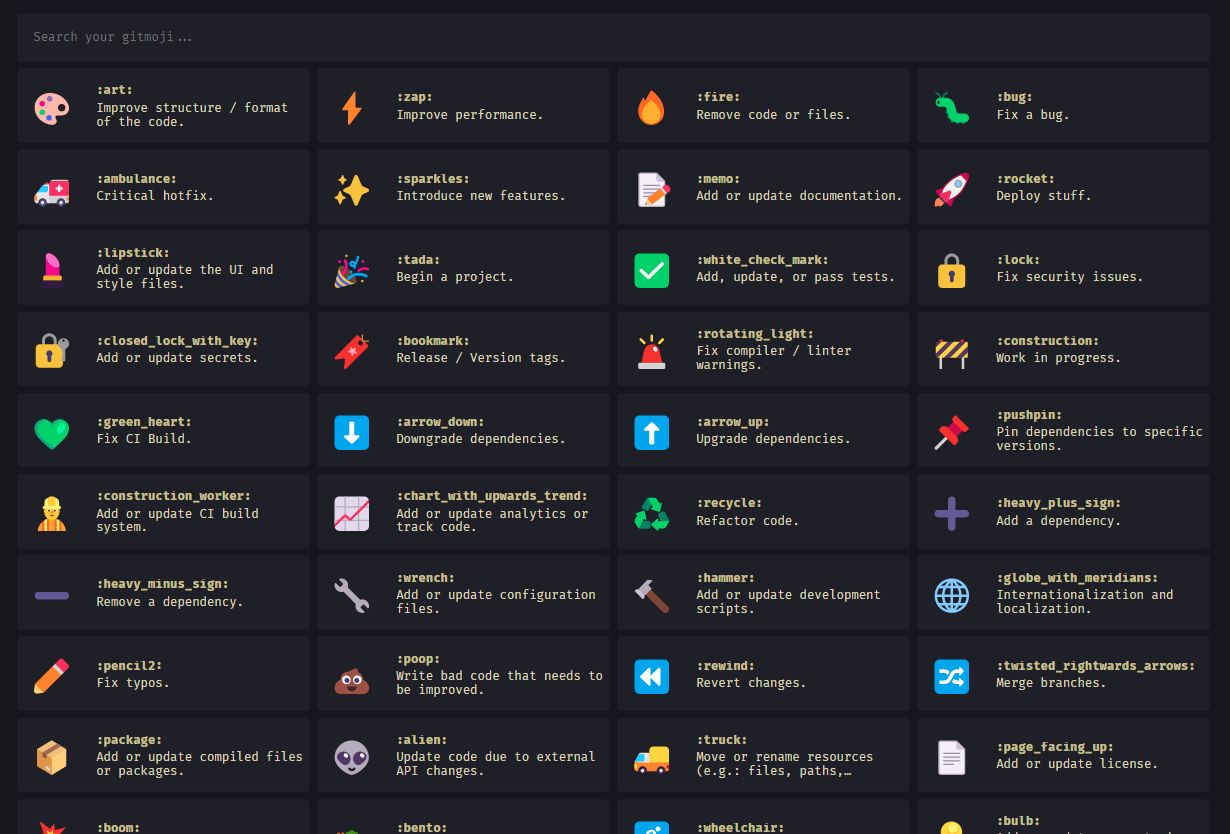
Gitmoji with only the essential you need to see what you use. Sem firulas. Now in a beautiful dark theme.
Minimalist Gitmoji Dark by brneor

Details
Authorbrneor
LicenseNo License
Categorygitmoji.dev/
Created
Updated
Code size3.1 kB
Code checksum40f0ba9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Hide all page elements not necessary to searching an emoji. Use a "monospaced" font to provide a better viewing. Dark theme based on "Kanagawa" colorscheme.
Source code
/* ==UserStyle==
@name Minimalist Gitmoji
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Gitmoji with only the essential you need to see what you use. Sem firulas. Now in a beautiful dark theme.
@author Breno Reis
==/UserStyle== */
@-moz-document domain("gitmoji.dev")
{
header, footer, [class*=jsx], [class*= styles_hamburger], [class*=styles_kbd], [class*=styles_actionsContainer] {
display: none;
}
html, body {
background: #16161D;
}
h2 {
color: #DCD7BA !important;
}
[class*=styles_container] {
margin: 1rem 0.2rem 0.4rem !important;
}
[class*=styles_inputWrapper] {
margin: 0;
}
[class*=styles_gitmojiInfo] p, [class*=styles_gitmojiInfo] code, h2, [class*=styles_searchInput] {
font-family: "Fira Code", monospace;
font-size: 12px !important;
}
[class*=styles_gitmojiInfo] p {
color: #DCD7BA !important;
}
[class*=styles_gitmojiInfo] code {
color: #C8C093 !important;
opacity: 1 !important;
}
[class*=styles_searchInput] {
background: #1F1F28;
color: #DCD7BA !important;
}
main {
padding: 0 !important;
}
#gitmoji-list div {
padding: 0 !important;
}
.wrap
{
max-width: 1200px;
}
main.wrap
{
padding-left: .2rem;
padding-right: .2rem;
}
/* .row { display: block }
@media (min-width: 580px) { .row { column-count: 2 }}
@media (min-width: 980px) { .row { column-count: 3 }} */
.row
{
margin-left: 0;
margin-right: 0;
}
[class*=_emoji_],
.emoji
{
display: inline-block;
/* Not `block` to avoid separating */
padding: 0;
/* max-width: none;
width: 100%; */;
}
[class*=_emoji_] [class*=_gitmoji_],
.emoji .gitmoji-emoji
{
margin: .15rem 0 0 -.15rem;
font-size: 2.5em;
/* To select and avoid to auto copy */;
}
[class*=_card_],
.emoji-card
{
background: #1F1F28;
display: flex;
margin: 0 .2rem .4rem;
box-shadow: none;
border: solid 1px #0001;
min-height: 4.4rem;
text-align: left;
font-size: .85rem;
line-height: 1.15384615;
transition: none;
}
[class*=styles_gitmojiCode]:hover:after, [class*=styles_gitmojiCode]:hover:before {
background: #C34043;
}
[class*=_card_]:hover,
.emoji-card:hover
{
box-shadow: none;
transform: none;
background: #223249 !important;
}
[class*=_cardHeader_],
.emoji-header
{
align-self: unset;
display: flex;
align-items: center;
border-radius: 0;
padding: 0 .75rem;
background: inherit;
margin-right: 8px;
}
[class*=_gitmojiInfo_],
.emoji-info
{
align-self: center;
padding: .6rem;
}
[class*=_gitmojiInfo_] code,
.emoji-info code
{
display: block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: .9rem;
line-height: 1;
opacity: .2;
}
[class*=_gitmojiInfo_] p,
.emoji-info p
{
margin: .25rem 0 0;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* height: 2em; */
overflow: hidden;
}
}