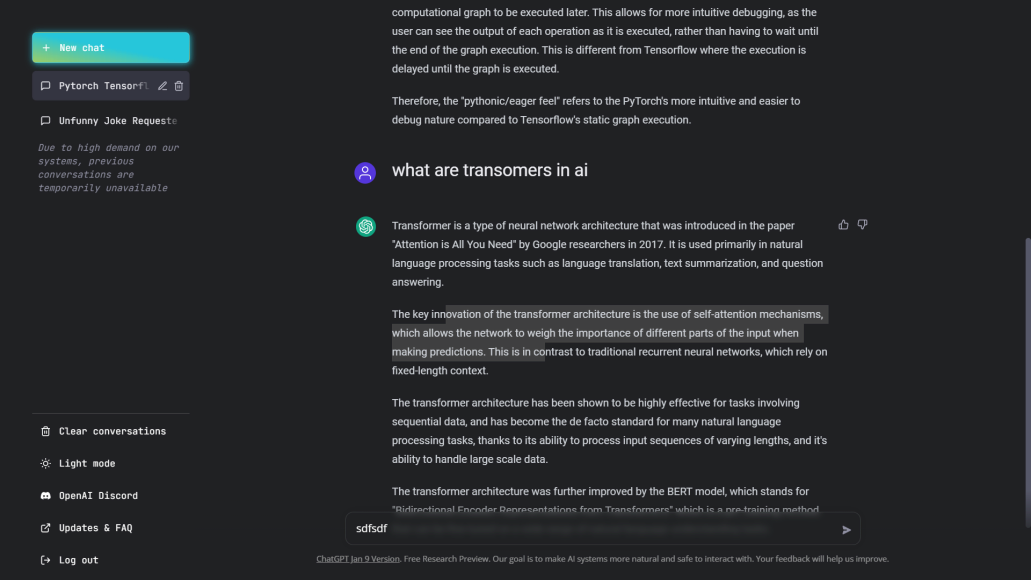
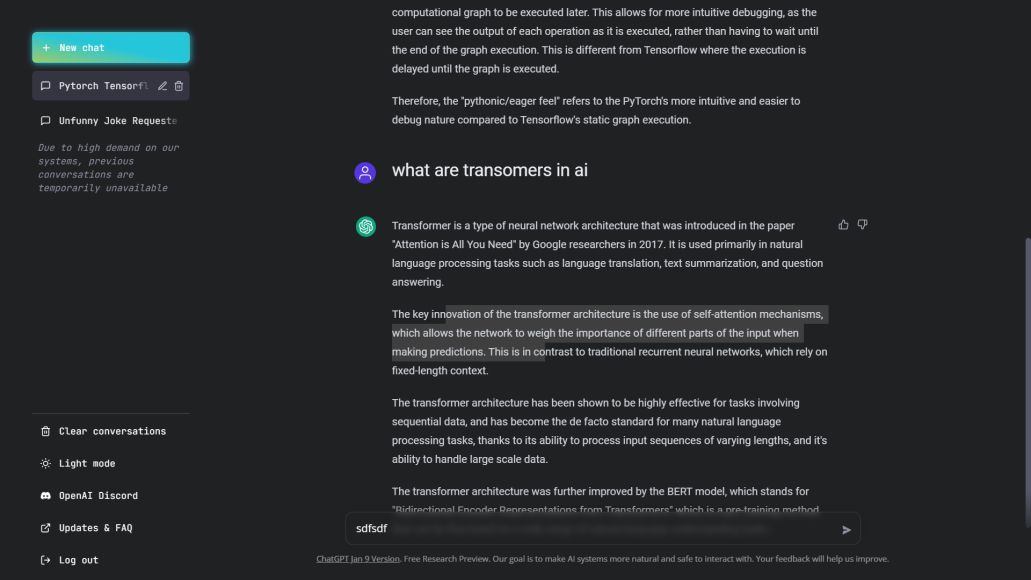
nice very sexy ( in indian omegel voice ) theme
ChatGPT | Updated Nov 20 by aintasimp

Details
Authoraintasimp
LicenseNo License
Categoryhttps://chat.openai.com/
Created
Updated
Code size18 kB
Code checksumd39b2c8d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
am doing it for fun and bcz i hate the default look
oldest and most updated chatgpt theme, as a dedicated user of my theme, i alwasy try to fix it as soon as it breaks unlike the other lazy creators, also it just looks better if you have a good taste
blur can cause perfroamnce issues on very weak/old devices
jun 11 : srry guys i was lazy and got busy with college in the past 3 months
it worked well for a month until open ai decided to make some changes in the ui
jun 12 : removed andrew tate gif from the homepage & fixed old bg color appearing when loading older chats and changed more of openai defualt color to be more consistent with the custom theme & added adnimation to chat when it's loaded
jul 17: fixed it after break
sep 24: it took me 2 months to make my lazy ass update it after openai once again changed the css classes names, anyways, fixed the new chat button and the style not working as intended, now the theme only applies to https://chat.openai.com/, it used to apply to everywebsite do to extra } somewhere in the code
if you still want top g shown up in the main page add this line to a new line in any part of the code
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div.px-2.relative.w-full.flex.flex-col.h-full.py-2.md:py-6 > h1{ background-image: url("https://media3.giphy.com/media/zkEppgFdCcbWDO68rF/giphy.gif"); width:500px; height:500px; font-size:0px; margin-top:50px; }
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ChatGPT Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description chatgpt
@author discord:4kf
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
@import url('https://fonts.googleapis.com/css2?family=JetBrains+Mono&display=swap');
/* ugh replace bg color */
.dark body, .dark html{
background-color: rgba(0, 0, 0);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden{
background-color: rgba(0, 0, 0,var(--tw-bg-opacity));
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div.flex.items-center.justify-center.gap-1.border-b.border-black\/10.bg-gray-50.p-3.text-gray-500.dark\:border-gray-900\/50.dark\:bg-gray-700.dark\:text-gray-300{
background-color: rgba(0, 0, 0);
}
/*change the backgorund of model type*/
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.flex.h-full.flex-col > div.flex-1.overflow-hidden > div > div > div > div.sticky.top-0.mb-1\.5.flex.items-center.justify-between.z-10.h-14.bg-white\/95.p-2.font-semibold.dark\:bg-gray-800\/90{
backdrop-filter: blur(5px) saturate(100%);
-webkit-backdrop-filter: blur(1px) saturate(200%);
background-color: rgba(0, 0, 0, 0.2);
color: rgb(255, 255, 255);
}
/* code section styling */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div > div.relative.flex.w-\[calc\(100\%-50px\)\].flex-col.gap-1.md\:gap-3.lg\:w-\[calc\(100\%-115px\)\] > div.flex.flex-grow.flex-col.gap-3 > div > div > pre > div > div.flex.items-center.relative.text-gray-200.bg-gray-800.px-4.py-2.text-xs.font-sans.justify-between.rounded-t-md{
background:#1c1d1f
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div > div > div.relative.flex.w-\[calc\(100\%-50px\)\].flex-col.gap-1.md\:gap-3.lg\:w-\[calc\(100\%-115px\)\] > div.flex.flex-grow.flex-col.gap-3 > div > div > pre > div > div.p-4.overflow-y-auto{
background:#1c1d1f
}
/* ughhh the code top bar */
.flex.items-center.relative.text-gray-200.bg-gray-800.px-4.py-2.text-xs.font-sans.justify-between.rounded-t-md{
background:#1c1d1f;
}
.p-4.overflow-y-auto{
background:#1c1d1f;
}
/* fading cursor */
@-webkit-keyframes fade {
0% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes fade {
0% {opacity: 0;}
100% {opacity: 1;}
}
.result-streaming>:not(ol):not(ul):not(pre):last-child:after,
.result-streaming>ol:last-child li:last-child:after,
.result-streaming>pre:last-child code:after,
.result-streaming>ul:last-child li:last-child:after {
-webkit-animation: fade 1s ease-in-out infinite;
animation: fade 1s ease-in-out infinite;
content: "▋";
margin-left: .25rem;
vertical-align: baseline;
}
/* load chat animation babyyyyy */
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fade-out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div {
animation: fade-in 0.25s ease-in forwards;
opacity: 0;
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div.fade-out {
animation: fade-out 0.25s ease-out forwards;
}
/* scroll smoothly */
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div {
scroll-behavior: smooth;
}
/* only fade when loaded
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.relative.flex.h-full.max-w-full.flex-1.overflow-hidden > div > main > div.flex-1.overflow-hidden > div > div > div {
animation: fade-in 0.1s ease-in forwards;
opacity: 0;
}*/
/*prompt*/
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.flex.h-full.flex-col > div.w-full.pt-2.md\:pt-0.border-t.md\:border-t-0.gizmo\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:pl-2.gizmo\:pl-0.gizmo\:md\:pl-0.md\:w-\[calc\(100\%-\.5rem\)\] > form > div > div > div{
backdrop-filter: blur(5px) saturate(100%)!important;
-webkit-backdrop-filter: blur(1px) saturate(200%);
background-color: rgba(0, 0, 0, 0.2)!important;
border-radius: 12px;
border: 1px solid rgba(67, 69, 71, .7);
color: rgb(255, 255, 255);
}
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.flex-shrink-0.overflow-x-hidden.dark.bg-gray-900.gizmo\:bg-black > div > div > div > nav > div.flex-col.flex-1.transition-opacity.duration-500.-mr-2.pr-2.overflow-y-auto > div > div > span:nth-child(1) > div:nth-child(1) > ol > li{
background:black;
}
/* regenerate response */
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.relative.flex.h-full.max-w-full.flex-1.flex-col.overflow-hidden > main > div.flex.h-full.flex-col > div.w-full.pt-2.border-t.md\:border-t-0.dark\:border-white\/20.md\:border-transparent.md\:dark\:border-transparent.md\:pl-2.md\:w-\[calc\(100\%-\.5rem\)\].absolute.bottom-0.left-0.md\:bg-vert-light-gradient.bg-white.dark\:bg-gray-800.md\:\!bg-transparent.dark\:md\:bg-vert-dark-gradient > form > div > div:nth-child(1) > div > div.flex.items-center.md\:items-end > div > button{
backdrop-filter: blur(5px) saturate(100%);
-webkit-backdrop-filter: blur(1px) saturate(200%);
background-color: rgba(0, 0, 0, 0.2);
border-radius: 122px;
border: 1px solid rgba(54, 55, 57, .7);
color: rgb(255, 255, 255);
}
.rounded-sm{
border-radius: 122px;
}
.dark .dark\:bg-gray-800 {
--tw-bg-opacity: 1;
background-color: rgba(0, 0, 0,var(--tw-bg-opacity));
}
.dark .dark\:bg-\[\#444654\] {
--tw-bg-opacity: 1;
background-color: rgba(0, 0, 0,var(--tw-bg-opacity));
}
.dark .dark\:md\:bg-vert-dark-gradient {
background-image: linear-gradient(180deg,rgb(0 0 0 / 0%),rgb(0 0 0) 58.85%);
}
#__next > div > div.flex.h-full.flex-1.flex-col.md\:pl-\[260px\] > main > div.flex-1.overflow-hidden > div > div > div.w-full.h-48.flex-shrink-0{
background-color: rgba(0, 0, 0,var(--tw-bg-opacity));
}
#__next > div > div.flex.h-full.flex-1.flex-col.md\:pl-\[260px\] > main > div.flex-1.overflow-hidden > div > div > div > div > div.relative.flex.w-\[calc\(100\%-50px\)\].md\:flex-col.lg\:w-\[calc\(100\%-115px\)\] > div.flex.flex-grow.flex-col.gap-3 > div{
font-size:26px
}
/* new chat button*/
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.dark.flex-shrink-0.overflow-x-hidden.bg-gray-900 > div > div > div > nav > div.mb-1.flex.flex-row.gap-2 > a {
background: linear-gradient(to top right, rgba(156, 204, 101, 1) 0%, rgba(38, 198, 218, 1) 50%);
border-radius: 10px;
font-size: 0px;
box-shadow: 1px 1px 0 rgba(38, 198, 218, 0);
transition: box-shadow 0.3s;
}
/* new chat button - base*/
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.dark.flex-shrink-0.overflow-x-hidden.bg-gray-900 > div > div > div > nav > div.mb-1.flex.flex-row.gap-2 {
width: 45px!important;
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.dark.flex-shrink-0.overflow-x-hidden.bg-gray-900 > div > div > div > nav > div.mb-1.flex.flex-row.gap-2 > a:hover {
box-shadow: 1px 1px 10px rgba(38, 198, 218, 0.9);
}
#__next > div.overflow-hidden.w-full.h-full.relative.flex.z-0 > div.dark.flex-shrink-0.overflow-x-hidden.bg-gray-900 > div > div > div > nav > div.mb-1.flex.flex-row.gap-2 > a{
padding-right:0px;
}
/* change sidebar bg color */
#__next > div.relative.z-0.flex.h-full.w-full.overflow-hidden > div.flex-shrink-0.overflow-x-hidden.dark.bg-gray-900.gizmo\:bg-black > div > div > div{
background:black;
}
.dark .dark\:from-gray-800 {
--tw-gradient-from: #000 var(--tw-gradient-from-position);
--tw-gradient-to: rgba(0, 0, 0, 0...