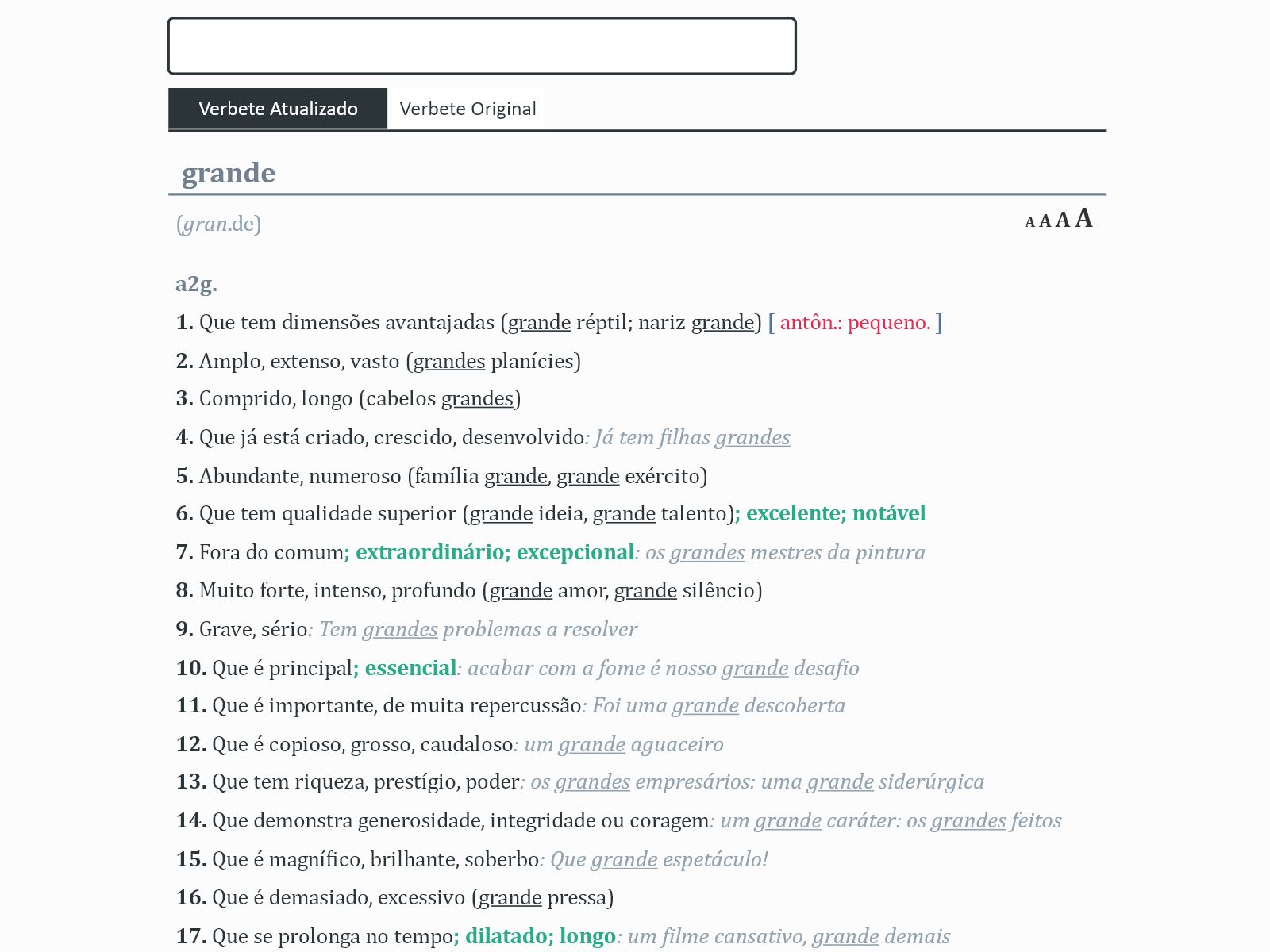
Estilo para o dicionário de Caldas Aulete. Mantém apenas o verbete e definição; altera fonte e cores.
Aulete Light by framtava

Details
Authorframtava
LicenseNo License
Categoryaulete.com.br
Created
Updated
Code size6.6 kB
Code checksum89e4b34b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Remove todos os links acessórios (inclusive referências do analógico).
- Usa as fontes Cambria (serif) e Calibri (sans-serif).
- Destaca sinônimos, antônimos, regências.
- Coloca a etimologia/nota do verbete em bloco separado.
Source code
/* ==UserStyle==
@name Aulete Light
@version 20230113.20.50
@namespace userstyles.world/user/framtava
@description Estilo para o dicionário de Caldas Aulete. Mantém apenas o verbete e definição; altera fonte e cores.
@author framtava
@license No License
==/UserStyle== */
@-moz-document domain("aulete.com.br") {
/* CORES */
body {
--dark: #2a3439;
--gray: #ccc;
--grayer: #777;
--light: #fcfcfc;
--brass: #C88A65;
--cadet: #91A3B0;
--mantis: #29AB87;
--amaranth: #E52B50;
--yonder: #5072A7;
--poppy: #fcc200;
--puce: #cc8889;
--grullo: #a99a86;
--azure: #7c9ed9;
--slate: #708090;
--butterscotch: #E09540;
--ultraviolet: #9f6da3;
}
body {
--abon: var(--grullo);
--bg: var(--light);
--classificacao1: var(--slate);
--cochete: var(--yonder);
--cochetedef: var(--butterscotch);
--copy: var(--gray);
--ex: var(--cadet);
--main: var(--ultraviolet);
--nocab: var(--slate);
--noloc: var(--cadet);
--normaltext: var(--dark);
--notaverb: var(--brass);
--ort: var(--cadet);
--regio: var(--poppy);
--rub: var(--puce);
--silabas: var(--cadet);
--textodef: var(--mantis);
--uso: var(--ultraviolet);
--anto: var(--amaranth);
}
}
@-moz-document domain("aulete.com.br") {
/* Aulete light */
input, select, textarea {
font-size: .9em;
font-family: 'Calibri';
word-spacing: unset;
letter-spacing: unset;
padding: 5px 10px 7px !important;
font-weight: 500;
}
#abas_verbete ul li.selecionado a {
border-color: var(--dark);
background: var(--dark) !important;
font-size: 1rem;
font-family: Calibri, sans-serif;
}
#super_bloco {
border: solid 1px var(--dark)
}
#abas_verbete ul li a, #abas_verbete ul li a:link {
font-size: 1rem;
font-family: Calibri, sans-serif;
color: var(--dark);
border: solid 1px transparent
}
#abas_verbete ul li a:hover {
background: var(--dark);
}
#menu_letras input {
border-color: var(--dark);
background: #fff;
border-radius: 5px
}
body {
color: var(--normaltext);
}
.homologado_home .definicao_verbete_homologado_interna {
/* height: 600px !important; */
}
form p {
margin-bottom: 0.5rem;
line-height: 1.35rem;
}
p+br {
display: none;
}
.definicao_verbete_homologado p.marginNoloc, .definicao_verbete_homologado_interna p.marginNoloc {
padding-left: unset;
margin-bottom: 0.75rem;
}
.definicao_verbete_homologado span.numdef, .definicao_verbete_homologado_interna span.numdef {
color: var(--normaltext);
/* font-weight: normal; */
}
.definicao_verbete_homologado span.textodef, .definicao_verbete_homologado_interna span.textodef {
color: var(--normaltext);
}
.definicao_verbete_homologado span.cochete, .definicao_verbete_homologado_interna span.cochete {
color: var(--cochete);
font-weight: normal;
}
.definicao_verbete_homologado_interna span.cochete .textodef,
.definicao_verbete_homologado span.cochete .textodef{
color: var(--cochetedef);
font-weight: normal;
}
.definicao_verbete_homologado_interna span.cochete span.textodef + .textodef {
color: var(--anto) !important;
}
.definicao_verbete_homologado span.uso, .definicao_verbete_homologado_interna span.uso {
color: var(--uso);
font-style: italic;
/* font-variant: small-caps; */
/* font-size: .85rem; */
/* font-weight: 600 */
}
.definicao_verbete_homologado span.regio, .definicao_verbete_homologado_interna span.regio {
color: var(--regio);
}
.definicao_verbete_homologado span.abon, .definicao_verbete_homologado_interna span.abon {
color: var(--abon);
font-weight: normal;
font-style: italic;
font-size: 1em;
}
.definicao_verbete_homologado span.rub, .definicao_verbete_homologado_interna span.rub {
color: var(--rub);
}
.definicao_verbete_homologado span.noloc, .definicao_verbete_homologado_interna span.noloc {
font-weight: normal;
font-style: italic;
color: var(--noloc);
}
span.noloc:before {
content: open-quote;
}
span.noloc:after {
content: close-quote;
}
span.textodef+span.textodef {
text-transform: lowercase;
color: var(--textodef);
font-weight: 600;
}
.definicao_verbete_homologado span.ex, .definicao_verbete_homologado_interna span.ex {
color: var(--ex);
font-weight: normal;
}
.textodef .ex .underline+.underline {
font-weight: bold;
}
#verbete_submenu {
background: var(--bg);
}
#verbete_submenu h2 {
color: var(--nocab);
background: var(--bg);
}
#verbete_submenu.digital {
border-bottom: solid 2px var(--nocab);
margin-top: 1rem;
}
.definicao_verbete_homologado p.classificacao1, .definicao_verbete_homologado_interna p.classificacao1 {
color: var(--classificacao1);
/* margin-top: 0.75em; */
font-weight: 600;
font-size: 1.05rem;
margin-top: 1.5em
}
.definicao_verbete_homologado span.silabas, .definicao_verbete_homologado_interna span.silabas {
color: var(--silabas);
font-weight: normal;
}
.underline {
/* text-decoration: unset;
font-weight: 600; */
}
.definicao_verbete_homologado p.notaverb, .definicao_verbete_homologado_interna p.notaverb {
color: var(--notaverb);
margin: 10px 0;
padding: 10px 10px 10px 20px;
line-height: 1.75em;
}
p.notaverb+p.notaverb {
margin-top: -10px;
}
p.notaverb:before {
content: '\261B';
margin-right: 5px;
font-size: 2em;
vertical-align: bottom;
}
.definicao_verbete_homologado span.ort, .definicao_verbete_homologado_interna span.ort {
font-weight: bold;
color: var(--ort);
}
span.ort:before {
content: '\1F56B';
margin-right: 0.25em;
}
/* original */
#definicao_verbete_homologado_original span.textodeforiginal {
color: var(--normaltext);
font-size: 1.5em;
}
}
@-moz-document domain("aulete.com.br") {
/* Adapted from Aulete Dark by elrostelperien */
body {
background-color: var(--bg);
display: flex;
align-items: center;
justify-content: center;
align-content: center;
font-family: 'Cambria';
font-size: .7rem;
}
#page {
display: flex;
justify-content: center;
align-content: center;
align-items: center;
align-self: center;
flex-wrap: wrap;
}
img,
#container,
#pub_direita,
#hypertree,
#footer_digital,
#analogico_aulete,
#meio1a,
#pub_direitaB,
#coluna_esquerda,
#envolucro,
#topo {
display: none;
}
.homologado_home .definicao_verbete_homologado_interna {
height: 100% !important;
margin-bottom: 1rem;
}
@media only screen and (max-width: 820px) {
form {
width: 90vw;
}
.notaverb {
width: 80vw;
}
#definicao_verbete_homologado_original {
width: 90vw;
height: auto;
}
}
}