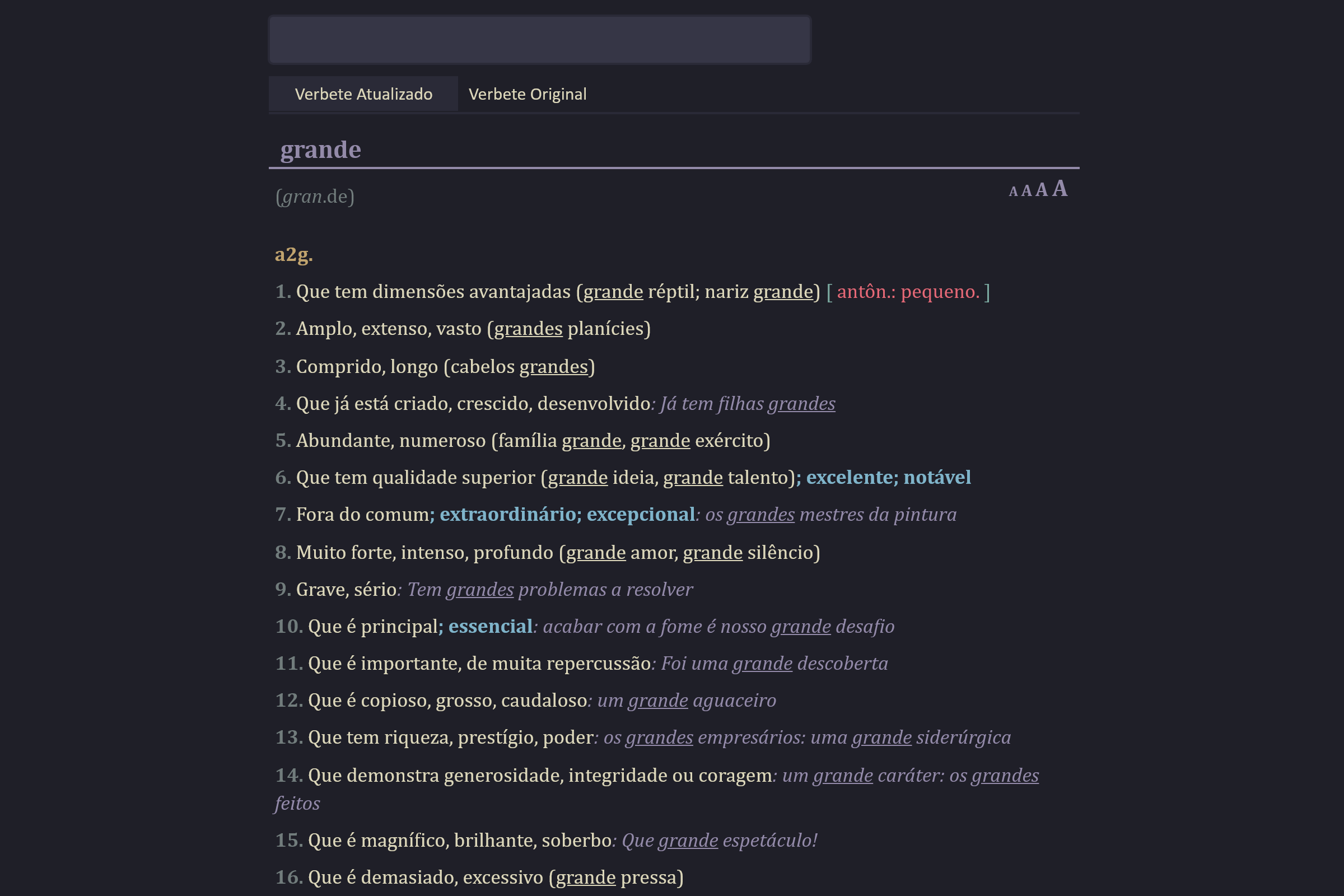
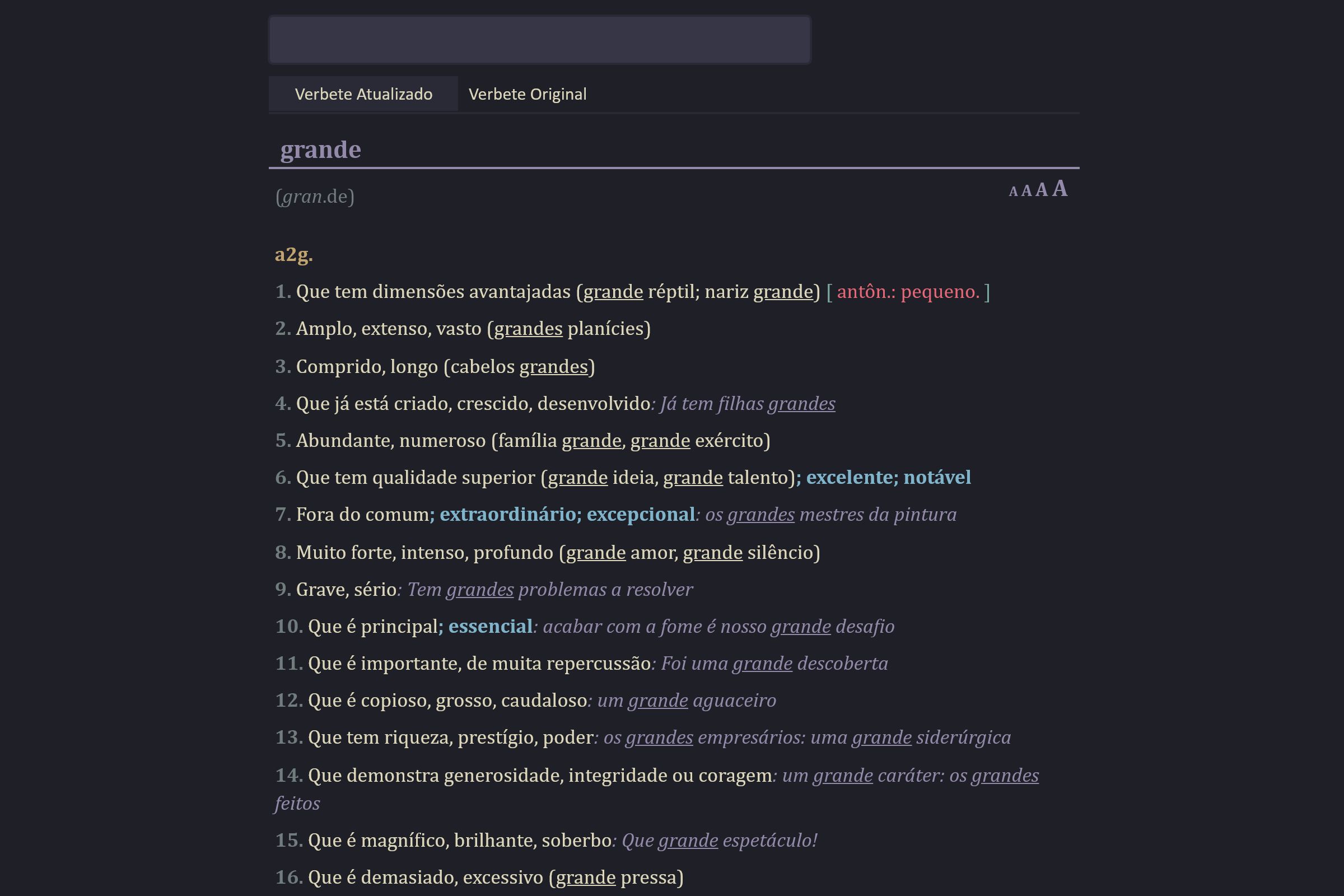
Estilo dark o dicionário Aulete. Mantém apenas o verbete e definição + gráfico analógico; altera fonte e cores usando a paleta de Kanagawa.
Aulete Kanagawa Dark by framtava

Details
Authorframtava
LicenseNo License
Categoryaulete.com.br
Created
Updated
Code size10 kB
Code checksumc71ae9e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Tema dark baseado na paleta da gravura "A Grande Onda de Kanagawa", de Katsushika Hokusai.
- Remove propagandas e outros conteúdos.
- Usa as fontes Cambria (serif) e Calibri (sans-serif).
- Destaca sinônimos, antônimos, regências.
- Coloca a etimologia/nota do verbete em bloco separado.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Aulete Kanagawa Dark
@version 20240326.16.43
@namespace https://userstyles.world/user/framtava
@description Estilo dark o dicionário Aulete. Mantém apenas o verbete e definição; altera fonte e cores usando a paleta de Kanagawa.
@author framtava
@license No License
==/UserStyle== */
@-moz-document domain("aulete.com.br") {
/* CORES */
body {
--fujiWhite: #DCD7BA;
--oldWhite: #C8C093;
--sumiInk0: #16161D;
--sumiInk1: #1F1F28;
--sumiInk2: #2A2A37;
--sumiInk3: #363646;
--sumiInk4: #54546D;
--waveBlue1: #223249;
--waveBlue2: #2D4F67;
--winterGreen: #2B3328;
--winterYellow: #49443C;
--winterRed: #43242B;
--winterBlue: #252535;
--autumnGreen: #76946A;
--autumnRed: #C34043;
--autumnYellow: #DCA561;
--samuraiRed: #E82424;
--roninYellow: #FF9E3B;
--waveAqua1: #6A9589;
--dragonBlue: #658594;
--fujiGray: #727169;
--springViolet1: #938AA9;
--oniViolet: #957FB8;
--crystalBlue: #7E9CD8;
--springViolet2: #9CABCA;
--springBlue: #7FB4CA;
--lightBlue: #A3D4D5;
--waveAqua2: #7AA89F;
--springGreen: #98BB6C;
--boatYellow1: #938056;
--boatYellow2: #C0A36E;
--carpYellow: #E6C384;
--sakuraPink: #D27E99;
--waveRed: #E46876;
--peachRed: #FF5D62;
--surimiOrange: #FFA066;
--katanaGray: #717C7C;
}
body {
--dark0: var(--sumiInk1);
--dark1: var(--sumiInk3);
--dark2: var(--sumiInk4);
--dark: var(--sumiInk2);
--light: var(--fujiWhite);
--light0: var(--oldWhite);
--white: #fff;
--background: var(--dark0);
--backgroundVariant: var(--dark);
--backgroundVariantB: var(--dark1);
--backgroundVariantC: var(--dark2);
--foreground: var(--light);
--foregroundVariant: var(--light0);
--primary: var(--springViolet1);
--primaryVariant: var(--springViolet2);
--secondary: var(--boatYellow2);
--secondaryVariant: var(--autumnYellow);
--secondaryVariantB: var(--carpYellow);
--tertiary: var(--waveAqua2);
--tertiaryVariant: var(--lightBlue);
--muted: var(--katanaGray);
--info: var(--springBlue);
--success: var(--springGreen);
--successVariant: var(--autumnGreen);
--warning: var(--surimiOrange);
--danger: var(--waveRed);
}
}
@-moz-document domain("aulete.com.br") {
body {
background-color: var(--background);
display: flex;
align-items: center;
justify-content: center;
align-content: center;
font-family: 'Cambria';
font-size: .7rem;
}
#page {
display: flex;
justify-content: center;
align-content: center;
align-items: start;
align-self: center;
flex-wrap: wrap;
}
img,
#footer_digital,
#meio1a,
#coluna_esquerda,
#envolucro,
#topo,
#pub_direitaB {
display: none;
}
.homologado_home .definicao_verbete_homologado_interna {
height: 100% !important;
margin-bottom: 1rem;
}
@media only screen and (max-width: 820px) {
form {
width: 90vw;
}
.notaverb {
width: 80vw;
}
#definicao_verbete_homologado_original {
width: 90vw;
height: auto;
}
}
input,
select,
textarea {
font-size: .9em;
font-family: 'Calibri';
word-spacing: unset;
letter-spacing: unset;
padding: 5px 10px 7px !important;
font-weight: 500;
}
#menu_letras input {
border-color: var(--backgroundVariant);
background: var(--dark1);
border-radius: 5px;
color: var(--foreground)
}
#abas_verbete ul li.selecionado a {
border-color: var(--backgroundVariant);
background: var(--backgroundVariant) !important;
font-size: 1rem;
font-family: Calibri, sans-serif;
}
#super_bloco {
border: solid 1px var(--backgroundVariant)
}
#abas_verbete ul li a,
#abas_verbete ul li a:link {
font-size: 1rem;
font-family: Calibri, sans-serif;
color: var(--foreground) !important;
border: solid 1px transparent
}
#abas_verbete ul li a,
#abas_verbete ul li a:link,
#abas_verbete ul li a:visited {
background: var(--background);
}
#abas_verbete ul li a:hover {
background: var(--backgroundVariant);
}
body {
color: var(--foreground);
}
#definicao_verbete_homologado p,
.definicao_verbete_homologado p {
font-size: 18px
}
form p {
margin-bottom: 0.5rem;
line-height: 1.35rem;
}
p+br {
display: none;
}
.definicao_verbete_homologado p.marginNoloc,
.definicao_verbete_homologado_interna p.marginNoloc {
padding-left: unset;
margin-bottom: 0.75rem;
}
/* número da definição */
.definicao_verbete_homologado span.numdef,
.definicao_verbete_homologado_interna span.numdef {
color: var(--muted);
/* font-weight: normal; */
}
.definicao_verbete_homologado span.textodef,
.definicao_verbete_homologado_interna span.textodef {
color: var(--foreground);
}
/* cochete e texto dentro do cochete (v. Dar) */
.definicao_verbete_homologado span.cochete,
.definicao_verbete_homologado_interna span.cochete {
color: var(--tertiary);
font-weight: normal;
}
/* regências verbais, dentro de cochetes (v. Dar) */
.definicao_verbete_homologado_interna span.cochete .textodef,
.definicao_verbete_homologado span.cochete .textodef {
color: var(--secondaryVariant);
font-weight: normal;
}
/* antônimos (v. Grande) */
.definicao_verbete_homologado_interna span.cochete span.textodef+.textodef {
color: var(--danger) !important;
}
/* níveis de uso: figurado, gíria, pejorativo (v. Feixe) */
.definicao_verbete_homologado span.uso,
.definicao_verbete_homologado_interna span.uso {
color: var(--successVariant);
font-style: italic;
/* font-variant: small-caps; */
/* font-size: .85rem; */
/* font-weight: 600 */
}
/* Regionalismos (v. Paçoca) */
.definicao_verbete_homologado span.regio,
.definicao_verbete_homologado_interna span.regio {
color: var(--warning);
}
/* texto de exemplo com autoria (v. Ocupado) */
.definicao_verbete_homologado span.abon,
.definicao_verbete_homologado_interna span.abon {
color: var(--primaryVariant);
font-weight: normal;
font-style: italic;
font-size: 1em;
}
/* Rubrica do verbete: Economia, Medicina, Música... (v. Real; Feixe) */
.definicao_verbete_homologado span.rub,
.definicao_verbete_homologado_interna span.rub {
color: var(--tertiaryVariant);
}
/* expressão com o verbete */
.definicao_verbete_homologado span.noloc,
.definicao_verbete_homologado_interna span.noloc {
font-weight: 500;
font-style: italic;
color: var(--muted);
}
/* sinônimos (v. Abono) */
span.textodef+span.textodef {
text-transform: lowercase;
color: var(--info);
font-weight: 600;
}
/* texto de exemplo */
.definicao_verbete_homologado span.ex,
.definicao_verbete_homologado_interna span.ex {
color: var(--primary);
font-weight: normal;
}
/* ? */
.textodef .ex .underline+.underline {
font-weight: bold;
}
#verbete_submenu {
background: var(--background);
}
/* verbete no topo */
#verbete_submenu h2 {
color: var(--primary);
background: var(--background);
}
#verbete_submenu.digital {
border-bottom: solid 2px var(--primary);
margin-top: 1rem;
}
/* classe gramatical */
.definicao_verbete_homologado p.classificacao1,
.definicao_verbete_homologado_interna p.classificacao1 {
color: var(--secondary);
/* margin-top: 0.75em; */
font-weight: 600;
font-size: 1.05rem;
margin-top: 1.5em
}
/* divisão silábica */
.definicao_verbete_homologado span.silabas,
.definicao_verbete_homologado_interna span.silabas {
color: var(--muted);
font-weight: normal;
}
/* nota do verbete ou etimologia (v. Régio) */
.definicao_verbete_homologado p.notaverb,
.definicao_verbete_homologado_interna p.notaverb {
color: var(--secondary);
margin: 10px 0;
padding: 10px 10px 10px 20px;
line-height: 1.75em;
}
p.notaverb+p.notaverb {
margin-top: -10px;
}
p.notaverb:before {
content: '\261B';
margin-right: 5px;
font-size: 2em;
vertical-align: bottom;
}
a,
a:link {
color: var(--primary);
}
/* pronúncia correta (v. Inexorável), pronúncia de outra língua (v. Zoom) */
.definicao_verbete_homologado span.ort,
.definicao_verbete_homologado_interna span.ort {
font-weight: bold;
color: var(--success);
}
span.ort:before {
content: '\1F56B';
margin-right: 0.25em;
}
.definicao_verbete_homologado span.pron,
.definicao_verbete_homologado_interna span.pron {
color: var(--success);
display: block;
}
span.pron:before {
content: '\1F56B';
margin-right: 0.25em;
}
/* original */
#definicao_verbete_homologado_original span.textodeforiginal {
color: var(--foreground);
font-size: 1.5em;
}
#definicao_verbete_homologado_original strong {
font-size: 1.1rem;
}
body #definicao_verbete_homologado_original span.silabas sup {
font-size: .8rem !important;
color: var(--primaryVariant);
font-weight: bold;
}
/* hypertree */
#container>h3 {
display: none;
}
#hypertree {
margin-top: 4rem;
}
.node {
color: var(--white);
font-family: Calibri, sans-serif;
background: var(--backgroundVariantC);
border: solid 2px var(--background);
box-shadow: none;
font-size: .75rem;
line-height: 2em !important;
border-radius: 1.25em;
padding: 0 0.675em;
transition: transform .1s ease-in-out;
}
.node:hover {
z-index: 99;
transform: scale(1.075);
}
#center_word {
background-color: var(--autumnRed);
text-transform: capitalize;
font-weight: 500;
}
div#hypertree-label {
height: 100% !important;
}
div#hypertree-label:before {
content: '';
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
background: var(--background);
opacity...