pichan

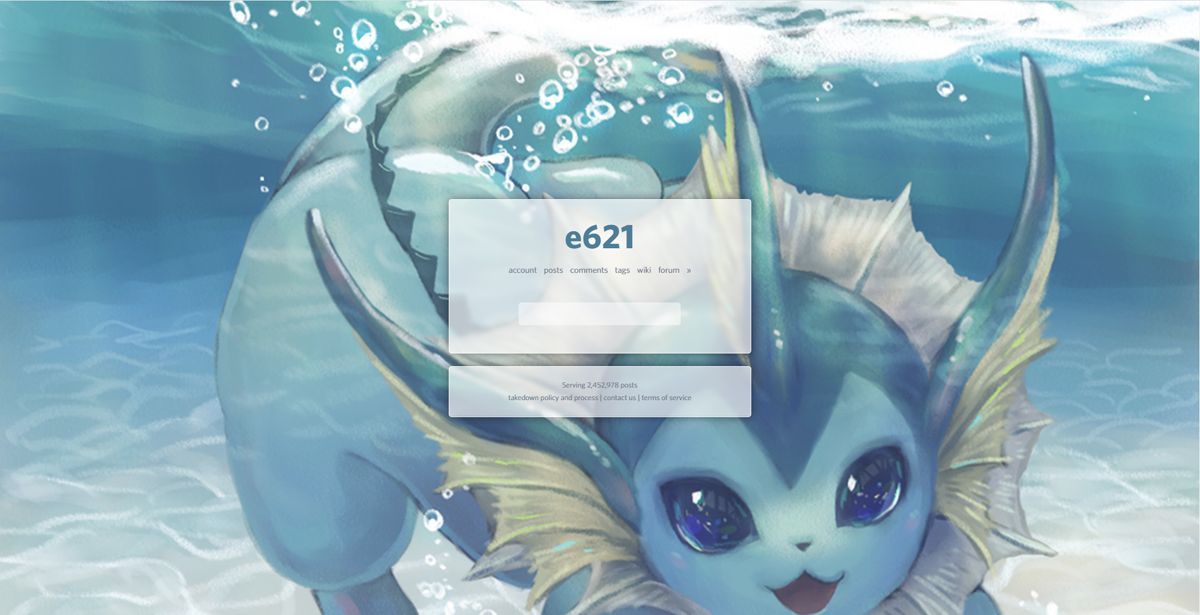
e621 theme based on vaporeon :3
please be patient, i am n00b.
instructions
to customize colors, change the hex codes under the designated section! you can also change the homepage background image in that section of the code as well.

Authorchadolbaegi
LicenseNo License
Categorye621
Created
Updated
Code size49 kB
Code checksum468fcf6b
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.

e621 theme based on vaporeon :3
please be patient, i am n00b.
to customize colors, change the hex codes under the designated section! you can also change the homepage background image in that section of the code as well.
/* ==UserStyle==
@name e621.net
@version 20210823.10.01
@namespace userstyles.world/user/chadolbaegi
@description im n00b uwu;;
@author chadolbaegi
@license No License
==/UserStyle== */
@-moz-document url("https://e621.net/") {
/* E621 HOMEPAGE ONLY */
/* customize these options */
:root {
--homepage-primary: #6f7886;
--homepage-secondary: #355161;
--homepage-lighter: #aaced1;
--homepage-accent: #4b7d99;
--homepage-image: url('https://static1.e621.net/data/1e/d4/1ed43413b5d005b71327449dc454ec43.jpg');
}
/* DO NOT TOUCH BELOW THIS POINT */
/* uwu */
body {
background: var(--homepage-image) center center no-repeat !important;
background-size: cover !important;
}
#page,
#c-static {
height: 100% !important;
position: relative !important;
width: 100% !important;
padding: 0 !important;
margin: 0 !important;
border: 0 !important;
border-radius: 0 !important;
overflow: hidden !important;
}
#a-home {
position: relative !important;
display: flex;
flex-flow: column wrap;
align-items: center;
justify-content: center;
top: auto !important;
left: auto !important;
right: auto !important;
margin: 0 auto !important;
}
#c-static {
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-flow: column wrap !important;
}
.mascotbox {
background: rgba(255, 255, 255, 0.3) !important;
backdrop-filter: blur(0.25em) !important;
padding: 1.75em !important;
box-shadow: 0 0 1rem rgba(0, 0, 0, 0.45);
text-shadow: none !important;
border: 1px solid rgba(255, 255, 255, 0.85);
display: flex !important;
flex-flow: column wrap !important;
justify-content: center;
align-items: center;
}
.mascotbox::before {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(10px) saturate(100%) contrast(45%) brightness(130%);
content: '';
height: 100%;
position: absolute;
width: 100%;
left: 0;
top: 0;
z-index: -1 !important;
}
.mascotbox h1,
.mascotbox a {
z-index: 69 !important;
}
.mascotbox a {
color: var(--homepage-primary) !important;
text-transform: lowercase;
}
.mascotbox h1 a,
input[type=text] {
color: var(--homepage-accent) !important;
transition: color 200ms;
}
#searchbox h1 a {
font-family: 'Whitney Black' !important;
font-size: 2em;
}
#searchbox a:hover {
color: var(--homepage-accent) !important;
transition: color 200ms;
}
input[type=text] {
padding: 0.75em !important;
width: 100% !important;
background-color: rgba(255, 255, 255, 0.5) !important;
border-radius: 5px !important;
transition: background 200ms, color 200ms;
}
input[type=text]:focus {
background-color: rgba(255, 255, 255, 0.8);
color: var(--homepage-secondary) !important;
transition: background 200ms, color 200ms;
}
input[type=submit],
input[type=button],
#mascot_artist,
#c-static::after,
#searchbox2 {
display: none !important;
}
#static-index {
display: flex;
flex-flow: column wrap;
justify-content: center;
row-gap: 0.75rem !important;
}
#links {
margin-bottom: 0.75em;
}
#searchbox3 p {
font-size: 1.1em !important;
line-height: 1.7em !important;
}
#searchbox3 a,
#searchbox3 p {
color: var(--homepage-primary) !important;
transition: color 200ms;
}
#searchbox3 > p > a:hover {
color: var(--homepage-accent) !important;
transition: color 200ms;
}
/* undo styling from rest of css */
#c-static > #a-home form {
background: none !Important;
}
#c-static > #a-home form > div {
width: 100% !important;
}
#tags:focus {
background: #fff !important;
}
.ui-widget-content {
background: rgba(255, 255, 255, 0.8) !important;
outline: none !important;
border: none !important;
/* padding: 0.25em !important; */
backdrop-filter: blur(0.25em) !important;
}
.ui-autocomplete .ui-state-active {
background: var(--homepage-lighter) !important;
border: none !important;
}
.ui-autocomplete .ui-state-active a,
.ui-widget-content,
.autocomplete-arrow {
color: var(--homepage-primary) !important;
}
.ui-autocomplete a.user-member.with-style {
font-family: 'whitney book' !important;
font-weight: normal !important;
}
@media only screen and (max-height: 600px) {
#a-home {
margin: 0 auto !important;
top: auto !important;
}
}
}
@-moz-document url-prefix("https://e621.net/") {
/* GENERAL STYLES */
/* customize these options */
:root {
--body-bg: #282C34 !important;
--card-bg: #25373D !important;
--card-bg-2: #3E444E !important;
--op-bg: rgba(37, 55, 61, .98) !important;
--border-color: #000 !important;
--primary-color: #FFF !important;
--secondary-color: #EBEBEB !important;
--accent: #2cc990 !important;
--darker: #4b9699 !important;
}
/* DO NOT TOUCH BELOW THIS POINT */
/* uwu */
/* SITE STYLES */
body {
background: var(--body-bg);
position: relative;
display: flex;
flex-flow: column nowrap;
color: var(--primary-color) !important;
}
html,
body {
height: 100% !important;
width: 100% !important;
padding: 0 !important;
margin: 0 !important;
}
* {
font-family: 'Whitney-Book', 'Whitney Book' !important;
box-sizing: border-box !important;
}
h1,
h2,
h3,
h4 {
font-family: 'Whitney black' !important;
}
h5,
h6 {
font-family: 'Whitney Medium' !important;
}
h1 {
font-family: 'Whitney Black' !important;
font-size: 2em !important;
}
.paginator a,
#ui-id-4,
#blacklist-save,
#blacklist-cancel,
.author-name a,
.new-comment h2 a,
#p-index-by-post h2 a {
font-family: 'Whitney Black' !important;
}
a.expand-comment-response,
a[rel=nofollow].dtext-link,
#c-posts #post-sections a,
#a-show > div > div.bottom-section > div.posts-section > div.posts > div > h2 > a {
font-family: 'Whitney semibold' !important;
}
.dtext-color {
color: var(--accent) !important;
}
p,
.section > ul > li > a {
font-size: 1.1em !important;
}
a,
.search-help a,
a[rel=prev] {
outline: none !important;
color: var(--secondary-text) !important;
}
a:hover {
color: var(--accent) !important;
transition: color 200ms;
}
input:focus,
select:focus,
textarea:focus,
button:focus {
outline: none;
}
footer,
span {
cursor: default;
}
.inline-code {
line-height: 2.5em;
}
/* TAG CATEGORIES */
.category-0 a,
.category-0 a:link,
.category-0 a:visited,
a.tag-type-0,
a.tag-type-0:link,
a.tag-type-0:visited {
color: #b4c7d9 !important
}
.category-0 a:hover,
a.tag-type-0:hover {
color: #2e76b4 !important;
}
.category-1 a,
.category-1 a:link,
.category-1 a:visited,
a.tag-type-1,
a.tag-type-1:link,
a.tag-type-1:visited {
color: #f2ac08 !important;
}
.category-1 a:hover,
a.tag-type-1:hover {
color: #fbd67f !important;
}
.category-1 a.selected,
a.tag-type-1.selected {
color: #fff !important;
}
.category-3 a,
.category-3 a:link,
.category-3 a:visited,
a.tag-type-3,
a.tag-type-3:link,
a.tag-type-3:visited {
color: #d0d !important;
}
.category-3 a:hover,
a.tag-type-3:hover {
color: #ff5eff !important;
}
.category-3 a.selected,
a.tag-type-3.selected {
color: #fff !important;
}
.category-4 a,
.category-4 a:link,
.category-4 a:visited,
a.tag-type-4,
a.tag-type-4:link,
a.tag-type-4:visited {
color: #0a0 !important;
}
.category-4 a:hover,
a.tag-type-4:hover {
color: #2bff2b
}
.category-4 a.selected,
a.tag-type-4.selected {
color: #fff !important;
}
.category-5 a,
.category-5 a:link,
.category-5 a:visited,
a.tag-type-5,
a.tag-type-5:link,
a.tag-type-5:visited {
color: #ed5d1f !important;
}
.category-5 a:hover,
a.tag-type-5:hover {
color: #f6b295 !important;
}
.category-5 a.selected,
a.tag-type-5.selected {
color: #fff !important;
}
.category-6 a,
.category-6 a:link,
.category-6 a:visited,
a.tag-type-6,
a.tag-type-6:link,
a.tag-type-6:visited {
color: #ff3d3d !important;
}
.category-6 a:hover,
a.tag-type-6:hover {
color: #ffbdbd !important;
}
.category-7 a,
.category-7 a:link,
.category-7 a:visited,
a.tag-type-7,
a.tag-type-7:link,
a.tag-type-7:visited {
color: #fff !important;
}
.category-7 a:hover,
a.tag-type-7:hover {
color: #666 !important;
}
.category-7 a.selected,
a.tag-type-7.selected {
color: #fff !important;
}
.category-8 a,
.category-8 a:link,
.category-8 a:visited,
a.tag-type-8,
a.tag-type-8:link,
a.tag-type-8:visited {
color: #282 !important;
}
.category-8 a:hover,
a.tag-type-8:hover {
color: #5fdb5f !important;
}
.category-banned a,
a.tag-type-banned {
color: #000;
background-color: red !important;
}
/* HEADER */
header#top {
width: 100%;
display: block !important;
margin: 0 auto;
box-sizing: border-box !important;
background-image: none !important;
border: none !important;
}
header#top menu:only-child {
border-bottom: none !important;
}
menu.main {
background: var(--card-bg-2) !important;
}
menu {
padding: 0em !important;
margin: 0 auto !important;
display: flex !important;
flex-flow: row wrap;
border-radius: 0px !important;
align-items: flex-start !important;
}
header > #nav > menu:nth-of-type(2) {
background-color: var(--card-bg) !important;
}
header#top menu.main li.current a {
color: #fff !important;
background: var(--accent) !important;
}
header#top menu li a {
font-family: 'Whitney semibold' !important;
text-transform: uppercase;
font-size: 1em;
}
#nav-forum a {
font-style: normal !important;
}
header#top menu li {
flex:1 !important;
}
header#top menu li a {
padding: 1em 1.5em !important;
flex: 1 1 auto !important;
text-align: center;
}
header#top menu li a:hover {
background: var(--secondary-color) !important;
cursor: pointer;
transition: background 200ms, color 200ms;
}
header#top menu a {
color: var(--secondary-color) !important;
t...