A user theme for the WaniKani domain
[Legacy] WaniKani Elementary Dark by sepitus
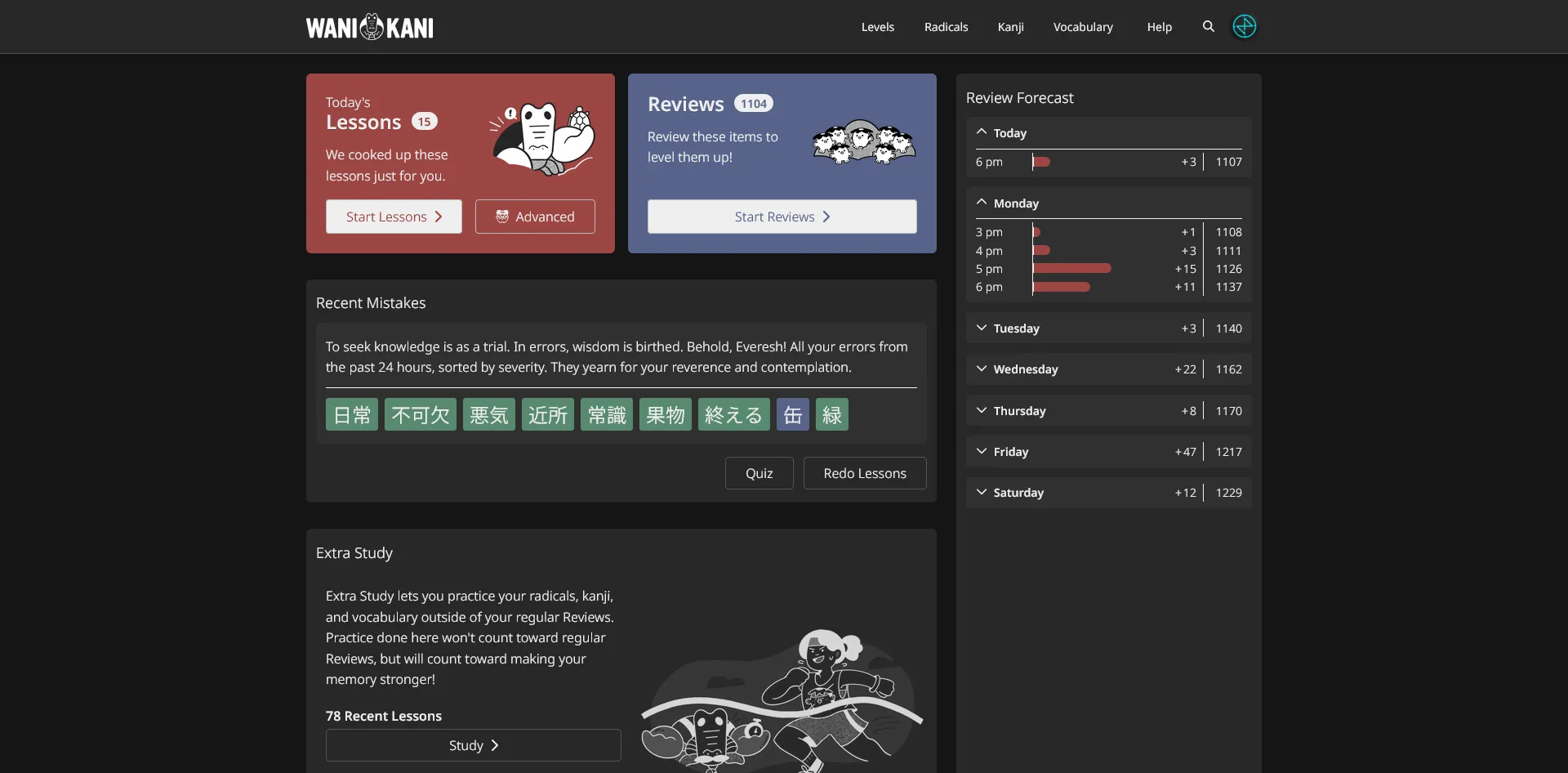
![Screenshot of [Legacy] WaniKani Elementary Dark](https://userstyles.world/preview/8103/3.jpeg)
Details
Authorsepitus
LicenseMIT
Categorywww.wanikani.com
Created
Updated
Code size74 kB
Code checksum37a97909
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name [Legacy] WaniKani Elementary Dark
@namespace github.com/openstyles/stylus
@version 2.1.19
@license MIT
@description Dark theme for the WaniKani domain
@author Sepitus
@homepageURL https://github.com/Sepitus-exe/WKElementaryDark
@supportURL https://github.com/Sepitus-exe/WKElementaryDark/issues
==/UserStyle== */
@-moz-document domain("www.wanikani.com") {
:root {
/* CSS variables (technically, "custom properties") for theming */
/*
* Semantic variables
*
* DO NOT EDIT THIS FILE DIRECTLY. Script stylers should use the --ED-*
* props in their own CSS rules. Users can override any of these colors by
* defining their own --USER-* props in a separate file.
*
* The --ED-* props form the API for this styling platform. These properties
* should remain fairly constant (though new ones may be added going forward).
*
* Properties with the --EDI-* naming convention are _internal_ variables that
* shouldn't be referenced outside of this file.
*
* Note that the colors in this file form a dark theme. It specifically uses
* light text (colored with --ED-text) over everything except
* containers with a background color of --ED-surface-inv.
*
* Light themes are possible by overriding these color definitions with
* --USER-* properties in an override file.
*
*/
/*
* Surfaces / overlapping containers for layout
*/
--ED-surface-1: var(--USER-surface-1, var(--EDI-gray-1));
--ED-surface-2: var(--USER-surface-2, var(--EDI-gray-3));
--ED-surface-3: var(--USER-surface-3, var(--EDI-gray-5));
--ED-surface-4: var(--USER-surface-4, var(--EDI-gray-7));
/*
* Inverted surfaces. Text will be colored with --ED-text-inv
*/
--ED-surface-inv: var(--USER-surface-inv, var(--EDI-gray-9));
/*
* Text colors
*/
/*
* One color for dark backgrounds, one for light.
*
* --ED-text-inv is used over --ED-surface-inv ONLY
*
* --ED-text is used everywhere else
*/
--ED-text: var(--USER-text, var(--EDI-gray-12));
--ED-text-inv: var(--USER-text-inv, var(--EDI-gray-1));
/* Special coloring needs */
--ED-text-hl: var(--USER-text-hl, var(--EDI-yellow));
--ED-text-grayed: var(--USER-text-grayed, var(--EDI-gray-8));
/*
* Other semantic types
*/
/* Theme/branding colors */
--ED-brand: var(--USER-brand, var(--EDI-red));
/* Indicate item types */
--ED-radical: var(--USER-radical, var(--EDI-blue));
--ED-kanji: var(--USER-kanji, var(--EDI-red));
--ED-vocab: var(--USER-vocab, var(--EDI-green));
/* Indicate SRS stages */
--ED-apprentice: var(--USER-apprentice, var(--EDI-gray-7));
--ED-guru: var(--USER-guru, var(--EDI-gray-yellow));
--ED-master: var(--USER-master, var(--EDI-yellow));
--ED-enlightened: var(--USER-enlightened, var(--EDI-yellow-red));
--ED-burned: var(--USER-burned, var(--EDI-red));
/* Indicate review vs. lesson */
--ED-lesson: var(--USER-lesson, var(--ED-kanji));
--ED-review: var(--USER-review, var(--ED-radical));
/* Alerts/warnings */
--ED-alert: var(--USER-alert, var(--EDI-red));
--ED-success: var(--USER-success, var(--EDI-green));
--ED-correct: var(--USER-correct, var(--EDI-green));
--ED-incorrect: var(--USER-incorrect, var(--EDI-red));
/* Progress bars */
--ED-progress: var(--USER-progress, var(--EDI-yellow));
/* Image filters */
--ED-logo-filter: var(--USER-logo-filter, var(--EDI-logo-filter));
--ED-extra-study-filter: var(
--USER-extra-study-filter,
var(--EDI-extra-study-filter)
);
--ED-locked-item-filter: var(
--USER-locked-item-filter,
var(--EDI-locked-item-filter)
);
--ED-kotoba-odd-row-filter: var(
--USER-kotoba-odd-row-filter,
var(--EDI-kotoba-odd-row-filter)
);
--ED-footer-filter: var(--USER-footer-filter, var(--EDI-footer-filter));
--ED-loading-filter: var(--USER-loading-filter, var(--EDI-loading-filter));
--ED-overlay-box-highlights-filter: var(
--USER-overlay-box-highlights-filter,
var(--EDI-overlay-box-highlights-filter)
);
/*
* Begin internal-only custom property definitions. DO NOT REFERENCE THESE
* PROPERTIES OUTSIDE OF THIS FILE.
*/
/*
* Color palette
*
*/
/*
* Grays
*/
--EDI-gray-1: #151515; /* darkest */
--EDI-gray-2: #242424;
--EDI-gray-3: #282828;
--EDI-gray-4: #2c2c2c;
--EDI-gray-5: #303030;
--EDI-gray-6: #434343;
--EDI-gray-7: #535353;
--EDI-gray-8: #aaaaaa;
--EDI-gray-9: #bababa;
--EDI-gray-10: #bfbfbf;
--EDI-gray-11: #cccccc;
--EDI-gray-12: #eeeeee; /* lightest */
--EDI-pure-black: #000;
--EDI-pure-white: #fff;
/*
* HSL values
*
* Colors defined using hue/saturation/lightness values make
* it easy to create tints and shades as shown below. It also makes
* it easy to use transparency with hsla().
*/
--EDI-red-hsl: 1, 39%, 44%;
--EDI-red-light-hsl: 1, 39%, 64%;
--EDI-red-dark-hsl: 1, 34%, 24%;
--EDI-blue-hsl: 225, 23%, 44%;
--EDI-blue-light-hsl: 225, 23%, 64%;
--EDI-blue-dark-hsl: 225, 18%, 24%;
--EDI-green-hsl: 148, 22%, 44%;
--EDI-green-light-hsl: 148, 22%, 64%;
--EDI-green-dark-hsl: 148, 17%, 24%;
--EDI-yellow-hsl: 35, 44%, 46%;
--EDI-yellow-light-hsl: 35, 44%, 66%;
--EDI-yellow-dark-hsl: 35, 39%, 26%;
--EDI-gray-yellow-hsl: 35, 25%, 39%;
--EDI-yellow-red-hsl: 19, 41%, 45%;
/*
* Colors defined from the HSL values above
*/
--EDI-red: hsl(var(--EDI-red-hsl));
--EDI-red-light: hsl(var(--EDI-red-light-hsl));
--EDI-red-dark: hsl(var(--EDI-red-dark-hsl));
--EDI-blue: hsl(var(--EDI-blue-hsl));
--EDI-blue-dark: hsl(var(--EDI-blue-dark-hsl));
--EDI-green: hsl(var(--EDI-green-hsl));
--EDI-green-dark: hsl(var(--EDI-green-dark-hsl));
--EDI-yellow: hsl(var(--EDI-yellow-hsl));
--EDI-yellow-light: hsl(var(--EDI-yellow-light-hsl));
--EDI-yellow-dark: hsl(var(--EDI-yellow-dark-hsl));
--EDI-gray-yellow: hsl(var(--EDI-gray-yellow-hsl));
--EDI-yellow-red: hsl(var(--EDI-yellow-red-hsl));
/*
* Filters
*/
--EDI-logo-filter: invert(1) saturate(0) brightness(1.6);
--EDI-extra-study-filter: invert(0.843);
--EDI-locked-item-filter: brightness(70%);
--EDI-kotoba-odd-row-filter: brightness(0.9);
--EDI-footer-filter: invert(1);
--EDI-loading-filter: grayscale(90%) invert(0.843) hue-rotate(180deg);
--EDI-overlay-box-highlights-filter: hue-rotate(160deg);
/*
* Redefine Wanikani provided properties to use ED props
*/
--color-black: var(--EDI-pure-black);
--color-gray-light: var(--EDI-gray-12);
--color-white: var(--EDI-pure-white);
--color-red: var(--EDI-red);
--color-text: var(--ED-text);
--color-radical: var(--ED-radical);
/* --color-radical-gradient: $colorRadicalBlueGradient; */
--color-kanji: var(--ED-kanji);
/* --color-kanji-gradient: $colorKanjiPinkGradient; */
--color-vocabulary: var(--ED-vocab);
/* --color-vocabulary-gradient: $colorvocabularyPurpleGradient; */
--color-burned: var(--ED-surface-1);
--color-link: var(--ED-text-hl);
--color-subject-slide-navigation-background: var(--ED-surface-2);
--color-subject-slide-navigation-text: var(--ED-text);
--color-subject-slide-navigation-button-hover: var(--ED-surface-3);
--color-button-default-background: var(--ED-surface-4);
--color-button-quiz-background: var(--ED-surface-3);
--color-button-quiz-text: var(--ED-text);
--color-button-quiz-text-shadow: none;
--color-button-modal-primary-background: var(--ED-surface-4);
--color-button-modal-primary-border: var(--ED-surface-inv);
--color-button-modal-primary-text: var(--ED-text);
--color-button-modal-primary-text-shadow: none;
--color-button-modal-secondary-background: transparent;
--color-button-modal-secondary-border: var(--ED-surface-inv);
--color-button-modal-secondary-text: var(--ED-text);
--color-button-modal-secondary-text-shadow: none;
/* --color-text-shadow-dark: rgba(0, 0, 0, 0.2); */
--color-text-shadow-light: none;
--color-quiz-incorrect-background: var(--ED-incorrect);
--color-quiz-incorrect-text-color: var(--ED-text);
--color-quiz-incorrect-text-shadow: none;
--color-quiz-correct-background: var(--ED-success);
--color-quiz-correct-text-color: var(--ED-text);
--color-quiz-correct-text-shadow: none;
--color-quiz-srs-correct-background: var(--ED-success);
--color-quiz-srs-correct-text-color: var(--ED-text-color);
--color-quiz-srs-correct-text-shadow: none;
--color-quiz-srs-incorrect-background: var(--ED-incorrect);
--color-quiz-srs-incorrect-text-color: var(--ED-text-color);
--color-quiz-srs-incorrect-text-shadow: none;
--color-alert-system-background: var(--ED-alert);
--color-wk-panel-background: var(--ED-surface-2);
--color-wk-panel-content-background: var(--ED-surface-3);
--color-level-progress-bar-progress: var(--ED-progress);
--color-review-forecast-bar: var(--ED-brand);
--color-locked: var(--ED-surface-4);
--color-level-progress-bar-background: var(--ED-surface-4);
--color-level-progress-bar-text: var(--ED-text);
--color-subject-srs-progress-stage-background: var(--ED-surface-inv);
--color-review-forecast-divider: var(--ED-text);
--color-review-forecast-increase-sign: var(--ED-text);
--color-recent-mistakes-intro-divider: var(--ED-text);
--color-ex...