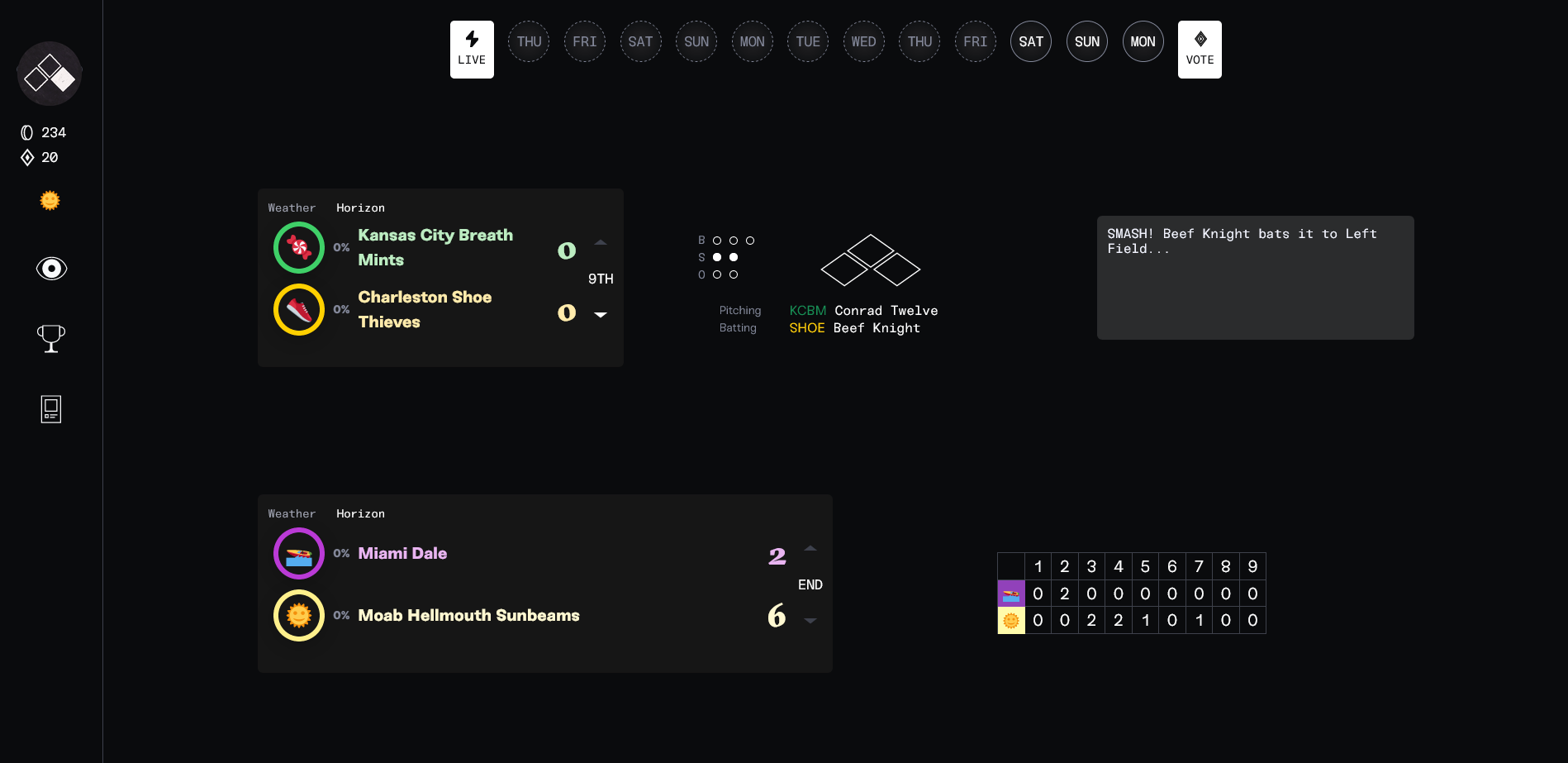
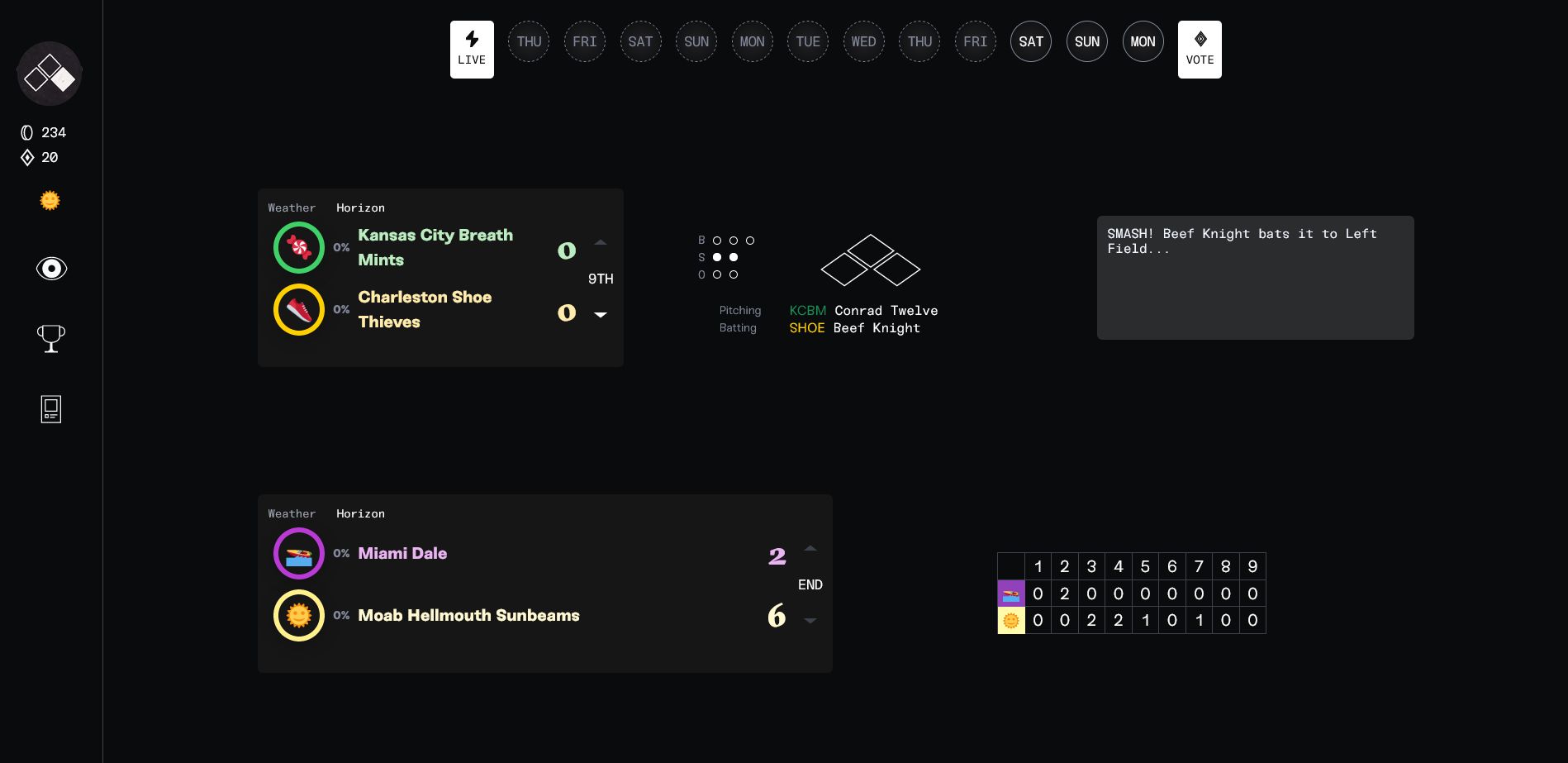
makes blaseball wide like the good old days
Blaseball Widescreen by mynotaurus

Details
Authormynotaurus
LicenseNo License
Categoryblaseball
Created
Updated
Code size3.3 kB
Code checksum1642c46d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name blaseball widescreen
@namespace github.com/openstyles/stylus
@version 1.1.1
@description makes blaseball wide like the good old days
@author Myno
==/UserStyle== */
@-moz-document domain("blaseball.com") {
/*GAMES!!!!*/
@media only screen and (min-width: 800px) {
.playtab__gamelist {
display: grid;
grid-template-columns: repeat(auto-fill,minmax(var(--auto-grid-min-size),75vw));
}
.game-widget {
flex-direction: row;
}
.game-widget, .game-widget > .shared__glass-container{
width: 75vw;
}
.playtab__gamelist > .shared__glass-container {
margin-bottom: 80px;
background: #111;
border: none;
}
.game-header{
background-color: #6662;
border-radius: 5px;
}
.game-header {
padding: 10px;
}
.game-header__info{
border: none;
}
.game-header__matchup__row {
margin: 5px;
}
.game-header__matchup>:nth-child(1){
color: var(--team-away-foreground);
}
.game-header__matchup>:nth-child(2){
color: var(--team-home-foreground);
}
.game-header__team{
font-size: 1rem;
}
.game-header__emoji {
border-radius: 100% !important;
padding: 10px;
width: 50px;
height: 50px;
background-color: #0000 !important;
}
.game-header__emoji.home {
border-style: solid;
border-color: var(--team-home-primary);
border-width: 5px;
}
.game-header__emoji.away {
border-style: solid;
border-color: var(--team--away-primary);
border-width: 5px;
}
.game-header__emoji > img {
width: 25px;
height: 25px;
}
.game-header__score{
font-family: Sneak;
font-weight: 900;
font-size: 2rem;
}
.game-widget__player, .game-widget__player-name{
font-size: 0.8rem !important;
}
.game-widget__atbat {
bottom: -40px;
padding-left: 5vw;
}
.game-widget__count, .game-widget__field{
position: relative;
left: -23vw;
top: 15px
}
.game-widget__field {
scale: 1.5;
left: -25vw;
}
.game-widget__log:not(.game-widget__centered > .game-widget__log) {
background-color: #6662;
width: 20vw;
margin-left: -20vw;
display: block;
border-radius: 5px;
height: 120px;
padding: 10px;
font-size: .8rem;
line-height: .9rem;
}
}
.navigation__title, .user-header__choices__fav-team > div {
display: none;
}
.user-header__lockup {
display: block;
}
.user-header__info {
padding-top: 1rem;
}
.user-header {
gap: 1rem;
border: none;
padding-bottom: 0rem;
}
.navigation{
padding: 0 1rem;
width: 100px;
}
}