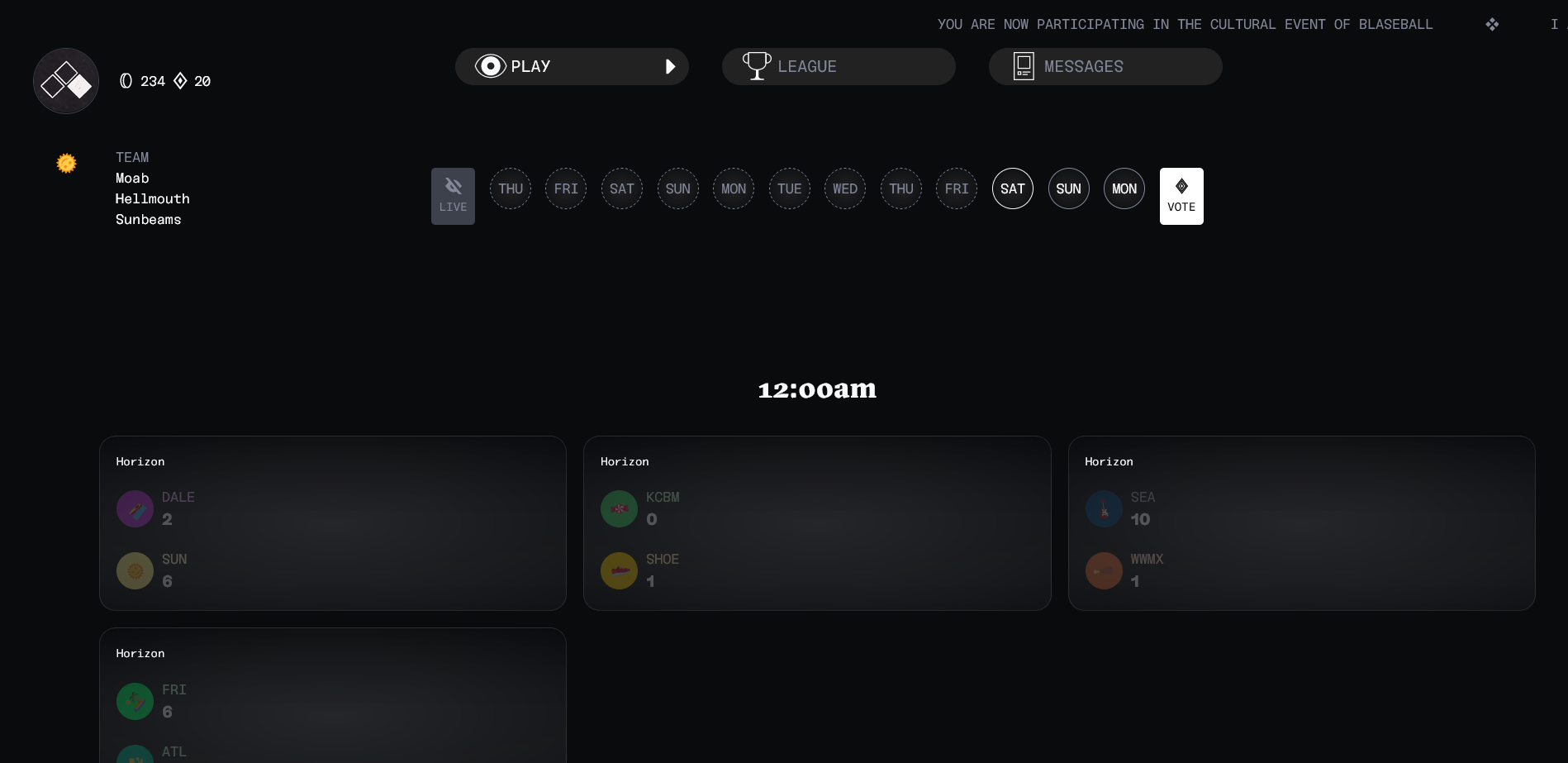
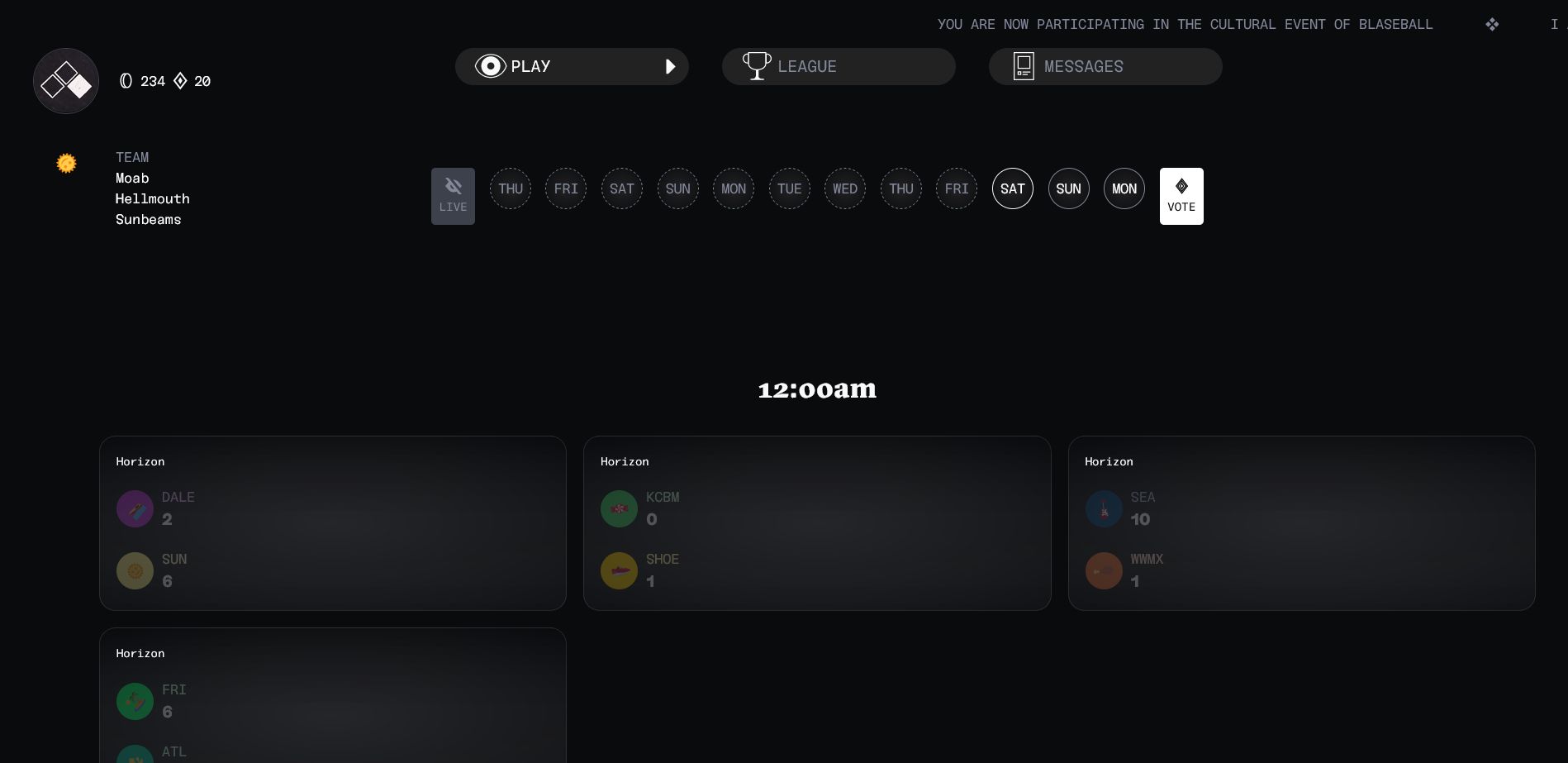
moves the sidebar to the top of the screen (warning: may be buggy)
Top Buttons by mynotaurus

Details
Authormynotaurus
LicenseNo License
Categoryblaseball
Created
Updated
Code size1.3 kB
Code checksum970ffa26
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Top Buttons
@version 1.0.0
@description A new userstyle
@namespace blaseball
@author Myno
==/UserStyle== */
@-moz-document domain("blaseball.com") {
/*sideways menu time B) */
.navigation__block {
display: flex;
flex-direction: row;
width: 75vw;
height: 2.5rem;
padding: 0
}
.navigation {
width: 0;
border: none;
z-index: 500;
top: .3rem;
}
.navigation__link {
width: 15vw;
background-color:#222;
align-items: center;
border-radius: 5vw;
gap: .1rem;
}
.navigation__icon {
margin-right: 0;
}
.main__contents{
float: left;
padding-top: 3rem;
}
.user-header{
width: 25vw;
height: 2rem;
padding: 0;
border: none;
}
.user-header__lockup{
width: auto;
}
.user-header__info{
flex-direction: row;
}
.user-header__choices {
width: 10vw;
}
/* make ticker smaller to fit */
.ticker {
padding: 1rem 0;
border: none;
}
.schedule {
margin-top: 3rem;
background-color: #0000;
width: 75%;
height: 75%;
position: relative;
}
}