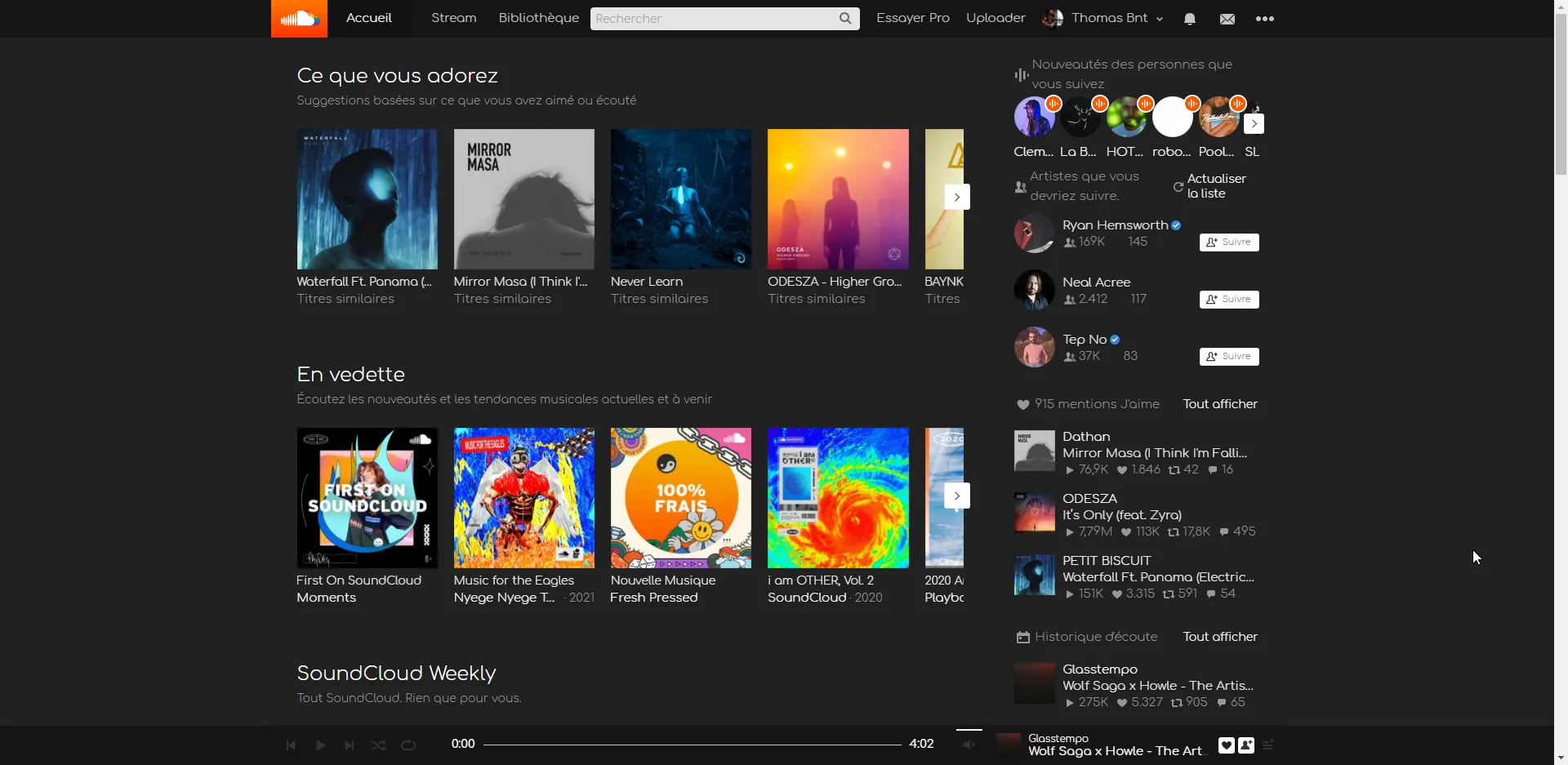
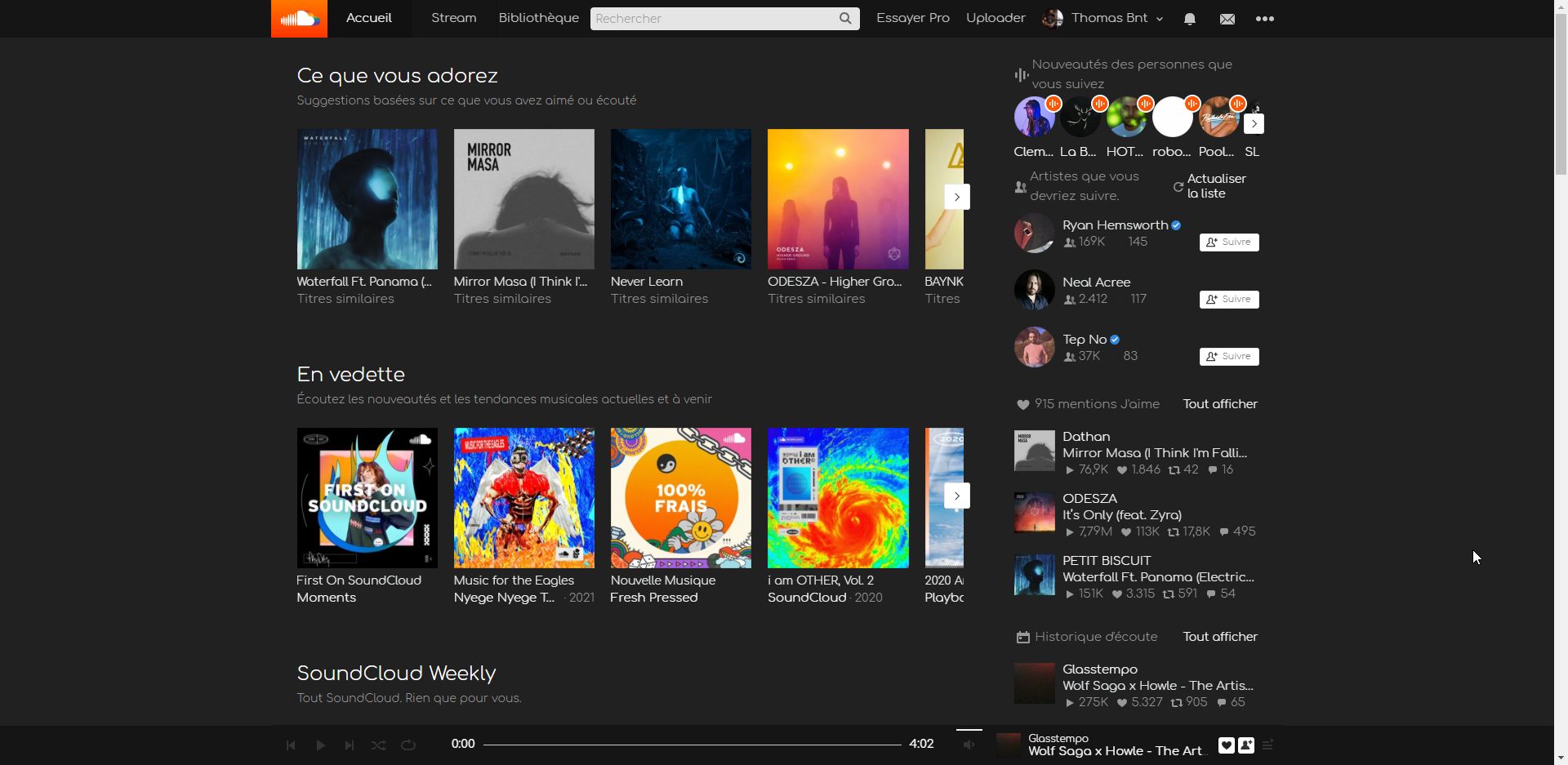
WIP concept.
Dark theme SoundCloud by thomasbnt

Details
Authorthomasbnt
LicenseNo License
Categorysoundcloud
Created
Updated
Code size3.6 kB
Code checksumf08b7331
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark theme SoundCloud
@version 20210821.01.31
@namespace userstyles.world/user/thomasbnt
@description WIP concept.
@author thomasbnt
@license No License
==/UserStyle== */
@-moz-document domain("soundcloud.com") {
/*
* @Author : Thomas Bnt
* @Website : https://thomasbnt.dev
* @Twitter : https://twitter.com/Thomasbnt_
*
*
* @verion 1.0.0
*/
:root {
--soundcloud-color: #FF6B00;
--not-black: #212121;
--black: #151515;
}
* {
font-family: 'Comfortaa', cursive, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif !important;
font-feature-settings: "tnum";
font-size: 15px;
}
body {
font: 12px/1.4 Lucida Grande,Lucida Sans Unicode,Lucida Sans,Garuda,Verdana,Tahoma,sans-serif;
color: white;
background-color: var(--not-black) !important;
}
body.sc-classic {
background: var(--not-black);
}
.l-container.l-content, .sc-classic .l-container.l-content {
background-color: var(--not-black);
color: white;
}
a.sc-link-dark {
color: #eceff1;
transition: .3s;
}
.dialog a.sc-link-dark {
color: var(--soundcloud-color);
transition: .3s;
}
a.sc-link-dark:hover, a.sc-link-medium:hover {
color: var(--soundcloud-color);
}
a.sc-link-light {
color: white;
font-weight: 300;
}
.sc-border-light {
border: none;
}
.headerMenu__link:focus .headerMenu__link:hover {
color: var(--soundcloud-color);
}
.sc-classic .m-light .headerMenu__link, .sc-classic .m-light, .sc-classic .m-light {
color: #e1e1e1;
background-color: #111111;
min-width: 8.2rem;
}
.sc-classic .m-light .headerMenu__link:focus, .sc-classic .m-light .headerMenu__link:hover {
color: var(--soundcloud-color);
background-color: #000;
}
.sc-classic .m-light .headerMenu__list {
border-color: unset;
}
.sc-classic .headerMenu__list {
border-bottom: unset;
}
.sc-classic .headerMenu.m-light {
border: unset;
}
.headerMenu__link:hover {
background-color: #000000;
}
.queue.m-visible .queue__itemWrapper,
.queue__itemsContainer {
background-color: #111111;
}
.queue__panel {
border-bottom: none;
background-color: var(--soundcloud-color);
}
.sc-classic .sound__soundActions {
background-color: transparent;
}
.sc-classic .compactTrackListItem__number, .sc-classic .compactTrackListItem__trackTitle,
.sc-buylink, .sc-buylink:visited,
.artistShortcutTile__username span {
transition: .3s;
color: #ffffff;
}
.sc-buylink:hover, .sc-buylink:visited {
color: var(--soundcloud-color);
}
.sc-border-light-right,
.sc-border-light-left,
.sc-border-light-top,
.sc-border-light-bottom,
.mixedSelectionModule {
border: 1px solid var(--not-black) !important;
}
.playControls__bg, .playControls__inner {
border-top: none;
}
.sc-classic .header,
.playControls__bg, .playControls__inner {
background: var(--black);
}
.playControls__bg, .playControls__inner span,
.playControls__control {
color: white;
}
.sc-button-small:before,
.volume__button:before,
.playbackSoundBadge__queueCircle {
background-color: white;
border-radius: 3px;
}
.queueItemView.m-active, .queueItemView:hover {
background: #0c0c0c;
}
.sc-classic .g-tabs-link, .sc-classic .g-tabs-link:visited {
transition: .3s;
color: white;
}
.sc-classic .g-tabs-link:focus, .sc-classic .g-tabs-link:hover {
color: var(--soundcloud-color);
border-color: var(--soundcloud-color);
}
button {
color: black;
}
}