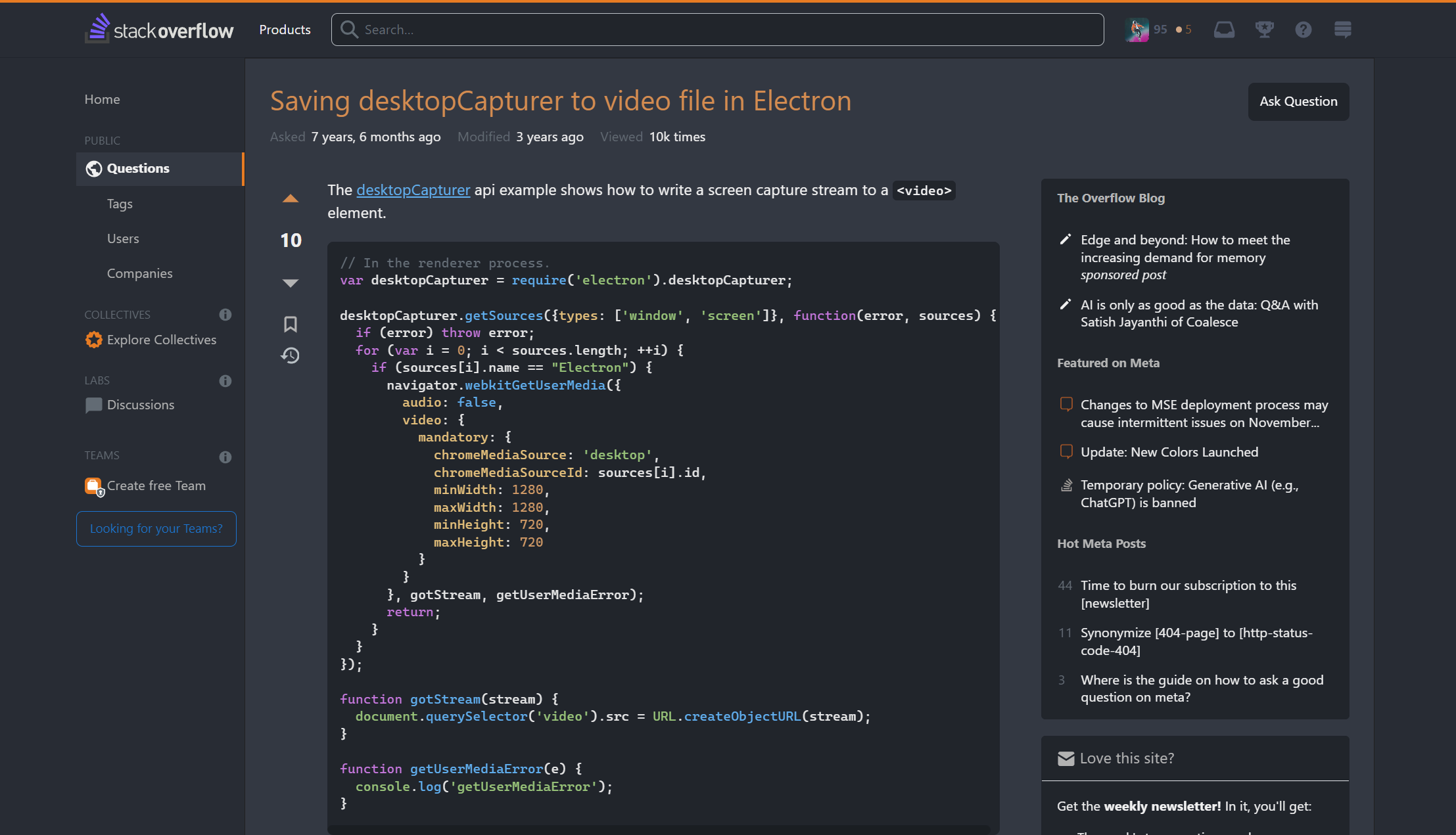
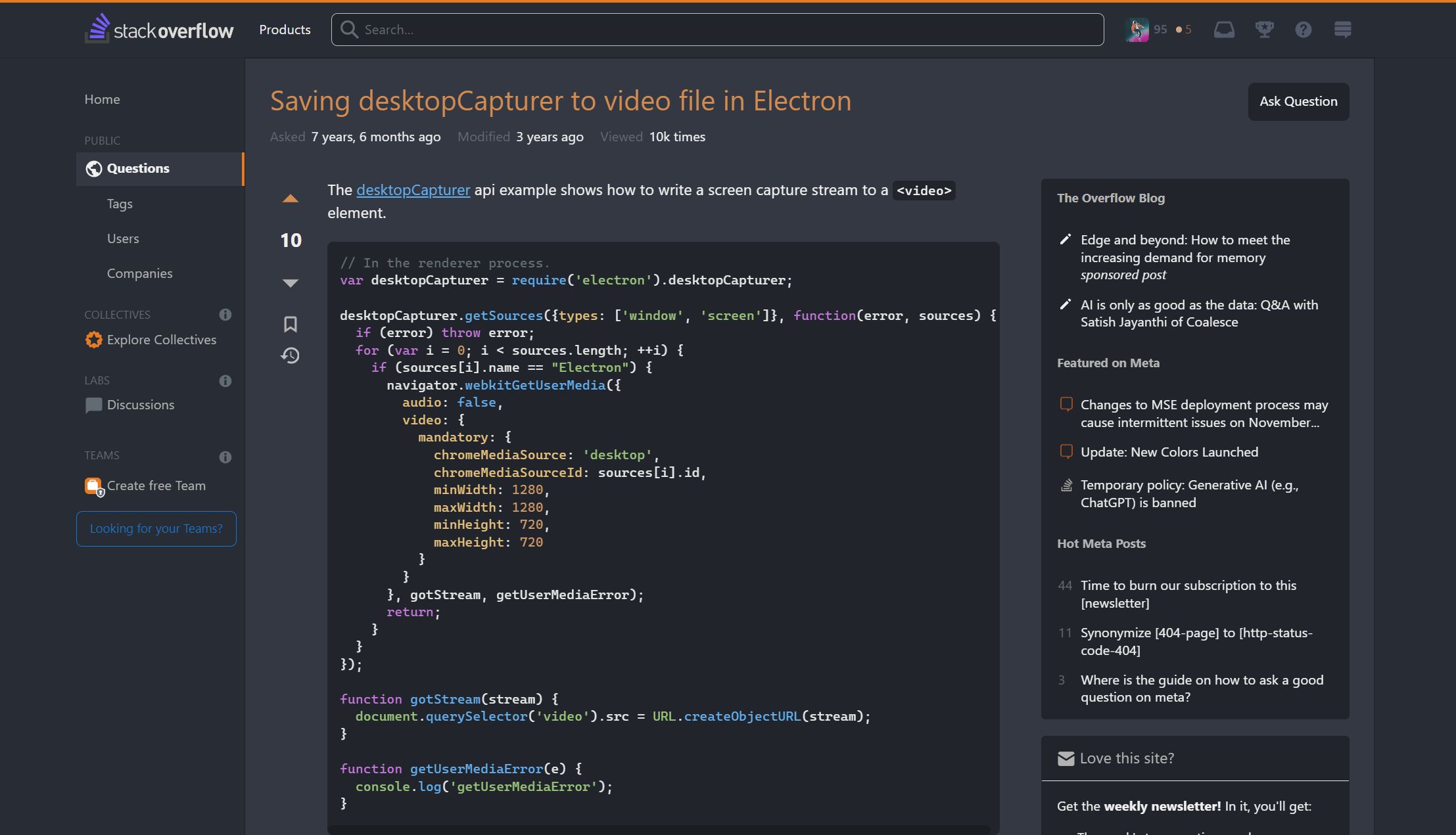
A StackOverflow theme based on the popular Atom One Dark theme.
StackOverflow - Atom One Dark by tekami

Details
Authortekami
LicenseCC-BY-4.0
Categorystackoverflow.com
Created
Updated
Size37 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A fork from New Dev's Dark StackOverflow (which is, itself, a fork).
This theme isn't entirely complete because StackOverflow is always changing their CSS, but it's currently at a point that I'm pretty happy with and I hope it works well for you too. The colors are mostly sourced directly from the original Atom One Dark Theme repo.
Keeping the license: https://creativecommons.org/licenses/by/3.0/
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name StackOverflow - Atom One Dark
@namespace USO Archive
@author tekami
@description `A StackOverflow theme based on the popular Atom One Dark theme.`
@version 1
@license CC-BY-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
html {
--bg: rgb(51, 56, 66);
--bg2: rgb(33, 37, 43);
--bg3: rgb(40, 44, 52);
--text-color: hsl(0, 0%, 94%);
--text-color-hl: hsl(0, 0%, 82%);
--text-color-deep: hsl(0, 0%, 70%);
--text-color-deep2: hsl(220, 13%, 37%);
--text-color-invert: hsl(0, 0%, 12%);
--hl_red: hsla(0, 65%, 62%, .1);
--hl_green: hsla(126, 65%, 62%, .1);
--a_yellow: hsl(39, 67%, 69%);
--a_blue: hsl(207, 82%, 66%);
--a_blue_deep: hsl(207, 82%, 46%);
--a_accent1: hsl(27, 60%, 57%);
--a_accent1_deep: hsl(29, 62%, 41%);
--a_accent1_hl: hsl(29, 62%, 81%);
--a_accent2: hsl(252, 69%, 58%);
--a_accent2_deep: hsl(252, 49%, 38%);
--a_accent2_hl: hsl(252, 38%, 56%);
--so_orange: rgb(242, 116, 13);
}
header.s-topbar.ps-fixed {
border-bottom: 1px solid var(--bg2);
}
body:not(.theme-dark) {
color: var(--text-color);
}
body {
background-color: var(--bg3);
color: rgb(230, 230, 230);
}
/***
Ask page
***/
body.floating-content>.container, html.html__unpinned-leftnav body.floating-content>.container {
background-color: transparent !important;
}
body.floating-content #content {
background-color: var(--bg);
}
#question-form .js-sidebar-toggler * {
background-color: var(--bg2) !important;
color: var(--text-color);
}
#question-form #post-title,
#question-form #post-problem-details,
#question-form #post-problem-results,
#question-form #tag-editor,
#question-form .js-body-editor-container .bg-white {
background-color: var(--bg2) !important;
border-color: var(--bg3) !important;
}
#question-form #post-title label,
#question-form #post-problem-details label,
#question-form #post-problem-results label,
#question-form #tag-editor label,
#question-form #post-title .js-similar-questions-overlay .s-label,
#question-form .js-body-editor-container .bg-white label {
color: var(--text-color);
}
#question-form #post-title .s-description label,
#question-form #post-problem-details .s-description,
#question-form #post-problem-results .s-description,
#question-form #tag-editor .s-description,
#question-form #post-title .js-similar-questions-overlay .s-description,
#question-form .js-body-editor-container .bg-white .s-description {
color: var(--text-color-deep);
}
#question-form #tag-editor .tag-suggestions {
filter: invert(1);
color: black;
}
#question-form #post-title .js-similar-questions-overlay .js-similar-questions .js-similar-questions-outer-div {
filter: invert(1);
}
#question-form #post-title .js-similar-questions-overlay .js-verify-not-duplicate-section .bg-black-050 {
background-color: var(--bg2) !important;
}
button.s-btn.s-btn__link.bg-blue-050 {
background-color: var(--bg2) !important;
color: var(--a_blue) !important;
}
/***
Edit page
***/
.js-revision .p4 {
background-color: var(--bg2) !important;
}
.full-diff .deleted>div {
background-color: var(--hl_red);
}
.full-diff .inserted>div {
background-color: var(--hl_green);
}
.full-diff td {
border-color: transparent;
}
.full-diff .skip {
border: none;
background-color: var(--bg3)
}
.ask-page .bg-black-050, .h\:bg-black-050:hover, .f\:bg-black-050:focus, .f\:bg-black-050:focus-within {
background-color: var(--bg3) !important;
}
.ask-page .s-sidebarwidget.s-sidebarwidget__yellow .s-sidebarwidget--header {
color: var(--text-color);
}
.ask-page .s-label {
color: var(--text-color-deep);
}
.ask-page .s-sidebarwidget--content .bg-black-150 {
background-color: var(--bg) !important;
}
/***
Profile page
***/
.user-page {
--black-600: var(--text-color) !important;
--white: var(--bg2) !important;
--black-025: var(--bg2) !important;
--fc-medium: var(--text-color) !important;
--fc-dark: var(--text-color) !important;
}
.s-progress.s-progress__privilege {
--_pr-bar-bg: var(--a_accent2);
}
.s-progress.s-progress__bronze {
--_pr-bar-bg: var(--a_accent1);
}
.user-page #rep-card-next, .user-page #js-badge-card-next, .user-page .s-badge__bronze {
--text-color: var(--text-color);
font-weight: bold;
background-color: var(--bg);
}
.user-page .profile-cards--graph {
background: none;
}
.user-page .s-navigation {
--_na-item-bg-hover: var(--bg3) !important;
}
.user-page .s-navigation .s-navigation--item.is-selected {
--_na-item-bg: var(--bg2) !important;
--_na-item-fc: var(--text-color) !important;
}
.user-page .s-navigation .s-navigation--item:hover {
--_na-item-bg-hover: var(--bg3) !important;
}
.user-page .s-badge, .user-page .s-topbar--notice {
color: var(--text-color);
}
#top-cards .s-card {
background-color: var(--bg2);
}
#top-cards .s-card .fc-medium {
color: var(--text-color-deep) !important;
padding-top: 4px;
}
#top-cards .s-card .fc-dark {
color: var(--text-color) !important;
}
#top-cards .s-progress .s-progress--label {
color: var(--text-color);
}
#user-panel-badges .s-card {
background-color: var(--bg2);
}
#user-panel-badges .fc-black-700, .h\:fc-black-700:hover, .f\:fc-black-700:focus, .f\:fc-black-700:focus-within {
color: var(--text-color) !important;
}
#user-panel-votes .fc-dark {
color: var(--text-color) !important;
}
/* Panels */
.user-page #user-panel-answers > div:nth-child(2),
.user-page #user-panel-questions > div:nth-child(2),
.user-page #user-panel-tags > div:nth-child(2),
.user-page #user-panel-reputation > div:nth-child(2),
.user-page #user-panel-following > div:nth-child(2),
.user-page #user-panel-accounts > div:nth-child(2),
.user-page #user-panel-bounties > div:nth-child(2),
.user-page #user-panel-articles > div:nth-child(2),
.user-page #user-panel-votes > div:nth-child(2){
background-color: var(--bg2);
}
/* Edit email settings */
.user-page .email-settings .bg-black-100 {
background-color: var(--bg3) !important;
}
.user-page .email-settings .js-section >div:nth-child(2) {
background-color: var(--bg2) !important;
}
/* Reputation */
.user-page #rep-page-container {
background-color: var(--bg2);
border-radius: 6px;
}
.user-page .js-post-expandable-body > div {
background-color: var(--bg3);
}
.user-page .js-post-expandable-body > div a {
color: var(--a_accent1) !important;
}
.user-page .js-post-expandable-body > div a:hover {
color: var(--a_accent1_deep) !important;
}
/***
FAQ Page
***/
.faq-page #top-section .col-section {
background-color: var(--bg);
}
.faq-page #mainbar .col-section .col-section h2 a, .faq-page #mainbar .col-section .col-section h3 a {
color: var(--text-color);
}
.bg-black-200, .h\:bg-black-200:hover, .f\:bg-black-200:focus, .f\:bg-black-200:focus-within {
background-color: var(--a_accent2_deep) !important;
}
/* General UI Elements */
a:hover, a:active {
color: var(--a_blue_deep);
}
a:visited:not([class*="s-"]):not(.post-tag):not(.badge):not(.badge-tag), a:visited.s-link, a:visited.s-sidebarwidget--action, a:visited.s-user-card--link {
color: var(--a_accent1_deep);
}
a:visited:not([class*="s-"]):not(.post-tag):not(.badge):not(.badge-tag):hover, a:visited.s-link:hover, a:visited.s-sidebarwidget--action:hover, a:visited.s-user-card--link:hover {
color: var(--a_accent1_deep);
}
pre {
background-color: var(--bg2) !important;
}
kbd {
color: var(--text-color) !important;
background-color: var(--bg2) !important;
text-shadow: none !important;
}
.s-popover {
background-color: var(--bg2);
}
.js-voting-container .s-popover--arrow.s-popover--arrow:after {
background-color: var(--bg2);
border-bottom: 1px solid var(--text-color);
border-left: 1px solid var(--text-color);
left: -0.5px;
border-radius: 1px;
}
#search input {
background-color: var(--bg2);
color: var(--text-color);
}
#search .s-popover--arrow.s-popover--arrow:after { /* Little arrow that connects the popover to the search bar */
background-color: var(--bg2);
border-top: 1px solid var(--text-color);
border-left: 1px solid var(--text-color);
border-radius: 1px;
top: -0.5px;
}
.site-footer .site-footer--logo {
filter: hue-rotate(46deg);
}
.s-topbar .s-topbar--content .s-topbar--item:not(.s-topbar--item__unset) {
color: var(--text-color-deep2);
}
.s-topbar .s-topbar--item > .s-avatar {
background-color: transparent;
}
.s-btn.s-btn__filled {
background-color: var(--bg2) !important;
}
.s-btn:not(.is-selected):not(.s-btn__link):not(.s-btn__unset):hover.s-btn__filled, .s-btn:not(.is-selected):not(.s-btn__link):not(.s-btn__unset):focus.s-btn__filled {
background-color: var(--bg3) !important;
}
.post-tag, .geo-tag, .container .chosen-choices .search-choice, .container .chosen-container-multi .chosen-choices li.search-choice {
color: var(--a_accent2_hl) !important;
background-color: var(--bg2) !important;
border: none;
}
.post-tag:hover, .geo-tag:hover, .container .chosen-choices .search-choice:hover, .container .chosen-container-multi .chosen-choices li.search-choice:hover {
background-color: var(--bg3) !important;
}
.tag-popup .-container {
--white: var(--bg2);
color: var(--text-color);
}
body:not(.theme-highcontrast):not(.theme-dark), body:not(.theme-highcontrast).theme-dark .theme-light__forced, body:not(.theme-highcontrast).theme-system .theme-light__forced, body:not(.theme-highcontrast):not(.theme-dark).themed, body:not(.theme-highcontrast).theme-dark .theme-light__forced.themed, body:not(.theme-highcontrast).theme-system .theme-light__forced.themed, body:not(.theme-highcontrast):not(.theme-dark) .themed, body:not(.theme-highcontrast).theme-dark .theme-light__forced .themed, body:not(.theme-highcontrast).theme-system .theme-light__forced .themed {
--black-500: var(--text-color-deep) !im...