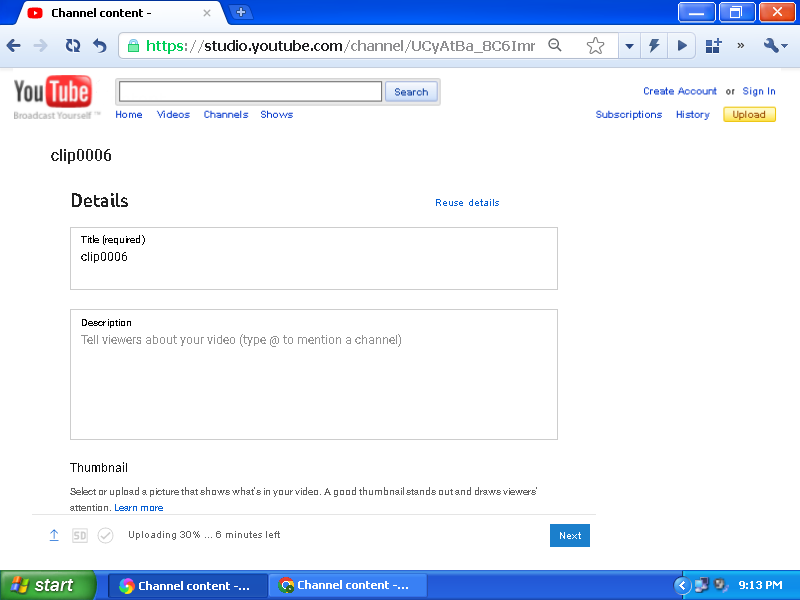
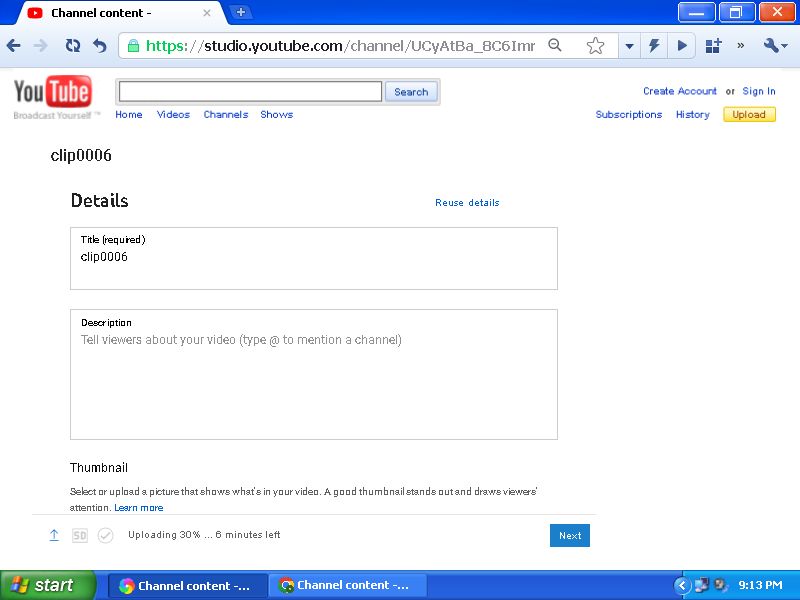
Brings back a more 2009 reminiscent YouTube Uploader. It will work fine with regular youtube if you want to use it, however it is designed to be used with an upcoming 2009 Youtube Frontend (Which is near exact 2009 Youtube). If you have access to the closed beta, use the Redirector Chrome Extension and redirect (insert beta url here)/my_videos_upload to https://youtube.com/upload. Also I recommend redirecting the "Uploaded Videos" endpage that the upload brings you to back to the YT2009 Homepage, as it will be more accurate until it is further updated.
YouTube Uploader Classic (PRIMARILY FOR USE WITH UPCOMING YT2009 FRONTEND). by vknight20

Details
Authorvknight20
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size10 kB
Code checksum77c8db5c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v 1.0.0 - Initial Release
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name studio.youtube.com - 1/15/2023, 5:00:11 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("studio.youtube.com") {
/*Old Fonts*/
body, input, textarea, p, span {
font: 12px Arial, sans-serif !Important;
}
ytcp-button {
font: 12px Arial, sans-serif !Important;
}
/*Old Header*/
header.style-scope.ytcp-header:before {
background-image: url('https://i.ibb.co/3hK9h26/youtubeheader.png');
background-size: 960px 73px;
width: 960px;
height: 76px;
background-repeat: no-repeat;
content:"";
pointer-events: all;
display: block;
border-bottom: 1px solid #ccc;
}
header.ytcp-header {
display: flex;
padding: 12px 24px 12px 16px;
position: absolute;
color: var(--ytcp-text-primary-inverse);
z-index: 0;
padding-top: 0px;
}
div[class="container style-scope ytcp-uploads-video-elements"] {
background: transparent !Important;
}
div[class="nav-and-main-content style-scope ytcp-entity-page"] {
width: 984px !Important;
}
#collapse-expand-icon.ytcp-header {
padding: 8px;
margin-right: 16px;
flex-shrink: 0;
display: none;
}
a#home-button.style-scope.ytcp-home-button {
display: none;
}
ytcp-omnisearch:not(.focused) #clear-icon.ytcp-omnisearch, ytcp-omnisearch:not(.focused) .search-icon.ytcp-omnisearch {
color: var(--ytcp-icon-disabled);
display: none;
}
tp-yt-iron-icon.remove-defaults.ytcp-icon-button {
height: 100%;
width: 100%;
color: inherit;
display: none;
}
button.ytd-topbar-menu-button-renderer {
background: none;
border: none;
outline: none;
display: flexbox;
display: flex;
align-items: center;
justify-content: center;
display: none;
}
/*ytcp-video-section.style-scope.ytcp-content-section:before {
background-image: url('https://i.ibb.co/RHvcHx4/uploadedheader.png');
background-size: 960px 86px;
width: 960px;
height: 86px;
background-repeat: no-repeat;
content:"";
pointer-events: all;
display: block;
margin-left: 9px !Important;
}*/
/*Old Content*/
#main.ytcp-entity-page {
display: flex;
flex: 1;
position: relative;
background-color: var(--ytcp-brand-background-solid);
}
/*Delete Sidebar*/
ytcp-navigation-drawer.ytcp-entity-page {
flex: none;
background-color: var(--ytcp-brand-background-solid);
display: none;
}
ytcp-primary-action-bar.ytcp-content-section {
position: -webkit-sticky;
position: sticky;
left: 0;
display: none;
}
ytcp-filter-bar[type=hidden] {
cursor: text;
display: none;
}
.floating-column.ytcp-table-header, ytcp-table-header {
background-color: var(--ytcp-brand-background-color,var(--ytcp-brand-background-solid));
display: none;
}
form.ytcp-omnisearch {
margin: 0;
display: none;
}
/*No Scrollbar*/
::-webkit-scrollbar {
display: none;
}
/*Unround*/
* {
border-radius: 0px !Important;
}
/*Old Upload Button*/
#create-icon.ytcp-header:not([keyboard-focus]) {
box-shadow: none;
position: absolute;
top: 130px !Important;
left: 8px !important;
height: 27px !Important;
width: 75px !Important;
background: transparent !Important;
color: transparent !Important;
border: 0px !Important;
}
tp-yt-iron-icon.inline.ytcp-button {
flex: none;
display: block;
color: var(--ytcp-button-icon-color);
padding: 6px 0;
display: none;
}
ytcp-paper-tooltip-placeholder[type=truncation] #tooltip.ytcp-paper-tooltip-placeholder, ytcp-paper-tooltip-placeholder[type=label] #tooltip.ytcp-paper-tooltip-placeholder {
font-family: "Roboto","Noto",sans-serif;
font-weight: 500;
-webkit-font-smoothing: antialiased;
font-size: 20px;
line-height: 28px;
font-size: 10px;
line-height: 14px;
padding: 4px 8px;
background: var(--ytcp-static-overlay-tooltip-background);
color: var(--ytcp-tooltip-descriptive-text-color,var(--ytcp-static-overlay-text-primary));
max-width: var(--ytcp-tooltip-max-width,320px);
word-wrap: break-word;
display: none;
}
#create-icon.ytcp-header:not([keyboard-focus]) {
box-shadow: none;
position: absolute;
top: 120px;
left: 0px;
}
#create-icon.ytcp-header:not([disabled]) {
--ytcp-call-to-action-raised-ripple: none !Important;
--ytcp-call-to-action-raised-ripple-inverse: none !IMportant;
}
/*Old Padding Del*/
#header.ytcp-video-section-content {
z-index: 3;
position: absolute;
position: sticky;
top: var(--video-section-content-header-top-offset,0);
background-color: var(--ytcp-brand-background-solid);
transform: translateZ(0);
padding-top: 10px;
}
.tablecell-comments.cell-body.ytcp-video-row {
padding-top: var(--ytcp-video-list-cell-padding-top);
text-align: right;
color: transparent;
}
ytcp-video-section.style-scope.ytcp-content-section {
padding-top: 28px !Important;
}
ytcp-video-section-content {
display: block;
--header-height: 47px;
--row-height: 83px;
--footer-height: 48px;
--footer-margin-bottom: 84px;
--header-background-color: var(--ytcp-brand-background-solid);
--row-background-color: var(--ytcp-brand-background-solid);
--header-shadow: var(--ytcp-static-overlay-drop-shadow-a12);
--transition-box-shadow-333-outgoing-167: box-shadow 333mscubic-bezier(0.4, 0, 1, 1) 167ms;
margin-left: 0px;
}
/*Old Upload*/
ytcp-icon-button#close-button {
color: black !important;
}
ytcp-animatable.metadata-fade-in-section.stepper-animatable.style-scope.ytcp-uploads-dialog {
display: none;
}
ytcp-video-metadata-editor-sidepanel {
display: none;
}
tp-yt-paper-dialog#dialog {
outline: none;
z-index: 2202;
position: absolute !important;
top: 55px !important;
left: 0px !Important;
width: 5px !IMportant;
}
ytcp-video-thumbnail-with-info {
background-color: transparent !important;
}
.title-row.ytcp-uploads-dialog {
display: flex;
align-items: center;
padding-left: 24px;
padding-right: 16px;
border-bottom: 0px solid var(--ytcp-line-divider);
height: calc(var(--header-title-row-height) - 1px);
}
div.close-button-area.style-scope.ytcp-uploads-dialog {
display: none;
}
#dialog.ytcp-multi-progress-monitor {
display: none !Important;
}
ytcp-uploads-file-picker:not([disabled]) ytcp-uploads-file-picker-animation.ytcp-uploads-file-picker {
cursor: pointer;
display: none;
}
.disclaimer.ytcp-uploads-file-picker {
font-family: "Roboto","Noto",sans-serif;
font-weight: 400;
-webkit-font-smoothing: antialiased;
letter-spacing: 0.011em;
font-size: 12px;
line-height: 16px;
color: var(--ytcp-text-secondary);
text-align: center;
line-height: 24px;
display: none;
}
#label.ytcp-form-input-container {
color: black !Important;
}
tp-yt-iron-icon[compact], iron-icon[compact] {
display: none !Important;
}
tp-yt-paper-dialog.ytcp-uploads-dialog {
box-shadow: 0 24px 38px 3px rgb(0 0 0 / 14%), 0 9px 46px 8px rgb(0 0 0 / 12%), 0 11px 15px -7px rgb(0 0 0 / 40%);
border-radius: var(--ytcp-extended-border-radius);
height: calc(100% - var(--ytcp-vertical-bumpers-size) * 2);
min-height: 492px;
min-width: 705px;
overflow-x: hidden;
transition: opacity 150ms var(--outgoing-curve);
width: 705px !important;
}
div[class="guidelines-section style-scope ytcp-uploads-review"] {
display: none !important;
}
div.right-col.style-scope.ytcp-uploads-review {
display: none !Important;
}
div#second-container {
display: none;
}
.upload-picker.ytcp-thumbnails-compact-editor-uploader-old {
display: flex;
align-items: center;
width: 600px;
height: calc(var(--ytcp-thumbnails-still-height) - var(--ytcp-thumbnails-selected-thumbnail-border));
border: var(--ytcp-thumbnails-picker-border) dashed var(--ytcp-line-divider);
border-radius: var(--ytcp-thumbnails-border-radius);
margin-left: var(--ytcp-thumbnails-selected-thumbnail-border);
margin-top: var(--ytcp-thumbnails-selected-thumbnail-border);
}
.processing-shimmer.ytcp-still-cell, .still.ytcp-still-cell {
width: var(--ytcp-thumbnails-still-width);
height: var(--ytcp-thumbnails-still-height);
display: none;
}
tp-yt-paper-dialog {
display: block;
margin: 24px 40px;
background: var(--paper-dialog-background-color, var(--primary-background-color));
color: var(--paper-dialog-color, var(--primary-text-color));
font-family: "Roboto", "Noto", sans-serif;
-webkit-font-smoothing: antialiased;
font-size: 14px;
font-weight: 400;
line-height: 20px;
box-shadow: none !Important;
}
h2[class="style-scope ytcp-video-share-dialog"] {
display: none;
}
div#list.style-scope.yt-third-party-share-target-section-renderer {
display: none;
}
yt-icon-button#scroll-button-forward {
display: none;
}
...