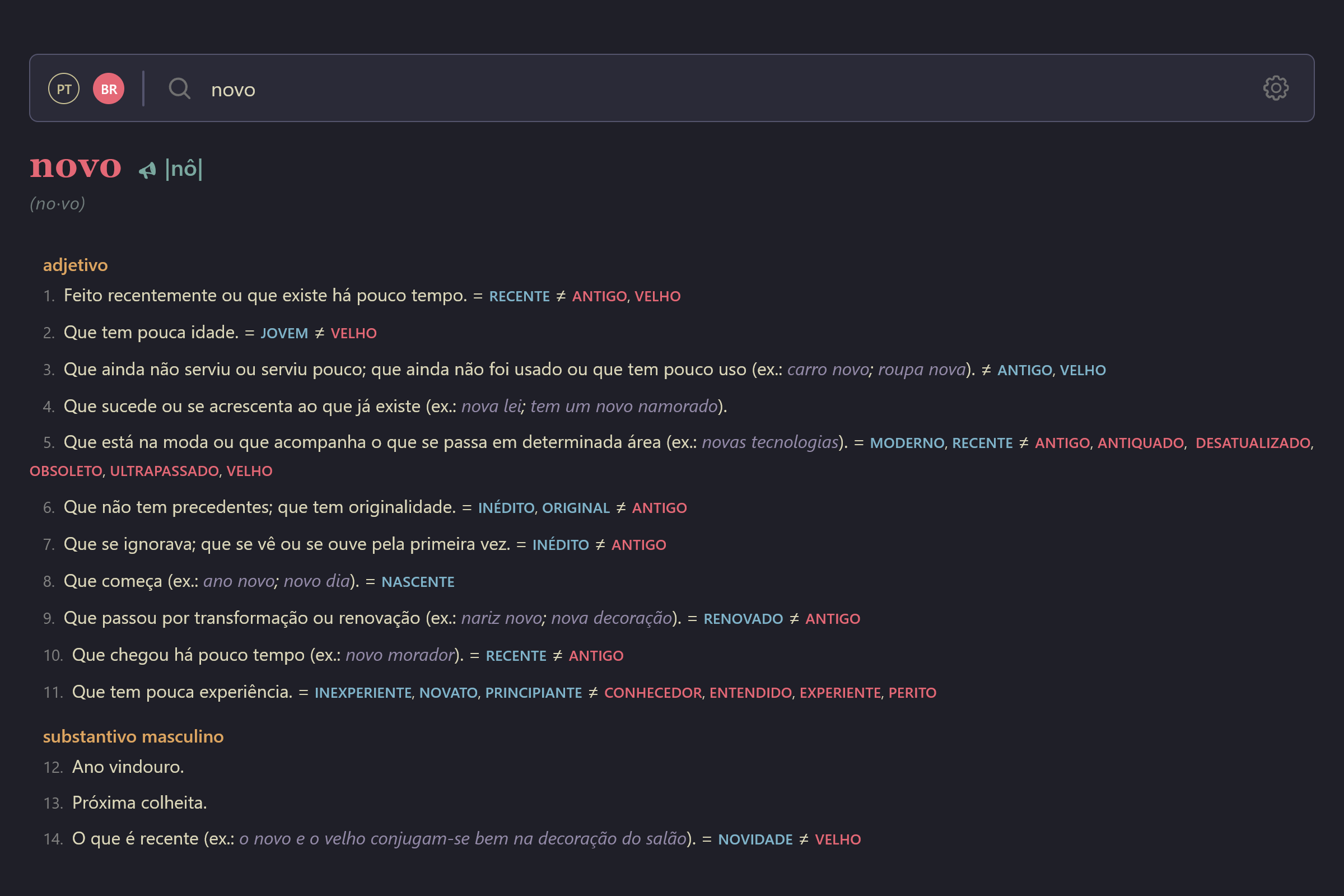
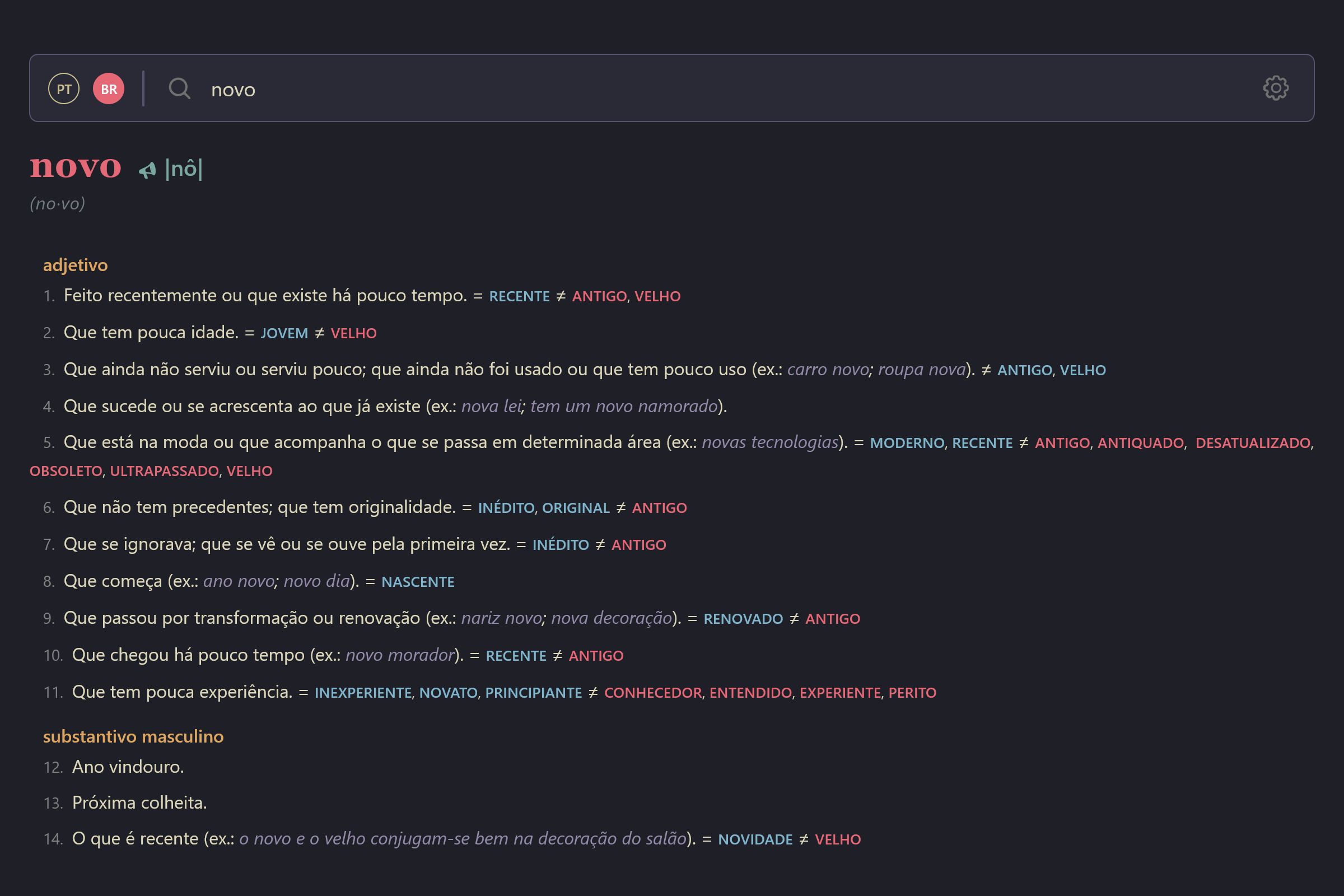
Estilo dark. Mantém apenas busca, resultados e alguns recursos adicionais; altera fonte e cores usando a paleta de Kanagawa.
Priberam Kanagawa Dark by framtava

Details
Authorframtava
LicenseNo License
Categorypriberam.org
Created
Updated
Code size14 kB
Code checksum640e9000
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Tema dark baseado na paleta da gravura "A Grande Onda de Kanagawa", de Katsushika Hokusai.
- Remove elementos não associados à busca.
- Usa as fontes Georgia (serif) e Segoe UI (sans-serif).
- Dicionário e conjugação
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Priberam Kanagawa Dark
@version 20240108.11.10
@namespace userstyles.world/user/framtava
@description Estilo dark. Mantém apenas busca, resultados e alguns recursos adicionais; altera fonte e cores usando a paleta de Kanagawa.
@author framtava
@license No License
==/UserStyle== */
@-moz-document domain("dicionario.priberam.org") {
/* CSS Variables */
/*
Kanagawa Colorscheme
Inspired by the colors of the famous painting by Katsushika Hokusai.
https://github.com/rebelot/kanagawa.nvim#color-palette
*/
body {
--fujiWhite: #DCD7BA; /* Default foreground */
--oldWhite: #C8C093; /* Dark foreground */
--sumiInk0: #16161D; /* Dark background */
--sumiInk1: #1F1F28; /* Default background */
--sumiInk2: #2A2A37; /* Lighter background */
--sumiInk3: #363646; /* Lighter background */
--sumiInk4: #54546D; /* Darker foreground */
--waveBlue1: #223249; /* Popup background, visual selection background */
--waveBlue2: #2D4F67; /* Popup selection background, search background */
--winterGreen: #2B3328; /* Diff Add */
--winterYellow: #49443C; /* Diff Change (background) */
--winterRed: #43242B; /* Diff Deleted (background) */
--winterBlue: #252535; /* Diff Line (background) */
--autumnGreen: #76946A; /* Git Add */
--autumnRed: #C34043; /* Git Delete */
--autumnYellow: #DCA561; /* Git Change */
--samuraiRed: #E82424; /* Diagnostic Error */
--roninYellow: #FF9E3B; /* Diagnostic Warning */
--waveAqua1: #6A9589; /* Diagnostic Info */
--dragonBlue: #658594; /* Diagnostic Hint */
--fujiGray: #727169; /* Comments */
--springViolet1: #938AA9; /* Light foreground */
--oniViolet: #957FB8; /* Statements and Keywords */
--crystalBlue: #7E9CD8; /* Functions and Titles */
--springViolet2: #9CABCA; /* Brackets and punctuation */
--springBlue: #7FB4CA; /* Specials and builtin functions */
--lightBlue: #A3D4D5; /* Not used */
--waveAqua2: #7AA89F; /* Types */
--springGreen: #98BB6C; /* Strings */
--boatYellow1: #938056; /* Not used */
--boatYellow2: #C0A36E; /* Operators, RegEx */
--carpYellow: #E6C384; /* Identifiers */
--sakuraPink: #D27E99; /* Numbers */
--waveRed: #E46876; /* Standout specials 1 */
--peachRed: #FF5D62; /* Standout specials 2 */
--surimiOrange: #FFA066; /* Constants, imports, booleans */
--katanaGray: #717C7C; /* Deprecated */
}
/* setting */
body {
--background: var(--sumiInk1);
--background-light: var(--sumiInk2);
--background-light2: var(--sumiInk3);
--background-lighter: var(--sumiInk4);
--foreground: var(--fujiWhite);
--foreground-dark: var(--oldWhite);
--title: var(--autumnYellow);
--text-secondary: var(--waveAqua1);
--text-background: var(--sumiInk4);
--text-highlight: var(--autumnYellow);
--text-highlight2: var(--springBlue);
--text-highlight3: var(--waveAqua2);
--text-nota: var(--boatYellow2);
--text-detail: var(--katanaGray);
--text-detail2: var(--springViolet1);
--box-highlight: var(--sumiInk4);
--inverse: var(--waveRed);
--link: var(--dragonBlue);
--link2: var(--oniViolet);
--primary: var(--waveRed);
--primary-hover: var(--peachRed);
--secondary: var(--crystalBlue);
/* fonts + sizes */
--serif: 'Georgia','Cambria', serif !important;
--sans: Calibri, 'Segoe UI', SegoeUI, 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
:root {
font-size: 20px;
}
}
@-moz-document domain("priberam.org") {
/* hide */
.dp-logo,
.dp-navegacao--barra,
.dp-conteudo__direita,
#pesquisadas,
footer {
display: none !important;
}
/* ocultar seção de dúvidas linguísticas */
section {
display: none;
}
/* font */
h2, .h2, h3, .h3, h4, .h4, h5, .h5, h6, .h6, p, .p, a, .a, label, .label, input, input::placeholder, textarea, textarea::placeholder, button, span {
font-family: var(--sans)
}
/* body */
body {
background: var(--background);
padding-top: 48px;
color: var(--foreground);
}
/* topo */
.dp-topo {
background: var(--background);
height: unset;
position: relative;
}
/* barra de busca */
.dp-pesquisa {
background: var(--background-light);
border: solid 1px var(--background-lighter);
box-shadow: none
}
.dp-pesquisa__input input {
background: var(--background-light);
color: var(--foreground);
}
.dp-variante__opcao.seleccionada {
border-color: var(--primary);
background: var(--primary);
}
.dp-variante__opcao {
border-color: var(--foreground-dark);
color: var(--foreground-dark);
}
.dp-variante__opcao:not(.seleccionada):hover {
border-color: var(--primary-hover);
color: var(--primary-hover);
background-color: transparent;
}
.dp-pesquisa__separador {
background: var(--background-lighter)
}
/* barra de busca :: auto-complete */
.hero-pesquisa, .pb-auto-complete {
background-color: var(--background-light);
}
.dp-pesquisa__dropdown li a {
color: var(--foreground);
font-weight: normal;
}
.dp-pesquisa__dropdown li a span {
color: var(--text-highlight3);
font-weight: 600;
}
.dp-pesquisa__dropdown li a:hover {
color: var(--foreground);
background-color: var(--background-lighter);
}
.dp-pesquisa__dropdown li a:hover span {
color: var(--text-highlight3);
}
.dp-pesquisa__dropdown li {
margin: 0 0 4px;
}
.dp-pesquisa__dropdown::-webkit-scrollbar {
width: 10px;
}
.dp-pesquisa__dropdown::-webkit-scrollbar-track {
background: var(--background-light);
}
.dp-pesquisa__dropdown::-webkit-scrollbar-thumb {
background: var(--background-lighter);
}
.dp-pesquisa__dropdown::-webkit-scrollbar-thumb:hover {
background: var(--background-lighter);
}
/* texto */
p, .p, .dp-lista li,
a, .a {
color: var(--foreground);
}
/* verbete */
.dp-definicao-header {
color: var(--primary);
font-family: var(--serif);
font-size: 2rem;
letter-spacing: .5px;
}
h1, .h1, h1 strong {
color: var(--primary);
font-family: var(--serif);
font-size: 2rem;
letter-spacing: .5px;
display: none /* ocultar o h1*/
}
.col-lg-12:has(+ .dp-conteudo) {
display: none;
}
h1.--micro {
font-size: 1.5rem;
padding-top: 24px;
margin-left: 0px
}
.h4.dp-numeracao {
color: var(--text-background);
bottom: 8px;
}
/* divisão silábica */
.p.dp-divisao-silabica,
.p.dp-divisao-silabica p {
color: var(--text-detail);
font-style: italic;
letter-spacing: .5px;
}
/* categoria (v. final) */
.dp-definicao b span {
font-size: 1rem;
color: var(--text-highlight);
}
/* Não encontrado */
.alert h2 {
color: var(--foreground)
}
span[style*="background-color:#FFFF96"] {
background: var(--background-lighter) !important
}
/* formas da palavra (v. Caminho) */
.dp-forma {
margin: unset;
}
.dp-forma .p * {
font-weight:unset !important;
}
.dp-forma .h4 {
color: var(--text-highlight);
padding-right: 0.25em;
}
/* conjugar */
a.dp-botao__borda--rosa {
--color: var(--text-secondary);
color: var(--color) !important;
border-color: var(--text-secondary);
transition: color .15s ease-in-out, background .15s ease-in-out;
}
a.dp-botao__borda--rosa:hover {
background: var(--color);
color: var(--background) !important;
}
.dp-conjugar__wrapper {
background: var(--background-light);
border-radius: .75em;
display: inline-flex;
padding: 16px;
}
.dp-conjugar__wrapper .p {
color: var(--text-detail);
font-size: .875rem;
}
/* exemplos */
.def i .a {
color: var(--text-detail2);
}
/* hover */
a:hover, .a:hover, a.--link:hover, .a.--link:hover, refs_externas a:hover {
color: var(--primary)
}
.dp-versaletes * {
font-variant: none;
font-size: .825rem;
}
/* sinônimos */
.dp-versaletes .word.a {
font-weight: 600;
color: var(--text-highlight2);
}
/* antônimos */
.dp-versaletes + .dp-versaletes .word.a {
font-weight: 600;
color: var(--inverse);
}
/* categoria */
h5, .h5 {
color: var(--text-highlight);
}
h5:empty,
p:empty,
span:empty{
display: none;
}
h5.--pequeno {
font-size: 1rem;
}
/* pronúncia (v. Spam) */
.dp-ortoepia {
color: var(--text-highlight3);
display: block;
font-weight: 600;
font-size: 1.25rem;
}
.dp-ortoepia:before {
content: '\1F56B';
}
/* outras seções */
h3 {
color: var(--text-background);
}
h3.--micro, h3.--pequeno {
font-size: 1.1rem;
}
.dp-seccao-titulo {
margin: 24px 12px
}
.dp-seccao-titulo h3, h3.dp-barra-rosa, h5.dp-barra-rosa {
position: relative;
}
.dp-seccao-titulo h3:before, h3.dp-barra-rosa:before, h5.dp-barra-rosa:before {
display: ...