/* ==UserStyle==
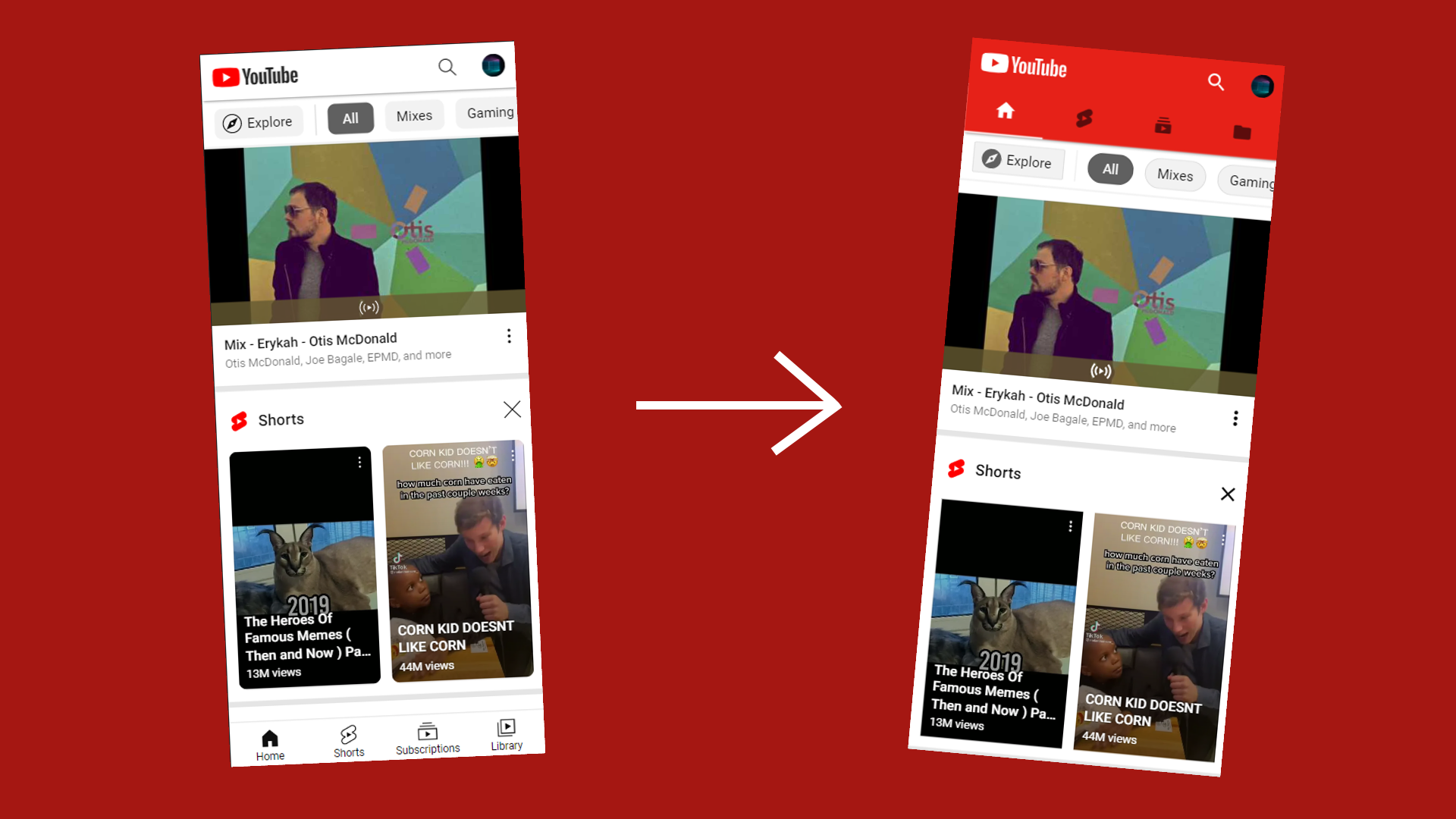
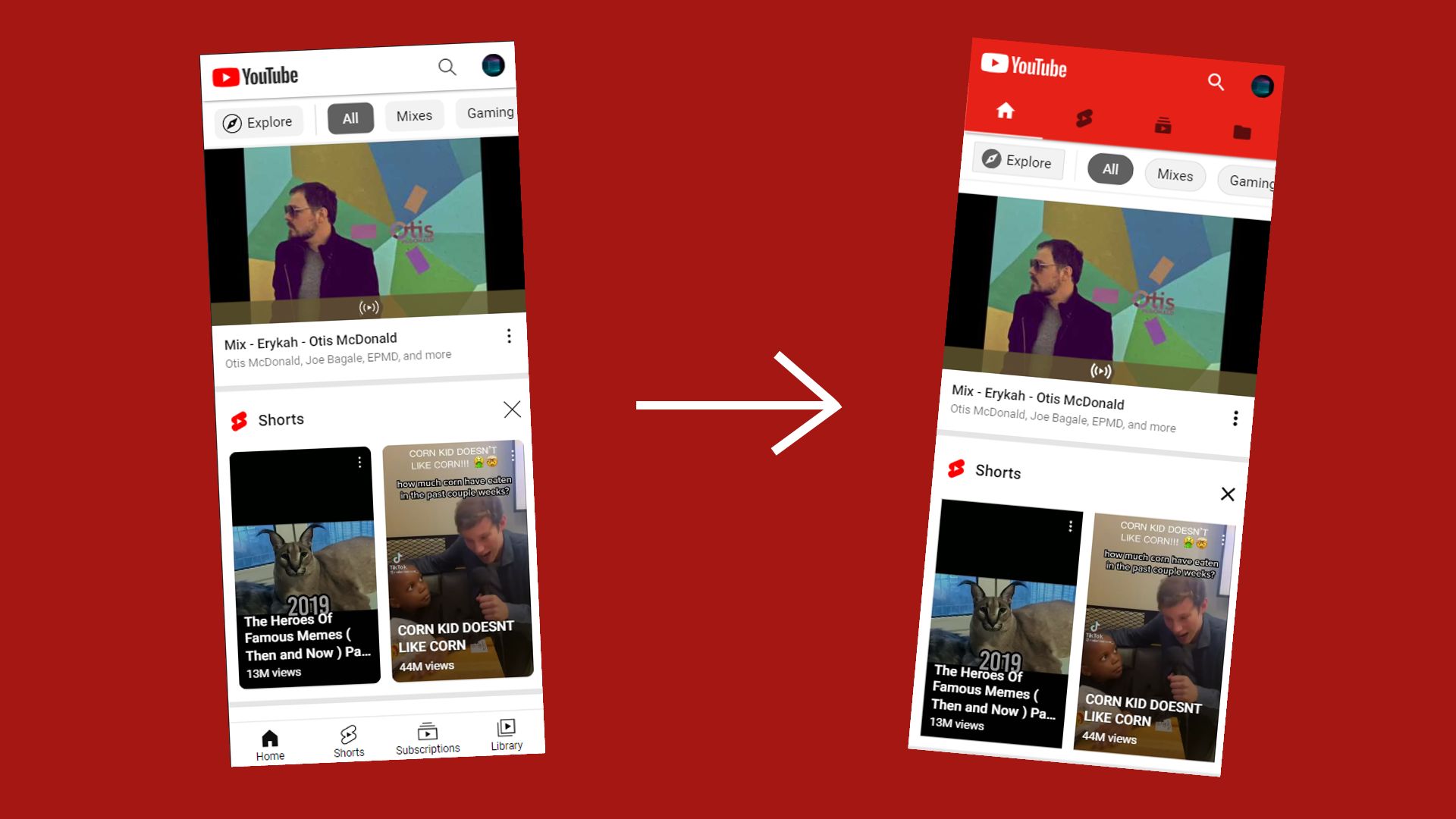
@name YouTube Mobile 2016 Redux
@namespace 1/15/2023, 9:08:45 PM
@namespace https://userstyles.world/user/yacine_book
@version 1.2.4
@description A Userstyle that replicates the Material 1.0 layout that YouTube Mobile had back in the day
@author Yacine
@preprocessor less
@var select darkTheme "Preferred Theme" ["Light*", "Dark"]
@var checkbox redColor "Use Red Colors Instead (For Playlists, Channel pages, and Searchbox)" 0
@var checkbox chiphide "Hide Chipbar [EXPERIMENTAL]" 0
@var checkbox autoplayhide "Hide Autoplay Toggle [EXPERIMENTAL]" 0
==/UserStyle== */
@-moz-document domain("m.youtube.com") {
path.logo-arrow {
fill: #E62118;
}
path#triangle {
fill: transparent;
}
path#rectangle {
fill: #fff;
}
html[darker-dark-theme] ytm-mobile-topbar-renderer {
background-color: #E62118;
}
.mobile-topbar-logo, .logo-in-player {
color: #fff;
}
.video-thumbnail-container-compact-rounded {
border-radius: 0
}
ytm-reel-item-renderer.rounded-reel-item .video-thumbnail-container-vertical {
border-radius: 0
}
ytm-reel-item-renderer.rounded-reel-item .reel-item-metadata {
border-radius: 0
}
@media (min-aspect-ratio: 13 / 9) and (orientation: landscape), (min-width: 931px) and (orientation: landscape) {
.video-thumbnail-container-large.rounded-thumbnail {
border-radius: 0;
}
}
@media (min-width: 550px) and (orientation: portrait), (min-width: 931px) and (orientation: landscape) {
.video-thumbnail-container-large.rounded-thumbnail {
border-radius: 0;
}
}
html[darker-dark-theme] ytm-pivot-bar-renderer {
background: #E62118;
}
ytm-pivot-bar-renderer {
top: 48px;
height: 51px;
border-top: none;
box-shadow: 0 4px 2px -2px rgb(0 0 0 / 20%);
}
html[darker-dark-theme] .chip-bar {
background-color: #fff;
}
& when (@darkTheme = Dark) {
html[darker-dark-theme] .chip-bar {
background-color: #282828;
}
}
.rich-grid-sticky-header ytm-feed-filter-chip-bar-renderer {
top: 99px;
z-index: 2;
}
html[darker-dark-theme] .mobile-topbar-header[data-mode=watch] {
background-color: #333;
}
.mobile-topbar-header[data-mode=watch] {
background-color: #333;
}
html[darker-dark-theme] .menu-content {
background-color: #fafafa;
}
& when (@darkTheme = Dark) {
html[darker-dark-theme] .menu-content {
background-color: #282828;
}
}
.menu-content.rounded-container {
border-radius: 1px;
}
.menu-item-button {
text-align: center;
color: #000;
}
& when (@darkTheme = Dark) {
.menu-item-button {
color: #eee;
}
}
.menu-cancel-button {
justify-content: center;
}
.mobile-topbar-header {
box-shadow: none;
}
.pivot-bar-item-title {
display: none;
}
.mobile-topbar-title {
color: #fff
}
.mobile-topbar-logo.ringo-logo, .logo-in-player.ringo-logo {
color: #fff
}
ytm-pivot-bar-renderer c3-icon {
color: #5c0c0c;
}
.mobile-topbar-header[data-mode=browse][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=search][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo), .mobile-topbar-header[data-mode=searching][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo) {
color: #fff;
}
.mobile-topbar-header[data-mode=searching][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo) {
color: #909090;
}
& when (@redColor = 1) {
.mobile-topbar-header[data-mode=searching][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo) {
color: #fff!important;
}
}
& when (@darkTheme = Dark) {
.mobile-topbar-header[data-mode=searching][data-has-rounded-searchbox=true] c3-icon:not(.mobile-topbar-logo) {
color: #808080;
}
}
ytm-mobile-topbar-renderer c3-icon {
color: #fff
}
ytm-header-bar.sticky-player.in, ytm-mobile-topbar-renderer.sticky-player.in {
transition-property: none;
}
ytm-header-bar.sticky-player.out, ytm-mobile-topbar-renderer.sticky-player.out {
top: 0px;
transition-property: none;
}
& when (@darkTheme = Light) {
html[darker-dark-theme] {
background-color: #fff;
}
}
& when (@darkTheme = Dark) {
html[darker-dark-theme] {
background-color: #282828;
}
}
.setting-generic-category-title-block h2 {
color: #0f0f0f;
}
& when (@darkTheme = Dark) {
.setting-generic-category-title-block h2 {
color: #f1f1f1;
}
}
.setting-generic-category c3-icon, ytm-setting-generic-category c3-icon {
color: #909090;
}
.setting-generic-category-title-block {
color: #606060;
}
& when (@darkTheme = Dark) {
.setting-generic-category-title-block {
color: #909090;
}
}
.setting-generic-category, ytm-setting-generic-category {
border-top: 4px solid rgba(0,0,0,0.1);
}
& when (@darkTheme = Dark) {
.setting-generic-category, ytm-setting-generic-category {
border-top: 4px solid rgba(255,255,255,0.1);
}
}
ytm-settings {
border-bottom: 4px solid rgba(0,0,0,0.1)
}
& when (@darkTheme = Dark) {
ytm-settings {
border-bottom: 4px solid rgba(255,255,255,0.1)
}
}
.c3-material-toggle-button-circle {
background-color: #909090;
}
.c3-material-toggle-button-track {
background-color: #ccc
}
& when (@darkTheme = Dark) {
.c3-material-toggle-button-track {
background-color: #606060
}
}
[aria-pressed=true] .c3-material-toggle-button-circle {
background-color: #065fd4
}
& when (@darkTheme = Dark) {
[aria-pressed=true] .c3-material-toggle-button-circle {
background-color: #3ea6ff
}
}
.setting-title-subtitle-block h3 {
color: #0f0f0f;
}
& when (@darkTheme = Dark) {
.setting-title-subtitle-block h3 {
color: #f1f1f1;
}
}
.setting-title-subtitle-block {
color: #606060;
}
& when (@darkTheme = Dark) {
.setting-title-subtitle-block {
color: #909090;
}
}
.setting-generic-category-title.expanded {
border-bottom: 1px solid rgba(0,0,0,0.1);
}
& when (@darkTheme = Dark) {
.setting-generic-category-title.expanded {
border-bottom: 1px solid rgba(255,255,255,0.1);
}
}
ytm-section-list-renderer {
margin-top: 53px;
}
.compact-link-icon {
fill: #707070;
}
& when (@darkTheme = Dark) {
.compact-link-icon {
fill: #909090;
}
}
ytm-simple-menu-header-renderer .icon-button {
color: #000;
}
.view-account-icon {
color: #000
}
& when (@darkTheme = Dark) {
.view-account-icon {
color: #f1f1f1
}
}
.selected-account {
color: #000;
}
& when (@darkTheme = Dark) {
.selected-account {
color: #f1f1f1;
}
}
.setting-single-option-menu-header {
background-color: #E62118;
}
.setting-single-option-menu-header .icon-button {
color: #fff
}
.title {
color: #fff;
}
ytm-setting-menu-item-renderer svg {
color: #0f0f0f;
}
& when (@darkTheme = Dark) {
ytm-setting-menu-item-renderer svg {
color: #909090;
}
}
html[darker-dark-theme] .menu-full-width .menu-content {
background-color: #fff;
}
& when (@darkTheme = Dark) {
html[darker-dark-theme] .menu-full-width .menu-content {
background-color: #282828;
}
}
.menu-content {
color: #0f0f0f;
}
& when (@darkTheme = Dark) {
.menu-content {
color: #f1f1f1;
}
}
ytm-simple-menu-header-renderer .icon-button {
color: #fff;
}
ytm-simple-menu-header-renderer {
background-color: #E62118;
}
h1.ytm-simple-menu-header-title {
color: #fff;
}
ytm-multi-page-menu-section-renderer {
border-bottom: 1px solid rgba(0,0,0,0.1);
}
& when (@darkTheme = Dark) {
ytm-multi-page-menu-section-renderer {
border-bottom: 1px solid rgba(255,255,255,0.1);
}
}
.active-account-manage-account>a, .active-account-manage-account-new>a {
color: #065fd4;
}
.yt-spec-touch-feedback-shape--touch-response .yt-spec-touch-feedback-shape__fill {
background-color: #000;
}
ytm-reel-shelf-renderer .reel-shelf-titl...