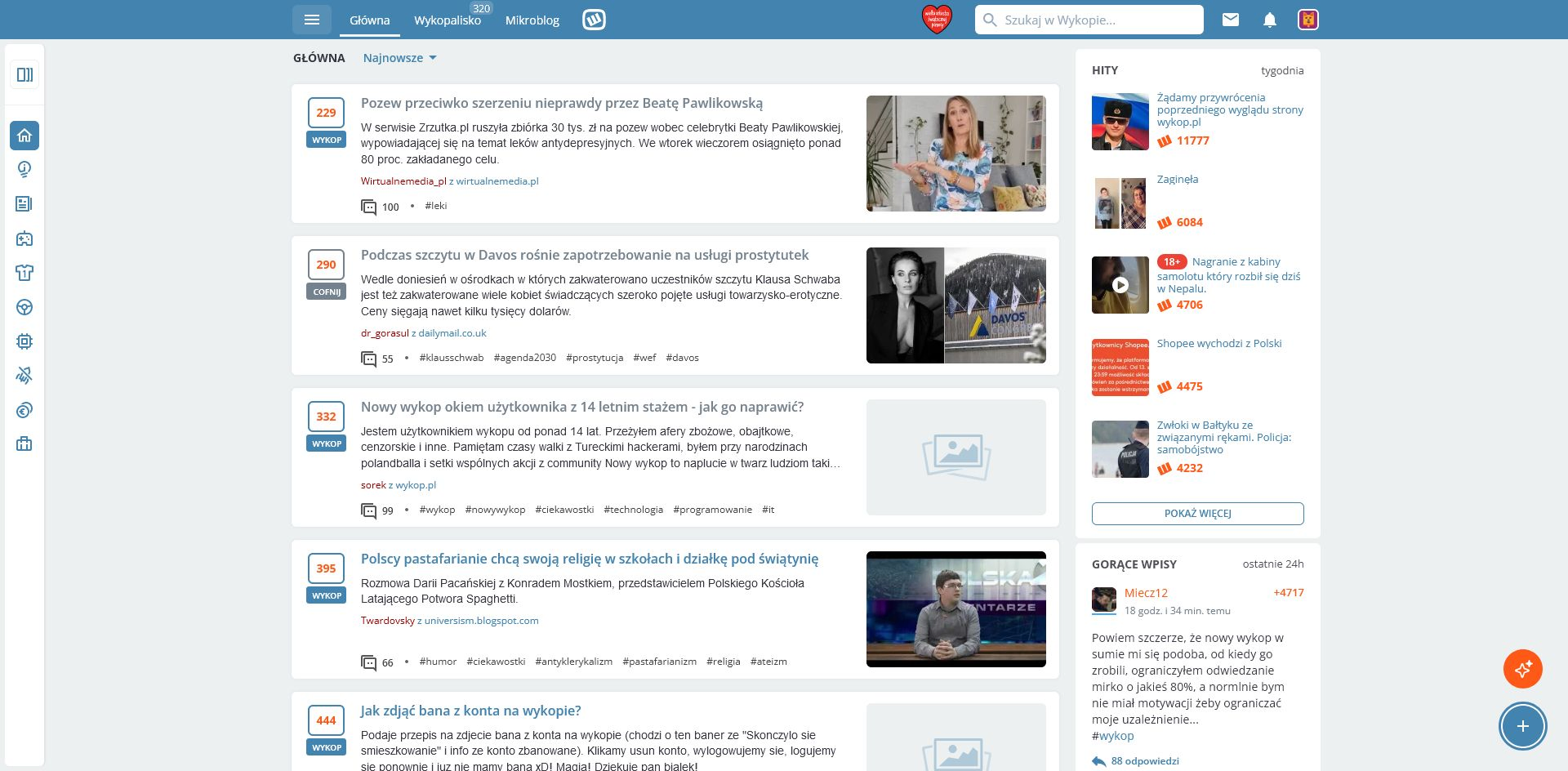
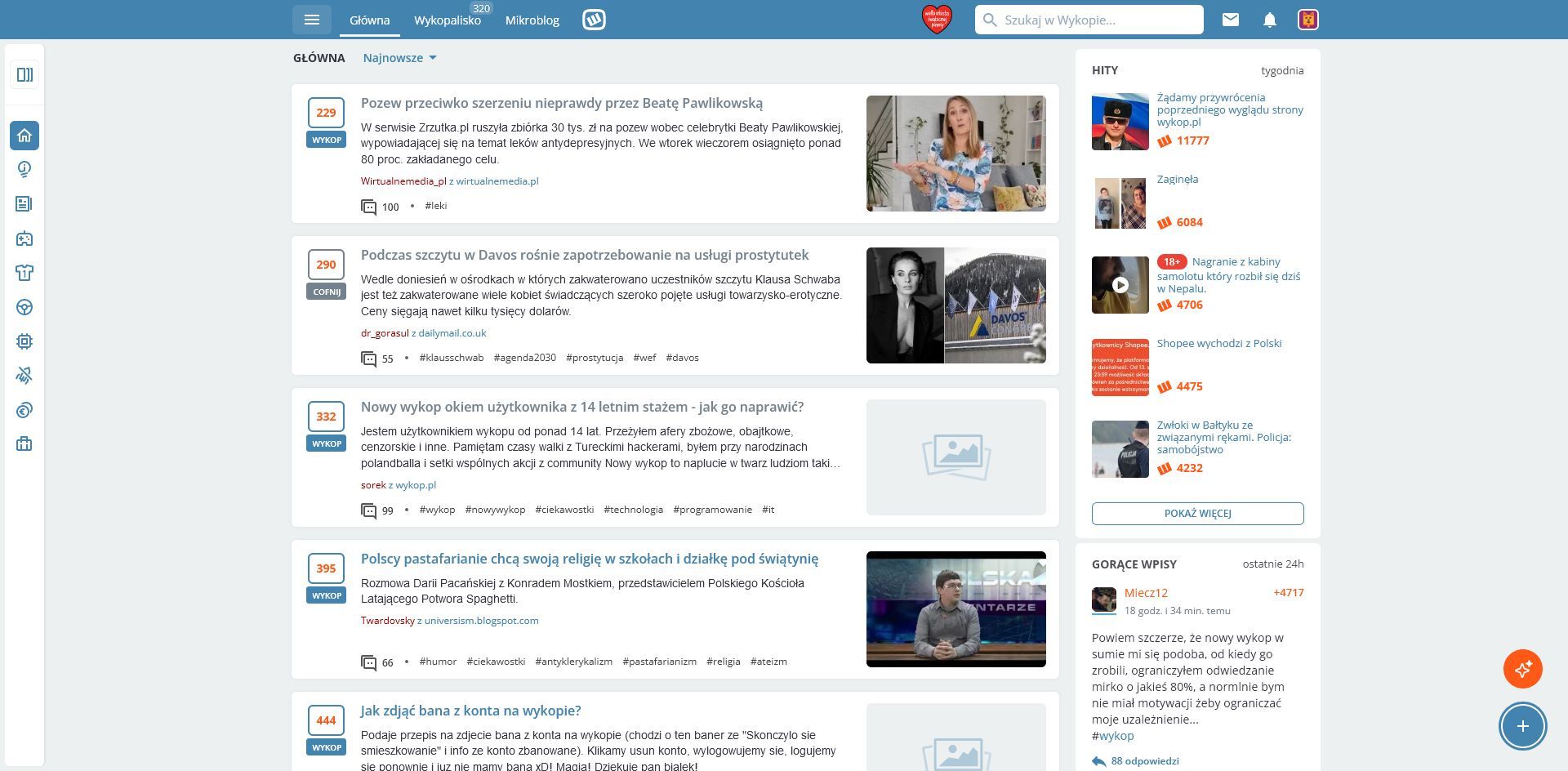
Styl przywracający czytelność dla serwisu wykop.pl po wdrożeniu nowej wersji 17-stycznia-2023
Wykop 2023 Fixed by marcusplinius

Details
Authormarcusplinius
LicenseMIT
Categorywykop.pl
Created
Updated
Size9.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Reguły dla uBlock Origin:
! 2023-01-17 https://wykop.pl
wykop.pl##.pub-slot-wrapper.top
wykop.pl##section.no-placeholder
wykop.pl##section.pub-slot-wrapper
Source code
/* ==UserStyle==
@name Wykop 2023 Fixed
@version 20240228.21.01
@namespace https://userstyles.world/user/marcusplinius
@description Styl przywracający czytelność dla serwisu wykop.pl po wdrożeniu nowej wersji 17-stycznia-2023
@author marcusplinius
@license No License
==/UserStyle== */
@-moz-document domain("wykop.pl") {
/* ==UserStyle==
@name Wykop 2023 Fixed
@namespace userstyles.world
@version 1.0.53
==/UserStyle== */
:root
{
--heather: #74828F;
--gullGray: #4383af;
}
.default-layout.home-context > header.header > div.left
{
max-width: 600px;
margin-left: auto;
}
.default-layout.home-context > header.header > div.left > button
{
order: 1;
}
.default-layout.home-context > header.header > div.left .logotype
{
display: none !important;
order: 3;
}
.default-layout.home-context > header.header > div.left .logo
{
margin-left: 16px !important;
}
.default-layout.home-context > header.header > div.left .main
{
margin-left: 10px !important;
order: 2;
}
.default-layout.home-context > header.header > div.left nav.main li.current.active a, .default-layout.home-context > header.header > div.left nav.main li:hover a, .default-layout.home-context > header.header > div.left nav.main li a:hover
{
background: none !important;
border-bottom: 3px solid #f5f5f5 !important;
border-radius: 0 !important;
}
.default-layout.home-context > header.header > div.right
{
max-width: 820px;
margin-right: auto;
}
.default-layout.home-context > header.header > div.right > nav
{
margin-right: -60px;
}
.hits-slider
{
display: none;
}
section.link-block > section
{
min-height: 170px !important;
}
section.link-block > section > article figure
{
top: 14px !important;
}
.vote-box
{
margin-top: 16px !important;
}
.vote-box > .dig > p
{
padding: 2px !important;
border-radius: 6px !important;
}
.vote-box > .dig > p > span
{
border-radius: 4px !important;
}
section.link-block > section > article > header > h2 a
{
font-size: 16px !important;
}
section.link-block > section > article
{
padding-top: 14px !important;
padding-bottom: 10px !important;
}
section.link-block > section > article
{
min-height: 170px !important;
}
section.link-block > section > article > div.content > .info > p:first-of-type
{
box-shadow: none;
}
section.link-block > section > article > div.content > .info > p
{
margin-bottom: 4px;
}
section.link-block > section > article > div.content > .info > p > span
{
font-size: 13px;
text-shadow: 0px 0px 0px #333;
}
.section.vote-box
{
margin: 16px 0 !important;
}
.content > .info > p > a
{
font-family: sans-serif !important;
}
section.link-block.hot .dig > p:before
{
width: 18px !important;
height: 18px !important;
top: -4px !important;
left: -3px !important;
}
.stream.microblog .entry-content .wrapper
{
font-family: sans-serif !important;
font-size: 13.5px;
}
.link-block.detailed .heading a
{
font-family: sans-serif !important;
font-size: 1rem !important;
}
.link-block.detailed .content .info > p
{
font-family: sans-serif !important;
font-size: 14px !important;
}
section.link-block.detailed .vote-box .dig > p > span
{
font-weight: bolder !important;
}
section.link-block.detailed .actions.detailed
{
position: relative !important;
top: -37px !important;
right: -380px !important;
}
section.link-block.detailed .actions.detailed .no-separator
{
display: none !important;
}
section.link-block.detailed .actions.detailed .favourite
{
margin-right: 12px !important;
}
section.link-block.detailed .actions.detailed .favourite:not(.tag)::after, section.link-block.detailed .actions.detailed .comments:not(.tag)::after, section.link-block.detailed .actions.detailed .dropdown:not(.tag)
{
display: none !important;
right: -14px !important;
}
.toggle-to-favourite > span
{
font-size: 13px !important;
}
.buttons button.plus, .buttons button.minus
{
border-width: 1px !important;
width: 16px !important;
height: 16px !important;
}
.buttons button.plus.voted
{
border-color: var(--apple) !important;
background-color: var(--apple) !important;
}
.buttons button.minus.voted
{
border-color: var(--valencia) !important;
background-color: var(--valencia) !important;
}
.rating-box li.plus, .rating-box li.minus, .rating-box li.zero
{
font-weight: normal !important;
}
#link-comments-stream
{
font-family: sans-serif !important;
}
#link-comments-stream .content section.entry > article, #link-comments-stream .content section.entry #link-comments .entry
{
padding-top: 12px !important;
padding-bottom: 12px !important;
}
.entry.reply
{
border-radius: 0 !important;
}
section.editor
{
padding-top: 0px !important;
padding-bottom: 8px !important;
}
section.editor footer
{
padding-top: 10px !important;
}
section.link > .content header h5 a
{
font-size: 13px !important;
}
.microblog-page section.new-entry .button.filled > button
{
height: 32px !important;
background: #fafafa !important;
color: #4383af;
width: 100% !important;
}
.microblog-page section.new-entry .button.filled
{
width: 100% !important;
}
.microblog-page section.entry footer, .link-page section.entry footer
{
margin-top: 8px !important;
}
.microblog-page section.entry footer .actions li, .link-page section.entry footer .actions li
{
font-size: 13px !important;
}
.microblog-page section.entry footer .actions li.favourite .toggle-to-favourite svg, .link-page section.entry footer .actions li.favourite .toggle-to-favourite svg
{
width: 16px !important;
height: 14px !important;
}
section.entry.low-rated > article
{
opacity: 1 !important;
}
section.link-block header h2 a:visited
{
color: #74828F !important;
}
a.username span
{
color: inherit !important;
}
.edit-wrapper blockquote
{
font-size: 13px !important;
letter-spacing: 0 !important;
font-style: normal !important;
line-height: 1.1rem !important;
padding-top: 8px;
padding-bottom: 8px;
}
section.actions > ul > li:not(.tag)::after
{
background: #666666 !important;
}
section.actions > ul > li.tag, section.link-block .comment-counter, section.link-block .comment-counter:before, section.link-block .recommend-label
{
color: #444444 !important;
}
section.link-block .comment-counter.no-comments
{
color: #ff5917 !important;
}
section.link-block .comment-counter
{
font-weight: 600 !important;
}
section.link-block .comment-counter:before
{
background: #555555 !important;
}
section.actions > ul > li.tag:hover, section.actions > ul > li.tag a:hover, section.actions > ul li.tag a:hover, section.link-block:hover > section > article section.actions > ul li.tag a, section.link-block .recommend-label a:hover, section.link-block:hover > section > article section.actions > ul li.recommend-label a
{
color: #555555 !important;
}
section.stream > .content > .entry div.right > div:first-of-type > span
{
margin-top: 1px !important;
}
section.stream > .content > .entry div.right > div:first-of-type > span, section.stream > .content > .entry div.right > div:first-of-type > span a > time
{
color: #AAAAAA !important;
}
section.entry-voters
{
margin-top: 10px !important;
}
section.entry-voters ul
{
padding-top: 0 !important;
}
section.entry-voters ul::before
{
position: relative !important;
margin-right: 6px;
}
section.stream.entry-comments section.entry.detailed section.entry-content .wrapper
{
font-size: 13.5px;
font-family: sans-serif !important;
line-height: 0.9rem;
}
.survey
{
font-size: 0.95rem !important;
padding-top: 8px !important;
padding-bottom: 8px !important;
}
.editor .survey
{
font-size: inherit !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
}
.survey > .content
{
margin-top: 8px !important;
margin-bottom: 8px !important;
}
.survey li, .survey.result li, .survey.result li.voted, section.survey > .content ul li
{
padding-top: 3px !important;
padding-bottom: 3px !important;
font-size: 13.5px !important;
font-family: sans-serif !important;
}
.survey.result li.voted > span, .survey.result footer
{
font-size: 13px !important;
font-family: sans-serif !important;
}
.link-block.detailed .link-article
{
display: none;
}
.stream.link-comments section.entry > article:hover
{
background: inherit !important;
}
section.entry-photo figure
{
max-height: 9999px !important;
}
section.entry-photo figure:after
{
background: none !important;
}
.custom-sidebar.entries-sidebar .inner-content
{
font-size: 13px !important;
font-family: sans-serif !important;
}
.stream .content section.link-block
{
margin-top: 10px !important;
}
section.home-page .stream .content section.entry article .entry-content .wrapper
{
font-size: 13px;
line-height: normal;
letter-spacing: 0;
display: block;
text-align: justify;
}
.stream.link-comment .content section.entry-content .wrapper
{
font-size: 13px;
line-height: normal;
letter-spacing: 0;
display: block;
text-align: justify;
}
.stream section.entry-content
{
line-height: 19px;
.wrapper
{
font-size: 13px;
text-shadow: 0px 0px 0px #999;
letter-spacing: 0px;
}
}
.hits-expander.wide-top
{
display: none;
}
}