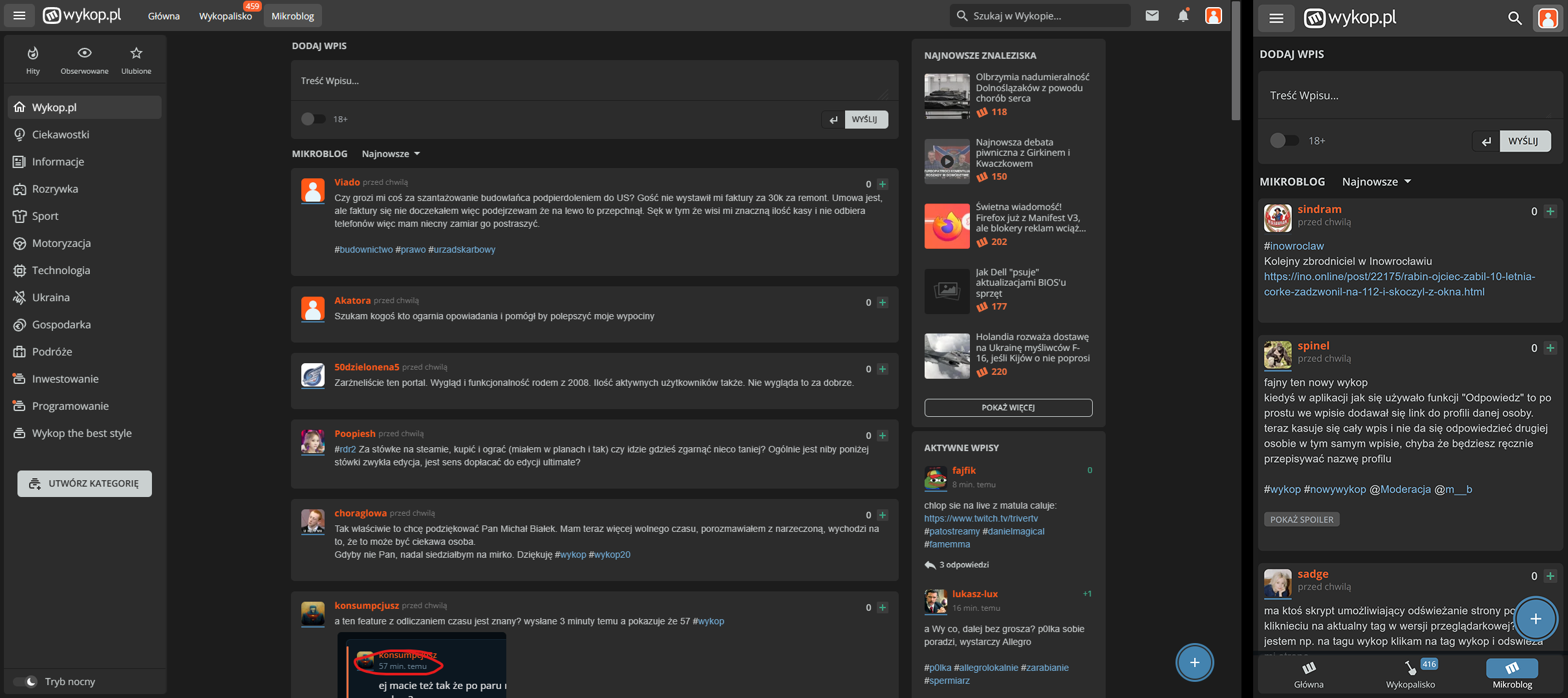
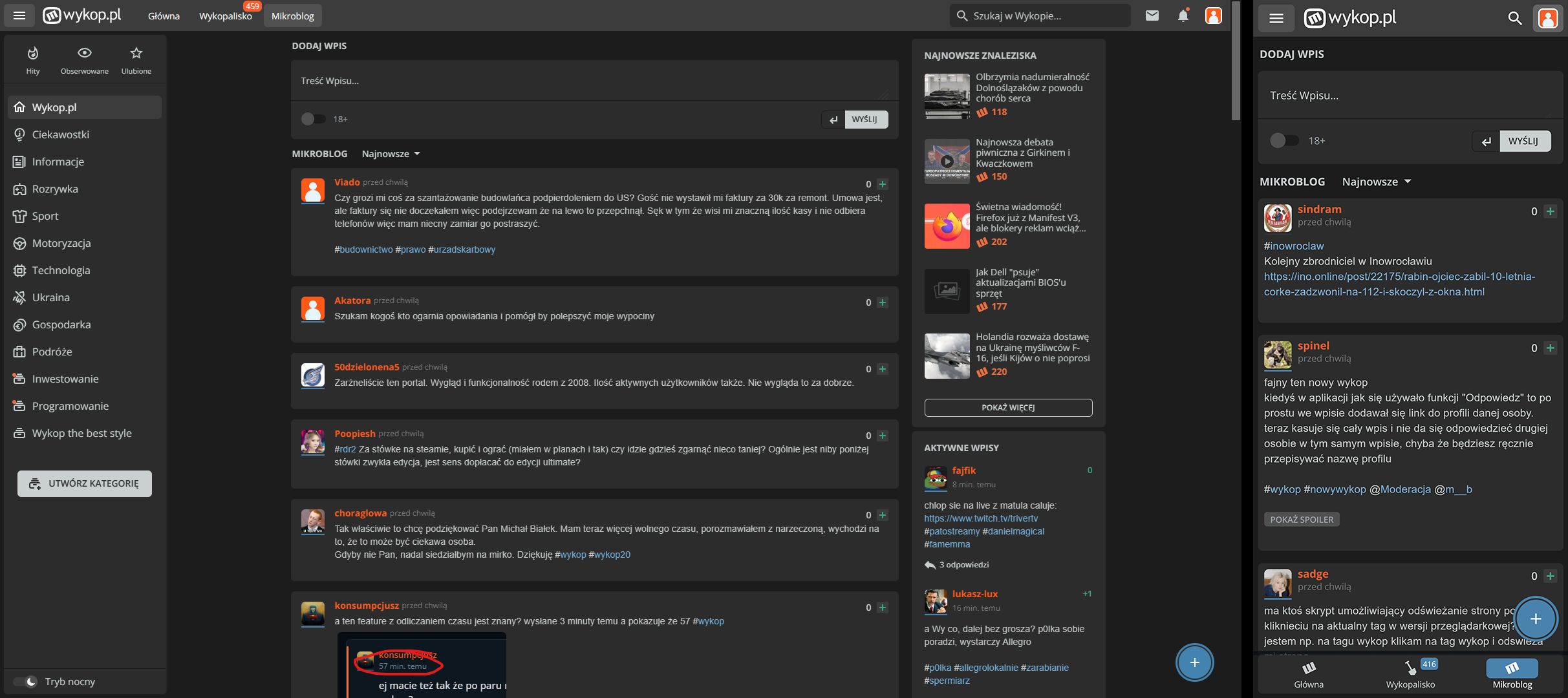
Przejrzysty styl dla Wykopu, wyposażony w opcje, które pozwalają dostosować go do siebie
Wykop the best style by tentin_quarantino

Details
Authortentin_quarantino
LicenseCC BY 4.0
Categorywykop.pl
Created
Updated
Size59 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Propozycje lub błędy proszę zgłaszać na jeden ze sposobów:
- wpis pod tagiem: https://wykop.pl/tag/wykopthebeststyle
- issue na GitHub: https://github.com/tentin-quarantino/wykop-the-best-style
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wykop the best style
@version 2.7.4
@namespace userstyles.world/user/tentin_quarantino
@description Przejrzysty styl dla Wykopu, wyposażony w opcje, które pozwalają dostosować go do siebie.
@author tentin_quarantino (https://wykop.pl/ludzie/tentin_quarantino)
@homepageURL https://github.com/tentin-quarantino/wykop-the-best-style
@supportURL https://github.com/tentin-quarantino/wykop-the-best-style/issues
@license CC BY 4.0
@preprocessor stylus
@var checkbox anonymization "Anonimizacja (⌐ ͡■ ͜ʖ ͡■)" 0
@var checkbox showLinksSlider "Panel hitów na głównej" 1
@var checkbox showSidebarLinks "Panel boczny Znaleziska" 1
@var checkbox showSidebarEntries "Panel boczny Wpisy" 1
@var checkbox showSidebarPopularTags "Panel boczny Popularne tagi" 1
@var checkbox showSidebarFooter "Panel boczny Stopka" 1
@var checkbox showEntryOnHomepage "Wpisy na głównej" 1
@var checkbox showThumbnailsOnHomepage "Miniatury na głównej" 1
@var checkbox showDefaultCategories "Domyślne kategorie" 1
@var checkbox showDoodle "Obrazki w nagłówku" 1
@var checkbox upcomingCounter "Licznik nad Wykopaliskiem" 1
@var checkbox showFloatingButtons "Przyciski po prawej na dole" 1
@var checkbox showSourceDevice "via Wykop, via Mobile etc." 1
@var checkbox showUpvotingUsers "Lista plusujących" 1
@var checkbox showGenderBars "Paski płci pod awatarami" 1
@var checkbox commentsCompactMode "Kompaktowe komentarze" 0
@var checkbox linksCompactModeMobile "Kompaktowe znaleziska (Mobilne)" 0
@var checkbox angularVikop "Kanciasty Wykop" 0
@var checkbox transparentAvatars "Awatary bez tła" 1
@var checkbox ownCategoryNotifications "Powiadomienia z własnych kategorii" 1
@var checkbox hiddenEntryButtonsPC "Ukrywane przyciski pod wpisem (PC)" 1
@var checkbox hiddenEntryButtonsMobile "Ukrywane przyciski pod wpisem (Mobilne)" 0
@var checkbox nonStickyHeaderBarMobile "Nieprzyklejony pasek nagłówka (Mobilne)" 0
@var range maxFeedWidthPC "Maks. szerokość strony (PC)" [1260, 860, 2500, 10, 'px']
@var checkbox mainContentCentered "Strona wyśrodkowana (PC)" 1
@var range mainContentLeftMargin "Odsunięcie strony od lewej (PC)" [0, 0, 50, 1, '%']
@var range entriesMarginPC "Odstępy między wpisami (PC)" [16, 1, 64, 1, 'px']
@var range entriesMarginMobile "Odstępy między wpisami (Mobilne)" [16, 1, 64, 1, 'px']
@var range entriesPictureSize "Wielkość obrazków we wpisach" [400, 130, 600, 10, 'px']
@var select entriesFont "Font wpisów i komentarzy" {
"arial:Arial (domyślna Wykop the best style)*": "Arial",
"open_sans:Open Sans (oficjalny Wykop 2.0)": "Open Sans",
"poppins:Poppins": "Poppins",
"roboto:Roboto": "Roboto",
"roboto_condensed:Roboto Condensed": "Roboto Condensed",
"lato:Lato": "Lato",
"noto_sans:Noto Sans": "Noto Sans",
"quicksand:Quicksand": "Quicksand",
"kanit:Kanit": "Kanit",
"verdana:Verdana": "Verdana",
"comic_sans_ms:Comic Sans MS": "Comic Sans MS",
"consolas:Consolas": "Consolas"
}
@var select entriesFontWeight "Font wpisów i komentarzy (grubość)" ["100", "200", "300", "400*", "500", "600", "700", "800", "900"]
@var color entriesFontColorNight "Font wpisów i komentarzy (kolor)(nocna)" #c4c8c9
@var color entriesFontColorDay "Font wpisów i komentarzy (kolor)(dzienna)" #363640
@var number entriesFontSize "Font wpisów i komentarzy (rozmiar)" [14, 10, 28, 1, 'px']
@var number entriesFontLineHeight "Font wpisów i komentarzy (odstępy)" [20, 10, 32, 1, 'px']
==/UserStyle== */
@-moz-document domain("wykop.pl") {
@import url('https://fonts.googleapis.com/css2?family=Poppins&family=Roboto&family=Roboto+Condensed&family=Lato&family=Noto+Sans&family=Quicksand&family=Kanit&display=swap');
@media (max-width: 533px) {
.content > section.entry > article > .edit-wrapper {
margin-left: 0 !important;
}
.content section.entry > article > header {
margin-top: 0 !important;
max-height: none !important;
}
section.entry > article > header > div.right > div + div {
position: initial !important;
}
section.entry > article > header > div.right > div:first-child {
display: flex !important;
flex-direction: column !important;
}
section.entry > article > header > div.right > div > span > a + i {
display: block !important;
margin-left: 0 !important;
}
section.entry:not(.reply) > article .edit-wrapper {
margin-top: 8px !important;
}
section section.entry > article .edit-wrapper {
margin-top: 0 !important;
margin-left: 0 !important;
}
.content > .entry:not(:first-child):not(.reply) {
margin-top: entriesMarginMobile !important;
}
if (!showSourceDevice) {
section.entry > article > header > div.right > div > span > a + i {
visibility: hidden !important;
}
}
if (nonStickyHeaderBarMobile) {
header.header {
position: relative !important;
}
}
if (!hiddenEntryButtonsMobile) {
.content > section.entry > article .edit-wrapper > footer section.actions ul li {
opacity: 1 !important;
}
}
}
@media (min-width: 534px) and (max-width: 640px) {
section.entry > article .edit-wrapper {
margin-top: 8px !important;
}
.content > section.entry > article > .edit-wrapper {
margin-left: 50px !important;
}
}
@media (min-width: 534px) {
.content > .entry:not(:first-child):not(.reply) {
margin-top: entriesMarginPC !important;
}
if (!showSourceDevice) {
section.entry > article > header > div.right > div > span > a + i {
display: none !important;
}
}
if (commentsCompactMode) {
section.entry.reply {
padding: 15px 0 15px 15px !important;
}
section.content section.entry:not(.reply) {
padding: 12px !important;
}
section.entry.reply > article {
padding-right: 8px !important;
}
}
if (!hiddenEntryButtonsPC) {
.content > section.entry > article .edit-wrapper > footer section.actions ul li {
opacity: 1 !important;
}
}
}
@media (max-width: 640px) {
if (commentsCompactMode) {
section.entry > .comments > footer {
margin-top: 8px !important;
}
section.entry > .comments > footer > div {
margin-top: 0 !important;
}
} else {
section.entry > .comments > footer > div {
margin-top: 0 !important;
}
}
if (!showThumbnailsOnHomepage) {
section.link-block:not(.detailed) > section > article > div > figure {
display: none !important;
}
section.link-block:not(.detailed) > section > article {
padding: 12px 12px 12px 0 !important;
}
}
section.entry > article .edit-wrapper {
margin-left: 0 !important;
}
.content section.entry > article > header {
column-gap: 8px !important;
}
section.entry > article > header > div.right > div > span {
display: block !important;
}
.content section.entry > .comments {
margin: 8px 0 0 44px !important;
}
section > .content > section.entry > section.editor {
margin: 6px 0 0 0px !important;
width: 100% !important;
}
section.entry > article > header > div.right > div > span {
line-height: normal !important;
}
section.entry > article > header {
max-height: none !important;
}
.content > section.link-block:not(.detailed) > section > article {
width: 100% !important;
padding: 8px 8px 0 8px !important;
}
section > div > section.entry > article {
padding-bottom: 4px !important;
}
section > div > section.entry.reply > article {
padding-bottom: 4px !important;
width: calc(100% + 14px) !important;
}
if (commentsCompactMode) {
section.entry.reply {
padding: 12px 0 0 12px !important;
}
}
}
@media (min-width: 641px) {
if (!showThumbnailsOnHomepage) {
.content > section.link-block:not(.detailed) > section {
min-height: auto !important;
}
section.link-block:not(.detailed) > section > article > figure {
display: none !important;
}
section.link-block:not(.detailed) > section > article {
padding: 12px 12px 12px 0 !important;
}
} else {
section.link-block:not(.detailed) > section > article {
padding: 12px 12px 12px 232px !important;
}
}
if (commentsCompactMode) {
section.entry {
padding: 12px !important;
...