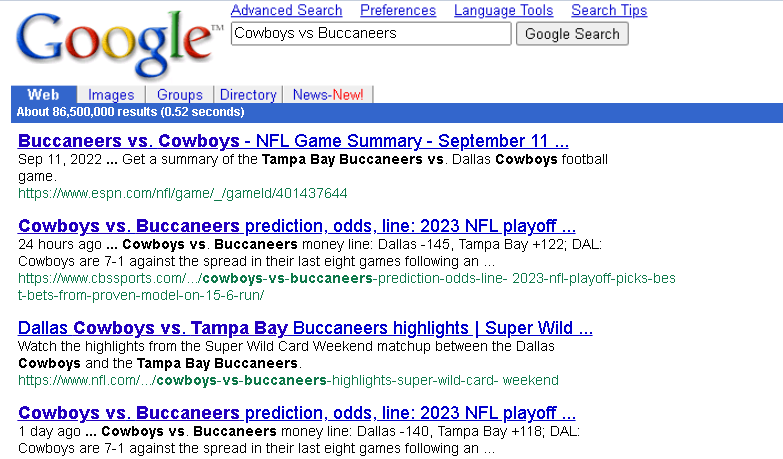
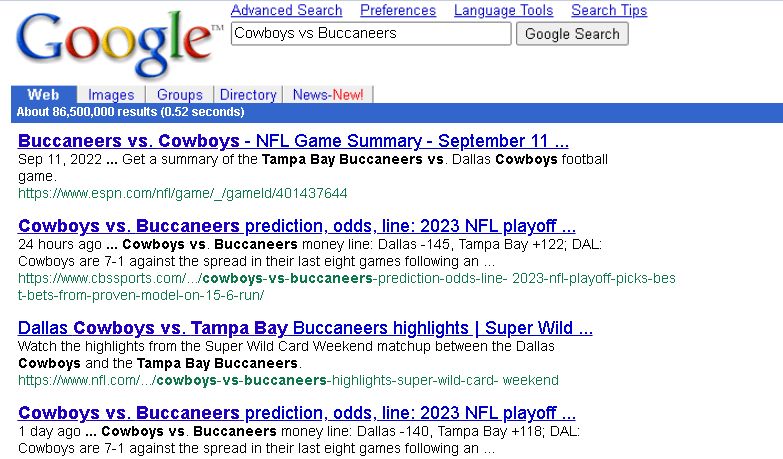
Google Classic (For use with Oldgoogle.neocities.org/2010)
by vknight20
Details
Authorvknight20
LicenseNo License
Categoryoldgoogle.neocities.org
Created
Updated
Code size8.3 kB
Code checksum857350f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Notes
v 1 - Initial Release
Source code
/* ==UserStyle==
@name Google Classic
@namespace github.com/openstyles/stylus
@version 1.0
@description Brings Back 2002 Google
@author VKNIGHT20
==/UserStyle== */
@-moz-document url-prefix("https://oldgoogle.neocities.org/2010/search") {
/*MISC*/
div#guser {
display: none !Important;
}
body {
margin: 0px !Important;
}
div#subform_ctrl {
margin-top: 10px !Important;
display: none !important;
}
#gbar, #guser {
font-size: 13px;
padding-top: 1px !important;
display: none;
}
#guser {
padding-bottom: 0px !important;
text-align: right;
display: none !important;
}
div#leftnav {
padding-top: 3px;
border-right: 0px solid transparent !important;
background: transparent !Important;
padding-left: 0;
padding-right: 4px;
margin-left: 14px;
position: absolute;
top: 0;
width: 155px;
margin-top: -25px;
}
.gbh, .gbd {
border-top: 1px solid #c9d7f1;
font-size: 1px;
display: none;
}
#gbar, #guser {
font-size: 13px;
padding-top: 1px !important;
display: none !Important;
}
.gbh, .gbd {
border-top: 1px solid #c9d7f1;
font-size: 1px;
display: none !Important;
}
div.tsf-p {
padding-left: 182px;
padding-right: 254px;
margin-top: -40px !Important;
}
div#foot.tsf-p {
margin-top: 49px !Important;
}
div#lga {
background: url(https://oldgoogle.neocities.org/intl/en_ALL/images/logo.gif) !important;
background-size: contain !important;
background-repeat: no-repeat !Important;
background-attachment: fixed;
background-position: center !important;
}
img[alt="Google"] {
display: none !Important;
}
div.nojsv {
background: transparent !IMportant;
width: 10px;
background-size: contain !important;
background-repeat: no-repeat !Important;
background-attachment: fixed;
background-position: center !important;
}
div#subform_ctrl {
margin-top: 10px !Important;
}
#logo {
color: #fff;
display: block;
height: 49px;
margin: 7px 0 0 -3px;
overflow: hidden;
position: relative;
width: 129px;
}
#logo img {
border: 0;
left: -0px;
position: absolute;
top: -195px;
display: none;
}
a#logo {
width:200px;
height: 60px;
color: transparent !important;
}
div#mngb {
display: none !IMportant;
}
/*Old Margins*/
/*TEMP DELETE NAV*/
.gsc-result-info {
color: #000 !important;
padding: 0!important;
margin-top: -39px!important;
font-size: 11px!important;
left: 10px !important;
position: absolute !important;
top: 4px !important;
width: 711px !Important;
}
div.gsc-expansionArea {
margin-top: -20px !important;
}
#cnt {
margin-left: 14px;
min-width: 817px;
max-width: 1181px;
margin: 0px;
padding-top: 85px;
}
#center_col {
border-left: 0px solid #d3e1f9;
clear: both;
}
#center_col, #foot {
margin-left: 0px;
margin-right: 254px;
padding: 0 8px 0 8px;
}
table#sftab {
width: 100px !important;
}
/*Old Fonts*/
body, td, div, a, p {
font-family: arial,sans-serif !Important;
}
a {
color: #0000CC !important;
}
body:before {
background-image: url('https://i.ibb.co/h2tCYxJ/googleheader.png');
background-size: 583px 93px;
width: 583px;
height: 93px;
background-repeat: no-repeat;
content:"";
left: 10px;
pointer-events: all;
display: block;
position: absolute;
margin-bottom: 500px;
}
/*Search Bar Allign*/
#xbtn {
color: #a1b9ed;
cursor: pointer;
display: none !important;
font: 28px arial,sans-serif;
height: 20px;
line-height: 28px;
margin: 4px -8px 4px 0;
padding: 0;
top: 2px;
width: 14px;
z-index: 4;
}
input#lst-ib.lst.lst-tbb {
height: 15px !Important;
position: absolute !important;
top: -15px !important;
left: 25px;
border: 0px !Important;
font-size: 14px !important;
background: transparent !important;
width: 238px !Important;
}
table#sftab{
border: 0px !Important;
}
#grey {
background: transparent;
border-color: transparent;
color: silver;
overflow: hidden;
position: absolute;
z-index: 1;
}
.lst-td {
background: #fff;
border-bottom: 0px solid #999;
}
.lst-td-xbtn {
border-top: 0px solid #ccc !important;
padding-right: 16px;
}
div#lst-xbtn.lst-td.lst-td-xbtn {
border-top: 0px !Important;
}
#logo span, .lsb {
background: transparent !important;
overflow: hidden;
width: 101px !important;
height: 21px !Important;
}
.lsbb {
background: transparent;
border: 1px solid transparent;
border-top-color: transparent;
border-left-color: transparent;
color: transparent;
position: absolute;
left: 190px !Important;
top: 0px;
height: 21px;
width: 101px;
}
.lsb {
font: 15px arial,sans-serif;
background-position: bottom;
border: 0;
cursor: pointer;
height: 30px;
margin: 0;
color: transparent;
vertical-align: top;
}
.ds {
border-right: 1px solid transparent;
position: relative;
height: 32px;
z-index: 100;
}
/*Old Below Bar*/
div#resInfo-0.gsc-result-info {
top: -11px;
background: rgb(51, 102, 204) !important;
color: #FFFFFF !Important;
height: 16px !Important;
font-family: arial, sans-serif !important;
font-weight: bold !important;
padding-left: 5px !important;
padding-top: 2px !important;
}
/*Old Footer*/
div#fll {
display: none;
}
p#bfl {
display: none;
}
div#foot.tsf-p {
margin-top: 49px !Important;
margin-left: 104px;
}
td.b:nth-child(1) {
background: url('https://web.archive.org/web/20230116104348if_/https://www.google.com/nav_first.gif');
background-repeat: no-repeat;
}
td.b:nth-child(3) {
background: url('https://web.archive.org/web/20021112223954im_/http://www2.google.com/nav_next.gif') !important;
}
body:after {
background-image: url('https://i.ibb.co/h7hGPz5/google2002footer.png');
background-size: 711px 111px;
width: 711px;
height: 111px;
background-repeat: no-repeat;
content:"";
left: 10px;
pointer-events: all;
display: block;
position: absolute;
}
/*Old Image Width*/
div.gsc-expansionArea {
margin-top: -20px !important;
width: 600px !important;
}
div#smc.ds {
display: none;
}
/*Old Tabs*/
span.micon {
display: none;
}
nobr.tbpc {
display: none;
}
a#tbpi.nj.q {
display: none !Important;
}
ul#tbd.med {
display: none !IMportant;
}
li.mitem.msel {
background: transparent !Important;
border: 0;
border-bottom: transparent !Important;
border-top: transparent !important;
color: #fff;
margin-top: -1px;
}
a.q.qs {
color: transparent !important;
}
a#showmodes.jsb.q.nj {
display: none !Important;
}
.mitem:nth-child(1) {
margin-bottom: 2px;
position: absolute;
top: -30px;
left: -9px;
width: 10px !Important;
}
.mitem:nth-child(2) {
margin-bottom: 2px;
position: absolute;
top: -30px;
left: 52px;
width: 10px !Important;
font-size: 17px !important;
}
.mitem:nth-child(3) {
margin-bottom: 2px;
position: absolute;
top: -30px;
left: 177px;
width: 10px !Important;
font-size: 17px !important;
}
.mitem:nth-child(4) {
margin-bottom: 2px;
position: absolute;
top: -30px;
left: 237px;
width: 79px !Important;
font-size: 17px !important;
}
.mitem, #showmodes {
font-size: 12px !important;
line-height: 24px;
padding-left: 8px;
width: 5px !important;
color: transparent !Important;
}
.mitem:nth-child(5) {
margin-bottom: 2px;
position: absolute;
top: -30px;
left: 110px;
width: 10px !Important;
font-size: 15px !important;
}
}