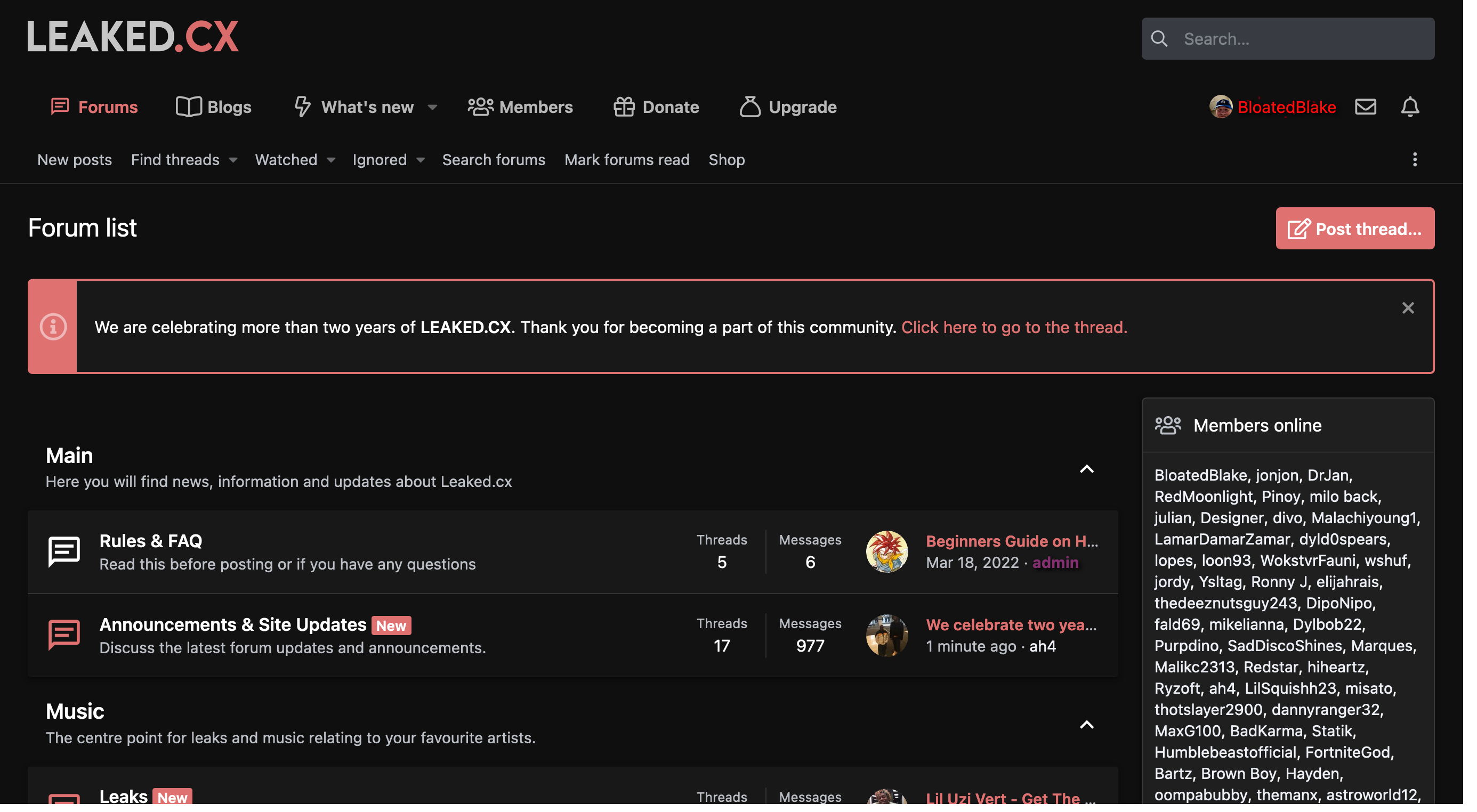
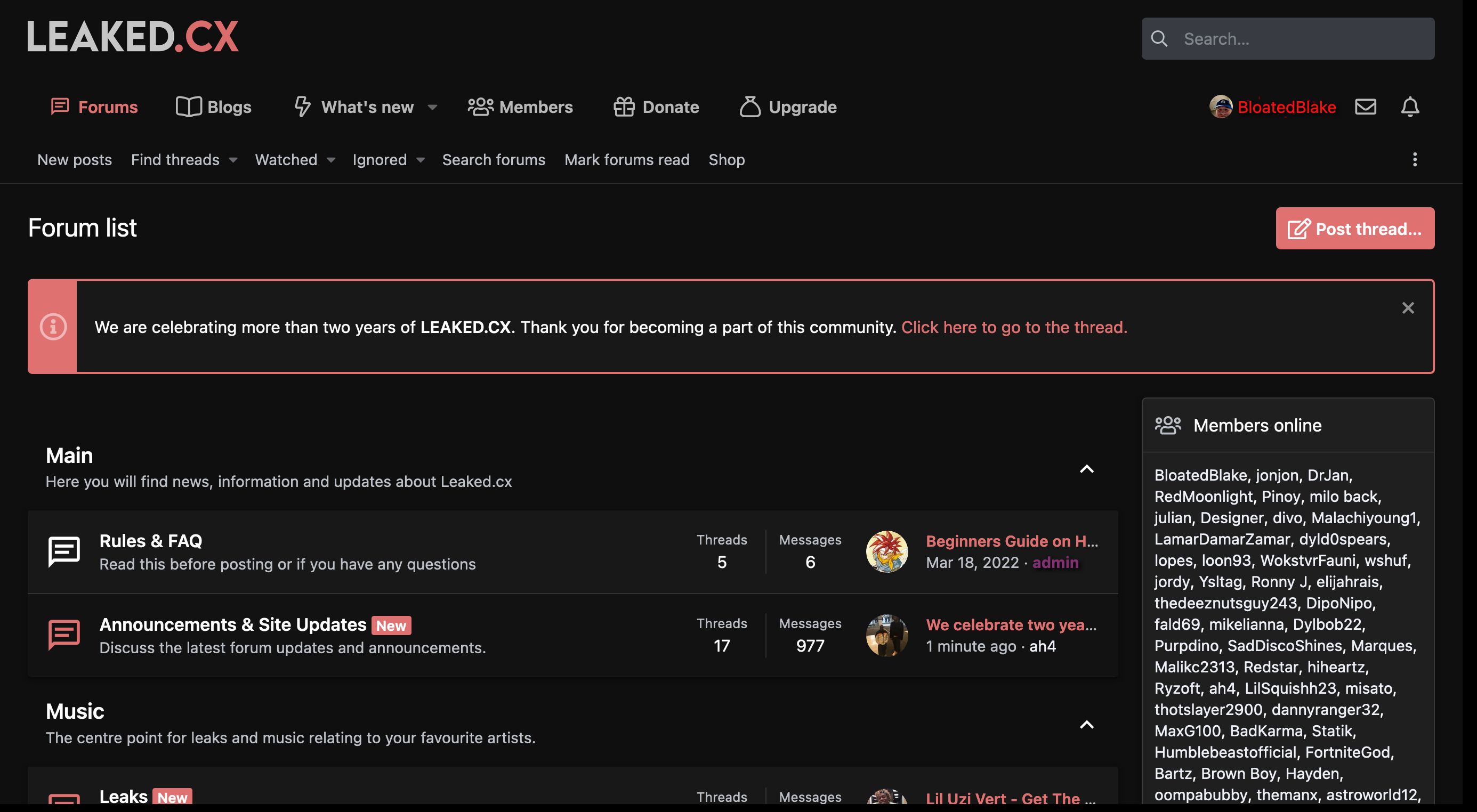
Darker version of Leaked.cx! Also adds paid level effect on your username (which can be edited to the color of your choice)!
Super Dark Style by @BloatedBlake for leaked.cx by bloatedblake

Details
Authorbloatedblake
LicenseNo License
Categoryleaked.cx
Created
Updated
Code size4.8 kB
Code checksum5716e6da
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Super Dark Style by @BloatedBlake
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://leaked.cx"),
url-prefix("https://leaked") {
:root {
--input-border-heavy: #0f0f0f;
--input-border-light: #0f0f0f;
}
html {
background: #0f0f0f;
}
.p-header,
.p-nav,
.p-pageWrapper .p-navSticky.is-sticky .p-nav {
background: #0f0f0f;
}
.p-sectionLinks {
font-size: 1.3rem;
color: #bcc0c7;
background: #0f0f0f;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
transition: ease-in .15s all;
}
.p-nav-list .p-navEl.is-selected {
color: #DF7171;
font-weight: 600;
background: #0f0f0f;
}
.p-footer-inner {
order: 20;
padding-top: 10px;
padding-bottom: 10px;
background: #0f0f0f;
}
.block-container {
color: #fff;
background: #1F1F20;
border-width: 1px;
border-style: solid;
border-top-color: rgba(255, 255, 255, 0.12);
border-right-color: rgba(255, 255, 255, 0.12);
border-bottom-color: rgba(255, 255, 255, 0.12);
border-left-color: rgba(255, 255, 255, 0.12);
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.12), 0 1px 5px 0 rgba(0, 0, 0, 0.2);
}
.node-body {
table-layout: fixed;
width: 100%;
transition: all cubic-bezier(.4, 0, .2, 1) .15s;
background: #181818;
overflow: hidden;
align-items: center;
}
.block-footer {
padding: 10px 15px;
font-size: 1.3rem;
color: #e6e7ea;
background: #181818;
border-top: 1px solid rgba(255, 255, 255, 0.12);
}
.node--depth2:nth-child(2n) .node-body {
background-color: #121212;
}
.p-navgroup-linkText.username--style2 {
color: #ff0c0c;
background-image: url(/data/assets/sparkles/darkred.gif);
text-shadow: 2px 2px 3px #000;
font-weight: 400;
}
.structItem:nth-child(2n) {
background-color: #181818;
}
.block-filterBar {
padding: 7.5px 7.5px;
font-size: 1.3rem;
color: #fff;
background: #121212;
border-bottom: 1px solid rgba(255, 255, 255, 0.12);
}
.block--messages.block .message,
.js-quickReply.block .message,
.block--messages .block-row,
.js-quickReply .block-row {
color: #fff;
background: #181818;
border-width: 1px;
border-style: solid;
border-top-color: rgba(255, 255, 255, 0.12);
border-right-color: rgba(255, 255, 255, 0.12);
border-bottom-color: rgba(255, 255, 255, 0.12);
border-left-color: rgba(255, 255, 255, 0.12);
border-radius: 4px;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 3px 1px -2px rgba(0, 0, 0, 0.12), 0 1px 5px 0 rgba(0, 0, 0, 0.2);
}
.message-cell.message-cell--user,
.message-cell.message-cell--action {
position: relative;
background: #121212;
border-right: 1px solid rgba(255, 255, 255, 0.12);
min-width: 0;
}
.notice.notice--primary {
color: #fff;
background: #181818;
border: 2px solid #df7171;
}
.p-pageWrapper .p-navSticky.is-sticky .p-sectionLinks {
background: #121212;
}
.bbCodeBlock-title {
padding: 10px 15px;
font-size: 1.3rem;
color: #DF7171;
background: #0f0f0f;
}
.bbCodeBlock {
display: flow-root;
margin: .5em 0;
background: #121212;
border: 1px solid rgba(255,255,255,0.12);
border-left: 2px solid #df7171;
}
.bbCodeBlock-expandLink {
display: none;
position: absolute;
top: 95px;
left: 0;
right: 0;
height: 75px;
cursor: pointer;
z-index: 100;
background: transparent;
background: linear-gradient(to bottom, rgba(66,70,77,0) 0%, #181818 95%);
}
.bbCodeBlock-expandLink {
display: none;
position: absolute;
top: 95px;
left: 0;
right: 0;
height: 75px;
cursor: pointer;
z-index: 100;
background: transparent;
background: linear-gradient(to bottom, rgba(66,70,77,0) 0%, #0f0f0f 65%);
}
.menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 1.3rem;
color: #fff;
background: #181818;
border: 0 solid rgba(255,255,255,0.12);
border-radius: 2px;
border-radius: 4px;
}
.menu-header {
padding: 8px;
margin: 0;
font-weight: 400;
text-decoration: none;
font-size: 1.5rem;
color: #fff;
background: #121212;
border-bottom: 1px solid rgba(255,255,255,0.12);
}
.menu-footer {
font-size: 1.3rem;
color: #e6e7ea;
background: #121212;
border-top: 1px solid rgba(255,255,255,0.12);
padding: 8px;
}
}