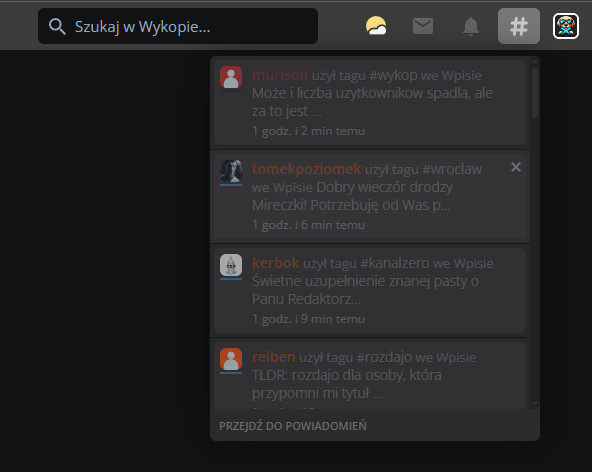
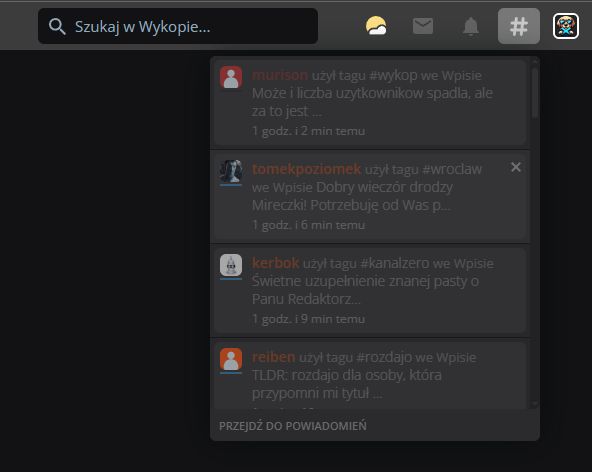
Nowy styl do zmiany wyglądu powiadomień na Wykopie + masa nowych przydatnych funkcji takich jak wyłączenie grupowania powiadomień z tagów.
Wykop X Style - Powiadomienia by wykopchanger

Details
Authorwykopchanger
LicenseNo License
Categorywykop.pl
Created
Updated
Size27 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Projekt Wykop X:
https://wiki.wykopx.pl
Szczegóły:
https://wiki.wykopx.pl
--
Od listopada 2023 na Wykopie istnieje błąd przez który nie znika liczba nowych, nieprzeczytanych powiadomień, nawet po ich przeczytaniu.
Niniejszy styl naprawia ten błąd - w momencie kliknięcia w ostatnie nieprzeczytane powiadomienie, liczba znika a sama ikonka 🔔 dzwoneczka lub ikonka # tagu przestaje być aktywna, pokazując, że nie ma nowych, nieprzeczytanych powiadomień:
Wpis na mikroblogu:
https://wykop.pl/wpis/73971451/wykopx
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wykop X Style - Powiadomienia
@version 3.0.90
@description Wykop X Style
@description Ten styl pozwala zmieniać powiadomienia na wykopie oraz dodaje dodatkowe opcje dla stylów Wykop XS - All comments together oraz Wykop XS - Grupuj powiadomienia
description https://styl.wykopx.pl
@description MikroCzat
@description Wejdź na Wykopowy Czat
@description https://mikroczat.pl
@description Wykop X Style Blank
@description W wersji BLANK wszystkie opcje są wyłączone
@description https://blank.wykopx.pl
@description Wykop XS
@description Skrypty z dodatkowymi funkcjami znajdziesz na
@description https://skrypty.wykopx.pl
@description ---- WYKOP X ----
@description http://wiki.wykopx.pl
@description https://userstyles.world/style/8174/wykop-x-style-3
---- AUTOR WYKOP X ----
@author Wykop X <wykopx@gmail.com> | wiki.wykopx.pl
@homepageURL http://wiki.wykopx.pl
@supportURL http://wiki.wykopx.pl
---- AUTOR WYKOP X ----
@var range HR_NOTIFICATIONS_GROUPING `❎ GRUPOWANIE POWIADOMIEŃ xx(Wykop XS Odgrupuj powiadomienia)` [0, 0, 99900, 1, 'mm']
@var checkbox disableNotificationsGroupingTags `❌ Nie grupuj powiadomień z #tagów` 1
@var checkbox disableNotificationsGroupingEntries `❌ Nie grupuj powiadomień z komentarzami` 1
@var checkbox disableNotificationsGroupingObserved `❌ Nie grupuj powiadomień z obserwowanych dyskusji` 1
@var range HR_NOTIFICATIONS_GROUPING `🉑 GRUPOWANIE POWIADOMIEŃ (Wykop XS ` [0, 0, 99900, 1, 'mm']
@preprocessor stylus
@namespace userstyles.world/user/wykopchanger
@license No License (YOU CAN USE THIS CODE ONLY IN STYLUS EXTENSIONS. You are NOT ALLOWED TO copy, share and use any part of this code anywhere else without author's written permission)
==/UserStyle== */
@-moz-document url-prefix("https://wykop.pl")
{
hideAds = 1;
hideSponsoredLinks = 1;
if(hideAds == 1)
{
.pub-slot-wrapper { display: none!important; }
.pub-slot-wrapper:has(section.premium-pub.link-block) { display: flex!important; }
}
if(hideSponsoredLinks == 1)
{
.pub-slot-wrapper:has(section.premium-pub.link-block) { display: none!important; }
}
:root
{
--userCustomColorAccent: rgb(57, 131, 175); /* Kolor wiodący */
/* POWIADOMIENIA */
--notificationIconActiveColor: var(--userCustomColorAccent); /* ikonka powiadomienia ✉ 🕭 #, która została kliknięta */
--notificationIconActiveBackgroundColor: rgba(255, 255, 255, 0.3); /* tło ikonki powiadomienia, która została kliknięta */
--inactiveButtonBackground: rgba(255, 255, 255, 0.4);
/* ikonka z nowymi powiaodmieniami */
--notificationIconWithUnreadNotificationsColor: rgba(255, 255, 255, 0.8); /* ikonka powiadomienia ✉ 🕭 #, jesli sa nieprzeczytane */
--notificationIconWithUnreadNotificationsBackgroundColor: rgba(255, 255, 255, 0); /* tło powiadomienia ✉ 🕭 #, jesli sa nieprzeczytane */
--notificationIconWithUnreadNotificationsHoverColor: rgba(255, 255, 255, 1);
--notificationIconWithUnreadNotificationsHoverBackgroundColor: rgba(255, 255, 255, 0.2);
--notificationIconWithUnreadNotificationsActiveColor: rgba(255, 255, 255, 1);
--notificationIconWithUnreadNotificationsActiveBackgroundColor: rgba(255, 255, 255, 0.3);
/* powiadomienia */
--notificationIconWithoutUnreadNotificationsColor: rgba(255, 255, 255, 0.2); /* ikonka powiadomienia ✉ 🕭 #, jesli nie ma nowych powiadomien */
--notificationIconWithoutUnreadNotificationsBackgroundColor: rgba(255, 255, 255, 0); /* tło powiadomienia ✉ 🕭 #, jesli nie ma nowych powiadomien */
--notificationIconWithoutUnreadNotificationsHoverColor: rgba(255, 255, 255, 0.6);
--notificationIconWithoutUnreadNotificationsHoverBackgroundColor: rgba(255, 255, 255, 0.2);
--notificationIconWithoutUnreadNotificationsActiveColor: rgba(255, 255, 255, 0.6);
--notificationIconWithoutUnreadNotificationsActiveBackgroundColor: rgba(255, 255, 255, 0.3);
}
}
@-moz-document url-prefix("moz-extension://"), url-prefix("chrome-extension://")
{
body#stylus-manage
{
display: grid!important;
}
body#stylus-manage > div#message-box
{
justify-self: center !important;
border: 1px solid var(--accent-2);
box-shadow: 1px 0px 10px 13px rgba(0, 0, 0, 0.3);
//margin: 10px;
left: unset!important;
right: unset!important;
top: 20px;
bottom: 20px;
width: 30%;
min-width: 800px;
max-width: 2000px;
position: fixed;
}
@media screen and (max-width: 840px)
{
body#stylus-manage > div#message-box
{
left: 5px!important;
right: 5px!important;
top: 5px!important;
bottom: 5px!important;
width: calc(100% - 10px);
min-width: unset;
max-width: unset;
}
}
body#stylus-manage > div#message-box > div
{
left: unset!important;
right: 0px!important;
position: sticky!important;
width: 100%!important;
}
/* for screenshot */
/*
body#stylus-manage
{
background-color: rgb(13, 17, 23);
}
body#stylus-manage > div#message-box
{
position: relative!important;
width: 100%;
min-width: 700px;
max-width: 2000px;
margin: 60px!important;
}
body#stylus-manage > div#message-box > div
{
position: sticky!important;
width: 100%!important;
}
*/
body#stylus-manage > div#installed > div.entry:has(> h2 > a[href*="wykopx.pl"])
{
order: -888;
}
body#stylus-manage > div#installed > div.entry.disabled:has(> h2 > a[href*="wykopx.pl"]) > h2.style-name > a.style-name-link
{
color: var(--accent-2)!important;
}
body#stylus-manage > div#installed > div.entry.enabled:has(> h2 > a[href*="wykopx.pl"])
{
order: -999;
background-color: var(--accent-3)!important;
}
body#stylus-manage > div#installed > div.entry:has(> h2 > a[href*="wykopx.pl"]) > p > a.configure-usercss > i::after
{
color: var(--c00);
font-size: 22px;
}
body#stylus-manage > div#installed > div.entry:has(> h2 > a[href*="wykopx.pl"]) > p > a.configure-usercss > i:hover::after
{
color: var(--accent-1);
}
body#stylus-manage
{
height: max-content!important;
}
#message-box > div > #message-box-contents::-webkit-scrollbar
{
width: 24px!important;
}
#message-box > div > #message-box-contents::-webkit-scrollbar-button
{
display: none!important;
}
#message-box > div > #message-box-contents::-webkit-scrollbar-thumb
{
height: 100px!important;
background: #111!important;
background: linear-gradient(#1b1b1b, #111)!important;
border: 1px solid #000!important;
box-shadow: inset 0 0 0 1px #272727!important;
border-radius: 6px!important;
transition: background 0.3s linear;
}
#message-box > div > #message-box-contents::-webkit-scrollbar-thumb:hover
{
background: linear-gradient(rgba(32, 44, 34, 1), #111)!important;
background: linear-gradient(rgba(56, 148, 148, 0.21) 0%, #111 60%)!important;
}
#message-box > div > #message-box-contents::-webkit-scrollbar-thumb:active
{
background: linear-gradient(rgba(32, 44, 34, 1), #111)!important;
background: linear-gradient(rgba(56, 148, 148, 0.61) 25%, #111 75%)!important;
}
#message-box > div > #message-box-contents::-webkit-scrollbar-track-piece
{
background-color: var(--bg)!important;
}
/*
::-webkit-scrollbar — the entire scrollbar.
::-webkit-scrollbar-button — the buttons on the scrollbar (arrows pointing upwards and downwards that scroll one line at a time).
::-webkit-scrollbar:horizontal{} — the horizontal scrollbar.
::-webkit-scrollbar-thumb — the draggable scrolling handle.
::-webkit-scrollbar-track — the track (progress bar) of the scrollbar, where there is a gray bar on top of a white bar.
::-webkit-scrollbar-track-piece — the part of the track (progress bar) not covered by the handle.
::-webkit-scrollbar:vertical{} — the vertical scrollbar.
::-webkit-scrollbar-corner — the bottom corner of the scrollbar, where both horizontal and vertical scrollbars meet. This is often the bottom-right corner of the browser window.
::-webkit-resizer — the draggable resizing handle that appears at the bottom corner of some elements.
*/
#message-box > div
{
max-width: 100%!important;
max-height: 100%!important;
top: 0px!important;
}
/* Closing setting box */
#message-box > div > #message-box-close-icon
{
position: absolute;
right: 11px;
top: 10px;
trans...