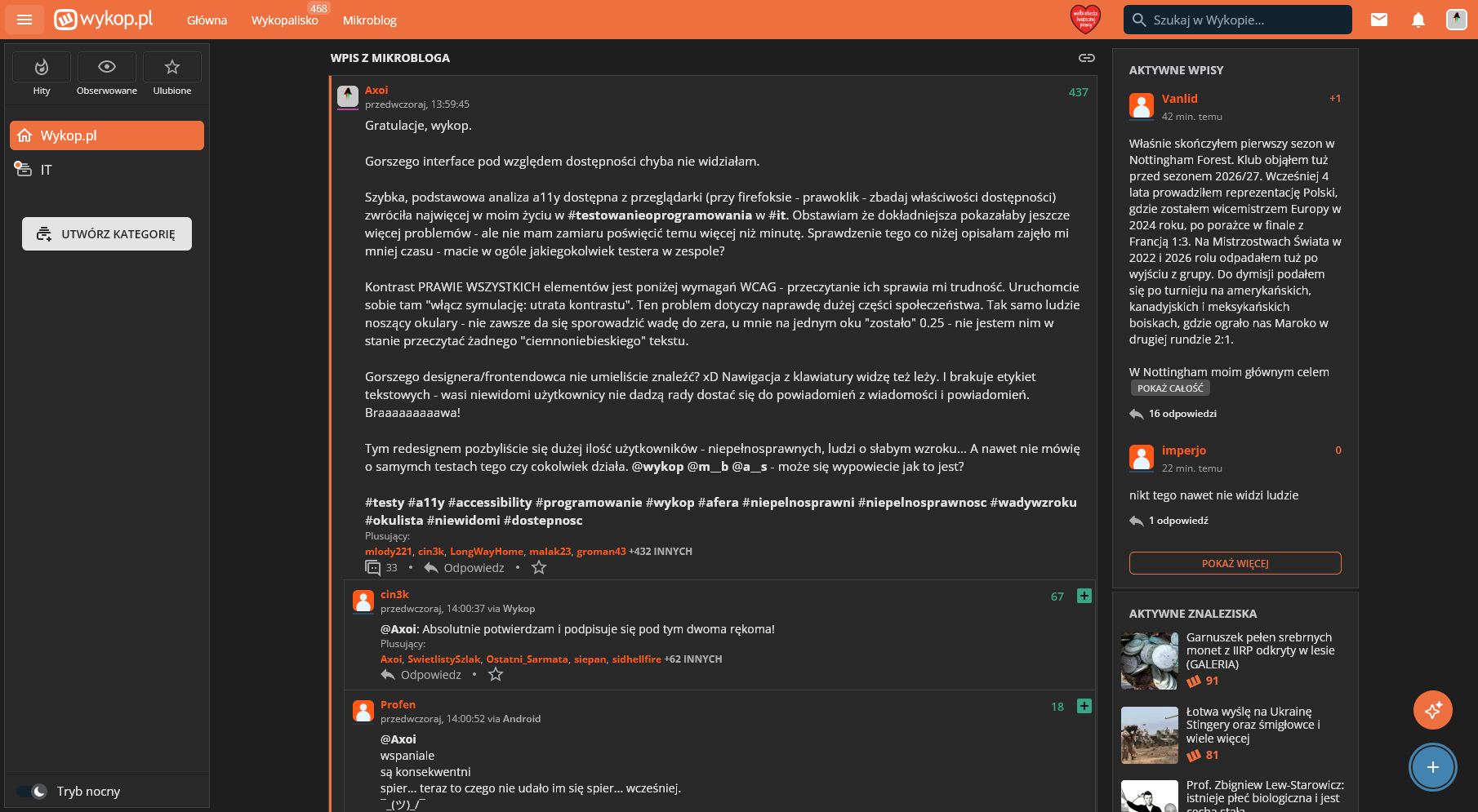
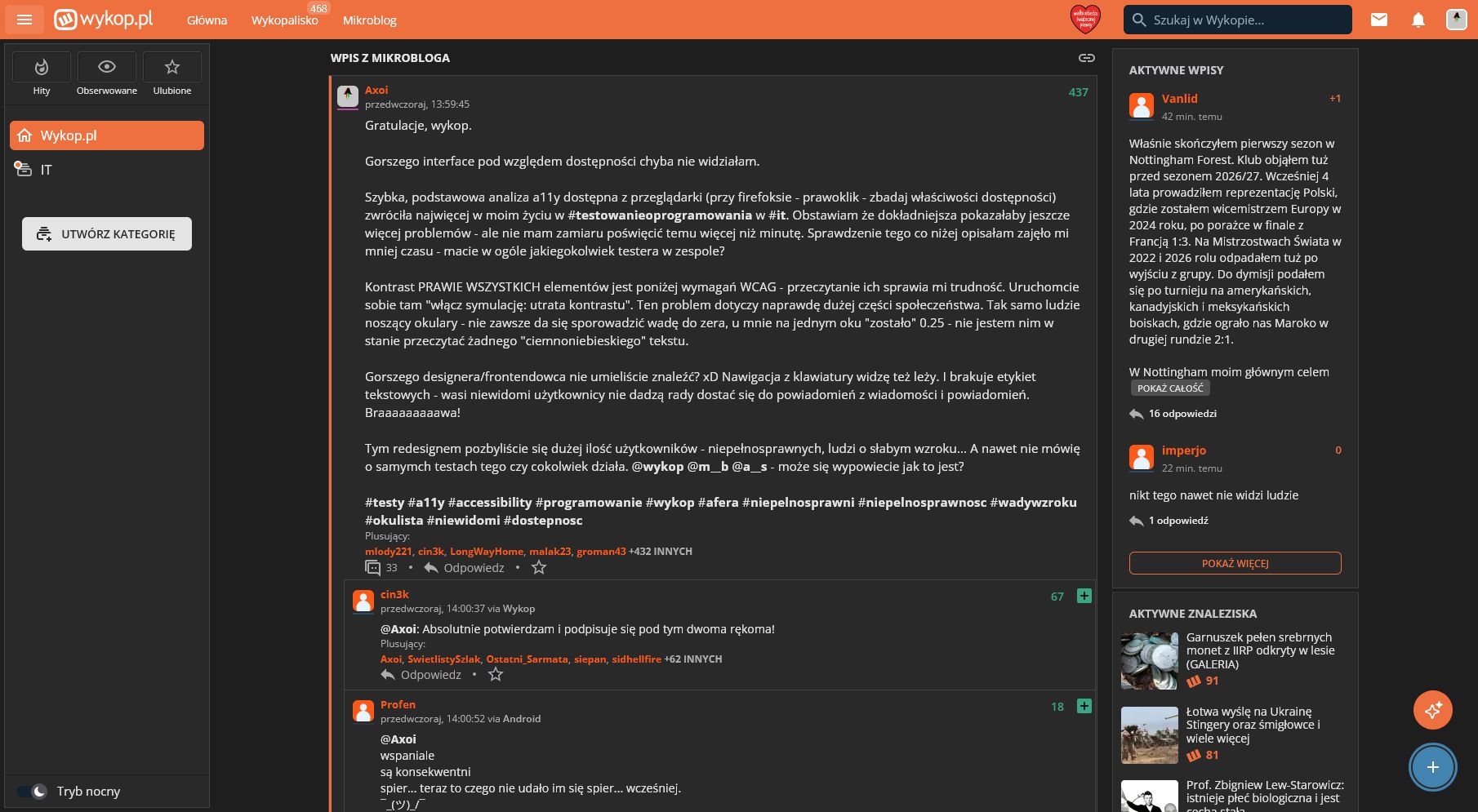
fixing most of colour contrast issuess. Also squares, black and orange theme and a lot of random fixes. WIP
wykop orange fix by axoi

Details
Authoraxoi
LicenseNo License
Categorywykop
Created
Updated
Size6.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name wykop fix
@namespace github.com/openstyles/stylus
@version 1.0.1
@description fixing most of colour contrast issuess. Also squares, black and orange theme and a lot of random fixes. WIP
==/UserStyle== */
@-moz-document domain("wykop.pl") {
/* colour palette */
[data-night-mode] {
--steelBluish: #e4e4e4;
--shuttleGray: #dbdbdb;
--abbey: #c4c4c4;
--gullGray: #adadad;
--heather: #9c9c9c;
--athensGray: #515151;
--geyser: #424242;
--whitish: #292929;
--squeeze: #272727;
--porcelain: #1e1e1e;
}
/* header colour */
header.header {
color: var(--orange) !important;
}
/* accent colour */
section.link-block > section > article > header h2 a {
color: var(--orange) !important;
}
aside.left-panel > section.links > .content ul li.active a > span[data-v-542ed896] {
background: var(--orange);
}
div.button.outline .target[data-v-50f00d5d] {
color: var(--orange);
}
/* wykop button */
section.vote-box .dig button {
background: var(--orange) !important;
margin-top: 6px;
}
section.vote-box .dig p[data-v-77e4c9b0] {
background: #3c94fb;
}
/* wide auto scrollbar a11y */
* {
scrollbar-width: auto;
scrollbar-color: auto;
}
/* WTF was this gradient on główna? */
section.link-block > section > article section.info > span[data-v-441f7cc5]::after {
background: none;
}
/* consistent:
- square border
- transparent border
- shadow
*/
section.editor[data-v-69cfea84],
footer.footer[data-v-e346312a],
section.editor.inner[data-v-0df21cd9],
section.editor[data-v-6d6ce51c],
aside.left-panel[data-v-542ed896],
section.custom-sidebar[data-v-3f88526c],
section.editor.inner[data-v-75e1d3e2],
section.editor[data-v-0df21cd9],
section.entry.reply.highlighted[data-v-2aacfeb5],
section.entry.reply:nth-child(2n+1).highlighted[data-v-2aacfeb5],
aside.profile-top > nav ul.main[data-v-fbd45de4],
aside.profile-top > section > header[data-v-fbd45de4],
section.profile-info > [data-v-618f63bc],
section.no-items[data-v-3ceccac4],
section.link-block.detailed > section[data-v-441f7cc5] {
border-radius: 0px;
border: 1px solid transparent;
-webkit-box-shadow: 0 0 0 1px var(--geyser);
box-shadow: 0 0 0 1px var(--geyser);
}
/* consistent button style:
- 3px rounded corners
- transparent border
- shadow
*/
aside.left-panel > section.buttons > .content ul li a[data-v-542ed896]::before,
section.editor > header > ul > li[data-v-69cfea84],
section.editor > header > ul > li[data-v-6d6ce51c],
section.editor > header > ul > li[data-v-75e1d3e2],
section.editor > header > ul > li[data-v-0df21cd9] {
border-radius: 3px;
border: 1px solid transparent;
-webkit-box-shadow: 0 0 0 1px var(--geyser);
box-shadow: 0 0 0 1px var(--geyser);
}
/* no photo button moved on editors */
section.editor > header > ul > li.photo[data-v-0df21cd9],
section.editor > header > ul > li.photo[data-v-6d6ce51c],
section.editor > header > ul > li.photo[data-v-69cfea84],
section.editor > header > ul > li.photo[data-v-75e1d3e2] {
-webkit-transform: translateY(-0px);
transform: translateY(-0px);
}
/* buttons on editor not touching border */
section.editor > header > ul[data-v-69cfea84],
section.editor > header > ul[data-v-6d6ce51c],
section.editor > header > ul[data-v-0df21cd9],
section.editor > header > ul[data-v-75e1d3e2] {
margin: 0 0 0 -13px;
}
/*- compact layout
TODO: make it more consistent
*/
section.entry > .comments + section.editor[data-v-2aacfeb5] {
margin: 0px 4px 0px 8px;
}
section.editor[data-v-0df21cd9] {
padding: 10px 16px 16px 16px;
}
section.link-block > section > article section.info > span[data-v-441f7cc5] {
margin-top: 3px;
}
section.link[data-v-b0c19c88] {
padding: 10px 10px;
}
section.entry > .comments[data-v-2aacfeb5] {
margin: 5px 0 0 9px;
}
section.stream > .content[data-v-0a84d0a4] > * + * {
margin-top: 0px;
}
section.entry[data-v-2aacfeb5] {
padding: 10px;
}
section.link-block > section > article > .content[data-v-441f7cc5] {
margin: 2px 0;
}
section.entry > article[data-v-2aacfeb5] {
padding: 10px;
margin: -10px;
}
section.entry > .comments + section.editor[data-v-2aacfeb5] {
margin: 0px 4px 0px 9px;
}
section.entry > article .edit-wrapper > * ~ [data-v-2aacfeb5] {
margin-top: 0px;
}
/* side border of own entry */
section.entry.author[data-v-2aacfeb5]::before,
section.entry.link-author[data-v-2aacfeb5]::before,
section.entry.own[data-v-2aacfeb5]::before,
article[data-v-2aacfeb5]::before {
height: 100% !important;
width: 3px !important;
border-radius: 0px !important;
left: 0px !important;
top: 0px !important;
}
/*bold mention nick on mirko, cannot be coloured, TODO: colour it distinctly */
section.entry-content[data-v-725caa02] .wrapper a {
font-weight: bold;
}
/* not rounded avatar */
a.avatar figure img[data-v-7b08102f],
li.account > a > a[data-v-c965bb88] {
border-radius: 0px;
}
/* TODO: why I separated this? What is this? */
section.link-block[data-v-441f7cc5],
section.entry[data-v-2aacfeb5] {
border-radius: 0px;
}
/* bold font for profiles, colour fixed */
.burgundy-profile {
color: #e40000;
font-weight: bold;
}
.orange-profile {
color: var(--orange);
font-weight: bold;
}
.green-profile {
font-weight: bold;
}
/* coloured nick on główna, plusujący */
section.link-block > section > article section.info > span[data-v-441f7cc5] a.username span,
section.entry-voters ul li[data-v-6e6ed6ee] a.username span {
color: inherit;
}
/* backgrounds
TODO: more consistency
*/
[data-night-mode] section.entry-content[data-v-725caa02] .wrapper blockquote {
background: var(--porcelain) !important;
}
section.entry-photo figure figcaption[data-v-690acf94] {
background: var(--porcelain) !important;
color: var(--heather) !important;
}
[data-night-mode] section.entry-photo figure[data-v-690acf94] {
border: var(--heather) !important;
background: var(--porcelain) !important;
}
[data-night-mode] section.entry.reply[data-v-2aacfeb5]:nth-child(2n+1) {
background: var(--whitish);
}
[data-night-mode] section.entry.reply.highlighted[data-v-2aacfeb5],
[data-night-mode] section.entry.reply:nth-child(2n+1).highlighted[data-v-2aacfeb5] {
background: var(--porcelain) !important;
}
[data-night-mode] section.entry-content[data-v-725caa02] .wrapper code {
border: var(--heather) !important;
background: var(--porcelain) !important;
}
.pub-slot-wrapper,
.pub-slot-wrapper:has(section.premium-pub.link-block),
section.stream section.link-block:has(li.recommend-label),
header.header > .left > a.logotype[data-v-5182b5f6] {
display: none !important;
}
header.header > .left > button[data-v-5182b5f6] {
display: none !important;
}
nav.mobile-navbar[data-v-1adb6cc8] {
padding: 0 !important;
background: none !important;
margin-top: 0;
}
}