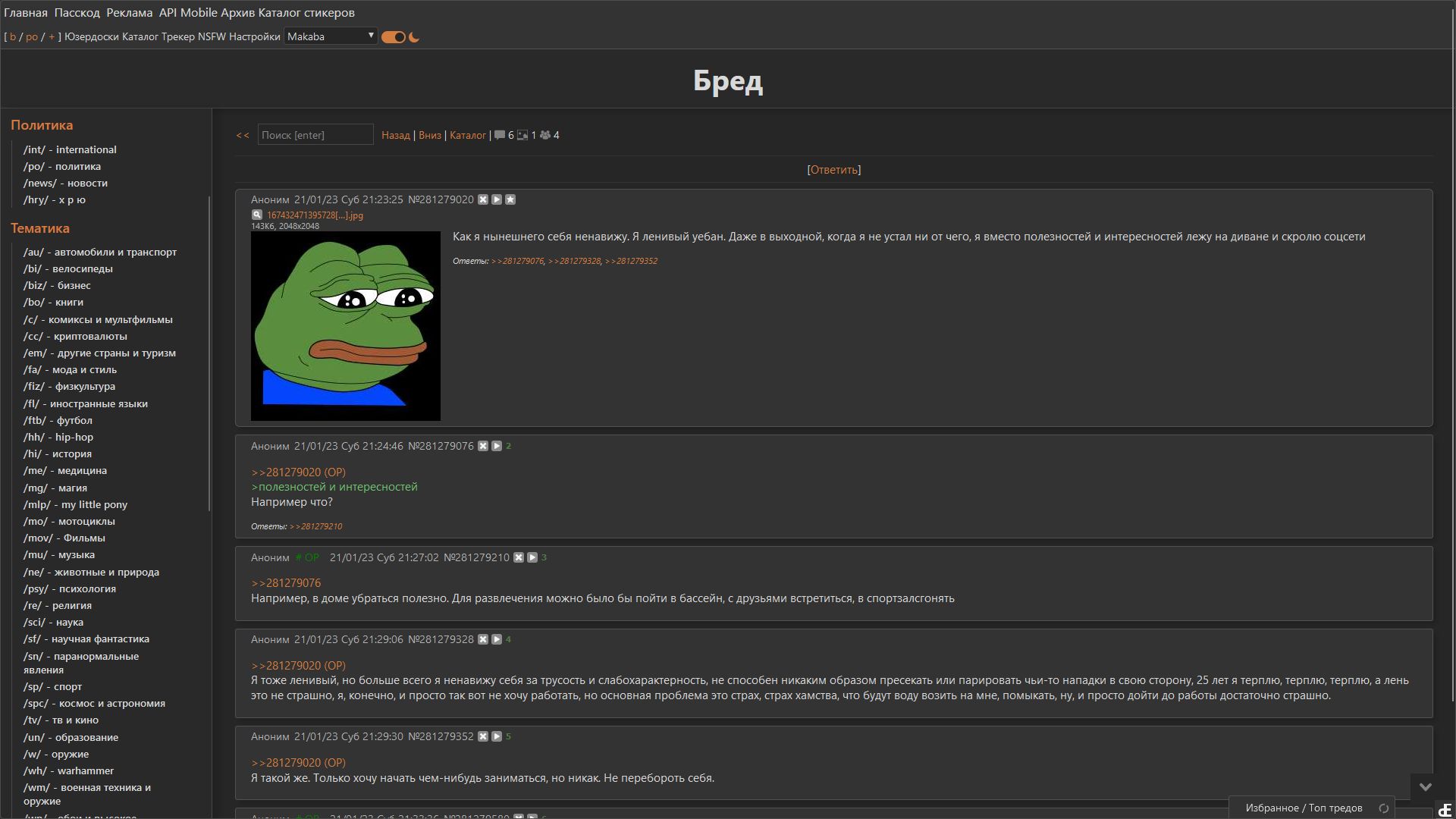
Простая темная тема для Сосача.
- Обязателен ночной режим.
- Крайне желательно наличие куклоскрипта

Authoranonchik
LicenseNo License
Category2ch.hk
Created
Updated
Size14 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Простая темная тема для Сосача.
Changelog:
21.01.23
19.01.23
/* ==UserStyle==
@name 2ch.hk Gray Theme
@version 20230129.01.16
@namespace userstyles.world/user/anonchik
@description Простая темная тема для Сосача.
- Обязателен ночной режим.
- Крайне желательно наличие куклоскрипта
@author anonchik
@license No License
==/UserStyle== */
/* ==UserStyle==
@name 2ch.hk Gray Theme
@namespace github.com/openstyles/stylus
@version 0.0.1
@description 0.0.1: Небольшая переработка цветов, скрытие мусора
@author Anonchik
==/UserStyle== */
@-moz-document domain("2ch.hk"), domain("2ch.life") {
/*===== Colors =====*/
:root {
--clr: 0;
--clr2: 0%;
--clr_link: 25;
--clr_link2: 100%;
--clr_link3: 50%;
--clr_num: 120, 40%;
--theme_default_bg: hsl(var(--clr), var(--clr2), 93%);
--theme_default_glassbg: hsla(var(--clr), var(--clr2), 100%, .8);
--theme_default_postbg: hsl(var(--clr), var(--clr2), 100%);
--theme_default_postbg2: hsl(var(--clr), var(--clr2), 97%);
--theme_default_postbghighlight: hsl(var(--clr_link), calc(var(--clr_link2) / 2), 90%);
--theme_default_shadowhighlight: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3), .6);
--theme_default_spectext: hsl(290, 30%, 45%);
--theme_default_red: hsl(0, 100%, 65%);
--theme_default_yellow: hsl(45, 100%, 60%);
--theme_default_green: hsl(120, 60%, 60%);
--theme_default_mod: hsl(211, 100%, 30%);
--theme_default_sage: hsl(0, 100%, 70%);
--theme_default_ophui: hsl(120, 40%, 40%);
--theme_default_postnum: hsl(var(--clr_num), 40%);
--theme_default_postnumhover: hsl(var(--clr_num), 50%);
--theme_default_postnumbg: hsla(var(--clr_num), 40%, .1);
--theme_default_border: hsla(var(--clr), var(--clr2), 0%, .15);
--theme_default_text: hsl(var(--clr), var(--clr2), 20%);
--theme_default_alttext: hsl(var(--clr), var(--clr2), 40%);
--theme_default_alttext2: hsl(var(--clr), var(--clr2), 60%);
--theme_default_link: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3));
--theme_default_hover: hsl(var(--clr_link), var(--clr_link2), calc(var(--clr_link3) - 15%));
--theme_default_title: hsl(210, 60%, 35%);
--theme_default_drag: hsl(var(--clr), var(--clr2), 80%);
--theme_default_spoiler: hsl(var(--clr), var(--clr2), 80%);
--theme_default_icon: hsl(var(--clr), var(--clr2), 60%);
--theme_default_btntext: hsl(var(--clr), var(--clr2), 20%);
--theme_default_altbtntext: hsl(var(--clr), var(--clr2), 100%);
--theme_default_btnbg: hsl(var(--clr), var(--clr2), 100%);
--theme_default_btnborder: hsla(var(--clr), var(--clr2), 0%, .15);
--theme_default_altbtnbg: hsl(var(--clr), var(--clr2), 97%);
--theme_default_btnbghover: hsl(var(--clr), var(--clr2), 97%);
--theme_default_altbtnbghover: hsl(var(--clr), var(--clr2), 100%);
--theme_default_inputtext: hsl(var(--clr), var(--clr2), 20%);
--theme_nmswitch: hsl(var(--clr), var(--clr2), 62%);
--theme_mpborder: hsl(var(--clr), var(--clr2), 100%);
--theme_mubtn: hsl(var(--clr), var(--clr2), 97%);
--theme_sbthumb: hsl(var(--clr), var(--clr2), 70%);
--theme_sbthumbhover: hsl(var(--clr), var(--clr2), 60%);
--theme_sbtrack: hsl(var(--clr), var(--clr2), 93%);
--theme_default_shadow: hsla(var(--clr), var(--clr2), 0%, .1);
--theme_default_shadow2: hsla(var(--clr), var(--clr2), 0%, .2);
}
:root {
--theme_text: hsl(var(--clr), var(--clr2), 20%);
--theme_link: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3));
--theme_hover: hsl(var(--clr_link), var(--clr_link2), calc(var(--clr_link3) - 15%));
--theme_bg: hsl(var(--clr), var(--clr2), 93%);
--theme_postbg: hsl(var(--clr), var(--clr2), 100%);
--theme_postbg2: hsl(var(--clr), var(--clr2), 97%);
--theme_blockbg: hsl(var(--clr), var(--clr2), 100%);
--theme_border: hsla(var(--clr), var(--clr2), 0%, .15);
--theme_logo_text: var(--theme_default_text);
--theme_logo_st2: #FFA00D;
--theme_logo_text_1: #1B1B1B;
--theme_logo_text_2: #1B1B1B;
--theme_logo_text_3: #1B1B1B;
--theme_logo_text_4: #1B1B1B;
--theme_inputbg: hsl(var(--clr), var(--clr2), 100%);
--theme_inputtext: hsl(var(--clr), var(--clr2), 20%);
--theme_inputborder: hsla(var(--clr), var(--clr2), 0%, .15);
--theme_btnbg: hsl(var(--clr), var(--clr2), 100%);
--theme_shadow: hsl(var(--clr), var(--clr2), 83%);
--theme_title: hsl(210, 60%, 35%);
}
html[data-theme=nightmode] {
--clr: 0;
--clr2: 0%;
--clr_link: 25;
--clr_link2: 63%;
--clr_link3: 54%;
--clr_num: 120, 40%;
--theme_default_header: hsl(var(--clr), var(--clr2), 20%);
--theme_default_header2: hsl(var(--clr), var(--clr2), 16%);
--theme_default_border: hsl(var(--clr), var(--clr2), 31%);
--theme_default_bg: hsl(var(--clr), var(--clr2), 15%);
--theme_default_glassbg: hsla(var(--clr), var(--clr2), 20%, .8);
--theme_default_postbg: hsl(var(--clr), var(--clr2), 20%);
--theme_default_postbg2: hsl(var(--clr), var(--clr2), 23%);
--theme_default_postbghighlight: hsl(var(--clr_link), calc(var(--clr_link2) / 3), 20%);
--theme_default_shadowhighlight: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3), .6);
--theme_default_spectext: hsl(289, 30%, 60%);
--theme_default_red: hsl(0, 100%, 65%);
--theme_default_yellow: hsl(45, 90%, 70%);
--theme_default_green: hsl(120, 60%, 60%);
--theme_default_mod: hsl(211, 44%, 70%);
--theme_default_sage: hsl(0, 100%, 70%);
--theme_default_ophui: hsl(120, 40%, 60%);
--theme_default_postnum: hsl(var(--clr_num), 60%);
--theme_default_postnumhover: hsl(var(--clr_num), 70%);
--theme_default_postnumbg: hsla(var(--clr_num), 60%, .1);
--theme_default_border: hsla(var(--clr), var(--clr2), 100%, .15);
--theme_default_text: hsl(var(--clr), var(--clr2), 85%);
--theme_default_alttext: hsl(var(--clr), var(--clr2), 70%);
--theme_default_alttext2: hsl(var(--clr), var(--clr2), 50%);
--theme_default_link: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3));
--theme_default_hover: hsl(var(--clr_link), var(--clr_link2), calc(var(--clr_link3) + 10%));
--theme_default_title: hsl(210, 45%, 70%);
--theme_default_drag: hsl(var(--clr), var(--clr2), 38%);
--theme_default_spoiler: hsl(var(--clr), var(--clr2), 30%);
--theme_default_icon: hsl(var(--clr), var(--clr2), 50%);
--theme_default_btntext: hsl(var(--clr), var(--clr2), 85%);
--theme_default_altbtntext: hsl(var(--clr), var(--clr2), 15%);
--theme_default_btnbg: hsl(var(--clr), var(--clr2), 20%);
--theme_default_btnborder: hsla(var(--clr), var(--clr2), 100%, .15);
--theme_default_altbtnbg: hsl(var(--clr), var(--clr2), 15%);
--theme_default_btnbghover: hsl(var(--clr), var(--clr2), 23%);
--theme_default_altbtnbghover: hsl(var(--clr), var(--clr2), 13%);
--theme_default_inputtext: hsl(var(--clr), var(--clr2), 85%);
--theme_nmswitch: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3));
--theme_mpborder: hsl(var(--clr), var(--clr2), 20%);
--theme_mubtn: hsl(var(--clr), var(--clr2), 25%);
--theme_sbthumb: hsl(var(--clr), var(--clr2), 40%);
--theme_sbthumbhover: hsl(var(--clr), var(--clr2), 50%);
--theme_sbtrack: hsl(var(--clr), var(--clr2), 15%);
--theme_default_shadow: hsla(var(--clr), var(--clr2), 0%, .15);
--theme_default_shadow2: hsla(var(--clr), var(--clr2), 0%, .25);
}
html[data-theme=nightmode] {
--theme_text: hsl(var(--clr), var(--clr2), 85%);
--theme_link: hsl(var(--clr_link), var(--clr_link2), var(--clr_link3));
--theme_hover: hsl(var(--clr_link), var(--clr_link2), calc(var(--clr_link3) + 10%));
--theme_bg: hsl(var(--clr), var(--clr2), 12%);
--theme_postbg: hsl(var(--clr), var(--clr2), 20%);
--theme_postbg2: hsl(var(--clr), var(--clr2), 23%);
--theme_blockbg: hsl(var(--clr), var(--clr2), 20%);
--theme_border: hsla(var(--clr), var(--clr2), 100%, .15);
--theme_logo_text: var(--theme_default_link);
--theme_logo_st2: #1B1B1B;
--theme_logo_text_1: #FFA90A;
--theme_logo_text_2: #FFA00D;
--theme_logo_text_3: #FE8616;
--theme_logo_text_4: #FE6E1F;
--theme_inputbg: hsl(var(--clr), var(--clr2), 15%);
--theme_inputtext: hsl(var(--clr), var(--clr2), 85%);
--theme_inputborder: hsla(var(--clr), var(--clr2), 100%, .15);
--theme_btnbg: hsl(var(--clr), var(--clr2), 20%);
--theme_shadow: hsl(var(--clr), var(--clr2), 25%);
--theme_title: hsl(210, 45%, 70%);
}
html {
font-family: -apple-system, 'BlinkMacSystemFont', 'Segoe UI', 'Helvetica';
}
/*==================== Main Page ====================*/
.header {
background-color: var(--theme_default_header);
border-bottom: 1px solid var(--theme_default_border);
padding-bottom: 30px;
box-shadow: 0px 5px 5px var(--theme_default_shadow);
}
.header__sub {
color: var(--theme_default_text);
}
.st1 {
fill: var(--theme_default_link);
}
.main {
margin: 10px 0 0 0;
}
.main__block {
max-width: 1080px;
}
.main__meta {
background: var(--theme_default_postbg);
border-radius: 6px;
border: 1px solid var(--theme_default_border);
box-shadow: 5px 5px 5px var(--theme_default_shadow);
font-family: inherit;
padding: 15px 20px;
margin: 0 0 0 0;
}
.buttons {
padding: 15px 0 0;
}
.buttons__button {
box-shadow: 0 0 0 1px var(--theme_default_btnborder);
color: var(--theme_default_text);
transition: .1s;
}
.buttons__button:hover {
background: var(--theme_default_btnbghover);
color: var(--theme_default_text);
filter: none;
}
.main__block.boards {
background: var(--theme_default_postbg);
border-radius: 6px;
border: 1px solid var(--theme_default_border);
box-shadow: 5px 5px 5px var(--theme_default_shadow);
}
.boards__col {
padding: 15px 5px 0px 20px;
}
.main__block.news {
background: var(--theme_default_postbg);
border-radius: 6px;
border: 1px solid var(--theme_default_border);
...