@-moz-document domain("vk.com") {
/* ==UserStyle==
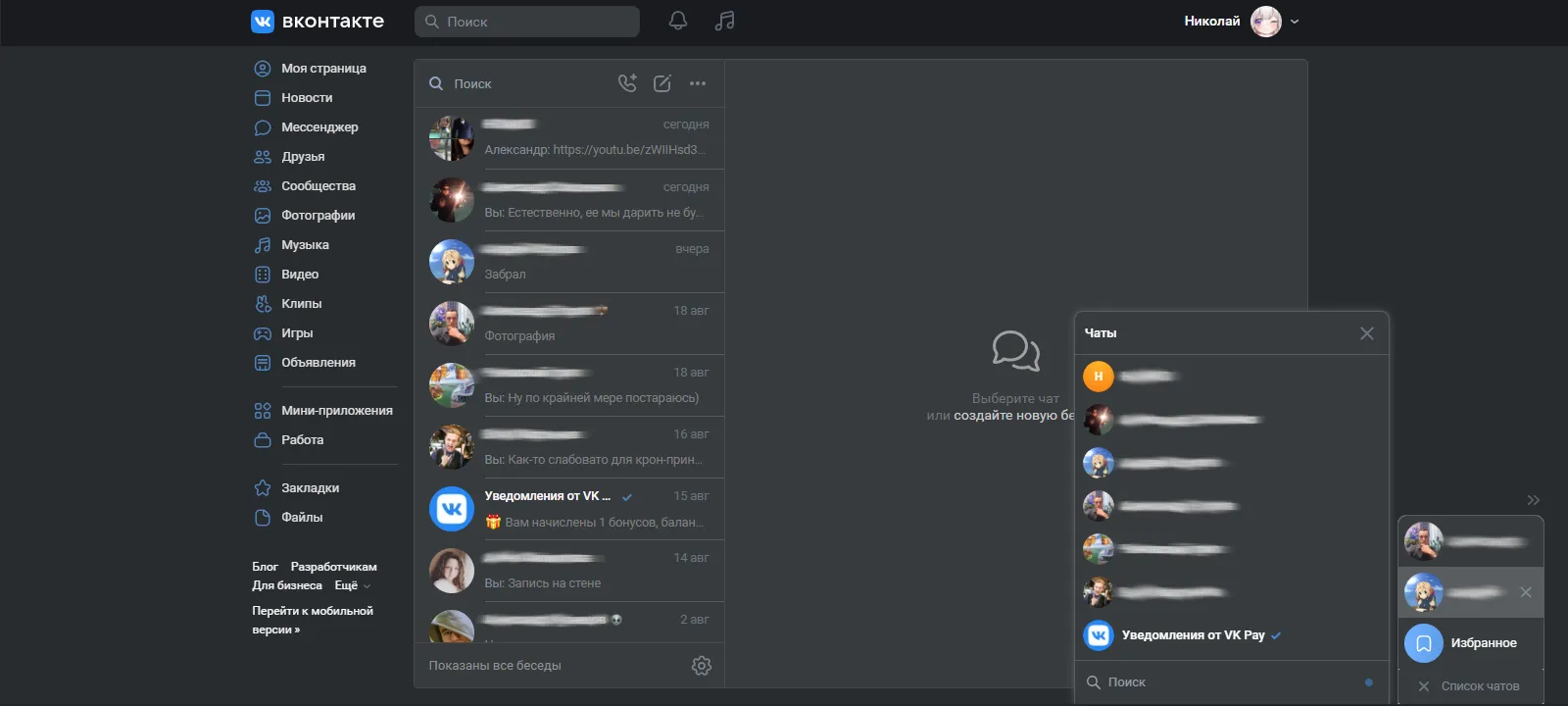
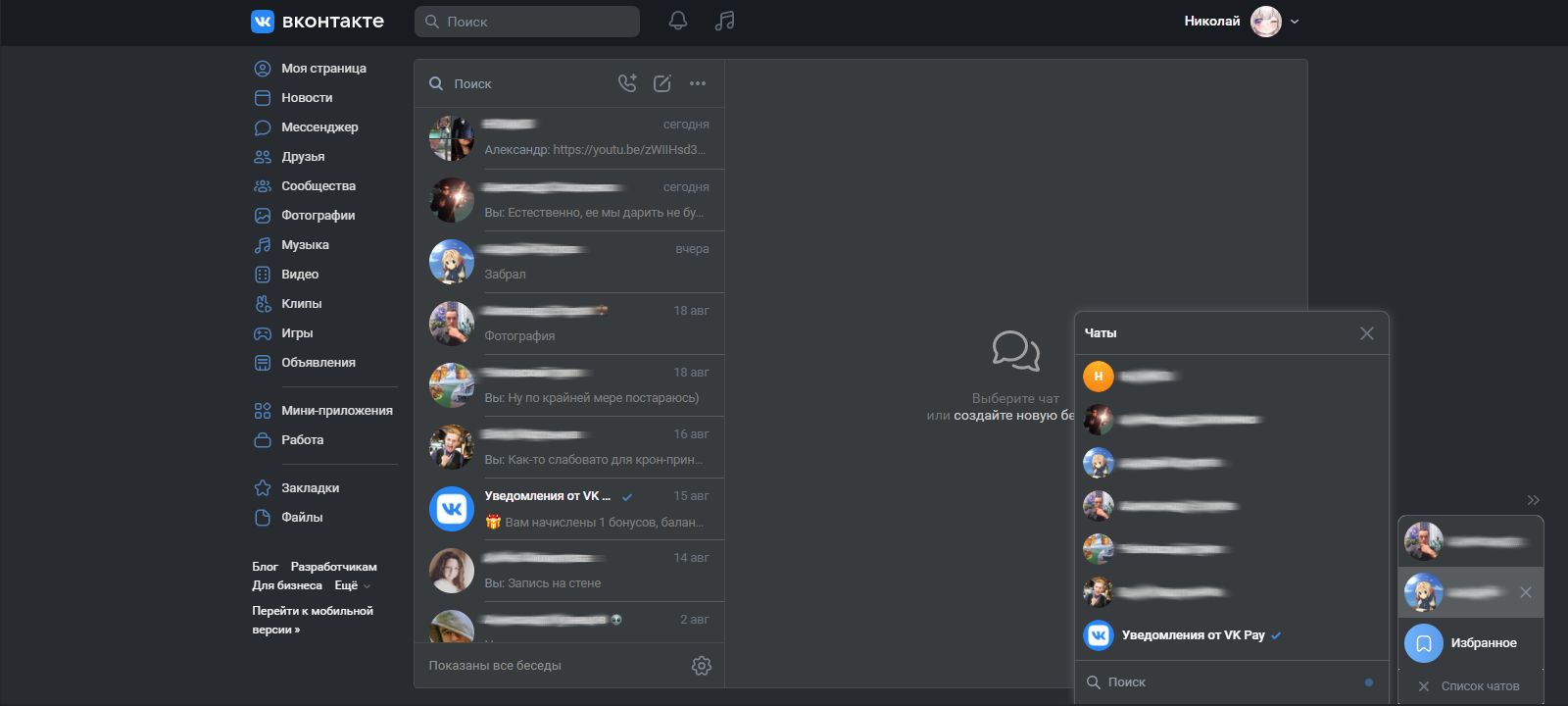
@name VK SoftDarkTheme
@namespace vk.com
@version 1.0.5
@description VK dark theme
@author Cowdwoperph
==/UserStyle== */
}
@-moz-document domain("vkforms.ru"),
regexp("https:\\/\\/vk\\.com\\/(?!ads).*") {
[dir=ltr] body {
background: #282B2F;
color: #E0E0E0;
}
[dir=ltr] a {
color: #F8F8F8;
}
[dir=ltr] *::selection {
background: #9ECDFF;
}
[dir=ltr] *::-moz-selection {
background: #9ECDFF;
}
[dir=ltr] #side_bar ol li .left_row {
color: #F8F8F8;
}
[dir=ltr] .fakeinput,
[dir=ltr] .fakeinput ~ .placeholder .ph_input,
[dir=ltr] div[contenteditable=true],
[dir=ltr] div[contenteditable=true] ~ .placeholder .ph_input,
[dir=ltr] input.big_text,
[dir=ltr] input.big_text ~ .placeholder .ph_input,
[dir=ltr] input.dark,
[dir=ltr] input.dark ~ .placeholder .ph_input,
[dir=ltr] input.search,
[dir=ltr] input.search ~ .placeholder .ph_input,
[dir=ltr] input.text,
[dir=ltr] input.text ~ .placeholder .ph_input,
[dir=ltr] textarea,
[dir=ltr] textarea ~ .placeholder .ph_input {
color: #F8F8F8;
}
[dir=ltr] .im-page .im-page--mess-search {
color: #F8F8F8;
}
[dir=ltr] .left_count_wrap {
background: #484B4E;
color: #F8F8F8;
}
[dir=ltr] .im-page .im-page--peer {
color: #F8F8F8;
}
[dir=ltr] .vkf-new-design #vkf-url-shortener-input {
color: #F8F8F8;
}
[dir=ltr] .post_video_title {
color: #737578 !important;
}
[dir=ltr] .nim-dialog .nim-dialog--name .nim-dialog--name-w {
color: #F8F8F8;
}
[dir=ltr] .nim-dialog--text-preview {
color: #737578;
}
[dir=ltr] .page_block {
background: #373B3E;
}
[dir=ltr] .nim-dialog.nim-dialog_unread.nim-dialog_muted .nim-dialog--unread,
[dir=ltr] .nim-dialog.nim-dialog_unread.nim-dialog_prep-injected.nim-dialog_muted .nim-dialog--unread {
background: #777777;
}
[dir=ltr] .nim-dialog.nim-dialog_unread .nim-dialog--unread,
[dir=ltr] .nim-dialog.nim-dialog_unread.nim-dialog_prep-injected .nim-dialog--unread {
background: #DB6364;
}
[dir=ltr] .nim-dialog_selected._im_dialog_selected.nim-dialog.nim-dialog_unread .nim-dialog--unread,
[dir=ltr] .nim-dialog.nim-dialog_unread.nim-dialog_prep-injected .nim-dialog--unread {
background-color: #F8F8F8;
}
[dir=ltr] #page_header_cont .back {
position: absolute;
width: 100%;
background: #181B1F;
height: 42px;
box-sizing: border-box;
border-bottom: 1px solid #181B1F;
}
[dir=ltr] .round_tab.selected,
[dir=ltr] .round_tab.selected:hover {
color: #F8F8F8;
background: #181B1F;
}
[dir=ltr] .top_notify_count {
border-color: #181B1F;
}
[dir=ltr] input.text.ts_input {
border: 0;
box-sizing: border-box;
padding: 6px 6px 6px 19px;
margin: 7px 0;
height: 28px;
line-height: 16px;
width: 230px;
border-radius: 14px;
-o-transition: background-color 0.05s, color 0.05s;
transition: background-color 0.05s, color 0.05s;
background: #282B2F url('https://vk.com/images/svg_icons/ic_head_loupe.svg') no-repeat;
padding-left: 19px;
border-left: 8px solid transparent;
background-position: left 8px;
color: #d9e2ec;
}
[dir=ltr] input.text.ts_input::-webkit-input-placeholder {
color: #8fadc8;
}
[dir=ltr] input.text.ts_input::-moz-placeholder,
[dir=ltr] input.text.ts_input:-moz-placeholder {
color: #8fadc8;
}
[dir=ltr] input.text.ts_input:-ms-input-placeholder {
color: #8fadc8;
}
[dir=ltr] input.text.ts_input ~ .placeholder .ph_content {
color: #8fadc8;
}
[dir=ltr] input.text.ts_input:focus {
background-color: #F8F8F8;
color: #000;
}
[dir=ltr] .ts_wrap .input_back_content {
font-size: 13px;
color: #8fadc8;
line-height: 16px;
}
[dir=ltr] .ts_cont_wrap {
position: absolute;
top: 39px;
left: 173px;
background: #F8F8F8;
width: 248px;
z-index: 800;
border-radius: 4px;
box-shadow: 0 1px 4px rgba(0, 0, 0, .2);
overflow: hidden;
display: none;
}
[dir=ltr] .im-member-item .im-member-item--photo img {
width: 46px;
height: 46px;
border-radius: 50%;
background-color: #282B2F;
}
[dir=ltr] .im-prebody img {
position: relative;
overflow: hidden;
width: 25px;
height: 25px;
border-radius: 50%;
background-color: #282B2F;
}
[dir=ltr] .box_title_wrap {
position: relative;
padding: 0;
background-color: #484B4E;
color: #F8F8F8;
border-radius: 4px 4px 0 0;
}
[dir=ltr] .button_blue button,
[dir=ltr] .button_gray button,
[dir=ltr] .button_light_gray button,
[dir=ltr] .flat_button {
padding: 7px 16px 8px;
margin: 0;
font-size: 12.5px;
zoom: 1;
cursor: pointer;
white-space: nowrap;
outline: none;
font-family: -apple-system, BlinkMacSystemFont, Roboto, Open Sans, Helvetica Neue, sans-serif;
vertical-align: top;
line-height: 15px;
text-align: center;
text-decoration: none;
background: none;
background-color: #484B4E;
color: #F8F8F8;
border: 0;
border-radius: 4px;
box-sizing: border-box;
}
[dir=ltr] .top_notify_cont .feedback_img {
width: 40px;
height: 40px;
border-radius: 50%;
-moz-force-broken-image-icon: 0;
background-color: #282B2F;
display: inline-block;
}
[dir=ltr] .group_tokens_row {
border-bottom: 1px solid #e7e8ec;
background-color: #373B3E;
padding: 15px 0;
}
[dir=ltr] .ui_photo_grid_1 img,
[dir=ltr] .ui_photo_grid_2 img,
[dir=ltr] .ui_photo_grid_3 img,
[dir=ltr] .ui_photo_grid_4 img {
position: relative;
vertical-align: top;
-moz-force-broken-image-icon: 0;
background-color: #282B2F;
}
[dir=ltr] .im-page .im-page--center-empty {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEUAAABCCAIAAACO6ozGAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAE9SURBVGje7drBCoQgEAbg3qpDEUJFCC3s+z/NHgQRM21C15nhB4+y+LUzzmQO47QUh9kO+/kyH2Y7xmkZdGA8qewJ9WzHbFa3zqcezphwnfDAAw888MjxXDsAwZ5kOyPYU2xnRHr05A888MDDxeN3/8yGWWtOc09UypJLqTXnH558Xa47Bx7Em7b9APUHHnjggQceeOCBBx544NHgYf693r//lT2t71PknxT5PsWTcOpIIt936Zse/l7Hbs8q2Tt0T/fZrLs970jyPFFIK/HckQR7wnRS4glJbr8S74lIGjzXykP28Gxn3D5O81Brf9M24vpY3W8SPNR1tO6JkiSahxTQ+VjvHqIVPPkGTJKn2E1K8kSFT7bnxfdAvh5fFmazcitZZA9nzBsP8+OeN/8P54Memoc5huZhfgTnxg9vC9CEGNcpsgAAAABJRU5ErkJggg==')no-repeat top;
color: #737578;
}
[dir=ltr] .video_upload_separator_text {
background-color: #373B3E;
color: #777;
}
[dir=ltr] .video_upload_separator_line {
background-color: #494D50;
}
[dir=ltr] .scrollbar_inner {
background: #7E8082;
}
[dir=ltr] .scrollbar_inner:hover {
background: #BEBFC0;
}
[dir=ltr] .im-page .im-page--dialogs-footer.ui_grey_block {
background: #373B3E;
}
[dir=ltr] .fakeinput,
[dir=ltr] div[contenteditable=true],
[dir=ltr] input.big_text,
[dir=ltr] input.dark,
[dir=ltr] input.search,
[dir=ltr] input.text,
[dir=ltr] textarea {
background: #373B3E;
}
[dir=ltr] .im-page .im-page--history-new-bar:after,
[dir=ltr] .im-page .im-page--history-new-bar:before {
background: #DB6364;
}
[dir=ltr] .im-page .im-page--history-new-bar {
font-weight: 500;
color: #DB6364;
}
[dir=ltr] .im-mess.im-mess_selected,
[dir=ltr] .im-mess.im-mess_selected:hover {
background: #494D50;
}
[dir=ltr] .im-mess.im-mess_selected:last-child:before,
[dir=ltr] .im-mess.im-mess_unread:last-child:before {
background: #494D50;
}
[dir=ltr] #side_bar ol li .left_row:hover {
background: #3E4144;
}
[dir=ltr] .im-mess.im-mess_selected + .im-mess:before,
[dir=ltr] .im-mess.im-mess_unread + .im-mess:before {
background: #494D50;
}
[dir=ltr] .im-mess-stack .im-mess-stack--content .im-mess-stack--pname a {
color: #7E8082;
}
[dir=ltr] .nim-dialog.nim-dialog_muted.nim-dialog_selected,
[dir=ltr] .nim-dialog.nim-dialog_selected {
background: #7293b6 !important;
}
[dir=ltr] .nim-dialog.nim-dialog_hovered,
[dir=ltr] .nim-dialog:hover {
background: #494D50;
}
[dir=ltr] .nim-dialog:hover .nim-peer.nim-peer_online .nim-peer--online {
border-color: #494D50;
}
[dir=ltr] .nim-dialog:hover .nim-peer.online:after {
border-color: #494D50;
}
[dir=ltr] .nim-dialog.nim-dialog_hovered .nim-dialog--photo .online.mobile:after,
[dir=ltr] .nim-dialog:hover .nim-dialog--photo .online.mobile:after {
background-color: #494D50;
}
[dir=ltr] .online.mobile:after {
background-color: #373B3E;
}
[dir=ltr] .nim-dialog.nim-dialog_hovered,
[dir=ltr] .nim-dialog.nim-dialog_hovered + .nim-dialog,
[dir=ltr] .nim-dialog:hover,
[dir=ltr] .nim-dialog:hover + .nim-dialog {
...