support system dark color scheme
anon.fm - support system dark color scheme by alexanderfadeev

Details
Authoralexanderfadeev
LicenseGPL v3 or higher
Categoryanon.fm
Created
Updated
Code size2.0 kB
Code checksumfa004db
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
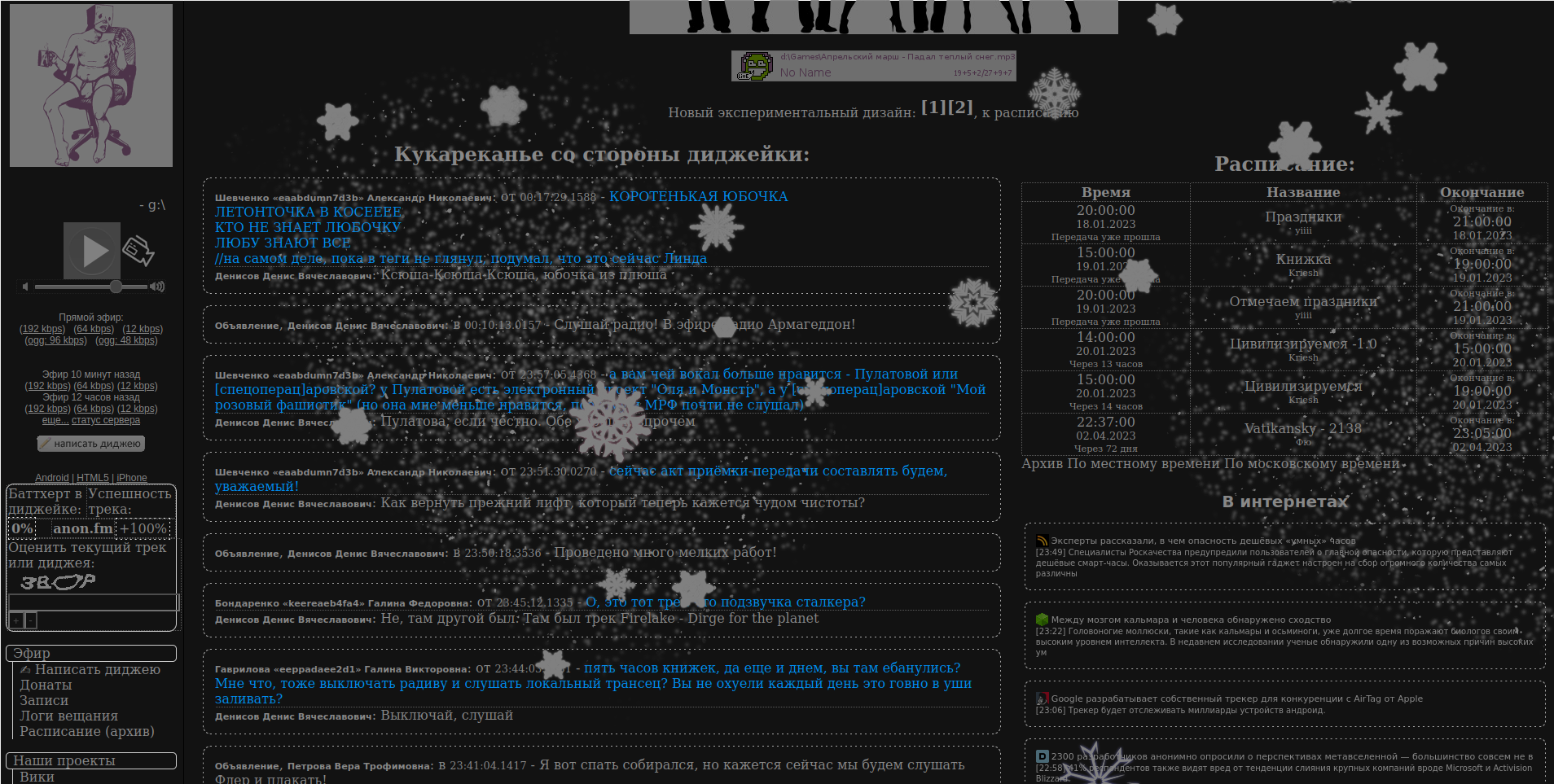
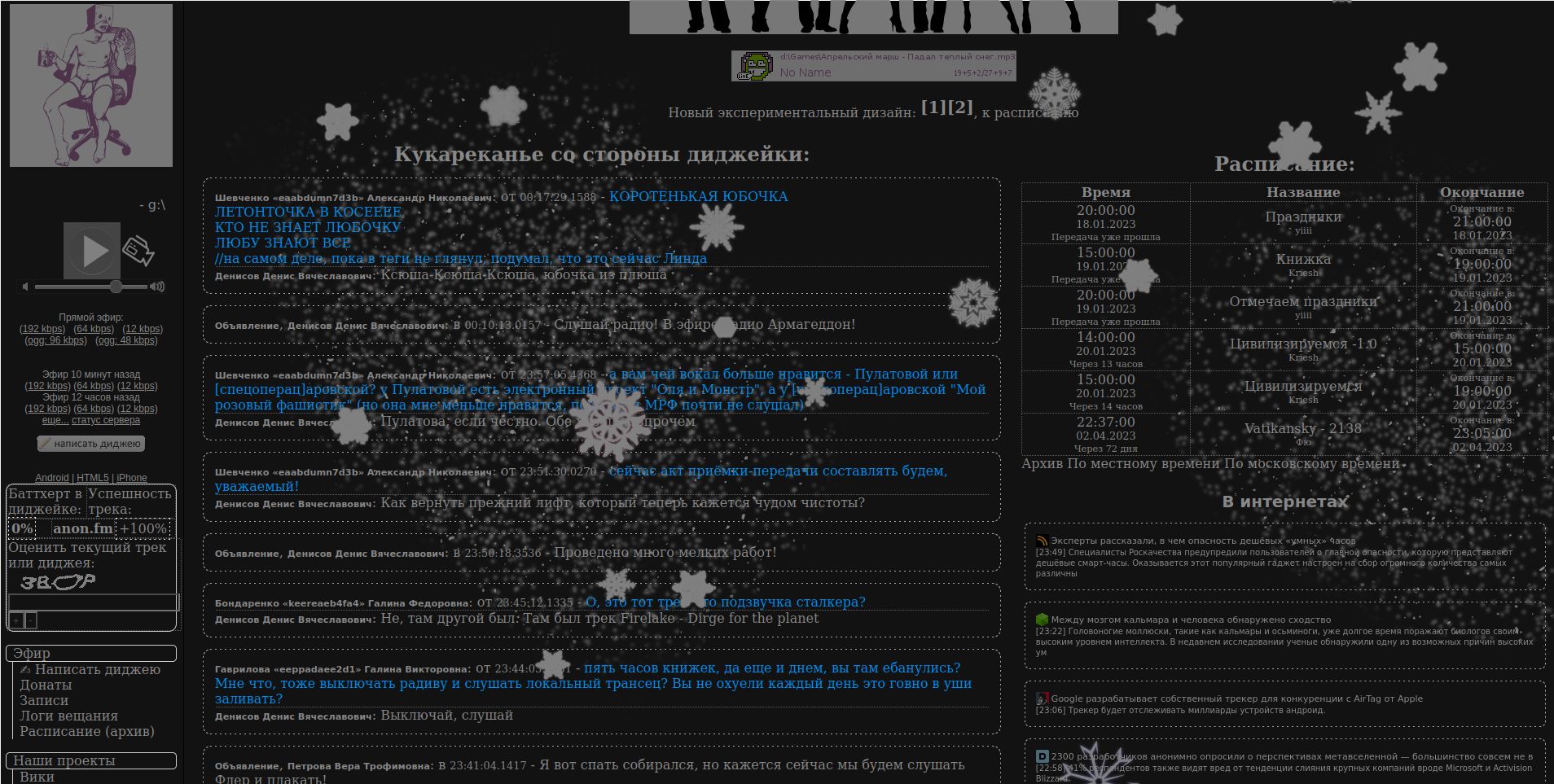
support system dark color scheme
Source code
/* ==UserStyle==
@name anon.fm - support system dark color scheme
@namespace anon.fm
@version 1.1.6
@description Turn to dark with the system
@author Me
@license GPL v3 or higher
==/UserStyle== */
@-moz-document domain("anon.fm") {
@media (prefers-color-scheme: dark) {
html {
background: #121212;
color: #888;
}
body,
body :not(.rolloverc, .userpost, #playbutt, #button_wrapper2, #volume0, #volume, #volume1, #mainTable),
.page-index {
background: none !important;
color: #888 !important;
}
body #mainTable {
background: #121212 !important;
color: #888 !important;
}
.userpost {
color: #008cf0 !important;
}
img,
canvas,
.rolloverc,
a:before,
input {
filter: brightness(50%);
}
#captcha > img,
form > ul > li > img,
#button_wrapper,
#button_wrapper + table {
filter: invert(100%) brightness(50%);
}
#kookareque > p, #newsfeed > p {
border: 1px dashed darkgray;
margin: 10pt;
padding: 10pt;
/*color: #ccc;*/
}
/*
.userpost {
border-bottom: 1px dotted darkgray;
}
*/
.userpost:after {
content: '';
display: block;
margin: 0;
padding: 0;
border-bottom: 1px dotted darkgray;
}
.userpost + br {
content: '';
display: block;
margin: 0;
padding: 0;
}
#kookareque, #shed, #newsfeed, #vnuchaev, #warn, #podcasts, #radiochat {
border: none;
}
table {
border-collapse: collapse;
}
th, td {
border: 1px dotted darkgrey;
}
}
}