[DISCONTINUED]
Clutter free Youtube — Hide shit you don't need, change the number of videos per row & Logo & other UI tweaks and improvements youtube.com
Smart Youtube [DISCONTINUED] by mostlyharmless
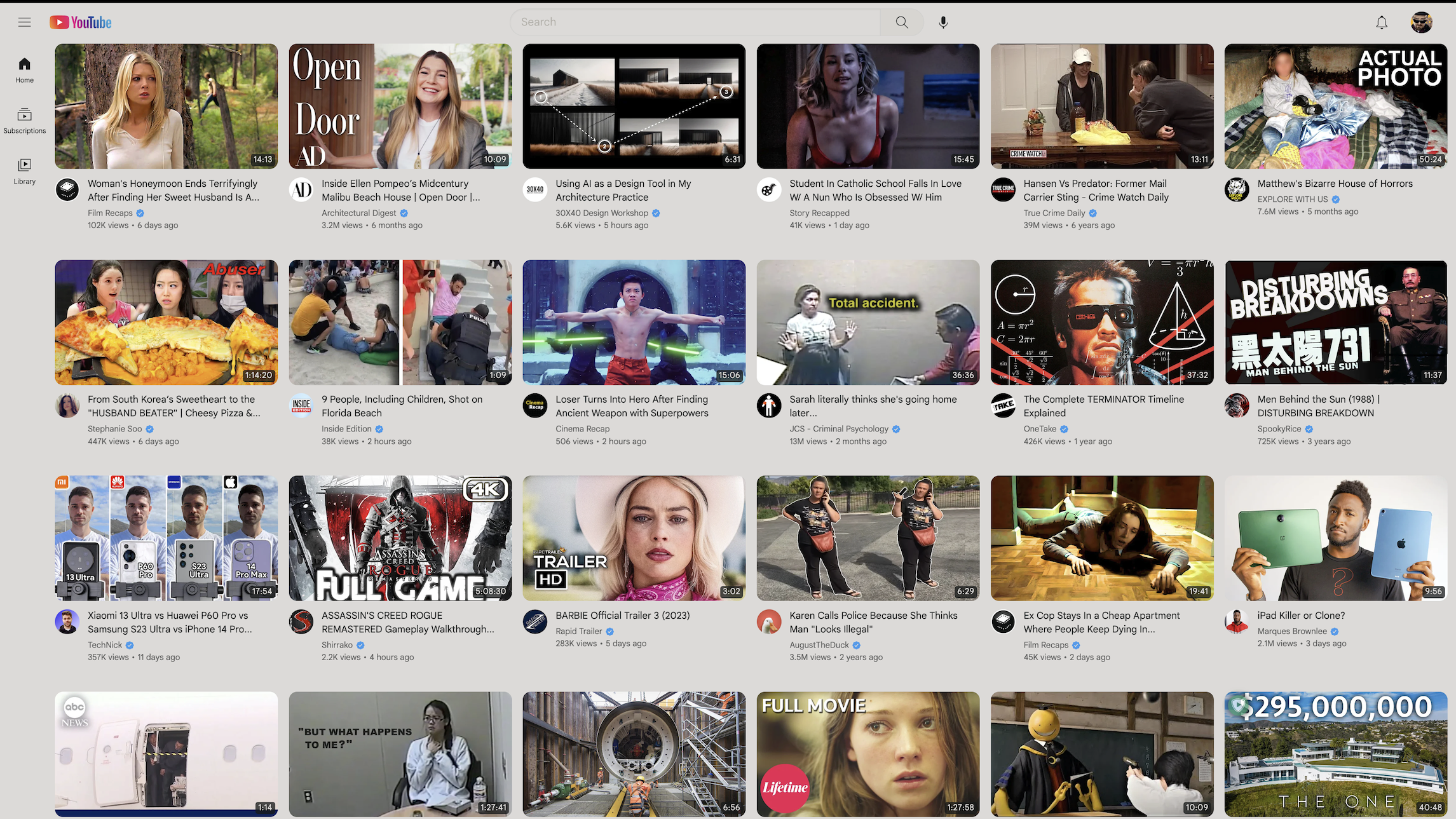
![Screenshot of Smart Youtube [DISCONTINUED]](https://userstyles.world/preview/8204/26.jpeg)
Details
Authormostlyharmless
LicenseMIT
CategoryYouTube
Created
Updated
Code size16 kB
Code checksum505cfb0f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[DISCONTINUED] This style will no longer be updated.
⸺ ⸺ ⸺ ⸺ ⸺ ⸺
3.6: Blue Checkmark fixed.
3.5: Homepage font size fixed.
3.4: Hide Shorts in Subscriptions tab fixed.
- hide the useless shits you don't use—(extra buttons, tags, youtube shorts, video annotation and etc).
- change the number of home and channel videos per row—(especially useful for larger displays).
- some other UI tweaks & improvements—(Youtube premium logo, change colors and etc).
⚙️ Change the number of Videos per row
⚙️ Hide Shorts
⚙️ Hide Download Button
⚙️ Hide Thanks Button
⚙️ Hide Clip Button
⚙️ Hide Save Button
⚙️ Hide Share Button
⚙️ Hide Join Button
⚙️ Hide Text Buttons
⚙️ Hide Annotation
⚙️ Hide End Cards
⚙️ Hide Comments
⚙️ Hide Homepage Tags
⚙️ Hide Watchpage Tags
⚙️ Red Subscribe Button
⚙️ Blue Verified Badge
⚙️ YouTube Premium Logo
and more…
If you want to achieve the look in the screenshot above, you also need these two: - Youtube Logo Changer: https://userstyles.world/style/1791/youtube-logo-changer
- Dark Reader extension: https://darkreader.org/
youtube.com
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SmartTube
@author MostlyHarmless
@description Clutter free YouTube — Hide shits you don't need
@namespace https://userstyles.world/user/mostlyharmless
@homepageURL https://userstyles.world/style/8204/itube
@version 3.7.8
@preprocessor stylus
@advanced range videos-per-row "⚙️ Videos per row" [4, 3, 8, 1]
@advanced checkbox HideShorts "⚙️ Hide Shorts" 1
@advanced checkbox downloadBtn "⚙️ Hide Download Button" 1
@advanced checkbox thanksBtn "⚙️ Hide Thanks Button" 1
@advanced checkbox clipBtn "⚙️ Hide Clip Button" 1
@advanced checkbox saveBtn "⚙️ Hide Save Button" 0
@advanced checkbox shareBtn "⚙️ Hide Share Button" 1
@advanced checkbox joinBtn "⚙️ Hide Join Button" 1
@advanced checkbox text-labels "⚙️ Hide Text labels" 0
@advanced checkbox annotations "⚙️ Hide Annotation" 1
@advanced checkbox endCards "⚙️ Hide End Cards" 0
@advanced checkbox progbar "⚙️ Hide Player Bar" 0
@advanced checkbox comment-section "⚙️ Hide Comments" 0
@advanced checkbox HideHomeTags "⚙️ Hide Homepage Tags" 0
@advanced checkbox HideWatchTags "⚙️ Hide Watchpage Tags" 1
@advanced checkbox subscribe-color "⚙️ Red Sub Button" 0
@advanced checkbox BluVerBadge "⚙️ Blue Verified Badge" 1
@advanced checkbox PremiumLogo "⚙️ YouTube Premium Logo" 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* videos per row */
if (videos-per-row) {
.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: videos-per-row;
}
ytd-rich-item-renderer[is-slim-grid]:last-of-type {
margin-right: calc(var(--ytd-rich-grid-item-margin)/2);
}
ytd-rich-item-renderer[is-slim-grid]:first-of-type {
margin-left: calc(var(--ytd-rich-grid-item-margin)/2);
}
/*
#video-title.ytd-rich-grid-media,
#video-title.ytd-rich-grid-slim-media {
font-size: 1.4rem !important; line-height: 2rem !important;
}
ytd-video-meta-block[rich-meta] #byline-container.ytd-video-meta-block,
ytd-video-meta-block[rich-meta] #metadata-line.ytd-video-meta-block {
font-size: 1.2rem !important; line-height: 1.8rem !important;
}
*/
#contents > ytd-rich-grid-row,
#contents > ytd-rich-grid-row > #contents {
display: contents !important;
}
/* Remove unloaded videos */
ytd-rich-section-renderer,
.ghost-grid.ytd-ghost-grid-renderer {
display: none !important;
}
body {
overflow-x: hidden !important;
}
}
/* hide shorts */
if (HideShorts) {
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer.style-scope[title="Shorts"] {
display: none !important;
}
a.yt-simple-endpoint.style-scope.ytd-mini-guide-entry-renderer[title="Shorts"] {
display: none !important;
}
.youtube-subscriptions-page.ytd-grid-video-renderer.overlay-style-SHORTS {
display: none !important;
}
ytd-rich-item-renderer:has(#content > ytd-rich-grid-media > #dismissible > ytd-thumbnail > a#thumbnail[href^="/shorts/"]) {
display: none !important;
}
ytd-rich-section-renderer:has(#content > ytd-rich-shelf-renderer[is-shorts]) {
display: none !important;
}
ytd-rich-grid-renderer[is-shorts-grid] {
display: none !important;
}
ytd-watch-flexy #contents.ytd-item-section-renderer > ytd-reel-shelf-renderer.ytd-item-section-renderer {
display: none !important;
}
ytd-video-renderer[is-search],
ytd-compact-video-renderer,
ytd-reel-item-renderer,
ytd-grid-video-renderer,
ytd-rich-item-renderer {
&:has(a[href^="/shorts/"]) {
display: none !important i;
}
}
ytd-grid-video-renderer:has(a[href*="/shorts/"]) {
visibility: hidden !important;
display: none !important;
width: 0 !important;
height: 0 !important;
}
}
/* hide download button */
if (downloadBtn) {
#flexible-item-buttons.ytd-menu-renderer:not(:empty) > .ytd-menu-renderer[button-renderer]:nth-child(1) {
display: none !important;
}
}
/* hide share button */
if (shareBtn) {
ytd-menu-renderer:not([condensed]) #top-level-buttons-computed ytd-button-renderer:nth-child(2) {
display: none !important;
}
}
/* ✂ hide clip button */
if (thanksBtn) {
#flexible-item-buttons ytd-button-renderer:has([d*="M8"]) {
display: none !important;
}
}
/* hide thanks button */
if (thanksBtn) {
#flexible-item-buttons ytd-button-renderer:has([d*="M11"]) {
display: none !important;
}
}
/* hide save button */
if (saveBtn) {
#flexible-item-buttons ytd-button-renderer:has([d*="M22"]) {
display: none !important;
}
}
/* hide clip & thanks duble deep */
yt-button-shape button[aria-label="Thanks"] {
display: none !important;
}
yt-button-shape button[aria-label="Clip"] {
display: none !important;
}
/* hide join button */
if (joinBtn) {
#sponsor-button yt-button-shape button,
#buttons ytd-toggle-button-renderer yt-button-shape button {
display: none !important;
}
}
/* Hide progress bar container when Paused */
if (progbar) {
.paused-mode:not(.unstarted-mode) > div:not(.html5-video-container) {
opacity: 0
}
.paused-mode:hover > div:not(.html5-video-container) {
opacity: 1
}
}
/* hide text labels */
if (text-labels) {
#menu ytd-button-renderer .yt-core-attributed-string { display: none !important;}
#menu ytd-button-renderer .yt-spec-button-shape-next__icon { margin: -1px; }
#menu ytd-button-renderer { margin-left: 10px; }
span.sf-btn-name {
display: none !important;
}
}
/* ⬇ hide download button
if (downloadBtn) {
ytd-download-button-renderer {
display: none !important;
}
} */
/* thanks, clip, save
#flexible-item-buttons > ytd-button-renderer > yt-button-shape { } */
/* hide comments section */
if (comment-section) {
ytd-comments {
display: none !important;
}
}
/* hide homepage tags */
if (HideHomeTags) {
#header ytd-feed-filter-chip-bar-renderer,
ytd-watch-next-secondary-results-renderer yt-related-chip-cloud-renderer {
display: none !important;
}
}
/* hide watchpage tags */
if (HideWatchTags) {
yt-related-chip-cloud-renderer.style-scope.ytd-watch-next-secondary-results-renderer {
display: none !important;
}
ytd-item-section-renderer.style-scope.ytd-watch-next-secondary-results-renderer {
margin-top: -8px !important;
}
}
/* hide annotations */
div.video-annotations, div.annotation, div.ytp-cards-teaser, button.ytp-cards-button {
visibility: hidden if annotations;
}
/* hide end cards */
.ytp-ce-element.ytp-ce-element-show {
visibility: hidden if endCards;
}
/* red subscribe button */
if (subscribe-color) {
ytd-subscribe-button-renderer .yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--filled {
background: #cc0000 !important;
color: #ffff !important;
}
ytd-subscribe-button-renderer .yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--filled:hover {
background: #b70000 !important;
}
ytd-subscribe-button-renderer {
--yt-spec-touch-response-inverse: #fff;
--yt-spec-static-overlay-touch-response-inverse: #fff;
}
}
/* blue verified check by https://github.com/sapondanaisriwan/AdashimaaTube */
if (BluVerBadge) {
@css {
[d="M12 2C6.5 2 2 6.5 2 12s4.5 10 10 10 10-4.5 10-10S17.5 2 12 2zM9.8 17.3l-4.2-4.1L7 11.8l2.8 2.7L17 7.4l1.4 1.4-8.6 8.5z"] {
color: #1d9bf0;
d: path("M22.25 12c0-1.43-.88-2.67-2.19-3.34.46-1.39.2-2.9-.81-3.91s-2.52-1.27-3.91-.81c-.66-1.31-1.91-2.19-3.34-2.19s-2.67.88-3.33 2.19c-1.4-.46-2.91-.2-3.92.81s-1.26 2.52-.8 3.91c-1.31.67-2.2 1.91-2.2 3.34s.89 2.67 2.2 3.34c-.46 1.39-.21 2.9.8 3.91s2.52 1.26 3.91.81c.67 1.31 1.91 2.19 3.34 2.19s2.68-.88 3.34-2.19c1.39.45 2.9.2 3.91-.81s1.27-2.52.81-3.91c1.31-.67 2.19-1.91 2.19-3.34zm-11.71 4.2L6.8 12.46l1.41-1.42 2.26 2.26 4.8-5.23 1.47 1.36-6.2 6.77z");
}
}
}
/* premium svg logo by https://userstyles.world/style/6769/youtube-premium-svg-logo */
if (PremiumLogo) {
#logo-container .logo,
.footer-logo-icon,
#logo-icon,
#logo-icon-container {
width: 98px !important;
margin-left: 5px;
margin-right: 5px;
content: url("data:image/svg+xml,%3Csvg xmlns:dc='http://purl.org/dc/elements/1.1/' xmlns:cc='http://creativecommons.org/ns%23' xmlns:rdf='http://www.w3.org/1999/02/22-rdf-syntax-ns%23' xmlns:svg='http://www.w3.org/2000/svg' xmlns='http://www.w3.org/2000/svg' id='SVGRoot' version='1.1' viewBox='0 0 846 174' height='80px' width='391px'%3E%3Cdefs id='defs855'%3E%3Cstyle id='style2' /%3E%3C/defs%3E%3Cmetadata id='metadata858'%3E%3Crdf:RDF%3E%3Ccc:Work rdf:about=''%3E%3Cdc:format%3Eimage/svg+xml%3C/dc:format%3E%3Cdc:type rdf:resource='http://purl.org/dc/dcmitype/StillImage' /%3E%3Cdc:title%3E%3C/dc:title%3E%3C/cc:Work%3E%3C/rdf:RDF%3E%3C/metadata%3E%3Cg id='layer1'%3E%3Cg transform='translate(0,0.36)' data-name='Layer 2' id='Layer_2'%3E%3Cg data-name='Layer 1' id='Layer_1-2'%3E%3Cpath style='fill:%23ff0000' id='path6' d='M 242.88,27.11 A 31.07,31.07 0 0 0 220.95,5.18 C 201.6,0 124,0 124,0...