[DISCONTINUED]
simpler and cleaner UI.
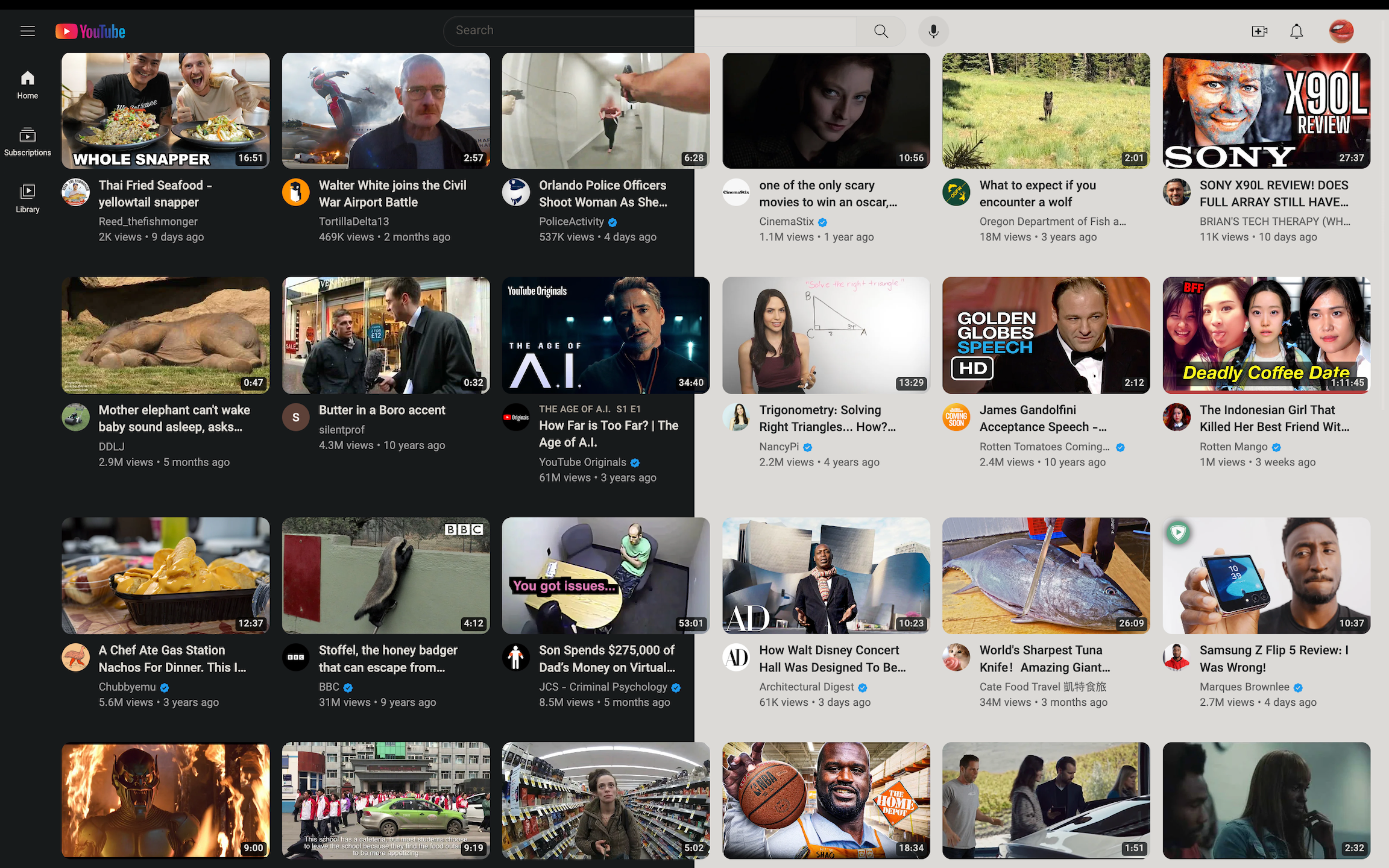
YouTube Plus [DISCONTINUED] by mostlyharmless
![Screenshot of YouTube Plus [DISCONTINUED]](https://userstyles.world/preview/8205/8.jpeg)
Details
Authormostlyharmless
LicenseMIT
Categoryyoutube
Created
Updated
Code size36 kB
Code checksum19905ef9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[DISCONTINUED] This style will no longer be updated.
⸺ ⸺ ⸺ ⸺ ⸺ ⸺
Credits and thanks to: https://github.com/sapondanaisriwan/AdashimaaTube (you can buy her a coffee here: https://ko-fi.com/sapondanaisriwan)
check SmartTube for YouTube for a lighter version of this mod: https://userstyles.world/style/8204/smarttube
4.9: more fixes
4.8: hide Shorts in Subscriptions tab fixed
4.7: minor fixes
4.6: shorts fixed
4.5: compatibility with new UI & returns youtube dislikes
4.4: minor fixes
4.3: hide Annotation
4.2: cleaned up the menu
4.1: fixed Homepage layout & rearranged the styles menu
4.0: fuck the 3-row giant thumbnails bullshit
3.6: minor fixes
If you want to achieve the look in the screenshot above, you also need these two:
- Youtube Logo Changer: https://userstyles.world/style/1791/youtube-logo-changer
- Dark Reader extension: https://darkreader.org/
youtube.com
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name uTube+
@description customized version of this style to fit my needs https://userstyles.world/style/6944/
@namespace https://userstyles.world/user/mostlyharmless
@homepageURL https://userstyles.world/style/8205/utube
@version 4.9
@license MIT
@preprocessor stylus
@advanced select customHP " ◯ 🏠 Homepage:" ["Enabled", "Disabled"]
@advanced range videoPerRowHP "🖼️ Videos Per Row" [4, 1, 9, 1]
@advanced checkbox HideHomeTags "🧩 Hide Homepage Tags" 0
@advanced checkbox hideProfile "🪪 Hide Channels Profile" 0
@advanced checkbox displayFullTitle "📰 Display Full Video Title" 0
@advanced select customCP " ◯ 📇 Channel Page:" ["Enabled", "Disabled"]
@advanced range videoPerRowCP "🖼️ Videos Per Row" [4, 1, 10, 1]
@advanced checkbox searchResultsColumn "🔎 Search Results In Grid" 1
@advanced select customVideoDetails " ◯ 📺 Watchpage / Video Player:" ["Enabled", "Disabled"]
@advanced checkbox HideWatchTags "🧩 Hide Watchpage Tags" 1
@advanced checkbox downloadBtn "⬇️ Hide Download Button" 1
@advanced checkbox shareBtn "⬆️ Hide Share Button" 1
@advanced checkbox clipBtn "✂️ Hide Clip Button" 1
@advanced checkbox thanksBtn "🙏 Hide Thanks Button" 1
@advanced checkbox joinBtn "💰 Hide Join Button" 1
@advanced checkbox saveBtn "💾 Hide Save Button" 0
@advanced checkbox textBtn "📝 Hide Text Buttons" 0
@advanced checkbox annotations "🎨 Hide Annotation" 1
@advanced checkbox ratiobar "📈 dis/like ratio bar" 1
@advanced checkbox endCards "🎬 Hide End Cards" 0
@advanced checkbox commentSection "💬 Hide Comments" 0
@advanced select customAppearance " ◯ 🖥️ YouTube UI:" ["Enabled", "Disabled"]
@advanced checkbox antishorts "🪢 Hide Shorts" 1
@advanced checkbox watchedMarker "🗃️ Watched Marker" 1
@advanced checkbox BluVerBadge "✅ Blue Check Mark" 1
==/UserStyle== */
i=!important //
t=transparent //
@-moz-document domain("youtube.com") {
:root {
--video-per-row-homepage: videoPerRowHP;
--video-per-row-channelpage: videoPerRowCP;
--sub-red-btn: #CC0000;
--sub-white--text-btn: #F2F2F2;
--sub-black-bg-btn: #303030;
--color1: #3ea6ff;
--like-lime: #00FF00;
--dislike-red: #FF0000;
--dark-yt-spec-general-background-a: #181818;
--dark-yt-spec-brand-background-primary: rgba(33, 33, 33, 0.98);
--dark--yt-spec-10-percent-layer: rgba(255, 255, 255, 0.1);
}
/* Hide progress bar container when Paused */
.paused-mode:not(.unstarted-mode) > div:not(.html5-video-container) {
opacity: 0
}
.paused-mode:hover > div:not(.html5-video-container) {
opacity: 1
}
/* Anti-Shorts */
if (antishorts) {
/* These rules won't be applied in browsers that don't support :has() */
/* https://www.youtube.com/results?search_query=shorts */
ytd-video-renderer[is-search],
ytd-compact-video-renderer,
ytd-reel-item-renderer,
ytd-grid-video-renderer,
ytd-rich-item-renderer {
&:has(a[href^="/shorts/"]) {
display: none i;
}
}
/* FireFox users */
#contents > ytd-rich-item-renderer:has(a[href^="/shorts/"]) {
display: none i;
}
ytd-watch-flexy #contents.ytd-item-section-renderer > ytd-reel-shelf-renderer.ytd-item-section-renderer {
display: none;
}
/* https://www.youtube.com/@MrBeast2/shorts */
ytd-rich-grid-renderer[is-shorts-grid] {
display: none;
}
/* https://www.youtube.com/@MrBeast2/featured */
#contents > ytd-item-section-renderer > #contents ytd-reel-shelf-renderer:has(yt-horizontal-list-renderer > #scroll-container > #items > ytd-reel-item-renderer #dismissible > ytd-thumbnail > a#thumbnail[href^="/shorts/"]) {
display: none;
}
ytd-rich-section-renderer:has(#content > ytd-rich-shelf-renderer[is-shorts]) {
display: none;
}
#endpoint.yt-simple-endpoint.ytd-guide-entry-renderer,
ytd-mini-guide-entry-renderer a.ytd-mini-guide-entry-renderer{
&[title="Shorts"] {
display: none;
}
}
/* https://www.youtube.com/hashtag/shorts */
[page-subtype="hashtag-landing-page"] {
ytd-rich-item-renderer:has(#content > ytd-rich-grid-media > #dismissible > ytd-thumbnail > a#thumbnail[href^="/shorts/"]) {
display: none;
}
ytd-rich-grid-renderer {
/* Set to be treated as if they were the children of their parent element */
#contents {
fixYoutubeLayout();
}
}
}
ytd-shorts {
display: none;
}
ytd-rich-shelf-renderer[is-shorts] {
display: none;
}
/* https://www.youtube.com/feed/subscriptions?flow=2 */
ytd-two-column-browse-results-renderer[page-subtype="subscriptions"] > #primary.ytd-two-column-browse-results-renderer > ytd-section-list-renderer[page-subtype="subscriptions"] > #contents.ytd-section-list-renderer > ytd-item-section-renderer.ytd-section-list-renderer:has(#contents.ytd-item-section-renderer > ytd-shelf-renderer.ytd-item-section-renderer > #dismissible.ytd-shelf-renderer > #contents.ytd-shelf-renderer > ytd-expanded-shelf-contents-renderer.ytd-shelf-renderer > #grid-container.ytd-expanded-shelf-contents-renderer > ytd-video-renderer > #dismissible > ytd-thumbnail > a#thumbnail[href^="/shorts/"]) {
display: none;
}
/* Trending */
[page-subtype="trending"] ytd-video-renderer:has(#dismissible.ytd-video-renderer > ytd-thumbnail a#thumbnail[href^="/shorts/"]) {
display: none i;
}
}
/* Display Full Title For Videos */
if displayFullTitle {
ytd-grid-video-renderer,
ytd-rich-grid-media[mini-mode] {
#video-title {
&.yt-simple-endpoint.ytd-grid-video-renderer,
&.ytd-rich-grid-media {
max-height: unset i;
-webkit-line-clamp: unset i;
}
}
}
#video-title {
&.ytd-compact-video-renderer,
&.ytd-rich-grid-media,
&.ytd-video-renderer,
&.ytd-rich-grid-slim-media,
&.ytd-grid-playlist-renderer,
&.ytd-reel-item-renderer {
max-height: unset i;
-webkit-line-clamp: unset i;
}
}
}
/* Watched Marker */
if (watchedMarker) {
#overlays > ytd-thumbnail-overlay-resume-playback-renderer {
position: absolute;
top: 0;
height: 100%;
background: rgba(90, 90, 90, 0.7) i;
&::before {
content: " ";
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
> div#progress::before {
color: var(--yt-spec-static-brand-white);
content: "watched";
text-transform: uppercase;
font-family: "Roboto", sans-serif;
font-size: 1.2rem i;
font-weight: inherit;
position: absolute;
top: 0;
left: 0;
background-color: var(--yt-spec-static-overlay-background-heavy);
letter-spacing: var(--yt-badge-letter-spacing, 0.5px);
margin: 4px;
padding: 3px 4px;
border-radius: 4px;
}
}
}
/* Custom Homepage */
if (customHP=="Enabled") {
/* Number Of Videos Per Row */
[page-subtype="home"] {
ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: var(--video-per-row-homepage) i;
#contents {
max-width: calc(100% - 2 * 3vw);
/* Set to be treated as if they were the children of their parent element */
ytd-rich-grid-row,
ytd-rich-grid-row #contents {
display: contents;
}
#contents > ytd-rich-item-renderer {
margin: 0 4px 24px 4px i;
}
}
}
}
/* Remove unloaded videos */
ytd-rich-section-renderer,
.ghost-grid.ytd-ghost-grid-renderer {
display: none;
}
/* Display unloaded videos per row when refresh the homepage */
#home-page-skeleton .rich-shelf-videos .rich-grid-media-skeleton.mini-mode,
#home-page-skeleton #home-container-media .rich-grid-media-skeleton.mini-mode {
margin: 0 4px;
flex-basis: calc(100%/var(--video-per-row-homepage) - 16px - 0.01px);
min-width: calc(100%/var(--video-per-ro...