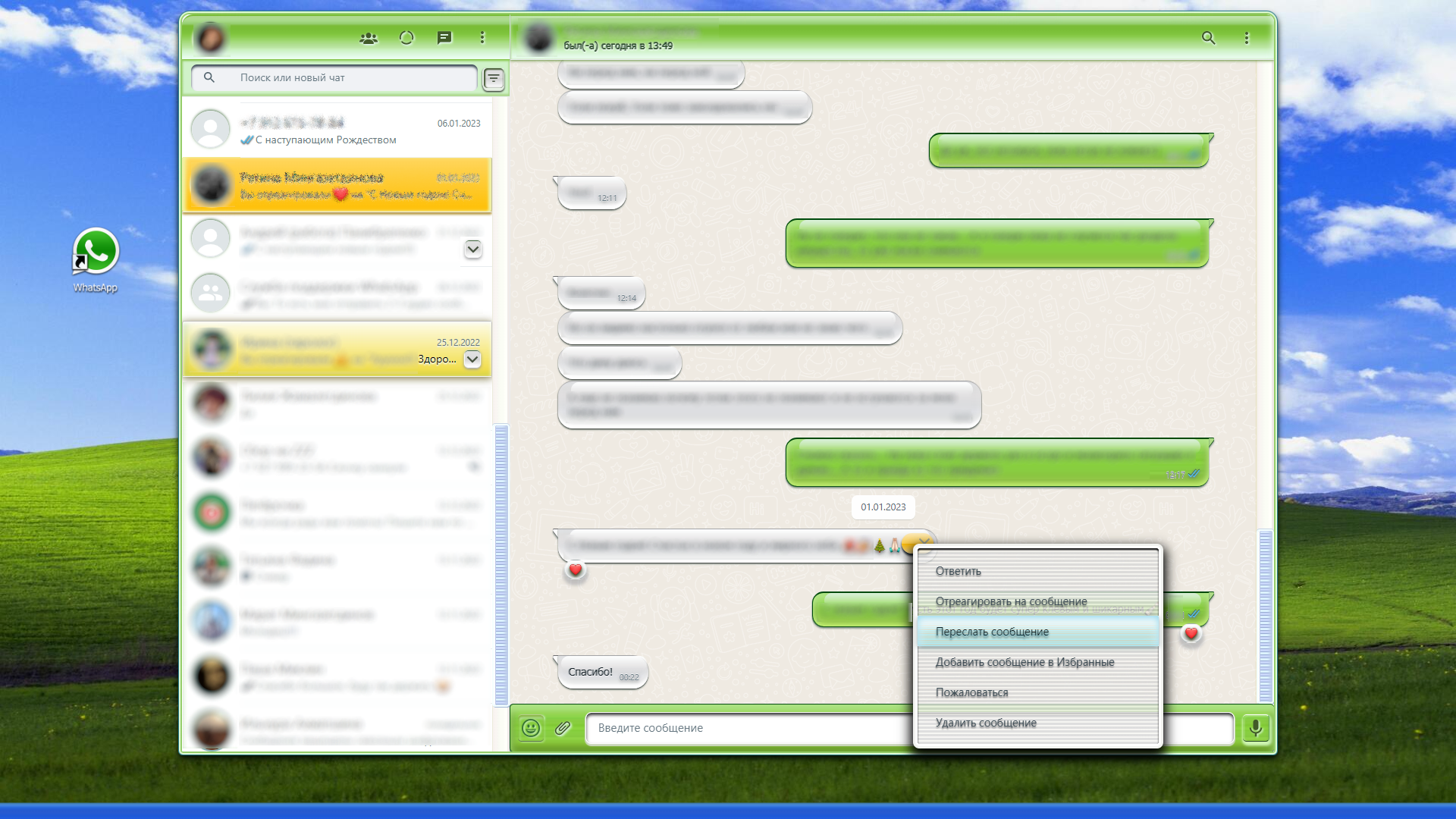
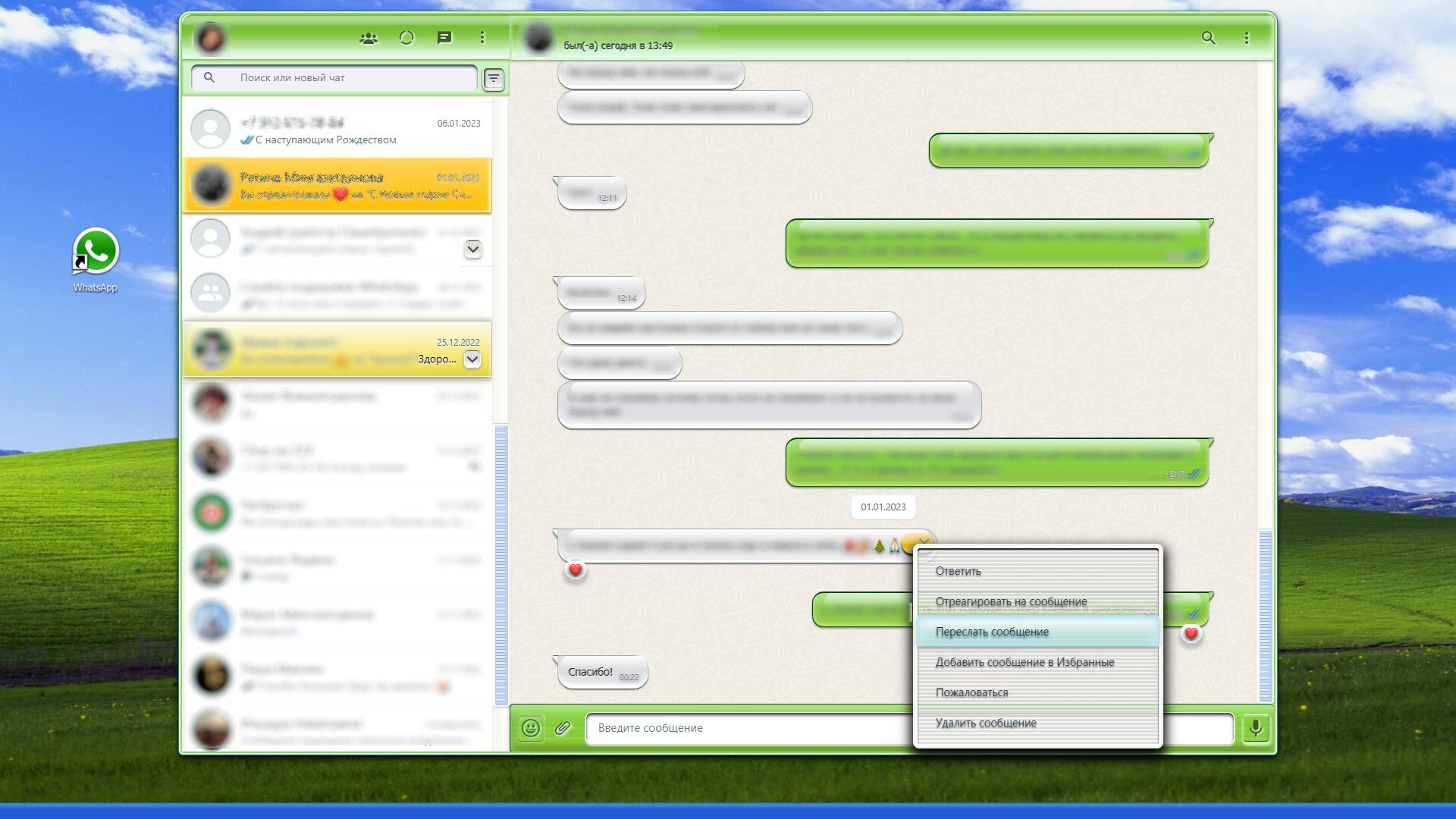
Here's a new skeuomorph style for web version of WhatsApp
WhatsApp Web by snowfire

Details
Authorsnowfire
LicenseNo License
Categoryhttps://web.whatsapp.com/
Created
Updated
Code size33 kB
Code checksum5b9fcc9a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WhatsApp Web
@version 20241112.11.56
@namespace https://userstyles.world/user/snowfire
@description Here's a new skeuomorph style for web version of WhatsApp
@author snowfire
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://web.whatsapp.com/") {
/* Главная страница (main page) */
body,
.xwib8y2
{
cursor: default !important
}
/* Окно приложения */
#app
{
height: 90%;
width: 80%;
margin-top: 3%;
margin-left: 10%;
border-radius: 7px;
box-shadow: 0 0 0 1px #1b580a,
0 0 0 5px #eff5cd,
0 0 0 7px #376f00,
0 2px 2px #8ddb55,
0 22px 33px 5px black,
inset 0 0 2px 1px #344b24,
0 -1px 3px 9px#94BDFF,
0 -2px 3px 9px#003A9D,
0 -3px 3px 9px#155BD5,
0 -4px 3px 9px#1163EA,
0 -5px 3px 9px#0863F2,
0 -6px 3px 9px#0669FB,
0 -9px 3px 9px#056AFF,
0 -8px 3px 9px#0367FD,
0 -9px 3px 9px#0163FA,
0 -9px 3px 9px#005EF4,
0 -11px 3px 9px#015AF2,
0 -12px 3px 9px#0058EE,
0 -13px 3px 9px#0256EC,
0 -14px 3px 9px#0156E5,
0 -15px 3px 9px#0255E3,
0 -16px 3px 9px#0054E2,
0 -19px 3px 9px#0156E5,
0 -18px 3px 9px#0257E8,
0 -19px 3px 9px#0054E5,
0 -20px 3px 9px#0153E5,
0 -21px 3px 9px#0153E5,
0 -22px 3px 9px#0055E4,
0 -23px 3px 9px#005BE7,
0 -24px 3px 9px#0361E9,
0 -25px 3px 9px#0968EA,
0 -26px 3px 9px#3C93FF,
0 -29px 3px 9px#1064D4,
-7px 0 0 1px #28529C,
-8px 0 0 1px #2D61CF,
-9px 0 0 1px #043DC0,
7px 0 0 2px #28529C,
8px 0 0 2px #2D61CF,
9px 0 0 1px #043DC0
;
background: #61af27;
}
/* Боковая панель */
.xbyj736
{
background: linear-gradient(to right, #309604 0%,#368b0b 8%,#b9eea1 12%,#7abf46 22%,#66cf11 74%,#a8e878 92%,#32710f 100%);
border-radius: 5px 0px 5px 0;
box-shadow: 3px 0 3px #93998d
}
.app-wrapper-web ._aigs
{
transform: scale(1.04)
}
._ajv7._ajvb
{
box-shadow: inset 0 3px 3px #d4fdae,
inset 0 -1px 2px #1e4b09,
0 -1px 2px 1px black,
0 1px 2px 2px #fbfff4;
transition: .3s;
background: linear-gradient(to bottom, #fceabb 0%,#fccd4d 50%,#f8b500 51%,#fbdf93 100%)
}
._ajv7._ajvb:hover
{
box-shadow: inset 0 3px 3px #d4fdae,
inset 0 -1px 2px #1e4b09,
0 -1px 2px 1px black,
0 1px 2px 2px #fbfff4,
0 0 3px 6px #ffffca;
transition: .3s
}
._ajv7._ajvb:active
{
box-shadow: inset 0 3px 12px #3a3106,
0 2px 2px 2px #e1f3c3,
0 -1px 1px 1px black;
transition: .3s
}
html[dir] ._33LGR
{
box-shadow: inset 0 0 2px 1px #C3DFC8,
inset 0 0 3px 2px #E1FBD6,
inset 0 0 2px 3px #D4EEBE,
inset 0 0 2px 4px #AEDF83,
inset 0 0 2px 5px #95CD6A,
inset 0 0 2px 6px #97D379,
inset 0 0 2px 7px #9BD77F,
inset 0px 0 1px 8px #93c07e,
inset 0px 0 1px 9px #b3b3b3,
inset 0px 0 8px 6px #00000045,
inset 0px 0 2px 10px #C3DFC8;
border-radius: 7px;
margin-top: -10px;
height: 104%;
padding-bottom: 20px
}
/* Верхняя панель: "Чаты", "Статус", "Сообщества" */
.x7j6532
{
background:url(https://i.postimg.cc/XYQ7jwv7/egg-shell.png), linear-gradient(to bottom, #f8ffe4 0%,#d9d9ad 100%);
box-shadow: inset 0 7px 15px #d5cd8d,
inset 0 25px 10px #fffded,
inset 0 -12px 10px #b5ae71,
inset 0 2px 2px #1e3103,
inset 0 -2px 2px #807f7c,
0 2px 2px #2f6b0e,
0 4px 2px #78d378,
0 5px 2px white,
0 5px 1px #2f6b0e,
0 9px 4px #6b6b6b,
0 -2px 2px #2f6b0e,
0 -1px 2px #78d378,
0 -2px 2px white,
0 -3px 1px #2f6b0e;
height: 53px
}
/* Меню верхней панели */
._ak4x
{
margin-right: -760% !important
}
._ajv2
{
color: black;
border: 1px solid #a09763;
border-top: 0;
border-radius: 4px;
box-shadow: 0 1px 0 1px white,
inset 0 -3px 3px #b1ac7f,
inset 0 1px 5px 2px #fffee9,
inset 0 3px 3px #ddd8a2,
inset 0 5px 5px 2px #fffee9;
}
.x1q0q8m5
{
color: black;
text-shadow: none !important;
filter: none !important
}
/* Правая часть */
/* Вступительный экран */
._al_c
{
background: #6292d5;
box-shadow: inset 0 -5px 5px 10px #c2d3e8,
inset 0 0 20px 20px #040b33;
border-radius: 15px
}
._al_e {
margin-top: 38px;
font-size: 36px;
font-weight: 300;
color: var(--primary-title);
box-shadow: 0 -10px 10px 4px #70829c,
0 -20px 10px 4px #e9f3ff,
0 -50px 10px -4px #8bb0d7,
0 -70px 10px -7px #c1d3e6,
0 -90px 10px -17px #6282a2,
0 20px 20px #c9e3f7,
0 -220px 20px 112px #093160,
0 20px 20px 112px #093160,
0 0px 20px 160px #022702,
0 10px 20px 170px #319c2a,
0 10px 20px 200px #185303,
0 20px 20px 320px #175105;
border-radius: 5px;
background: transparent;
border: 0
}
.x889kno.x1a8lsjc.xbbxn1n.xxbr6pl.x1n2onr6.x1rg5ohu.xk50ysn.x1f6kntn.xyesn5m.x1z11no5.xjy5m1g.x1mnwbp6.x4pb5v6.x178xt8z.xm81vs4.xso031l.xy80clv.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x1v8p93f.xogb00i.x16stqrj.x1ftr3km.x1hl8ikr.xfagghw.x9dyr19.x9lcvmn.xbtce8p.x14v0smp.xo8ufso.xcjl5na.x1k3x3db.xuxw1ft.xv52azi
{
background: linear-gradient(to bottom, #bfc068 0%,#afb136 100%) !important;
color: black;
text-shadow: 0 2px 2px #848144;
box-shadow: inset 0 5px 2px #5c4d02,
inset 0 12px 5px #eef7c2,
inset 0 15px 4px #9e9a16,
inset 0 -5px 5px #8d8154,
inset 0 -10px 2px #eae4b2,
0 4px 23px #161402 !important
}
.x889kno.x1a8lsjc.xbbxn1n.xxbr6pl.x1n2onr6.x1rg5ohu.xk50ysn.x1f6kntn.xyesn5m.x1z11no5.xjy5m1g.x1mnwbp6.x4pb5v6.x178xt8z.xm81vs4.xso031l.xy80clv.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x1v8p93f.xogb00i.x16stqrj.x1ftr3km.x1hl8ikr.xfagghw.x9dyr19.x9lcvmn.xbtce8p.x14v0smp.xo8ufso.xcjl5na.x1k3x3db.xuxw1ft.xv52azi:hover
{
background: linear-gradient(to bottom, #eeeead 0%,#e4e66e 100%) !important;
box-shadow: inset 0 5px 2px #af930b,
inset 0 12px 5px #eef7c2,
inset 0 15px 4px #9e9a16,
inset 0 -5px 5px #8d8154,
inset 0 -10px 2px #eae4b2,
0 4px 13px #161402,
0 0 10px 4px #f5fbd4,
0 0 10px 15px #a0a48a !important
}
.x889kno.x1a8lsjc.xbbxn1n.xxbr6pl.x1n2onr6.x1rg5ohu.xk50ysn.x1f6kntn.xyesn5m.x1z11no5.xjy5m1g.x1mnwbp6.x4pb5v6.x178xt8z.xm81vs4.xso031l.xy80clv.x13fuv20.xu3j5b3.x1q0q8m5.x26u7qi.x1v8p93f.xogb00i.x16stqrj.x1ftr3km.x1hl8ikr.xfagghw.x9dyr19.x9lcvmn.xbtce8p.x14v0smp.xo8ufso.xcjl5na.x1k3x3db.xuxw1ft.xv52azi:active
{
background: linear-gradient(to bottom, #afaf78 0%,#b3b557 100%) !important;
box-shadow: inset 0 10px 10px #362e0c,
inset 0 5px 2px #776405,
inset 0 12px 5px #bfc69a,
inset 0 15px 4px #6f6c0f,
inset 0 -5px 5px #716742,
inset 0 -10px 2px #b3ae89,
0 4px 13px #161402 !important
}
._al_x
{
border-radius: 50px;
box-shadow: 0 1px 3px 1px #c0f3bb,
inset 0 1px 3px #010700,
0 -1px 1px 2px #0d2001;
width: 90%;
padding: 5px;
background: #234919;
color: #98a88c;
text-shadow: 0 -1px 0 #212f09
}
/* Заголовок справа */
._amid
{
background:url(https://i.postimg.cc/XYQ7jwv7/egg-shell.png), linear-gradient(to bottom, #f8ffe4 0%,#d9d9ad 100%);
box-shadow: inset 0 7px 15px #d5cd8d,
inset 0 25px 10px #fffded,
inset 0 -12px 10px #b5ae71,
inset 0 2px 2px #1e3103,
inset 0 -2px 2px #807f7c,
0 2px 2px #2f6b0e,
0 4px 2px #78d378,
0 5px 2px white,
0 5px 1px #2f6b0e,
0 9px 4px #6b6b6b,
0 -2px 2px #2f6b0e,
0 -1px 2px #78d378,
0 -2px 2px white,
0 -3px 1px #2f6b0e;
height: 7.5%;
border-left: 1px solid #d9d9ad;
}
.xcgk4ki
{
text-shadow: 0 1px 1px white
}
/* Панель "Все", "Непрочитанные", "Избранное", "Группы" */
.x1ykpatu
{
background: linear-gradient(to bottom, #cedce7 0%,#596a72 100%);
}
.x972fbf
{
border-radius: 5px;
box-shadow: 0 1px 2px 1px #4b4b4b,
inset 0 1px 0 grey,
inset 0 2px 1px white,
0 2px 1px 2px white;
text-shadow: 0 -2px 1px #fff;
background: #e8e8e8
}
.x972fbf:active
{
box-shadow: 0 1px 2px 1px #4b4b4b,
inset 0 4px 5px 1px #646464,
0 2px 1px 2px white;
}
.xmuu9lm
{
border-radius: 5px;
box-shadow: inset 0 2px 2px 1px,
0 2px 2px white;
background: #a2f1a2;
text-shadow: 0 2px 2px #518251
}
/* Панель поиска */
._ai01
{
background: linear-gradient(to top, #309604 0%,#368b0b 8%,#b9eea1 12%,#7abf46 22%,#66cf11 74%,#a8e878 92%,#32710f 100%);
}
.x1s1d1n7
{
border-radius: 5px;
box-shadow: inset 0 2px 2px,
0 1px 2px 2px white,
inset 0 -1px 0 black
}
/* Список чатов */
._ak72._ak7p
{
background: url(https://i.postimg.cc/XYQ7jwv7/egg-shell.png), #fdf8c9;
border: 1px solid #494913;
box-shadow: inset 0 0 10px #ccc
}
.x78zum5.x1okw0bk.x1ozewix.x16dsc37.x1xp8n7a.xl56j7k.xfs2ol5
{
filter: drop-shadow(-1px 1px 1px white);
}
._ak73
{
background: url(https://i.postimg.cc/XYQ7jwv7/egg-shell.png), #f7efa0;
border: 1px solid #a8a85a;
box-shadow: inset -2px 0 5px #d1d1d1
}
._ak73:hover
{
background: url(https://i.postimg.cc/XYQ7jwv7/egg-shell.png), #f7f4d6;
}
._aiwn
{
background:url('https://i.postimg.cc/L58KJP7m/bliss.jpg') no-repeat center !important
}
/* Автатр чата */
.xudhj91
{
box-shadow: 0 0 2px #534408,
0 2px 0 2px #ffd85f,
0 2px 0 2px #846b1d,
0 -2px 0 2px #e4e1bb,
0 -3px 0 2px #f7f1aa,
0 0 0 5px #71650a,
1px 4px 3px 4px #494949,
inset 0 20px 15px #996d16;
}
/* Окно чата */
._ajx_
{
box-shadow: inset 1px 0 2px #2f6b0e,
inset 2px 0 2px #78d378,
inset 4px 0 2px white,
inset 6px 0 1px #2f6b0e,
inset -2px 0 2px #2f6b0e,
inset -3px 0 2px #78d378,
inset -5px 0 2px white,
inset -7px 0 1px #2f6b0e,
inset 10px 0 4px #2631204f,
inset -10px 0 4px #2631204f;
}
/* Реакция на сообщение */
.xexx8yu
{
box-shadow: none !important;
filter: drop-shadow(0 3px 1px #6d4809);
color: #f7ce25;
background: transparent;
}
._ak4w._ak52
{
border: 0
}
/* Фон сайта {backgrounds web page} */
._ap4q::after
{
background: linear-gradient(to bottom, #386d8c 0%,#4785c2 4%,#4688de 7%,#3679e1 11%,#286adb 14%,#245fd5 18%,#245bd2 21%,#2659cf 25%,#285bd1 29%,#1e59d7 39%,#215cdc 43%,#265bdf 61%,#235ee0 71%,#2464e2 79%,#2a60dc 93%,#1d4dc9 100%);
transform: scale(.9);
width: 14000px !important;
height: 50px;
top: 97.8%;
left: -50%
}
body
{background:
linear-gradi...