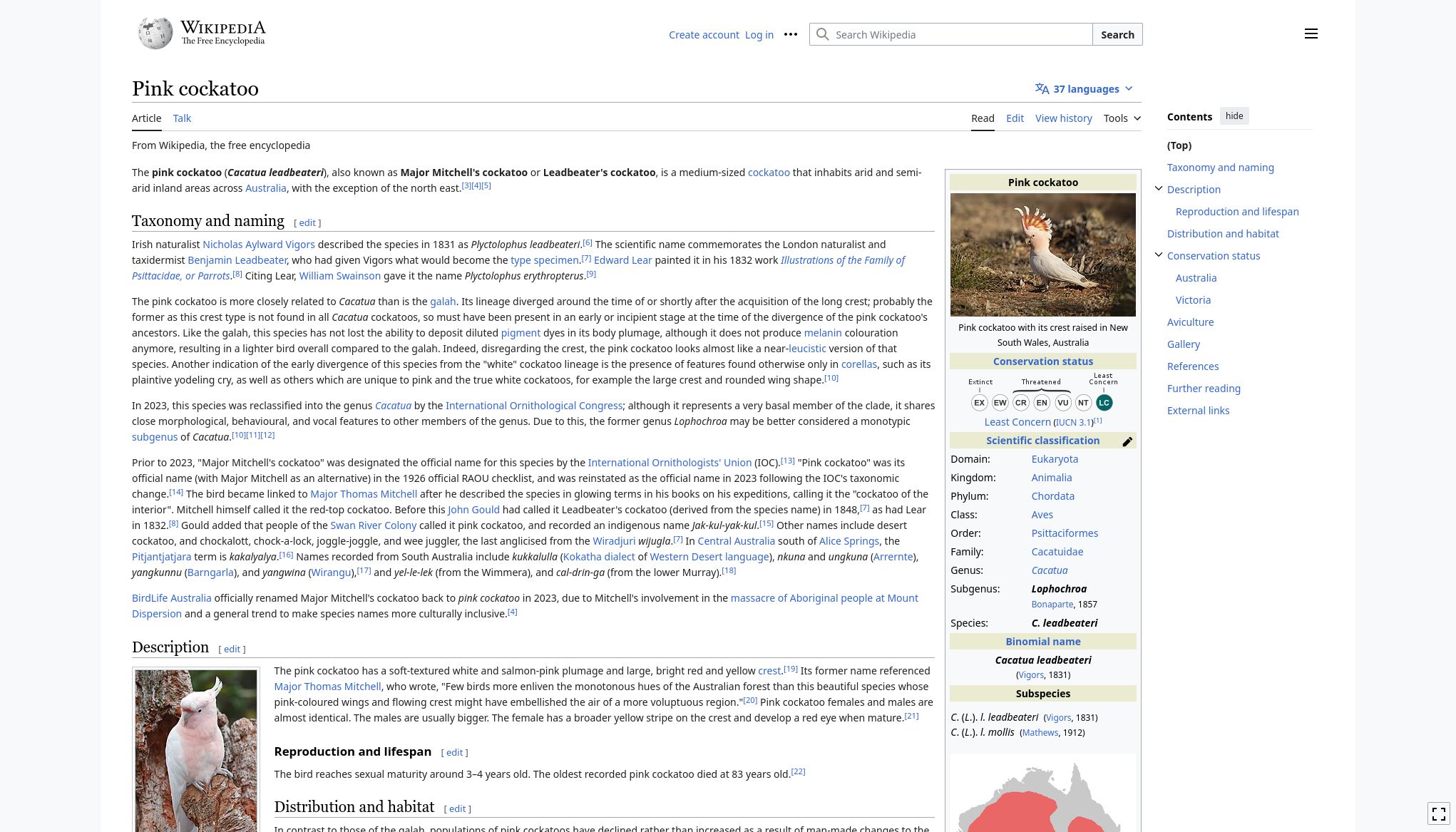
Makes the main container wider. Transfers the table of contents to the right side.
Werks on my machine. :^)

Authorglasscrack
LicenseCC0
Categorywikipedia
Created
Updated
Size5.5 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Makes the main container wider. Transfers the table of contents to the right side.
Werks on my machine. :^)
Update 2023-12-12 (2nd update):
Wikipedia seems to serve stuff sometimes with ".vector-feature-zebra-design-enabled" and sometimes ".vector-feature-zebra-design-disabled". Dunno what that actually signifies, as those seemingly look the same, but css needs to handle both cases and during my rewrite earlier wikipedia served only the "zebra-enabled" version. Now it decided to serve "zebra-disabled" version instead and everything was broken, so I fixed it.
Should work in both cases now.
Update 2023-12-12:
Almost a complete rewrite.
Update 2023-12-02:
Borked
Update 2023-10-21:
Front page was broken.
Update 2023-05-08:
Was borked yet again.
Update 2023-05-02:
Was borked yet again.
Update 2023-04-14:
Wikipedia borked something again. Should be fixed now.
Update 2023-03-25:
Was broken after Wikipedia did some css upgrade. Now fixed. Still some minor weirdness in frontpage but looks good enough for me. :^)
/* ==UserStyle==
@name Wider Wikipedia
@namespace glasscrack
@version 20240119
==/UserStyle== */
@-moz-document domain("en.wikipedia.org") {
@media screen and (min-width: 1000px) {
/* Set content width to 110em*/
.mw-page-container,
.vector-feature-zebra-design-enabled .mw-page-container,
.vector-feature-zebra-design-disabled .mw-page-container{
max-width: 110em;
}
.vector-header-container .mw-header,
.vector-feature-zebra-design-enabled .vector-header-container .mw-header,
.vector-feature-zebra-design-disabled .vector-header-container {
max-width: 110em;
}
/* Rearrange header, logo, search, etc. */
.mw-header {
flex-direction: column-reverse;
align-items: unset;
display: flex !important;
}
.vector-user-links {
padding-right: 1em;
}
.vector-header-start {
justify-content: space-between;
margin-top: -2.6em;
flex-direction: row-reverse;
}
.vector-header-end {
flex-direction: row-reverse;
align-self: end;
padding-right: 14.6em;
margin-top: 1.5em;
min-width: 30em;
max-width: 55em;
width: 55%;
padding-left: 12em;
}
#p-search {
min-width: 26em;
max-width: 36em;
}
.vector-feature-main-menu-pinned-disabled .mw-logo {
margin-left: unset;
}
.vector-feature-main-menu-pinned-enabled .vector-header-start,
.vector-feature-zebra-design-enabled.vector-feature-main-menu-pinned-enabled .vector-header-start,
.vector-feature-zebra-design-disabled.vector-feature-main-menu-pinned-enabled .vector-header-start{
flex-direction: row
}
/* Rearrange header end */
/* Article text container width */
.mw-body,
.vector-feature-zebra-design-enabled .mw-body,
.vector-feature-zebra-design-disabled .mw-body{
grid-template-columns: minmax(0px, 110rem) min-content;
}
/* Swap article text and table of contents */
.mw-page-container-inner,
.vector-feature-zebra-design-enabled .mw-page-container-inner {
grid-template-columns: minmax(0,1fr) 15.5rem;
grid-template-areas:'siteNotice siteNotice '
'pageContent columnStart'
'footer footer ';
}
.vector-feature-zebra-design-disabled .mw-page-container-inner {
grid-template-columns: minmax(0,1fr) 15.5rem;
grid-template-areas:'siteNotice siteNotice'
'pageContent mainMenu '
'pageContent toc '
'footer footer ';
}
.vector-feature-zebra-design-disabled.vector-feature-main-menu-pinned-disabled.vector-feature-toc-pinned-clientpref-0 .mw-content-container {
grid-column: pageContent / mainMenu
}
/* misc */
.vector-feature-zebra-design-disabled .vector-column-start .vector-sticky-pinned-container,
.vector-feature-zebra-design-disabled #vector-main-menu-pinned-container .vector-main-menu {
margin-left: 0;
}
.client-js.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible).vector-below-page-title .vector-page-titlebar-toc,
.vector-feature-zebra-design-enabled.client-js.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible).vector-below-page-title .vector-page-titlebar-toc,
.vector-feature-zebra-design-disabled.client-js.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible).vector-below-page-title .vector-page-titlebar-toc{
left: unset;
right: 12px;
}
.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible) .vector-page-titlebar .vector-toc-landmark,
.vector-feature-zebra-design-enabled.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible) .vector-page-titlebar .vector-toc-landmark,
.vector-feature-zebra-design-disabled.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible) .vector-page-titlebar .vector-toc-landmark{
order: 3;
}
.vector-page-titlebar > .mw-portlet-lang:last-child {
margin-right: 0;
}
.vector-dropdown .vector-dropdown-content,
.vector-feature-zebra-design-enabled .vector-dropdown .vector-dropdown-content,
.vector-feature-zebra-design-disabled .vector-dropdown .vector-dropdown-content{
left: unset;
right: 0;
}
.mw-page-container,
.vector-feature-zebra-design-enabled .mw-page-container,
.vector-feature-zebra-design-disabled .mw-page-container{
padding-left: 2.75em;
padding-right: 2.75em;
}
.mw-page-container-inner,
.vector-feature-zebra-design-enabled .mw-page-container-inner,
.vector-feature-zebra-design-disabled .mw-page-container-inner{
column-gap: 0.5em;
}
}
}