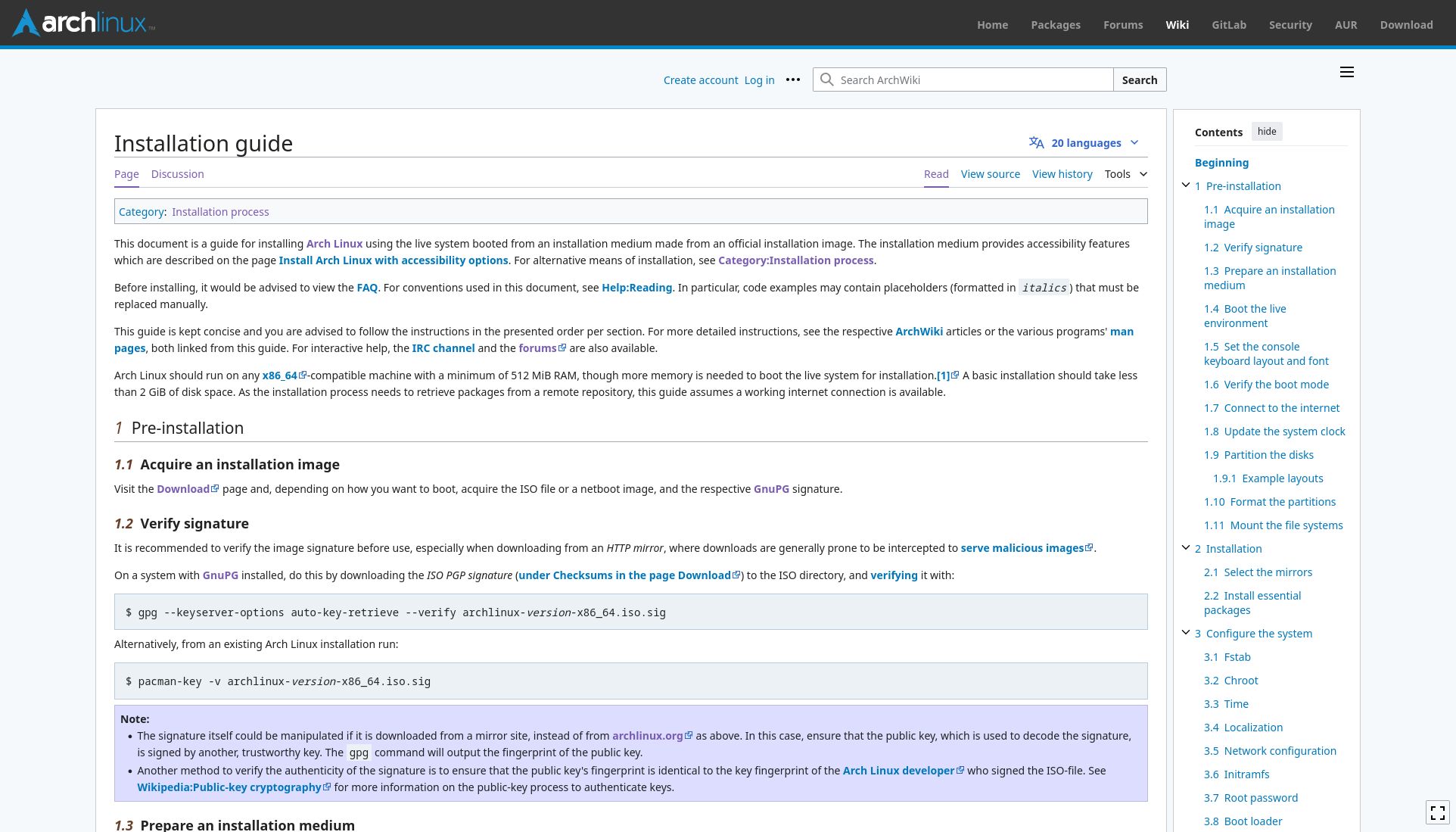
Makes ArchWiki wider and moves table of contents to right side.
Werks on my machine. :^)

Authorglasscrack
LicenseCC0
Categoryarchlinux
Created
Updated
Size3.8 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Makes ArchWiki wider and moves table of contents to right side.
Werks on my machine. :^)
Update 2024-06-30:
Was broken.
Update 2023-10-21:
Was broken.
/* ==UserStyle==
@name Wider ArchWiki
@namespace glasscrack
@version 20240630
==/UserStyle== */
@-moz-document domain("wiki.archlinux.org") {
@media screen and (min-width: 1000px) {
/* Set content width to 110em*/
.mw-page-container {
max-width: 110em;
}
.vector-header-container .mw-header {
max-width: 110em;
background-color: unset;
}
/* Rearrange header, logo, search, etc. */
.mw-header {
flex-direction: column-reverse;
align-items: unset;
display: flex !important;
}
.vector-user-links {
padding-right: 1em;
}
.vector-header-start {
justify-content: space-between;
margin-top: -2.6em;
flex-direction: row-reverse;
min-height: 32px;
}
.vector-header-end {
flex-direction: row-reverse;
align-self: end;
padding-right: 14.75em;
margin-top: 1.0em;
min-height: 32px;
min-width: 30em;
max-width: 55em;
width: 55%;
padding-left: 12em;
}
#p-search {
min-width: 26em;
max-width: 36em;
}
.vector-feature-main-menu-pinned-disabled .mw-logo {
margin-left: unset;
}
.vector-feature-main-menu-pinned-enabled .vector-header-start {
flex-direction: row
}
/* Rearrange header end */
/* Article text container width */
.mw-body {
grid-template-columns: minmax(0px, 110rem) min-content;
}
/* Swap article text and table of contents */
.mw-page-container-inner {
grid-template-columns: minmax(0, 1fr) 15.5rem;
grid-template-areas: 'siteNotice siteNotice ' 'pageContent columnStart' 'footer footer ';
}
.vector-feature-main-menu-pinned-disabled.vector-feature-toc-pinned-clientpref-0 .mw-content-container,
.vector-feature-main-menu-pinned-disabled.vector-toc-not-available .mw-content-container {
grid-column: pageContent / mainMenu
}
/* misc */
.vector-column-start .vector-sticky-pinned-container,
#vector-main-menu-pinned-container .vector-main-menu {
margin-left: 0;
}
.client-js.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible).vector-below-page-title .vector-page-titlebar-toc {
left: unset;
right: 12px;
}
.vector-feature-toc-pinned-clientpref-0 body:not(.vector-sticky-header-visible) .vector-page-titlebar .vector-toc-landmark {
order: 3;
}
.vector-page-titlebar > .mw-portlet-lang:last-child {
margin-right: 0;
}
.vector-dropdown .vector-dropdown-content {
left: unset;
right: 0;
}
.mw-page-container {
padding-left: 2.75em;
padding-right: 2.75em;
}
.mw-page-container-inner {
column-gap: 0.5em;
}
.vector-sticky-pinned-container::after {
display: none;
}
.vector-pinned-container {
padding: 16px;
border: 1px solid #ccc;
margin-bottom: 0.65rem;
}
#vector-page-tools-pinned-container {
border: unset;
padding: 0 16px;
}
.vector-column-start {
margin-top: 0;
}
}
}