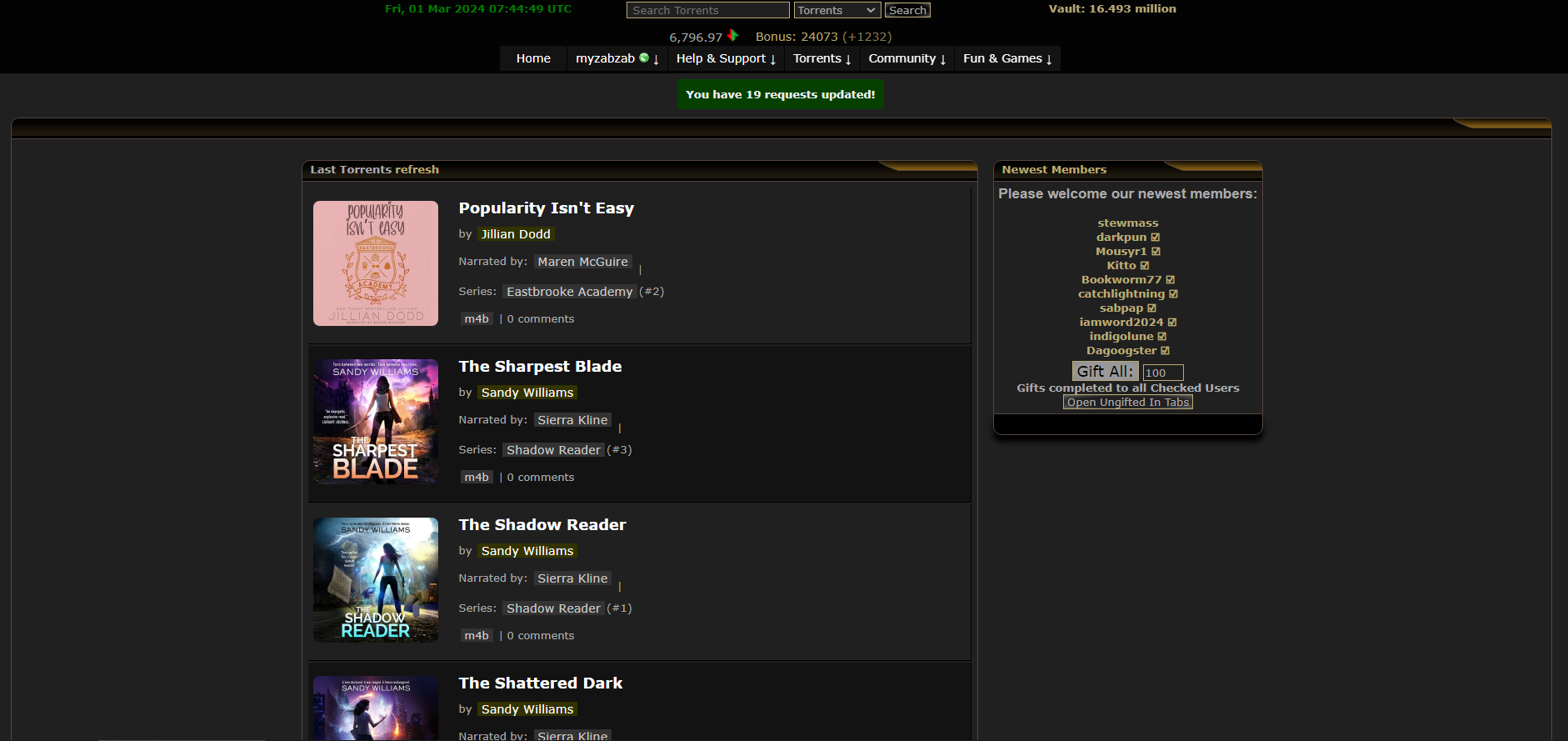
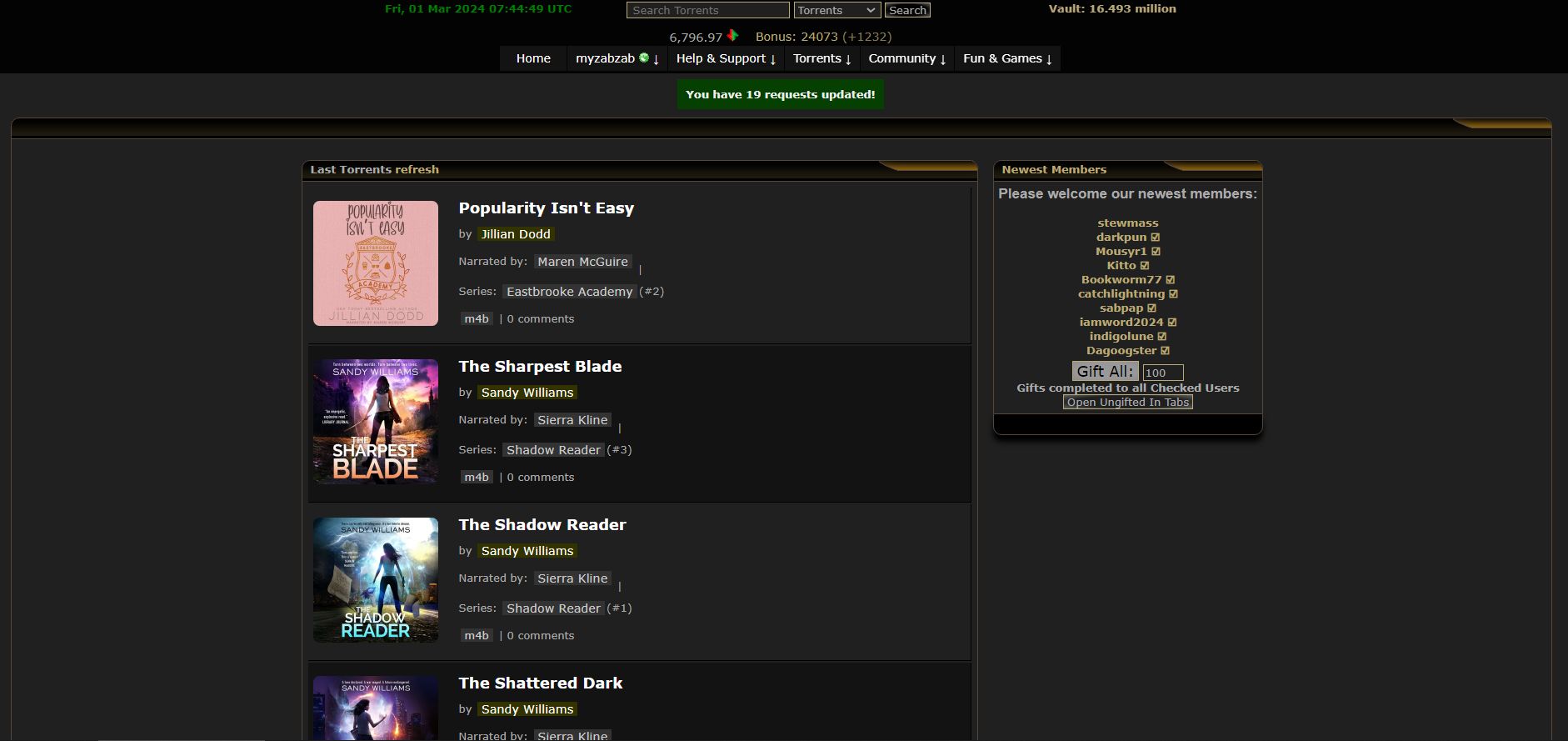
Cleans up the MaM home page. Gets rid of shoutbox, news, posts, stats etc. Just kept the NEW Torrents and New Members for gifting points.
MaM Home - PC Version by mystyles23

Details
Authormystyles23
LicenseNo License
Categoryhttps://www.myanonamouse.net/index.php
Created
Updated
Size2.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
dont have those
Source code
/* ==UserStyle==
@name MaM Home page PC version
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://www.myanonamouse.net/index.php"), url("https://www.myanonamouse.net/") {
#userStat>span, #userStat>a {
margin: 0 10px;
font-size: x-large;
}
#mainSearch input#ts, select#tss{
width: 190px;
height: 30px !important;
font-size: 20px;
}
input[type=button], input[type=submit], button, div.torDetInnerCon a, a.leftMenuHide, a.cursor {
cursor: pointer;
font-size: 20px;
}
.newTorTable tr td:nth-of-type(1) a,
.newTorTable tr td:nth-of-type(1) input {
width: 70px;
display: inline-block;
z-index: 100;
position: relative;
padding-top: 30px;
}
.newTorTable div.posterImage {
width: 170px;
height: 170px;
padding-left: 5px;
padding-top: 15px;
display: inline-block;
overflow: visible;
}
.newTorTable div.posterImage > img:hover {
width: 150px !important;
height: 150px !important;
max-width: 200px;
max-height: 200px;
}
.newTorTable div.posterImage > img {
width: 150px !important;
height: 150px !important;
max-width: 200px !important;
max-height: 200px !important;
position: relative;
border-radius: 5%;
}
.newTorTable .torTitle {
color: white;
display: block;
font-size: 1.5em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: 800;
}
.newTorTable .torTitle:after {
white-space: pre-line;
line-height: 2em;
}
.newTorTable tr td > a.author {
color: #fff;
font-size: 1.2em;
font-weight: 500;
}
.torNarrator > a {
color: #fff;
font-size: 1.2em;
font-weight: 300;
}
.torNarrator:before {
content: "\A";
white-space: pre;
}
.torSeries > a {
color: #fff;
font-size: 1.2em;
font-weight: 300;
}
.torSeries:before {
content: "\A";
white-space: pre;
line-height: 3em;
}
.torRowDesc {
white-space: pre;
display: none;
}
.newTorTable tr:nth-of-type(1),
.newTorTable tr td:nth-of-type(0),
.newTorTable tr td:nth-of-type(1),
.newTorTable tr td:nth-of-type(2),
.newTorTable tr td:nth-of-type(4),
.newTorTable tr td:nth-of-type(5),
.newTorTable tr td:nth-of-type(6),
.newTorTable tr td:nth-of-type(7),
newTorTable thead {
white-space: pre;
display: none;
}
.mainPageNews,
.mainPageNewsSub,
.mainPageNewsHead,
#fpStats,
#fpStatus,
#fpPosts,
#fpOnline,
#shoutbox,
#fpShout {
display: none !important;
}
#mp_giftAll {
font-size: 1.5em;
}
body.mp_hide_banner.mp_fixed_nav.mp_dark:nth-child(2) td:nth-child(2) div.blockCon div.blockBody div.blockBodyCon.cen > div.blockCon {
display: none !important;
}
}