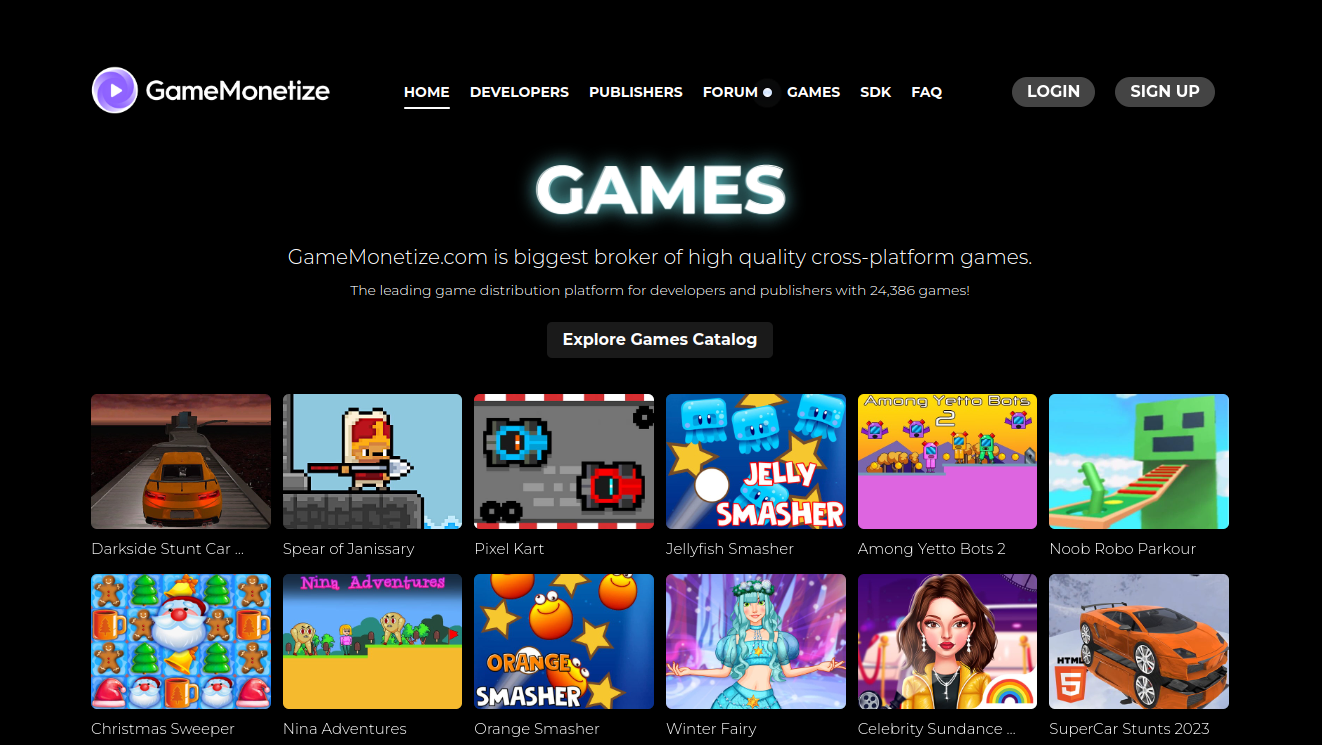
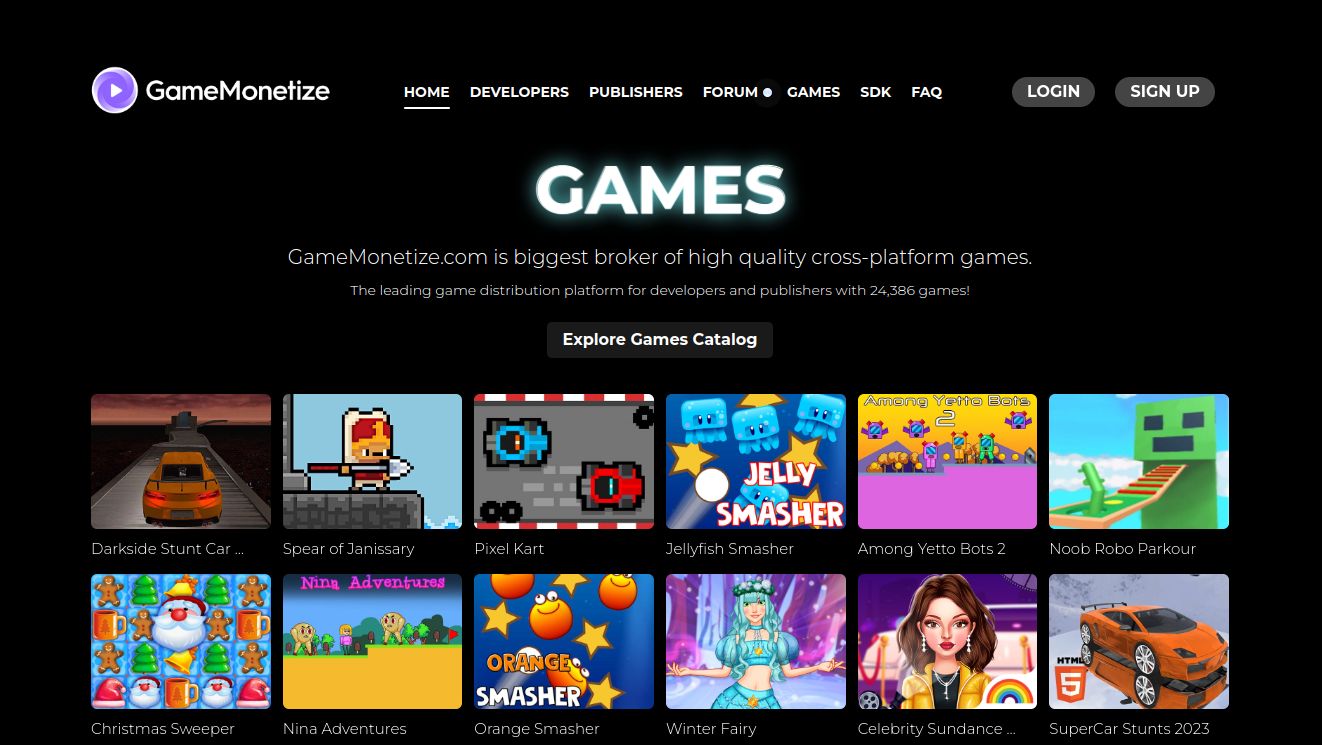
Dark mode for GameMonetize main site and publisher panel.
Dark mode for gamemonetize.com by robert9157

Details
Authorrobert9157
LicenseMIT
Categorygamemonetize.com
Created
Updated
Code size5.5 kB
Code checksum387db0cb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some elements cannot be recolored due to usage of inline styles or overly complex classes, for example, the copyright text background on the very bottom of the main site.
Changelog
Version 1.0.2
- Removed additional background graphics on main site
- Added support for blog post section, developer/publisher promo and RSS feed builder pages
- Mobile dropdown menu is now coloured
- Publisher panel has been darkened and more bugs with it have been fixed
Version 1.0.1
- Beautify
- Now supports scrollbars
- Make homepage promo sections have the same background color and remove gradient effect from Choose your side section
- Add optional snippet to invert the login logo to prevent its white background
- Bug fixes and improvements for publisher panel
Source code
/* ==UserStyle==
@name Dark mode for gamemonetize.com
@namespace gamemonetize.com
@version 1.0.2
@description Dark mode for GameMonetize main site and publisher panel.
@author Me
@license MIT
@supportURL https://t.me/robert9157
==/UserStyle== */
@-moz-document domain("gamemonetize.com") {
html, body, .group-shadow .group-shadow-2, .page-content-wrapper .page-content {
background: #000!important
}
/*.card,*/
.socialize__icon, .footer {
background: #222
}
.geography-distribution-title, .footer__policy, .footer__email, span, td, div.pageTop div.text, th {
color: #fff
}
.button_default {
background: #444;
color: #fff!important;
box-shadow: none
}
.button_default:not([disabled]):hover {
background: #666!important
}
svg {
fill: #fff!important
}
.main-partners {
background-image: unset
}
p, h1, h2, h3, h4, h5, h6, label, .dataTables_info, .small-font, input, .button.is-static, .dropzone, .select2-container--default .select2-selection--multiple, .card-body, b, .XMLOrJson {
color: #fff!important
}
.portlet.light.bordered, .tab-content {
background-color: #000!important;
border: 0 solid #fff!important
}
.pagination>.disabled>a, .pagination>.disabled>a:focus, .pagination>.disabled>a:hover, .pagination>.disabled>span, .pagination>.disabled>span:focus, .pagination>.disabled>span:hover, pre, .ref-head, .select2-dropdown, .accordion-toggle, .bg-grey-steel, .alert-warning, .alert-info {
background-color: #111!important
}
.form-control, .input-group-addon, textarea, .button.is-static, .dropzone, .select2-container--default .select2-selection--multiple, select, option, input {
background-color: #111!important;
border: 0 solid #fff!important;
color: #fff
}
.select2-container--default .select2-results__option[aria-selected=true] {
background-color: #777;
}
.main-partners__box-contact {
border-color: #aaa;
background-color: rgba(17, 17, 17, .15)
}
footer {
background-color: rgba(0, 0, 0, 0.3)!important
}
#dvCopyright>a {
color: #fff!important
}
body::-webkit-scrollbar {
width: 1em;
}
::-webkit-scrollbar-track {
background-color: #111;
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
::-webkit-scrollbar-thumb {
background-color: #222
}
::-webkit-scrollbar-thumb:hover {
background-color: #333
}
.table td {
border-color: #333
}
/* Publisher front page revenue module ribbons */
.mt-element-ribbon .ribbon.ribbon-color-success{background:#222;}
/* Must lighten the revenue chart, trying to prevent it from becoming unreadable (rendered in canvas, can't touch it from CSS in any other way) */
/* To me, it's even a bit more readable than with their original white layout */
.chartjs-render-monitor{background:#aaa}
/*The sidebar doesn't need so much vertical height.*/
/*They used !important too, so I also must, even if I despise it...*/
.navbar-collapse.collapse{height:100%!important}
/*Publisher panel header*/
.page-header.navbar{background:#111}
/*Remove excessive highlight from some of the header buttons*/
a#messagesDropdown:hover,.nav>li>a:focus, .nav>li>a:hover{background:#333!important}
/*And sidebar, with the weirdest class name so far!*/
.sticky-top,.page-sidebar, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover{background:#111;}
.page-sidebar .page-sidebar-menu>li.open>a, .page-sidebar .page-sidebar-menu>li:hover>a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu>li.open>a, .page-sidebar-closed.page-sidebar-fixed .page-sidebar:hover .page-sidebar-menu>li:hover>a{
background:#222;
}
.nav-link open:hover{background-color:#222!important}
/* Chart headers - no better way, inline styles were used. The worst! Sigh. */
tr{background:unset!important}
/* There's nothing special about the SDK for it to have a ripple effect, let's just remove it. */
.intro-banner-vdo-play-btn,.pinkBg{background:unset;background-color:unset!important}
/* Enable to invert the publisher login logo to avoid its white background (optional due to discoloration annoyance) */
/*.logo{filter:invert(0.87)}*/
/*Front page: Remove circular background behind Exclusive Games section*/
#exclusive {
background: unset
}
/* "Benefit cards" across the main site*/
.benefit-card {
background: unset
}
/* RSS Builder */
.about-slide {
background: unset
}
.about-slider .swiper-slide:nth-child(2):after, .about-slider .swiper-slide:nth-child(2):before {
background: unset
}
/* RSS Builder bottom */
.group-shadow-1 {
background: unset
}
/* Blog list and blog post bottom */
.group-shadow-3 {
background-image: unset
}
/* Mobile navigation menu */
.header__nav {
background: #111
}
.header__nav:before {
border-color: transparent transparent #111
}
}