Nordic Darkest Yr Theme
Nordic Darkest Yr Theme by plex

Details
Authorplex
LicenseNo License
CategoryNordic Darkest Yr Theme
Created
Updated
Size15 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
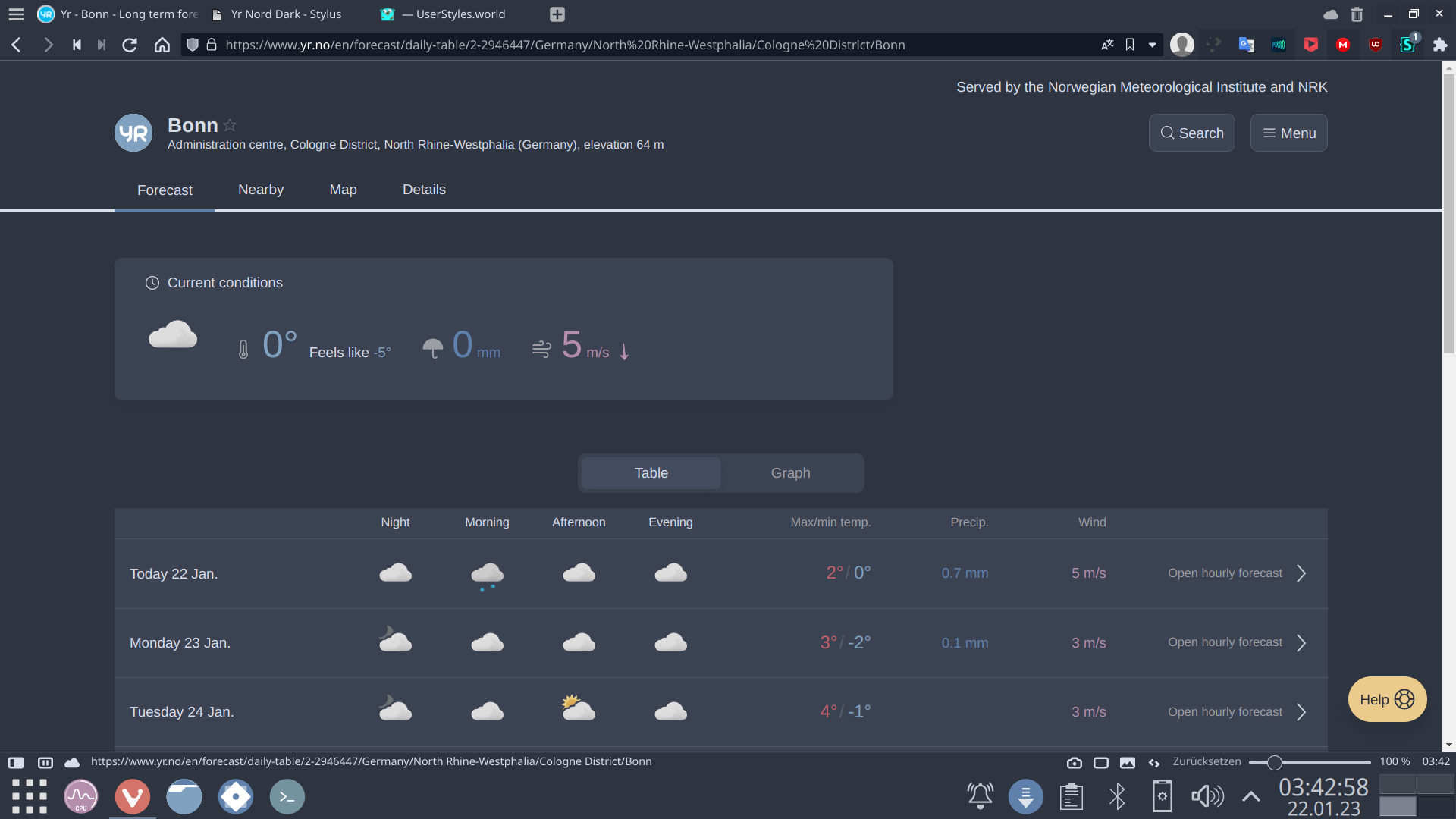
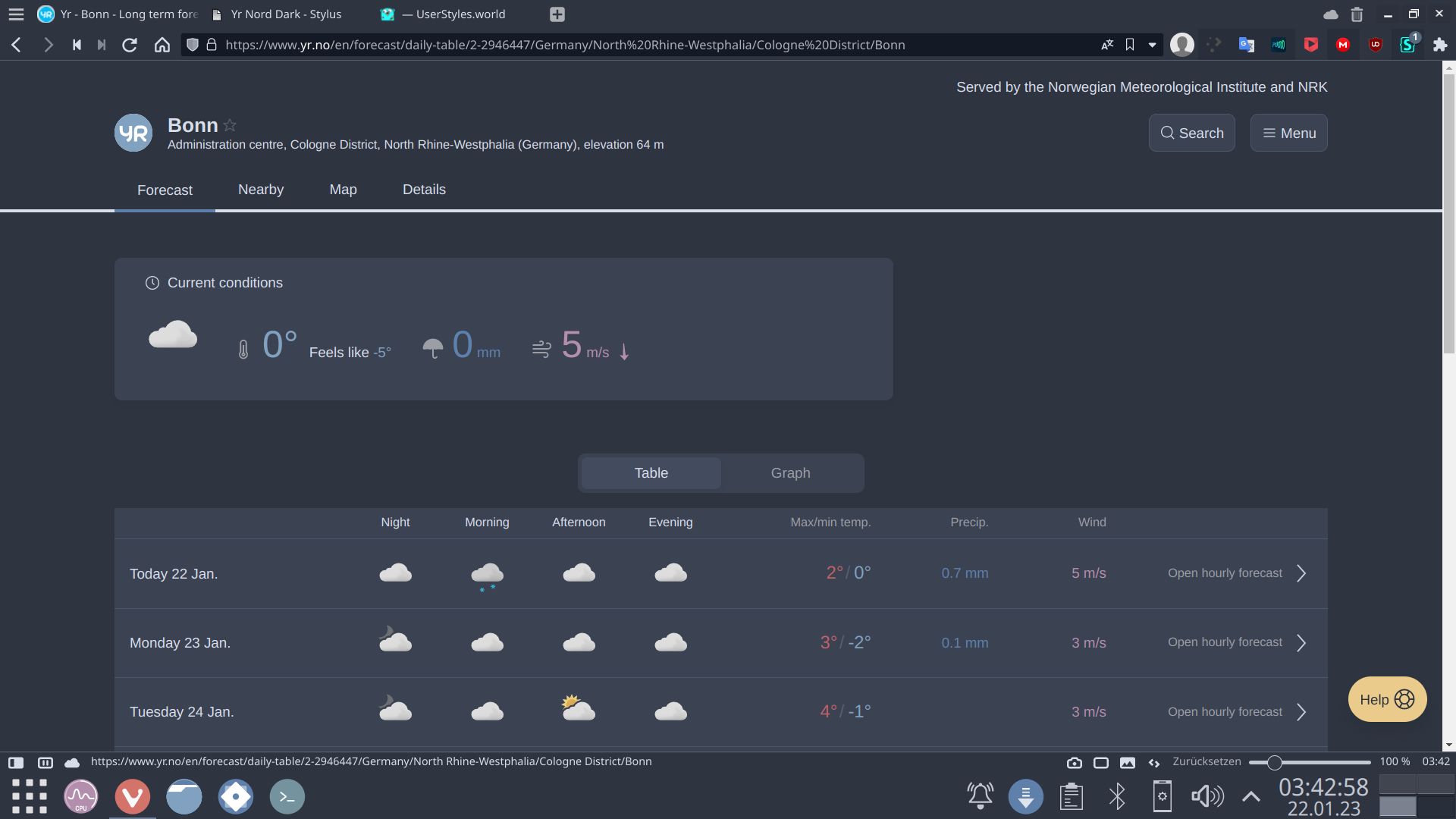
@name Yr Nord Dark
@version 20230112.11.48
@namespace userstyles.world/user/shard
@description Dark theme for Yr.no based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("yr.no") {
:root {
/* Nord color scheme */
--nord0 : #2e3440;
--nord1 : #3b4252;
--nord2 : #434c5e;
--nord3 : #4c566a;
--nord4 : #d8dee9;
--nord5 : #e5e9f0;
--nord6 : #eceff4;
--nord7 : #8fbcbb;
--nord8 : #88c0d0;
--nord9 : #81a1c1;
--nord10 : #5e81ac;
--nord11 : #bf616a;
--nord12 : #d08770;
--nord13 : #ebcb8b;
--nord14 : #a3be8c;
--nord15 : #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0 : 46,52,64;
--rgbnord1 : 59,66,82;
--rgbnord2 : 67,76,94;
--rgbnord3 : 76,86,106;
--rgbnord4 : 216,222,233;
--rgbnord5 : 229.233.240;
--rgbnord6 : 236,239,244;
--rgbnord7 : 143,188,187;
--rgbnord8 : 136,192,208;
--rgbnord9 : 129,161,193;
--rgbnord10 : 94,129,172;
--rgbnord11 : 191,97,106;
--rgbnord12 : 208,135,112;
--rgbnord13 : 235,203,139;
--rgbnord14 : 163,190,140;
--rgbnord15 : 180,142,173;
--rgbnordBlack: 37,41,50;
--rgbnordInactive: 155,158,164;
--page-header__logo: var(--nord8);
--page-header__logo-hover: var(--nord9);
--theme-background-primary: var(--nord0);
--theme-background-primary-transparent: rgba(255, 255, 255, 0);
--theme-background-secondary: var(--nord1);
--theme-text-primary: var(--nord4);
--theme-text-secondary: var(--nordInactive);
--theme-text-link: var(--nord15);
--theme-text-link-pressed: var(--nord15);
--theme-text-error: var(--nord11);
--theme-divider: var(--nord3);
--location-header__underline: var(--nord10);
--button__neutral-default-background: var(--nord2);
--button__neutral-default-text: var(--nord4);
--button__neutral-default-border: var(--nordInactive);
--button__neutral-hover-background: var(--nord4);
--button__neutral-hover-text: var(--nord10);
--button__neutral-hover-border: var(--nord10);
--button__neutral-pressed-background: var(--nord6);
--button__neutral-pressed-text: var(--nord10);
--button__neutral-pressed-border: var(--nord10);
--button__neutral-active-background: var(--nord3);
--button__neutral-active-text: var(--nord9);
--button__neutral-active-border: var(--nord9);
--button__primary-background: var(--nord1);
--button__primary-background-hover: var(--nord2);
--button__primary-border: var(--nord3);
--button__primary-border-hover: var(--nord10);
--button__primary-color: var(--nord4);
--button__secondary-default-background: var(--nord2);
--button__secondary-default-text: var(--nord4);
--button__secondary-default-border: var(--nordInactive);
--button__secondary-hover-background: var(--nord4);
--button__secondary-hover-text: var(--nord10);
--button__secondary-hover-border: var(--nord10);
--button__secondary-pressed-background: var(--nord6);
--button__secondary-pressed-text: var(--nord10);
--button__secondary-pressed-border: var(--nord10);
--button__icon-hover-background: var(--nord4);
--button__icon-hover-icon-color: var(--nord10);
--button__icon-hover-border: var(--nord4);
--button__icon-active-background: var(--nord6);
--button__icon-pressed-icon-color: var(--nord10);
--button__icon-pressed-border: var(--nord10);
--save-as__text-color: var(--nord10);
--theme-graph-grid: var(--nord3);
--theme-button-border: var(--nord3);
--theme-button-border-active: var(--nord10);
--view-switcher-background-color: var(--nord2);
--view-switcher-text: var(--nord4);
--view-switcher-hover-text: var(--nord10);
--view-switcher-active-text: var(--nord4);
--clippy__button-background: var(--nord13);
--clippy__body-background: var(--nord2);
--clippy__option-subtitle: var(--nordInactive);
--select__border-hover: var(--nord10);
--input__border-hover: var(--nord10);
--location-details-panel__hover-background: var(--nord10);
--search__input-icon-active: var(--nord10);
--search__input-border-active: var(--nord10);
--search__suggested-geolocation-button-text: var(--nord10);
--search__suggested-link-active-background: var(--nord10);
--search__suggested-link-active-text: var(--nord4);
--celestial-events__icon-color: var(--nord13);
--theme-rain: var(--nord9);
--theme-rain-light: var(--nord9);
--theme-snow: var(--nord7);
--theme-temperature-warm: var(--nord11);
--theme-temperature-cold: var(--nord10);
--theme-wind: var(--nord15);
--theme-wind-colored: var(--nord15);
--theme-wind-extreme: var(--nordBlack);
--theme-air-quality-severity-low: var(--nord14);
--theme-air-quality-severity-moderate: var(--nord13);
--theme-air-quality-severity-severe: var(--nord11);
--theme-air-quality-severity-extreme: var(--nord15);
--theme-pollen-low: var(--nord14);
--theme-pollen-moderate: var(--nord13);
--theme-pollen-severe: var(--nord12);
--theme-pollen-extreme: var(--nord11);
--theme-favourite-icon-fill-active: var(--nord12);
--theme-favourite-icon-outline-inactive: var(--nordInactive);
--theme-backdrop: var(--nordBlack);
--theme-list-background: var(--nord1);
--theme-wave-height: var(--nord7);
--theme-sea-current: var(--nord14);
--theme-water-level-prediction: var(--nord11);
--theme-water-level-forecast: var(--nord14);
--theme-pressure: var(--nord14);
--theme-humidity: var(--nordInactive);
--theme-rain--lightened: var(--nord9);
--theme-snow--lightened: var(--nord7);
--theme-temperature-warm--lightened: var(--nord11);
--theme-temperature-cold--lightened: var(--nord10);
--theme-wind-colored--lightened: var(--nord15);
--theme-air-quality-low--lightened: var(--nord14);
--theme-air-quality-moderate--lightened: var(--nord13);
--theme-air-quality-severe--lightened: var(--nord11);
--theme-air-quality-extreme--lightened: var(--nord15);
--theme-pollen-low--lightened: var(--nord14);
--theme-pollen-moderate--lightened: var(--nord13);
--theme-pollen-severe--lightened: var(--nord12);
--theme-pollen-extreme--lightened: var(--nord11);
--theme-uv-none--lightened: var(--nordInactive);
--theme-uv-low--lightened: var(--nord14);
--theme-uv-moderate--lightened: var(--nord13);
--theme-uv-high--lightened: var(--nord12);
--theme-uv-severe--lightened: var(--nord11);
--theme-uv-extreme--lightened: var(--nord15);
--theme-box-shadow: 0 0.3px 0.9px rgba(33, 41, 43, 0.04), 0 0.9px 3.1px rgba(33, 41, 43, 0.07), 0 4px 14px rgba(33, 41, 43, 0.1);
--theme-box-shadow-elevated: 0 0.6px 0.9px rgba(33, 41, 43, 0.07), 0 2px 3.1px rgba(33, 41, 43, 0.07), 0 9px 14px rgba(33, 41, 43, 0.25);
--theme-pattern-grey-diagonal-light-background: var(--nord4);
--theme-pattern-grey-diagonal-light-foreground: #969696;
--theme-pattern-grey-diagonal-medium-background: var(--nord4);
--theme-pattern-grey-diagonal-medium-foreground: #747474;
--theme-pattern-grey-diagonal-dark-background: var(--nord4);
--theme-pattern-grey-diagonal-dark-foreground: #2a2a2a;
--theme-pattern-grey-horizontal-background: var(--nord4);
--theme-pattern-grey-horizontal-foreground: #969696;
--theme-pattern-red-diagonal-background: var(--nord4);
--theme-pattern-red-diagonal-foreground: var(--nord11);
--theme-pattern-blue-diagonal-background: var(--nord4);
--theme-pattern-blue-diagonal-foreground: var(--nord10);
--theme-pattern-light-blue-diagonal-background: var(--nord4);
--theme-pattern-light-blue-diagonal-foreground: var(--nord10);
--theme-pattern-purple-diagonal-background: var(--nord4);
--theme-pattern-purple-diagonal-foreground: var(--nord15);
--warning__moderate: var(--nord13);
--warning__severe: var(--nord12);
}
html, body, .home-page__background {
background: var(--theme-background-primary);
color: var(--nord4);
}
.page-header__logo, .page-header__logo:hover {
color: var(--nord9) !important;
}
.temperature--warm {
color: var(--nord11);
}
.temperature--cold {
color: var(--nord9);
}
.precipitation--color,
.Precipitation-module__main-sU6qN[data-color="true"] {
color: var(--nord10);
}
.wind {
color: var(--nord15);
}
.now-hero__next-hour-icon,
.now-hero__no-precipitation,
.daily-weather-list-item__hour-by-hour,
.last-updated {
color: var(--nordInactive);
}
.location-header::after {
background-color: var(--nord4);
}
.location-header__menu-link[aria-current="page"]::after {
background-color: var(--nord10);
}
.page-header__location-star--filled, .weather-location-list-item__star--filled {
color: var(--nord13);
}
.weather-location-list__heading-day-cell {
color: var(--nord4);
}
.weather-location-list__heading-row, .weather-location-list-item {
border-color: var(--nord3);
}
.weather-location-list-item:hover {
background-color: var(--nord1)
}
.weather-location-list-item__edit-button:hover {
color: var(--nord4);
}
.now-hero::after {
/*background-image: linear-gradient(rgb(var(--rgbnord9),50%),rgb(var(--rgbnord0)));*/
background-image: none !important;
}
.now-hero__slide,
.daily-weather-list__headers,
.daily-weather-list-item,
.card {
background-color: var(--theme-background-secondary) !important;
}
.daily-weather-list-item, .daily-weather-list__headers {
border-color: var(--nord3);
}
.badge span {
color: var(--theme-background-primary) !important;
}
.view-switcher__content {
background-color: var(--theme-background-secondary);
border-color: var(--theme-background-secondary);
}
.view-switcher__item--active {
background-color: var(--nord2);
color: var(--nord4) !important;
}
.view-switcher__item {
color: var(--nordInactive);
}
.view-switcher__item:hover {
color: var(--nord4) !important;
}
.button[data-type="primary"] {
background-color: var(--nord1);
border-color: var(--nord3);
color: var(--nord4);
}
.button[data-type="primary"]:hover {
background-color...