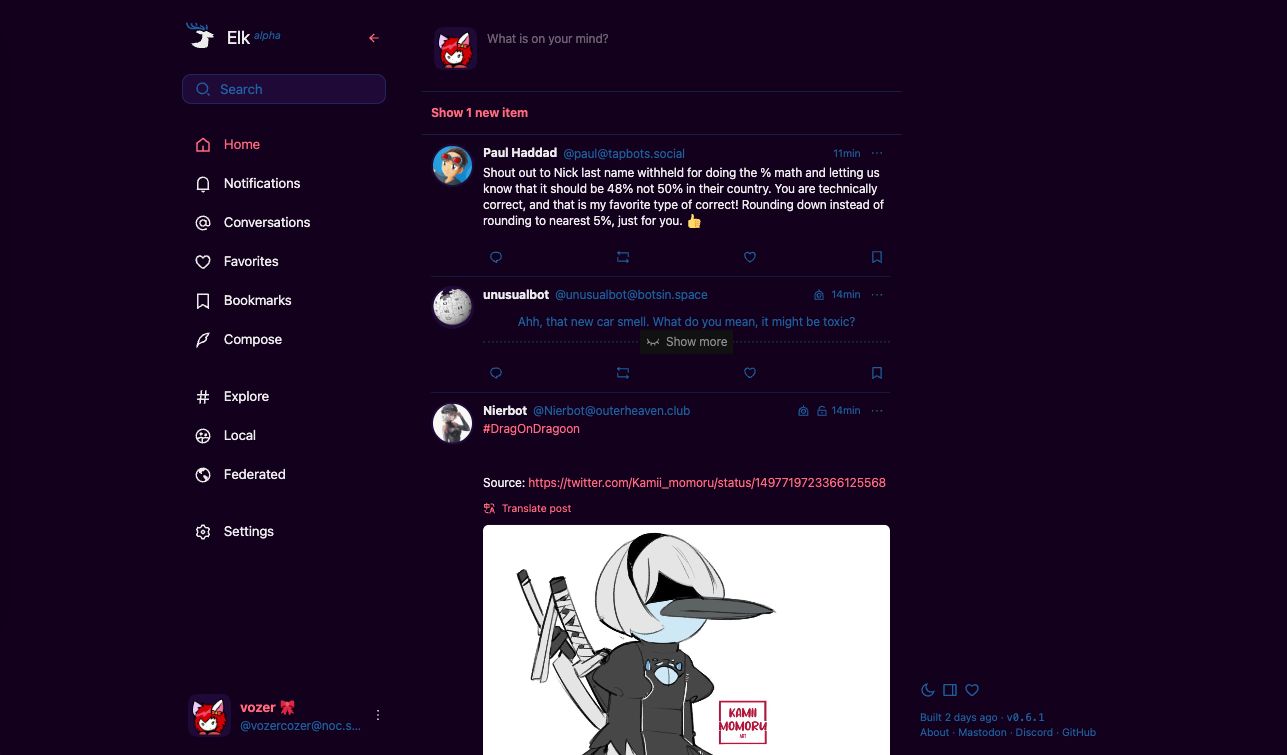
A colorful Mastodon theme
Edit the userstyle and change the colors easily. Read doccumentation.
Imported from https://raw.githubusercontent.com/SlippingGitty/Espresso-Mastodon/main/etc/ElkEspressoColors.user.css

Authorslippinggitty
LicenseNo License
Categoryelk.zone
Created
Updated
Size1.3 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
A colorful Mastodon theme
Edit the userstyle and change the colors easily. Read doccumentation.
@-moz-document domain("elk.zone") {
/* ==UserStyle==
@name Espresso: Elk
@description A colorful Mastodon theme
@author Vozer
@namespace https://github.com/SlippingGitty/Espresso-Mastadon
@version 1.0.0
==/UserStyle== */
@import url('https://slippinggittys-discord-Themes.github.io/Espresso-Discord-Theme/themes/dark/darkpastel.css');
.dark {
--c-primary: var(--accentD) !important;
--c-primary-active: var(--accentD) !important;
--c-primary-light: var(--c-dark-primary-light);
--c-primary-fade: var(--c-dark-primary-fade);
--c-border: var(--accent-focusedD);
--c-border-dark: var(--accent-focusedD);
--rgb-bg-base: 17,17,17;
--c-bg-active: var(--PGBackground2D);
--c-bg-card: #ffffff06;
--c-bg-code: #ffffff06;
--c-bg-dm: var(--PGBackgroundD);
--c-bg-base: var(--PGBackground2D);
--c-text-base: var(--PGColorTextD);
--c-text-secondary: var(--accent-selectedD);
--c-text-secondary-light: var(--accent-selectedD);
--c-bg-btn-disabled: var(--PGBackground2D);
--c-text-btn-disabled: var(--accent-selectedD);
}
.text-primary .router-link-exact-active {
color: red;
}
html {
background-color: var(--PGBackgroundD);
color: var(--PGColorTextD);
}
}