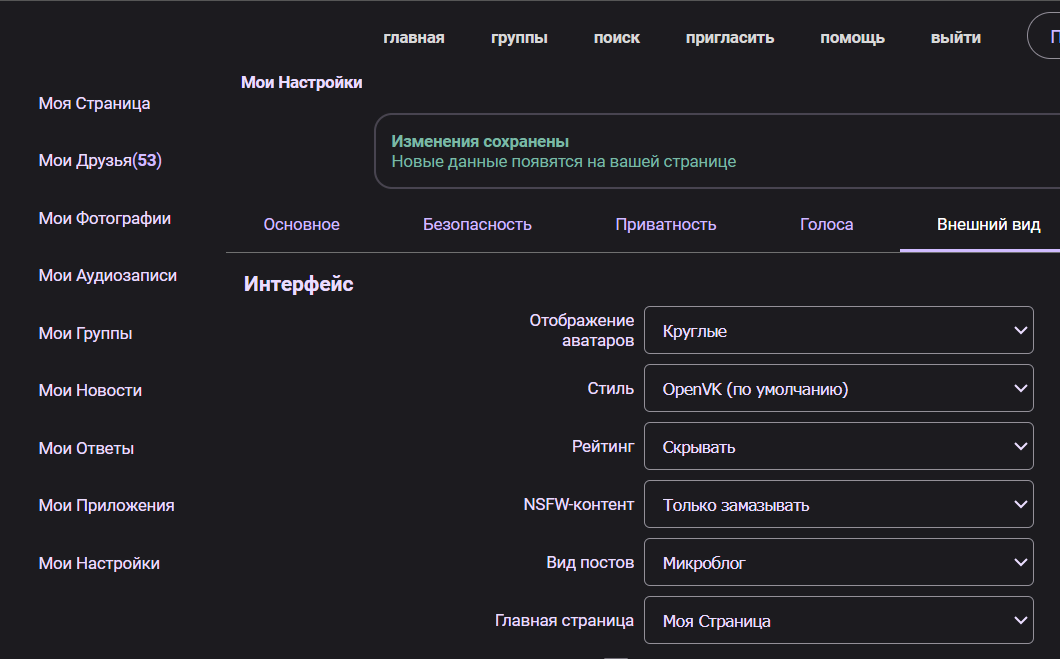
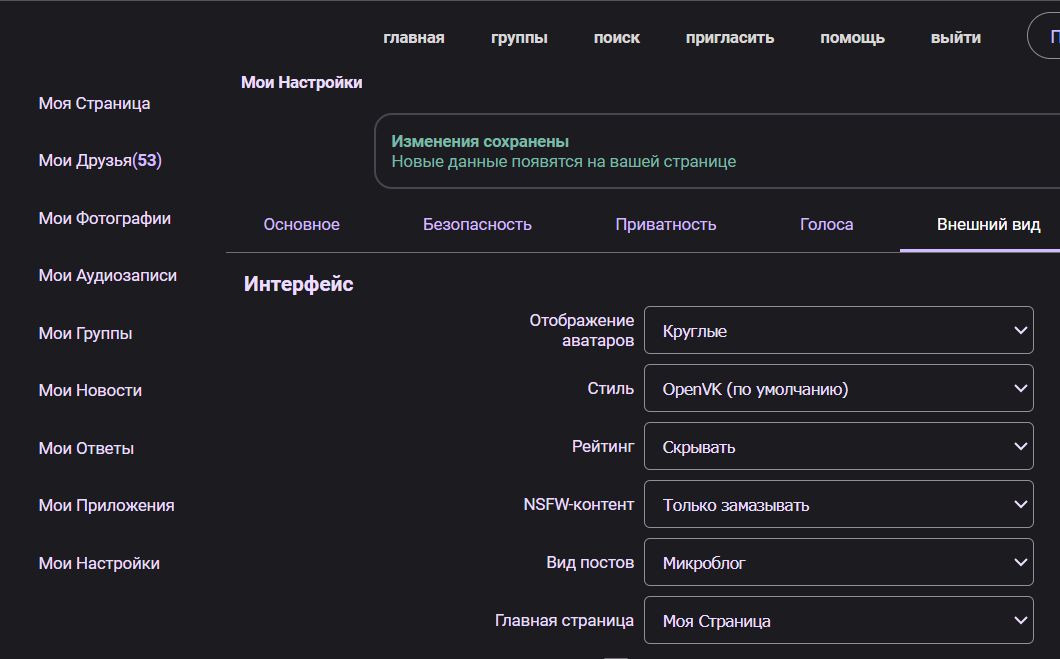
Material Design 3 Themepack for OpenVK
M3 OVK Theme by thejenja

Details
Authorthejenja
LicenseNo License
Categoryopenvk, ovk.to, vepurovk.xyz
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name M3 OVK Theme
@version 20240108.09.49
@namespace userstyles.world/user/thejenja
@description Material Design 3 Themepack for OpenVK
@author thejenja
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://ovk.to/"), url-prefix("https://vepurovk.xyz/") {
@import url(https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap);
:root {
--main-monet-color: #1C1B1F;
--main-text-color: #EADDFF;
--hover-link-color: #4A4458;
--main-monet-border: #49454f;
--main-link-color: #d0bcff
}
body {
font-family: "Roboto", sans-serif!important;
background-color: var(--main-monet-color)
}
.button {
border-radius: 100px;
border: 0;
background: var(--main-link-color);
color: #381e72;
padding: 10px 24px!important;
text-shadow: none!important
}
.button:hover {
color: #381e72cf
}
input[type=email],
input[type=password],
input[type=phone],
input[type=text],
input[type ~=email],
input[type ~=password],
input[type ~=phone],
input[type ~=text] {
color: var(--main-text-color);
background-color: var(--main-monet-color);
border: 1px solid #938f99;
padding: 8px;
border-radius: 4px
}
input[type=search],
input[type ~=date],
input[type ~=search],
select,
textarea {
color: var(--main-text-color);
background-color: var(--main-monet-color);
border: 1px solid #938f99
}
input[type ~=date],
select,
textarea {
padding: 8px;
border-radius: 4px
}
.small-textarea {
height: 32px
}
a.link.edit-button,
div.container_gray > div > table > tbody > tr > td > table,
hr {
display: none
}
div.container_gray > div > table > tbody > tr > td {
vertical-align: middle
}
.post > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) > a:nth-child(1) > img:nth-child(1),
div.content > table:nth-child(1) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(1) > a:nth-child(1) > img:nth-child(1) {
width: 40px;
height: 40px;
object-fit: cover
}
.container_gray .content {
background: var(--main-monet-color);
padding: 4px;
border: 0;
margin-bottom: 0
}
div.container_gray b {
font-weight: 400;
color: var(--main-text-color)
}
.mb_tab {
border-radius: 8px;
border: 1px solid #938f99;
cursor: pointer;
font-weight: 400!important;
margin-right: 5px
}
.mb_tab#active,
.mb_tab#active div {
border: 0;
background-color: var(--hover-link-color)
}
.mb_tab div {
border-radius: 8px;
padding: 6px 16px
}
.mb_tabs {
background-color: var(--main-monet-color);
border-bottom: 0;
padding: 10px
}
.mb_tab:hover {
font-weight: 700
}
#activetabs,
.container_gray {
background: var(--main-monet-color)
}
.container_gray {
padding: 12px
}
#activetabs {
border-bottom: 2px solid var(--main-link-color)
}
.tabs {
padding: 0;
width: 691px
}
.tab {
display: inline-block;
padding: 10px 25px;
margin-right: 3px;
border-radius: 3px 3px 0 0
}
.tab:hover {
background: 0 0
}
.page_wrap.padding_top {
padding-top: 5px
}
.navigation .link {
border-radius: 100px;
padding: 12px 15px;
border-top: 0;
color: var(--main-text-color);
display: flex;
align-items: center;
}
.navigation .link:hover,
.navigation_footer .link:hover,
.page_footer .link:hover {
background-color: var(--hover-link-color);
border-top: 0
}
.sidebar {
width: 130px;
margin: 4px 0 0 4px;
float: left
}
.ovk-diag-cont,
.ovk-diag-head {
background-color: var(--main-monet-color)
}
.ovk-diag-cont {
border-radius: 28px;
z-index: 1024;
position: fixed;
width: 420px;
min-height: 200px;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%)
}
.ovk-diag-head {
height: 25%;
padding: 10px;
text-align: center;
border-bottom: none;
color: #fff;
font-weight: 400
}
.messagebox-content-header {
color: #cac4d0;
background: var(--main-monet-color);
margin: -20px;
padding: 10px
}
.ovk-diag-body {
background: var(--main-monet-color);
padding: 20px;
min-height: 110px
}
#backdropDripper,
.ovk-diag,
.ovk-diag-action {
background-color: var(--main-monet-color)
}
.ovk-diag {
margin: 10px auto;
width: calc(100% - 20px);
border: 0
}
.ovk-diag-action {
padding: 10px;
height: 25%;
text-align: right
}
.ovk-diag-action > .button {
background: var(--main-monet-color);
color: var(--main-link-color)
}
#backdropDripper {
width: 800px;
height: 100%;
margin: auto;
box-shadow: -30px 0 20px 20px var(--main-monet-color), -50px 0 20px 20px hsl(0deg 9% 11%/59%), -70px 0 20px 20px hsl(0deg 9% 11%/43%), -90px 0 20px 20px hsl(0deg 9% 11%/35%), -110px 0 20px 20px hsl(0deg 9% 11%/28%), -130px 0 20px 20px hsl(0deg 9% 11%/16%), 30px 0 20px 20px var(--main-monet-color), 50px 0 20px 20px hsl(0deg 9% 11%/59%), 70px 0 20px 20px hsl(0deg 9% 11%/43%), 90px 0 20px 20px hsl(0deg 9% 11%/35%), 110px 0 20px 20px hsl(0deg 9% 11%/28%), 130px 0 20px 20px hsl(0deg 9% 11%/16%)
}
.page_header {
position: relative;
height: 45px;
background: var(--main-monet-color);
background-repeat: no-repeat;
background-position: 0
}
.header_navigation .link {
height: 29px;
padding: 5px 14px 0;
background: 0 0
}
.page_status,
.post-signature span,
center,
div,
h1,
h2,
h4,
p,
span {
color: var(--main-text-color)!important
}
#profile_link,
.page_yellowheader a,
.profile_link,
.summaryBar .summary,
a,
label {
color: var(--main-link-color)
}
.post {
padding: 12px 16px;
border-radius: 12px;
border: 0;
width: 100%;
overflow: hidden;
display: block;
margin-bottom: 20px
}
.post-online {
width: 40px
}
table.post > tbody > tr > td:nth-child(1) {
width: 38px
}
.content {
padding: 8px 0
}
.layout {
width: 850px;
margin: 0 auto
}
.page_content {
display: inline-block;
width: 669px
}
.page_body {
width: 691px
}
.right_big_block {
width: 455px;
float: right
}
.commentsTextFieldWrap {
padding: 0 7px;
background-color: var(--main-monet-color);
border: 0;
border-left: 0;
border-right: 0
}
#profile_link,
.profile_link,
a {
transition: .3s
}
.page_header {
width: auto
}
#wrapH,
#wrapHI,
.accountInfo,
.left_small_block,
.page-wrap,
.page_wrap,
.summaryBar,
.wrap1,
.wrap2 {
border: 0
}
.accent-box {
color: #e6e1e5;
border-radius: 12px;
background-color: var(--main-monet-color);
padding: 16px;
margin: 20px;
border-color: var(--main-monet-border)
}
#auth .container_gray {
margin-left: -10px;
margin-bottom: -10px;
width: 667px
}
h4 {
border-bottom: 0;
color: #cac4d0;
font-size: 14px;
font-weight: 700;
margin: 0;
font-family: "Roboto", sans-serif
}
.settings_delete {
padding: 12px;
margin: -8px -12px -12px;
background: var(--main-monet-color);
text-align: center
}
.vouncher_input {
padding: 8px!important;
width: auto!important
}
input[type=checkbox] {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='16' y='16' width='16' height='16' rx='1' stroke='%23CAC4D0' stroke-width='2'/%3E%3C/svg%3E%0A")
}
input[type=radio] {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cg clip-path='url(%23clip0_51740_4743)'%3E%3Cpath d='M24 14C18.48 14 14 18.48 14 24C14 29.52 18.48 34 24 34C29.52 34 34 29.52 34 24C34 18.48 29.52 14 24 14ZM24 32C19.58 32 16 28.42 16 24C16 19.58 19.58 16 24 16C28.42 16 32 19.58 32 24C32 28.42 28.42 32 24 32Z' fill='%23CAC4D0'/%3E%3C/g%3E%3Cdefs%3E%3CclipPath id='clip0_51740_4743'%3E%3Crect x='4' y='4' width='40' height='40' rx='20' fill='white'/%3E%3C/clipPath%3E%3C/defs%3E%3C/svg%3E%0A")
}
input[type=checkbox],
input[type=radio] {
background-position: 0;
background-color: transparent;
height: 48px;
width: 48px;
outline: 0;
cursor: pointer;
vertical-align: middle;
margin: -12px
}
input[type=checkbox]:checked {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='15' y='15' width='18' height='18' rx='2' fill='%23D0BCFF'/%3E%3Cpath d='M22 28.4L18 24.4L19.4 23L22 25.6L28.6 19L30 20.4L22 28.4Z' fill='%23381E72'/%3E%3C/svg%3E%0A");
background-position: 0
}
input[type=checkbox]:checked:hover {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='4' y='4' width='40' height='40' rx='20' fill='%23D0BCFF' fill-opacity='0.08'/%3E%3Crect x='15' y='15' width='18' height='18' rx='2' fill='%23D0BCFF'/%3E%3Cpath d='M22 28.4L18 24.4L19.4 23L22 25.6L28.6 19L30 20.4L22 28.4Z' fill='%23381E72'/%3E%3C/svg%3E%0A");
background-position: 0
}
input[type=checkbox]:hover {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='4' y='4' width='40' height='40' rx='20' fill='%23E6E1E5' fill-opacity='0.08'/%3E%3Crect x='16' y='16' width='16' height='16' rx='1' stroke='%23E6E1E5' stroke-width='2'/%3E%3C/svg%3E%0A");
background-position: 0
}
input[type=radio]:checked {
background-image: url("data:image/svg+xml,%3Csvg width='48' height='48' viewBox='0 0 48 48' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cg clip-path='url(%23clip0_...