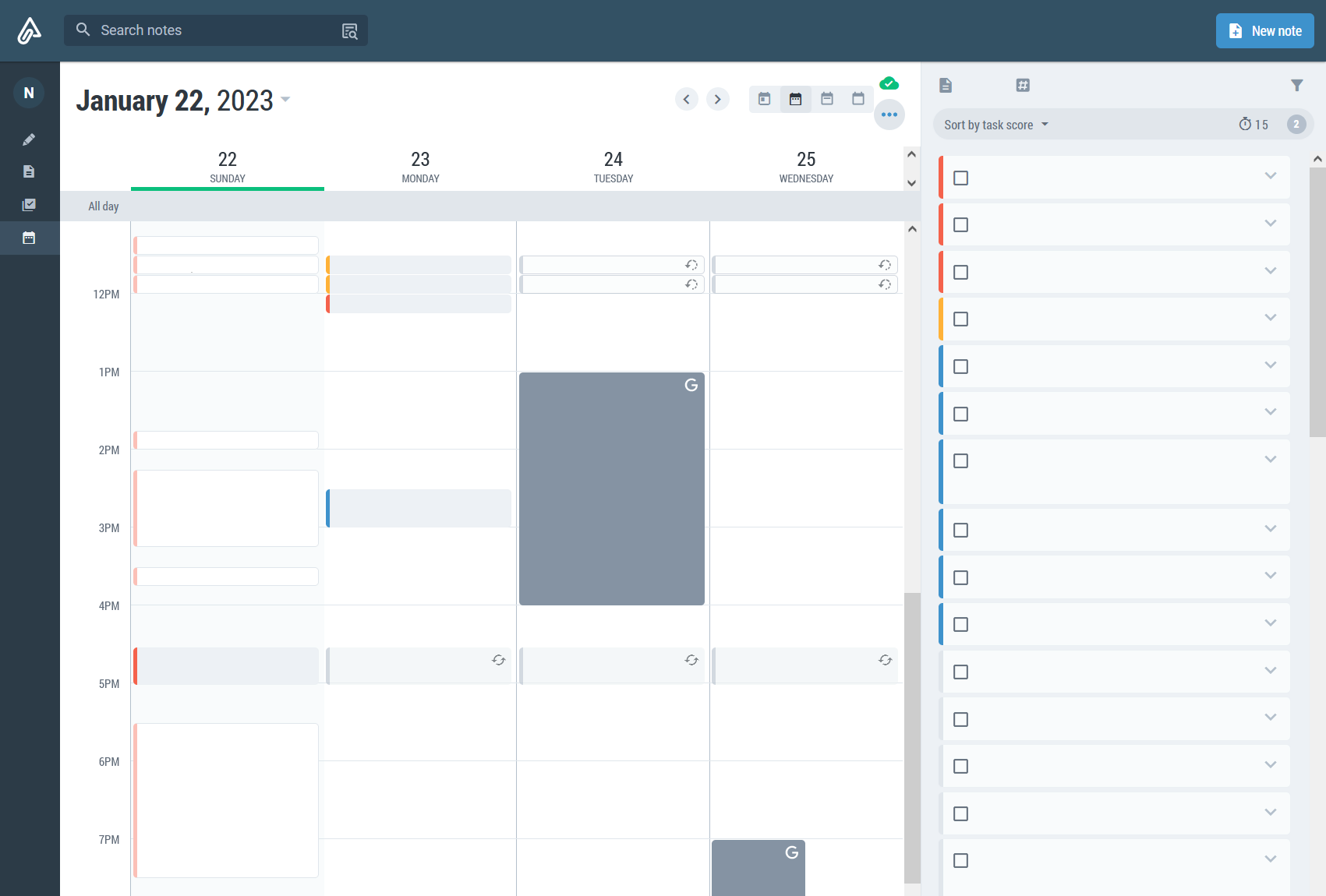
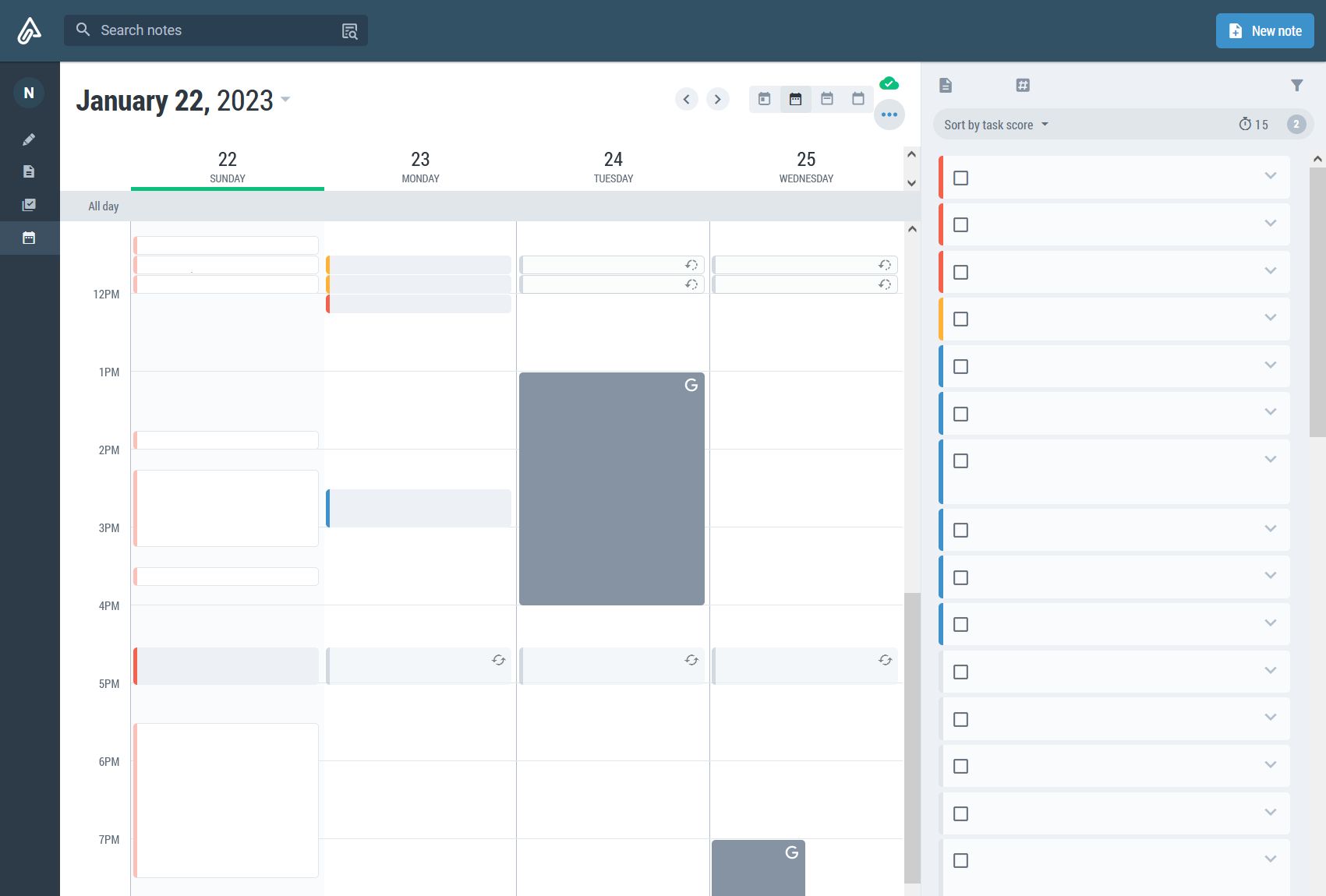
Gives Amplenote a slightly more modern look by rounding corners and changing font
Amplenote Modern by nullf

Details
Authornullf
LicenseNo License
Categoryhttps://www.amplenote.com/
Created
Updated
Size1.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Amplenote Modern
@namespace github.com/openstyles/stylus
@version 1.2
@description Amplenote Modern
@author nullf
==/UserStyle== */
@-moz-document url-prefix("https://www.amplenote.com/") {
.calendar-pane .fc .fc-timeGrid-view .fc-timegrid-event.external-task,
.calendar-pane .fc .fc-timeGrid-view .fc-timegrid-event.task,
.calendar-pane .fc .fc-timeGridWeek-view .fc-timegrid-event.external-task,
.calendar-pane .fc .fc-timeGridWeek-view .fc-timegrid-event.task {
border-left-width: 4px;
}
.calendar-pane .fc .fc-daygrid-event.task,
.calendar-pane .fc .fc-timegrid-event.task {
border-left: 5px solid var(--color-border-tertiary);
border-radius: 4px;
}
.ample-editor .check-list-item .row-wrapper {
border-left: 5px solid var(--color-background-task-value);
border-radius: 4px;
}
.calendar-pane .fc .fc-daygrid-event.external-calendar-event,
.calendar-pane .fc .fc-timegrid-event.external-calendar-event {
border-radius: 4px;
}
.calendar-sidebar .calendar-sidebar-ample-editor.ample-editor .tasks-editor .check-list-item {
margin: 5px 0 2px -24px;
}
.task-menu-surface {
border-radius: 8px;
}
html,
.mdc-button,
.mdc-select__native-control,
.mdc-select__selected-text,
.mdc-chip,
.mdc-list {
font-family: "Roboto Condensed", sans-serif;
}
}