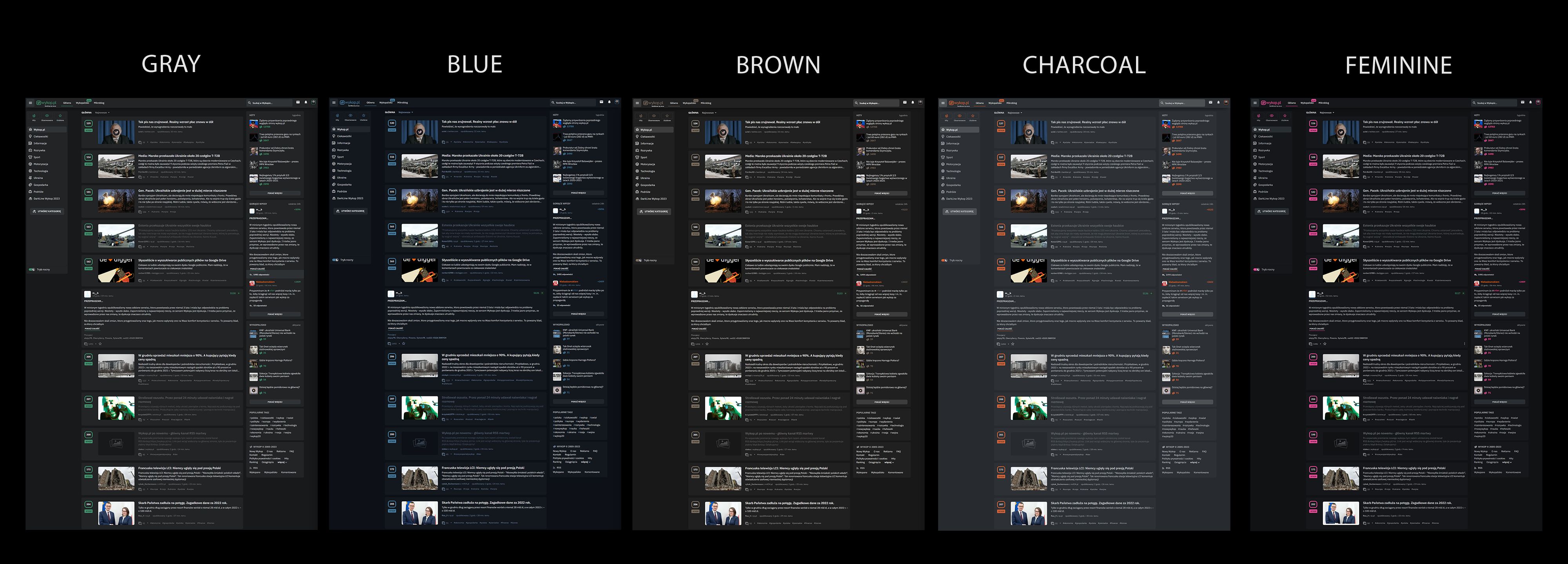
DarkLine - Wykop 2023
.....

Authorvocus
LicenseCC BY 4.0
Categorywykop
Created
Updated
Code size36 kB
Code checksumf3cb9d3f
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
DarkLine - Wykop 2023
.....
.....
/* ==UserStyle==
@name DarkLine - Wykop 2023
@namespace https://userstyles.world/user/vocus
@version 2.2.7
@description Motyw DarkLine dla wykop.pl 2023
@author vocus
@homepageURL https://github.com/vocus07/DarkLine
@license CC BY 4.0
@preprocessor stylus
@var select ui_theme "🌈 Wersja kolorystyczna" [
"Gray",
"Blue",
"Brown",
"Charcoal*",
"Feminine",
"Dark"
]
@var select ui_font "🔤 Zmień czcionkę" ["IBM Plex Sans*", "Open Sans", "Raleway", "Inter", "Nunito", "Quicksand", "Arial"]
@var number comments_font_size "🔠 Rozmiar czcionki w komentarzach" [14, 12, 18, 1, 'px']
1
@var checkbox hide_wosp "🚫 Ukryj Logo WOŚP" 0
@var checkbox hide_voters "🚫 Ukryj Plusujących w komentarzach" 0
@var checkbox hide_news "🚫 Ukryj 'Hity Wykopu'" 0
@var checkbox hide_categories "🚫 Ukryj domyślne kategorie Wykopu" 0
@var checkbox hide_corners "🚫 Ukryj zaokrąglenia" 0
@var checkbox hide_ads "🚫 Ukryj boxy reklamowe (domyślnie ukryte)" 1
@var checkbox remove_img_bg "🚫 Usuń tło obrazka w komentarzach" 1
@var checkbox remove_clear_btn "🚫 Usuń przycisk Wyczyść w oknie odpowiedzi" 0
@var checkbox remove_left_sidebar "🚫 Usuń lewy panel (Najnowsze, Aktywne, Tagi...)" 0
@var checkbox push_image_right "➡️ Miniatury po prawej" 0
@var checkbox full_width "🔛 Pełna szerokość" 0
@var number home_width "➖ Własna szerokość strony" [1350, 1100, 1800, 50, 'px']
@var number left_panel_width "➖ Szerokość panelu z kategoriami" [250, 250, 350, 5, 'px']
@var number comments_padding "➖ Wcięcie komentarzy" [40, 5, 100, 5, 'px']
@var number comment_image_size "➖ Rozmiar obrazka w komentarzach" [300, 150, 400, 5, 'px']
==/UserStyle== */
@-moz-document domain("wykop.pl") {
@import url("https://fonts.googleapis.com/css2?family=IBM+Plex+Sans:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Raleway:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Nunito:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@400;500;600;700&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Anonymous+Pro&display=swap");
i = !important;
t = transparent;
n = none;
b = block;
if (ui_theme == "Gray") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Gray";
ui_font_primary = #e4e6eb;
ui_font_secondary = #8c8c8d;
ui_font_visited = #646465;
ui_white = #fff;
ui_black = #000;
ui_primary = #40916c;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #bc4749;
bg_primary = #18191a;
bg_secondary = #222426;
bg_hover = #303336;
bg_autor = #181a1c;
ui_gradient_2 = t;
}
if (ui_theme == "Blue") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Blue";
ui_font_primary = #e6e6e7;
ui_font_secondary = #798ea8;
ui_font_visited = #505d6d;
ui_white = #fff;
ui_black = #000;
ui_primary = #457b9d;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #dc3545;
bg_primary = #0d1117;
bg_secondary = #13181f;
bg_hover = #21262d;
bg_autor = #0b0e13;
ui_gradient_2 = t;
}
if (ui_theme == "Brown") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Brown";
ui_font_primary = #f1f1f1;
ui_font_secondary = #a3a3a3;
ui_font_visited = #6d6969;
ui_white = #fff;
ui_black = #000;
ui_primary = #7a6c5d;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #dc3545;
bg_primary = #181818;
bg_secondary = rgba(33, 33, 33, 0.98);
bg_hover = #3d3d3d;
bg_autor = #292929;
ui_gradient_2 = t;
}
if (ui_theme == "Charcoal") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Charcoal";
ui_font_primary = #c6cad2;
ui_font_secondary = #696e77;
ui_font_visited = #6d7174;
ui_white = #fff;
ui_black = #000;
ui_primary = #D36135;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #dc3545;
bg_primary = #272b2f;
bg_secondary = #2d3135;
bg_hover = #4e5860;
bg_autor = #292929;
ui_gradient_2 = t;
}
if (ui_theme == "Feminine") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Feminine";
ui_font_primary = #ced0d4;
ui_font_secondary = #aeb0b4;
ui_font_visited = #6d7174;
ui_white = #fff;
ui_black = #000;
ui_primary = #BC3C7A;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #dc3545;
bg_primary = #101214;
bg_secondary = #15171a;
bg_hover = #292e32;
bg_autor = #292929;
ui_gradient_2 = t;
}
if (ui_theme == "Dark") {
font = ui_font, sans-serif;
font_code = "Anonymous Pro";
autor = "DarkLine - Feminine";
ui_font_primary = #dbdbdb;
ui_font_secondary = #7f7f7f;
ui_font_visited = #474747;
ui_white = #fff;
ui_black = #000;
ui_primary = #6494aa;
ui_orange = #e36414;
ui_plus = #40916c;
ui_plus_border = rgba(64, 145, 108, 0.4);
ui_minus = #dc3545;
ui_minus_border = rgba(220, 53, 69, 0.4);
ui_user_green = #40916c;
ui_user_orange = #e36414;
ui_user_red = #dc3545;
bg_primary = #191919;
bg_secondary = #121212;
bg_hover = #232526;
bg_autor = #232526;
ui_gradient_2 = t;
}
:root [data-night-mode] {
--porcelain: bg_primary;
--geyser: bg_secondary;
--whitish: bg_secondary;
--squeeze: bg_hover;
--athensGray: ui_primary;
--cinnabar: ui_primary;
--orange: ui_primary;
--tuna: ui_font_primary;
--steelBluish: ui_font_primary;
--heather: ui_font_secondary;
--gullGray: ui_font_secondary;
}
if (hide_wosp) {
[data-night-mode] aside.doodle > * img {
display: n i;
}
}
if (hide_voters) {
[data-night-mode] section.entry-voters {
display: n i;
}
}
if (hide_news) {
[data-night-mode] aside.hits-expander {
display: n i;
}
}
if (hide_categories) {
[data-night-mode] aside.left-panel > section.links > .content ul.categories li {
display: n i;
}
}
if (comments_padding) {
[data-night-mode] section.entry > .comments {
padding: 10px 0 0 comments_padding;
}
}
if (comments_font_size) {
[data-night-mode] section.entry-content {
font-size: comments_font_size;
}
}
if (push_image_right) {
[data-night-mode] section.home-page section.link-block > section > article,
[data-night-mode] section.upcoming-page section.link-block > section > article {
padding: 24px 260px 25px 0 i;
}
[data-night-mode] section.home-page section.link-block > section > article figure,
[data-night-mode] section.upcoming-page section.link-block > section > article figure {
right: 16px i;
left: inherit i;
}
} else {
[data-night-mode] section.home-page section.link-block > section > article,
[data-night-mode] section.upcoming-page section.link-block > section > article {
padding: 24px 10px 25px 260px;
}
[data-night-mode] section.home-page section.link-block > section > article figure,
[data-night-mode] section.upcoming-page section.link-block > section > article figure {
right: inherit;
left: 16px;
}
}
if (home_width) {
[data-night-mode] main.main[data-theme="default"] > section,
[data-night-mode] main.main[data-theme="default"] > aside.wide-top {
max-width: home_width;
}
}
if (full_width) {
[data-night-mode] main.main[data-theme="default"] > section,
[data-night-mode] main.main[data-theme="default"] > aside.wide-top {
max-width: 100% i;
}
}
if (left_panel_width) {
[data-night-mode] aside.left-panel {
width: left_panel_width;
top: calc(74px + 6px);
box-shadow: n;
-webkit-box-shadow: n;
}
}
if (hide_ads) {
html body section.pub-slot-...