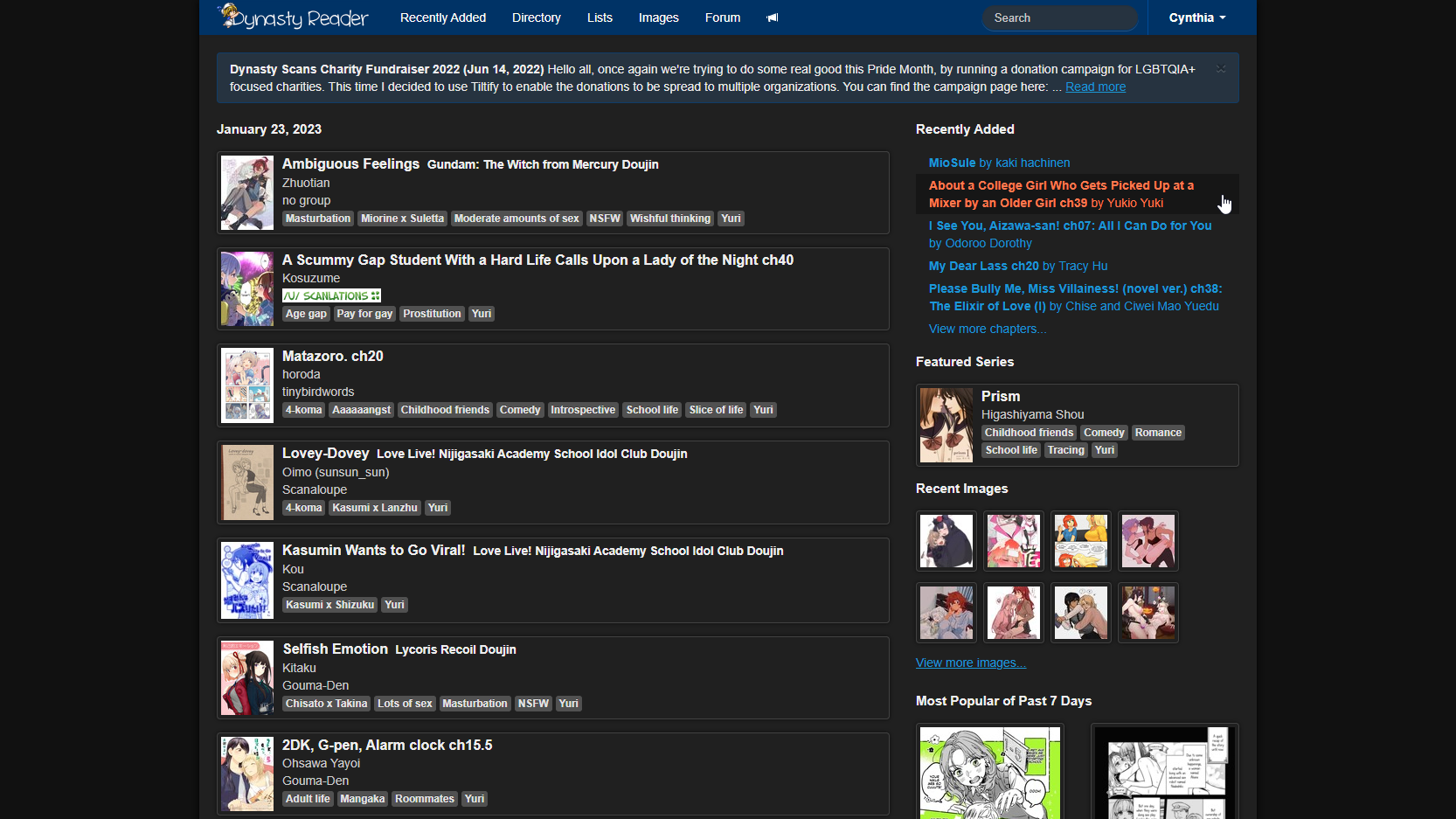
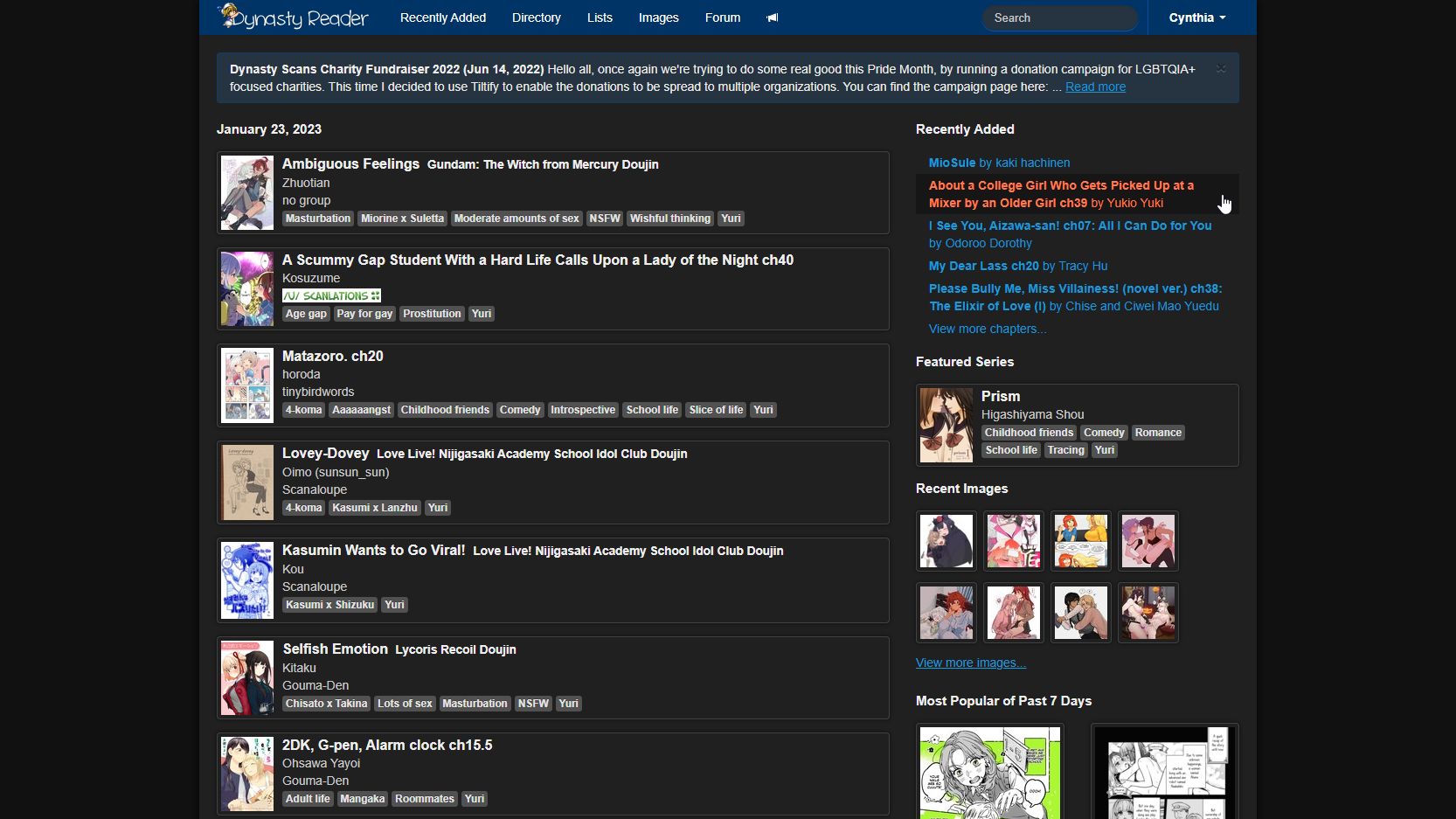
Simple Black Theme for Dynasty Reader
Dynasty Scans Dark Theme by ikorobus
Imported and mirrored from https://github.com/ikorobus/dynasty-scans-dark-theme/raw/main/dsdt.user.css

Details
Authorikorobus
LicenseCC BY-SA 4.0
Categorydynasty-scans
Created
Updated
Size6.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dynasty Scans Dark Theme
@namespace github.com/ikorobus
@version 0.4.2.0
@description Simple Dark Theme for Dynasty Scans
@author Cynthia T. (https://github.com/ikorobus)
@homepageURL https://github.com/ikorobus/dynasty-scans-dark-theme
@supportURL https://github.com/ikorobus/dynasty-scans-dark-theme/issues
@license CC BY-SA 4.0
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("dynasty-scans.com") {
/*
TO-DO LIST:
> Add variables for easier somewhere in the future?
Disclaimer: This is probably poorly written :P
INDEX LIST:
1. Main Page
2. Forms
3. Tags
4. Login
5. Suggestion Status
5. Lists
5.1 Table List Hovering
6. Chapter (Reader)
7. Icons
8. Forum
9. Images
10. Notification Messages
*/
html,
body {
background: #111;
}
#content.container {
background: #202020;
color: #eee;
box-shadow: 0 0 10px #000;
}
a:link {
color: #1c99d7
}
a:visited {
color: #1c99d7
}
a:hover {
color: #FF7A4F
}
/* Main Page */
.nav-list > li > a,
.nav-list .nav-header {
text-shadow: 0px 0px #000000;
}
#main.chapters .chapter,
#main.chapters .chapter .title,
#main.chapters .chapter .title small,
#main.tags.show .tag-tags,
.thumbnail .caption {
color: #eee
}
.thumbnail {
border: 1px solid #424242;
box-shadow: 0px 0px 5px 0px rgb(13, 13, 13);
}
#main .nav a:hover {
background: #161616;
}
#main .pagination a {
background-color: #15395c;
border-color: #20486f;
color: #eee;
}
.pagination ul > .disabled > span,
.pagination ul > .disabled > a,
.pagination ul > .disabled > a:hover,
.pagination ul > .disabled > a:focus {
color: #999999;
background-color: #1b2938;
cursor: default;
}
.authors,
.scanlators {
color: #ccc;
}
.pagination ul > li > a,
.pagination ul > li > span {
border: 1px solid #ddd0;
}
/* Forms */
.form-actions {
background-color: #282828;
border-top: 1px solid #424242;
}
/* Tags */
.label {
background-color: #515151;
color: #e4e4e4;
}
a.label {
color: #eee;
}
/* Dropdown Menu */
.dropdown-menu, .dropdown-menu>li>a {
color: #eee;
background-color: #282828;
}
.dropdown-menu .divider {
border-bottom: 1px solid #515151;
background: #515151;
}
.dropdown-menu>li>a:hover {
background-image: linear-gradient(to bottom, #124c87, #003366);
}
/* Text Area */
textarea, input {
color: #eee;
background: #3a3a3a;
border: 1px solid #282828;
}
/* Login */
.well,
.well legend {
padding: 4px 19px;
background-color: #282828;
border: 1px solid #424242;
color: #eee;
}
.well .form-actions {
border-color: #424242;
}
#main a.btn {
background-color: #282828;
background-image: linear-gradient(rgb(87, 87, 87), rgba(21, 21, 21, 0));
border-color: #222;
color: #eee;
text-shadow: 0px 0px #000000;
}
/* Suggestion Status */
.users.suggestions table tbody tr td {
background: #0000;
}
/* Lists */
.table-striped th,
.table-striped td {
border-top-color: #424242;
}
.table tbody tr:hover {
color: #333333;
}
.table-striped tbody > tr:nth-child(odd) > td,
.table-striped tbody > tr:nth-child(odd) > th {
background: #3939399E;
}
.table-striped tr:hover td {
background-color: #535353;
}
/* Finally, Table List Hovering */
.table.table-striped.table-links tbody tr:hover > td {
background-color: #424242 !important;
color: #eee;
}
/* Chapter (Reader) */
#reader .pages-list a {
color: #eee;
}
#main.images.show #new_forum_post {
border-top: 1px solid #515151;
}
/* Icons */
i:not(.icon-plus):not(.icon-bullhorn):not(.icon-list),
.btn-group > .dropdown-toggle .caret,
.btn-small [class^="icon-list"],
.btn-small [class*=" icon-list"] {
filter: invert(1);
}
/* Forum */
#main .posts .forum_post .info {
background: #202020;
}
#main.topics.index .forum_topic {
border-bottom: 1px solid #424242;
}
.toolbar {
background: #202020;
border-bottom: 1px solid #424242;
}
#main.topics.index .forum_topic:nth-child(odd) {
background: #2F2F2F;
}
.views_count,
.posts_count {
filter: invert(1);
}
.btn-toolbar a {
color: #eee;
}
blockquote p {
color: #bbb;
}
blockquote {
border-left: 5px solid #424242;
}
#main .posts .forum_post .info {
border-top: 1px solid #424242;
border-bottom: 1px solid #424242;
background: #3939399E
}
.thumbnail:hover {
box-shadow: 0px 0px 8px 0px rgb(14, 94, 213);
}
#main .posts .forum_post .info .time {
color: #bbb;
}
hr {
/* hahahahahahahahaha lmao */
border-top: 1px solid #696969;
border-bottom: 1px solid #696969;
}
#main .posts::after {
background: #424242;
}
/* Images */
.btn,
.btn:hover {
background-color: #282828;
background-image: linear-gradient(rgb(87, 87, 87), rgba(21, 21, 21, 0));
border-color: #222;
color: #eee;
text-shadow: 0px 0px #000000;
border-left: none;
}
/* Notification Message */
.alert-info {
background-color: #263340;
border-color: #103C68;
color: #eee;
text-shadow: 0px 0px #000000;
}
.alert.alert-error {
background-color: #402626;
border-color: #600;
color: #eee;
text-shadow: 0px 0px #000000;
}
/* // Source Code Color ? lmao // */
body {
color: white;
}
}