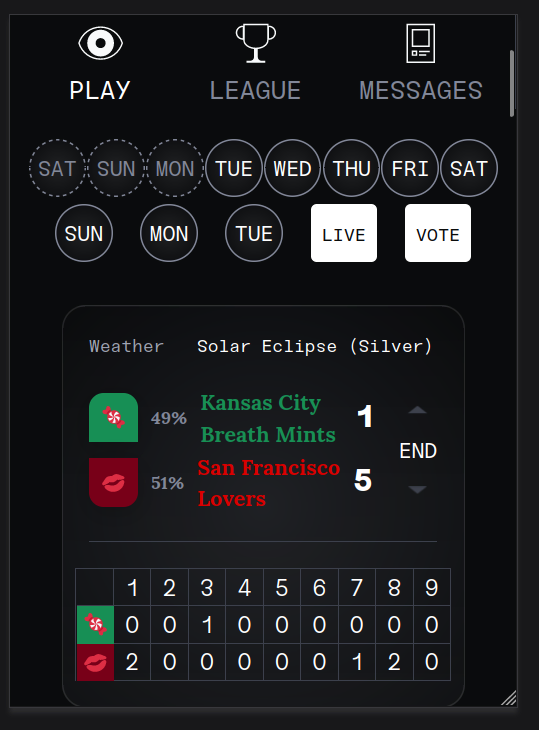
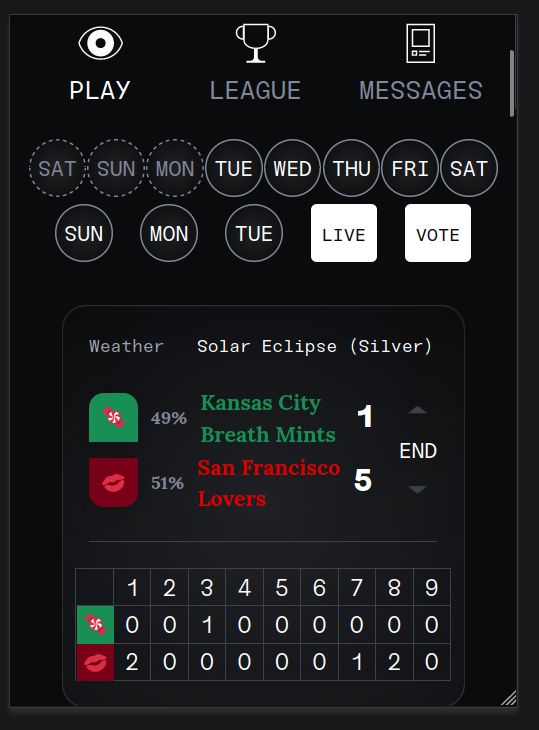
A more user friendly experience for screens under 1060px (about the minimum supported by vanilla blaseball)
mobile blaseball by beefox

Details
Authorbeefox
LicenseACSL
Categoryblaseball
Created
Updated
Size4.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
For info on how to install something like stylus on mobile for firefox, click here
Source code
/* ==UserStyle==
@name mobile blaseball
@namespace https://beefox.xyz
@version 0.7
@description A more user friendly experience for screens under 1060px (about the minimum supported by vanilla blaseball)
@author beefox
==/UserStyle== */
@-moz-document domain("blaseball.com") {
@media screen and (max-width: 1060px) {
* {
box-sizing: border-box;
}
.Modal {
overflow: scroll;
}
.schedule__week,
.playtab__cover-buttons {
flex-wrap: wrap;
gap: 0.3rem 0;
}
.schedule__live {
order: 1;
}
.schedule__live svg {
display: none;
}
.schedule {
margin: 0;
}
.playtab__cover-banner {
width: 10rem;
height: 10rem;
}
.playtab__cover {
width: auto;
}
.playtab__cover-cta-icon {
height: 2rem;
width: 4rem;
}
.main__contents {
position: relative;
width: 100%;
overflow-inline: hidden;
}
.user-header {
padding: 0.5rem 0
}
.League-DivisionCard-Headings .RankTeam > *,
.League-DivisionCard-Headings .WinLoss > *,
.League-DivisionCard-ListItem .WinLossValues > *,
.PostFeed-Body {
width: auto;
}
.League-DivisionCard-ListItem .WinLossValues,
.League-DivisionCard-Headings .WinLoss {
gap: 0;
}
.League-DivisionCard-Headings {
padding-inline-end: 0.5rem;
}
.League-DivisionCard-ListItem .WinLossValues p:first-of-type::after,
.WinLoss p:first-of-type::after {
content: "/"
}
.League .shared__glass-container {
width: 90%;
margin-inline: auto;
}
.League-DivisionCard {
gap: 0.1rem;
}
.League,
.elections {
padding-inline: 0;
}
.bet-widget__list {
display: flex;
flex-wrap: wrap;
}
.ticker {
padding: 1rem 0;
}
.main__body {
flex-direction: column;
}
.navigation {
display: block;
padding: 0;
height: auto;
width: 100%;
position: relative;
border: none;
}
.navigation__block {
display: grid;
grid-template-areas: "a a a" "b c d";
margin-inline: auto;
}
.navigation .user-header {
gap: 0.1rem;
grid-area: a;
}
.navigation__link {
display: inline-flex;
flex-direction: column;
gap: 0;
width: min-content;
}
.navigation__title svg {
display: none;
}
.game-widget__status {
display: grid;
grid-template-areas: "a b" "c c";
justify-content: space-between;
width: 100%;
}
.game-widget__field {
justify-self: end;
margin: 0;
}
.game-widget__count {
margin: 0;
}
.game-widget__log {
grid-area: c;
padding-block: 0.2rem;
min-height: 2rem;
}
.game-widget__position {
width: 2.6rem;
}
.elections__header,
.elections__subheader,
.elections__top-bar {
padding-inline: 0.5rem;
}
.blessing__group {
padding-inline: 0.5rem;
gap: 0.7rem 0.5rem;
}
.StatTableRowLayout {
grid-template-columns: 1fr 1.5fr;
}
.League-DivisionCard-ListItem .RankTeamValues {
gap: 0.5rem;
}
.League-DivisionCard-Headings .RankTeam {
gap: 1.5rem;
}
.League-Standings {
width: auto;
}
.forbidden-book__subheader--group {
white-space: normal;
}
}
}