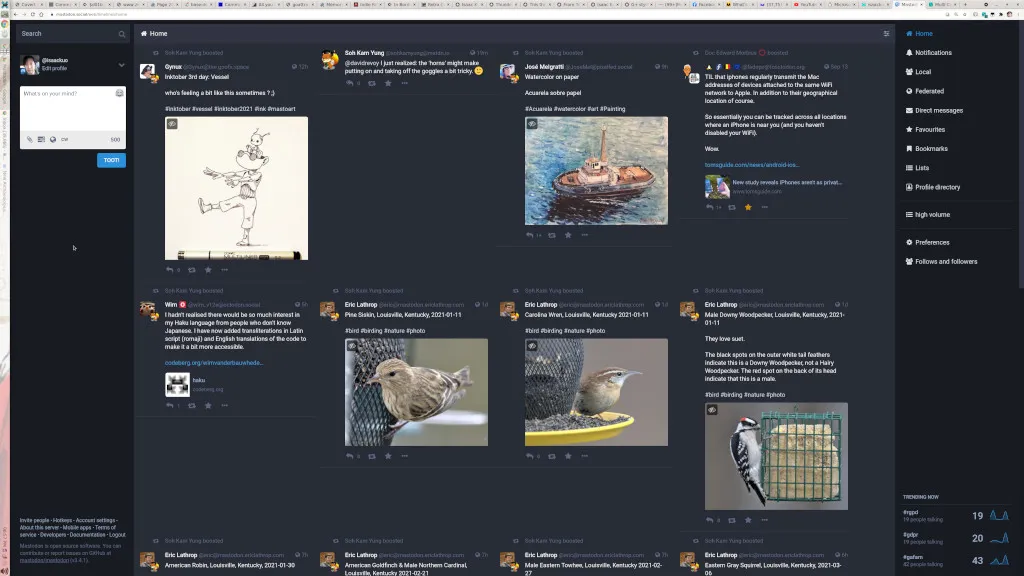
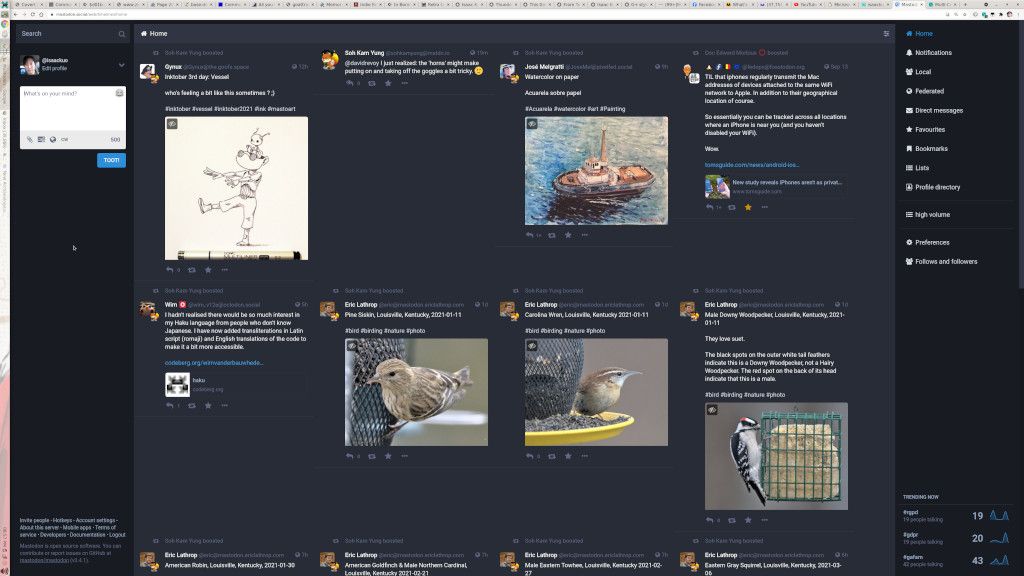
Multi-Column Mastodon Streams, using ADVANCED WEB INTERFACE or NON-ADVANCED WEB INTERFACE
Multi-Column Mastodon Streams by isaackuo

Details
Authorisaackuo
Licensepublic domain
Categorymastodon.social
Created
Updated
Code size1.6 kB
Code checksum6ed7a924
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This now works with NON-ADVANCED WEB INTERFACE, but you can set"Enable advanced web interface" to see if this works better for you.
If your pod isn't mastodon.social, add your pod's domain to the list of domains this works on.
Source code
/* ==UserStyle==
@name Multi-Column Mastodon Streams
@namespace USO Archive
@author Isaac Ji Kuo
@description `Browse Mastodon faster with Multi-column streams! The 2nd and 4th columns are expanded very wide, so the page ends up about twice as wide as the browser.You "flip" between the left and right halves of the page to browse your Home stream or a selected Stream/user/search`
@version 20211003.23.28
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("mastodon.social"), domain("spacey.space") {
/* NON-ADVANCED WEB INTERFACE SECTION BEGIN */
#mastodon > div > div > div.columns-area__panels > div.columns-area__panels__main { max-width: calc(100% - 600px) }
/* NON-ADVANCED WEB INTERFACE SECTION END */
/* - - - - - 8< - - - - - cute here - - - - - 8< - - - - - */
/* ADVANCED WEB INTERFACE SECTION BEGIN */
@media only screen and (min-width: 1800px) { .column { width: 1850px; }}
@media only screen and (max-width: 1799px) { .column { width: 1400px; }}
.column[aria-label="Notifications"] {
width: 450px;
}
article {
width: 450px;
display: inline-block;
vertical-align: top;
}
.media-gallery {
height: auto!important;
max-height: 1000px;
}
.media-gallery__item-thumbnail img {
max-height: 1000px;
width: auto;
height: auto;
}
.media-gallery__item-gifv-thumbnail {
transform: none;
}
/* ADVANCED WEB INTERFACE SECTION END */
}