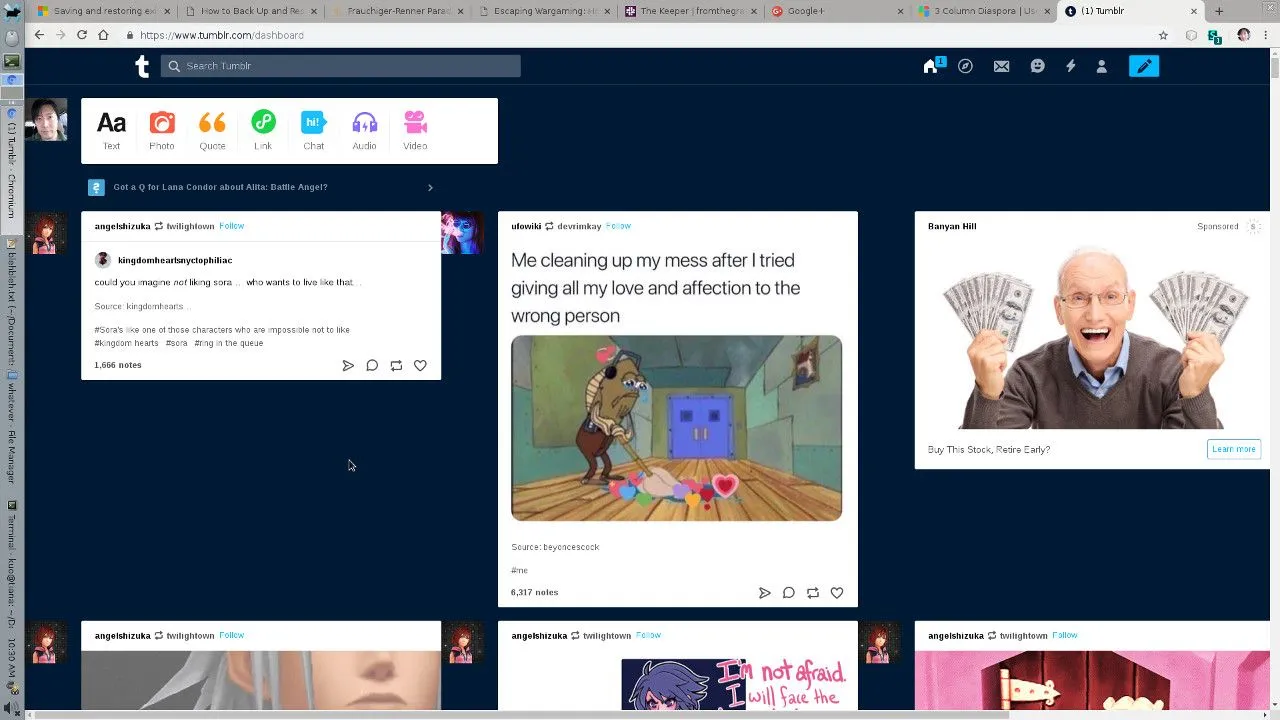
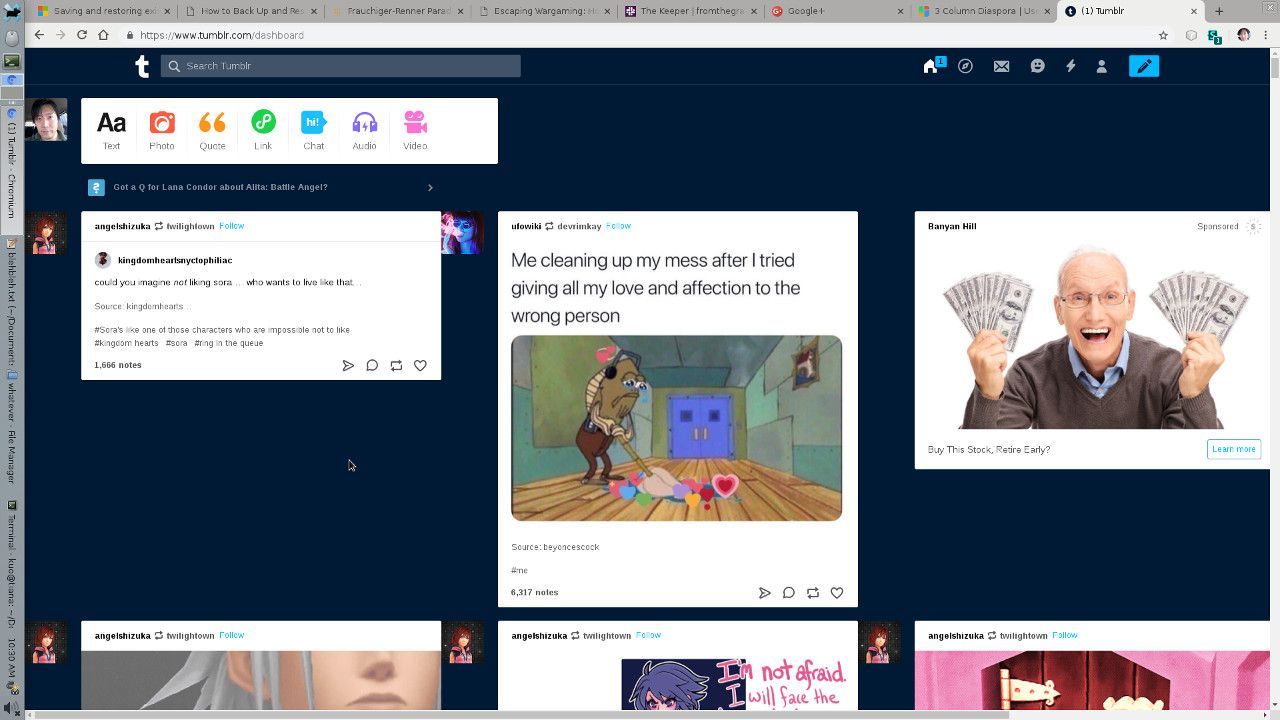
Gives 2 to 5 column Dashboard. You can browse your dash much faster
Multi-Column Tumblr Dash by isaackuo

Details
Authorisaackuo
Licensepublic domain
Categorytumblr.com
Created
Updated
Code size8.8 kB
Code checksum9f30fb5a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This works best if you switch Tumblr dash to paged viewing rather than continuous
Source code
/* ==UserStyle==
@name Multi-Column Tumblr Dash
@namespace USO Archive
@author Isaac Ji Kuo
@description `Gives 2 or 3 or 5 column Dashboard. You can browse your dash much faster this way!`
@version 20221208.21.36
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("www.tumblr.com") {
/* The following was for a tumblr update on 2021-11-10 */
.lSyOz > main,
div.gPQR5 { margin: 0px 0px 0px 80px !important; max-width: 9999px !important; }
/* Five column if wide enough */
@media only screen and (min-width: 3125px) {
div.gPQR5 { max-width: 9999px !important; width: calc(19px + 5*625px + 88px) !important; }
div.lSyOz { max-width: 9999px !important; width: calc(19px + 5*625px + 88px) !important; }
div.lSyOz > main,
.kOFpP,
div.lSyOz > main > div > div,
main.O4V_R { max-width: 9999px !important; width: calc(9px + 5*625px) !important; }
}
/* Quad column if wide enough */
@media only screen and (min-width: 2500px) and (max-width: 3124px) {
div.gPQR5 { max-width: 9999px !important; width: calc(19px + 4*625px + 88px) !important; }
div.lSyOz { max-width: 9999px !important; width: calc(19px + 4*625px + 88px) !important; }
div.lSyOz > main,
.kOFpP,
div.lSyOz > main > div > div,
main.O4V_R { max-width: 9999px !important; width: calc(9px + 4*625px) !important; }
}
/* Triple column if wide enough */
@media only screen and (min-width: 1875px) and (max-width: 2499px) {
div.gPQR5 { max-width: 9999px !important; width: calc(19px + 3*625px + 88px) !important; }
div.lSyOz { max-width: 9999px !important; width: calc(19px + 3*625px + 88px) !important; }
div.lSyOz > main,
.kOFpP,
div.lSyOz > main > div > div,
main.O4V_R { max-width: 9999px !important; width: calc(9px + 3*625px) !important; }
}
/* Double column otherwise */
@media only screen and (max-width: 1874px) {
div.gPQR5 { max-width: 9999px !important; width: calc(19px + 2*625px + 88px) !important; }
div.lSyOz { max-width: 9999px !important; width: calc(19px + 2*625px + 88px) !important; }
div.lSyOz > main,
.kOFpP,
div.lSyOz > main > div > div,
main.O4V_R { max-width: 9999px !important; width: calc(9px + 2*625px) !important; }
}
/* normal posts */
div.So6RQ {
vertical-align: top !important;
width: 625px !important;
display: inline-block !important;
padding: 0;
}
div.wttFd { width: 540px !important; } /* New post header */
div.m3lOJ { width: 540px !important; } /* PREV ... NEXT */
/* The following was for a tumblr update on 2021-08-19 */
.acReb { margin: 0px 0px 0px 0px !important; }
/* Five column if wide enough */
@media only screen and (min-width: 3125px) {
.acReb { max-width: 9999px !important; width: calc(19px + 5*625px + 88px + 990px - 625px) !important; }
.T5uZR { max-width: 9999px !important; width: calc(19px + 5*625px + 88px) !important; }
.tyUMl { max-width: 9999px !important; width: calc(19px + 5*625px) !important; }
}
/* Quad column if wide enough */
@media only screen and (min-width: 2500px) and (max-width: 3124px) {
.acReb { max-width: 9999px !important; width: calc(9px + 4*625px + 88px + 990px - 625px) !important; }
.T5uZR { max-width: 9999px !important; width: calc(9px + 4*625px + 88px) !important; }
.tyUMl { max-width: 9999px !important; width: calc(9px + 4*625px) !important; }
}
/* Triple column if wide enough */
@media only screen and (min-width: 1875px) and (max-width: 2499px) {
.acReb { max-width: 9999px !important; width: calc(9px + 3*625px + 88px + 990px - 625px) !important; }
.T5uZR { max-width: 9999px !important; width: calc(9px + 3*625px + 88px) !important; }
.tyUMl { max-width: 9999px !important; width: calc(9px + 3*625px) !important; }
}
/* Double column otherwise */
@media only screen and (max-width: 1874px) {
.acReb { max-width: 9999px !important; width: calc(9px + 2*625px + 88px + 990px - 625px) !important; }
.T5uZR { max-width: 9999px !important; width: calc(9px + 2*625px + 88px) !important; }
.tyUMl { max-width: 9999px !important; width: calc(9px + 2*625px) !important; }
}
/* Normal posts */
.IGdYk {
vertical-align: top !important;
width: 625px !important;
display: inline-block !important;
padding: 0;
}
.JmReO { width: 540px !important; } /* New post header */
.j3_kY { width: 540px !important; } /* inline ads */
._4uRw { width: 540px !important; } /* PREV ... NEXT */
/* The following was for a tumblr update on 2021-04-18 */
._2YKZE { margin: 40px 40px 80px 80px !important; }
/* Five column if wide enough */
@media only screen and (min-width: 3125px) {
.kW_rp { max-width: 9999px !important; width: calc(19px + 5*625px + 88px + 990px - 625px) !important; }
._29jR1 { max-width: 9999px !important; width: calc(19px + 5*625px + 88px) !important; }
}
/* Triple column if wide enough */
@media only screen and (min-width: 1875px) and (max-width: 3124px) {
.kW_rp { max-width: 9999px !important; width: calc(9px + 3*625px + 88px + 990px - 625px) !important; }
._29jR1 { max-width: 9999px !important; width: calc(9px + 3*625px + 88px) !important; }
}
/* Double column otherwise */
@media only screen and (max-width: 1874px) {
.kW_rp { max-width: 9999px !important; width: calc(9px + 2*625px + 88px + 990px - 625px) !important; }
._29jR1 { max-width: 9999px !important; width: calc(9px + 2*625px + 88px) !important; }
}
/* Bugfix alignment change or something */
._2erxf {
vertical-align: top !important;
}
/* Normal posts */
._2erxf._3Z_GW {
vertical-align: top !important;
width: 625px;
display: inline-block !important;
padding: 0;
}
/* inline ads */
._2erxf:not([class='_2erxf 3Z_GW']) {
width: 540px;
display: inline-block !important;
padding: 0;
margin-right: 88px;
}
._3u2Ih { width: 540px !important; } /* New post header */
/* The following was for a tumblr update on 2020-03-26 */
/* Five column if wide enough */
@media only screen and (min-width: 3125px) {
.k6432 { max-width: 9999px !important; width: calc(19px + 5*625px + 88px + 990px - 625px) !important; }
._27pa2 { max-width: 9999px !important; width: calc(19px + 5*625px + 88px) !important; }
._35Kmi { max-width: 9999px !important; width: calc(19px + 5*625px) !important; }
.sJ4Kj { max-width: 9999px !important; width: calc(19px + 5*625px) !important; }
}
/* Triple column if wide enough */
@media only screen and (min-width: 1875px) and (max-width: 3124px) {
.k6432 { max-width: 9999px !important; width: calc(9px + 3*625px + 88px + 990px - 625px) !important; }
._27pa2 { max-width: 9999px !important; width: calc(9px + 3*625px + 88px) !important; }
._35Kmi { max-width: 9999px !important; width: calc(9px + 3*625px) !important; }
.sJ4Kj { max-width: 9999px !important; width: calc(9px + 3*625px) !important; }
}
/* Double column otherwise */
@media only screen and (max-width: 1874px) {
.k6432 { max-width: 9999px !important; width: calc(9px + 2*625px + 88px + 990px - 625px) !important; }
._27pa2 { max-width: 9999px !important; width: calc(9px + 2*625px + 88px) !important; }
._35Kmi { max-width: 9999px !important; width: calc(9px + 2*625px) !important; }
.sJ4Kj { max-width: 9999px !important; width: calc(9px + 2*625px) !important; }
}
/* Bugfix alignment change or something */
._1DxdS {
vertical-align: top !important;
}
/* Normal posts */
._1DxdS._2jOH- {
vertical-align: top !important;
width: 625px;
display: inline-block !important;
padding: 0;
}
/* inline ads */
._1DxdS:not([class='_1DxdS _2jOH-']) {
width: 540px;
display: inline-block !important;
padding: 0;
margin-right: 88px;
}
._1PcJ1 { width: 540px !important; } /* New post header */
._3hynO { width: 540px !important; } /* Prev Next button footer */
/* The following was for tumblr before an update on 2020-03-26 */
.l-content { padding: 0 !important; }
.l-container { padding: 0; padding-top: 75px; }
@media only screen and (min-width: 1875px) {
.l-container { width: calc(3*625px + 88px + 990px - 625px) !important; }
#left_column { width: calc(3*625px + 88px); }
}
@media only screen and (max-width: 1874px) {
.l-container { width: calc(2*625px + 88px + 990px - 625px) !important; }
#left_column { width: calc(2*625px + 88px); }
}
#posts.posts>#new_post_buttons { display: block !important; }
#posts.posts>.post_container {
vertical-align: top;
width: 625px;
display: inline-block !important;
padding: 0;
}
#posts.posts>.standalone-ad-container {
width: 540px;
display: inline-block !important;
padding: 0;
margin-right: 88px;
}
.l-footer-container { height: 100000px; }
}