Brings a fresh and smooth new look to Discord using Midnight Blurple's colours
[ABANDONED] Unified Discord by murderaxo
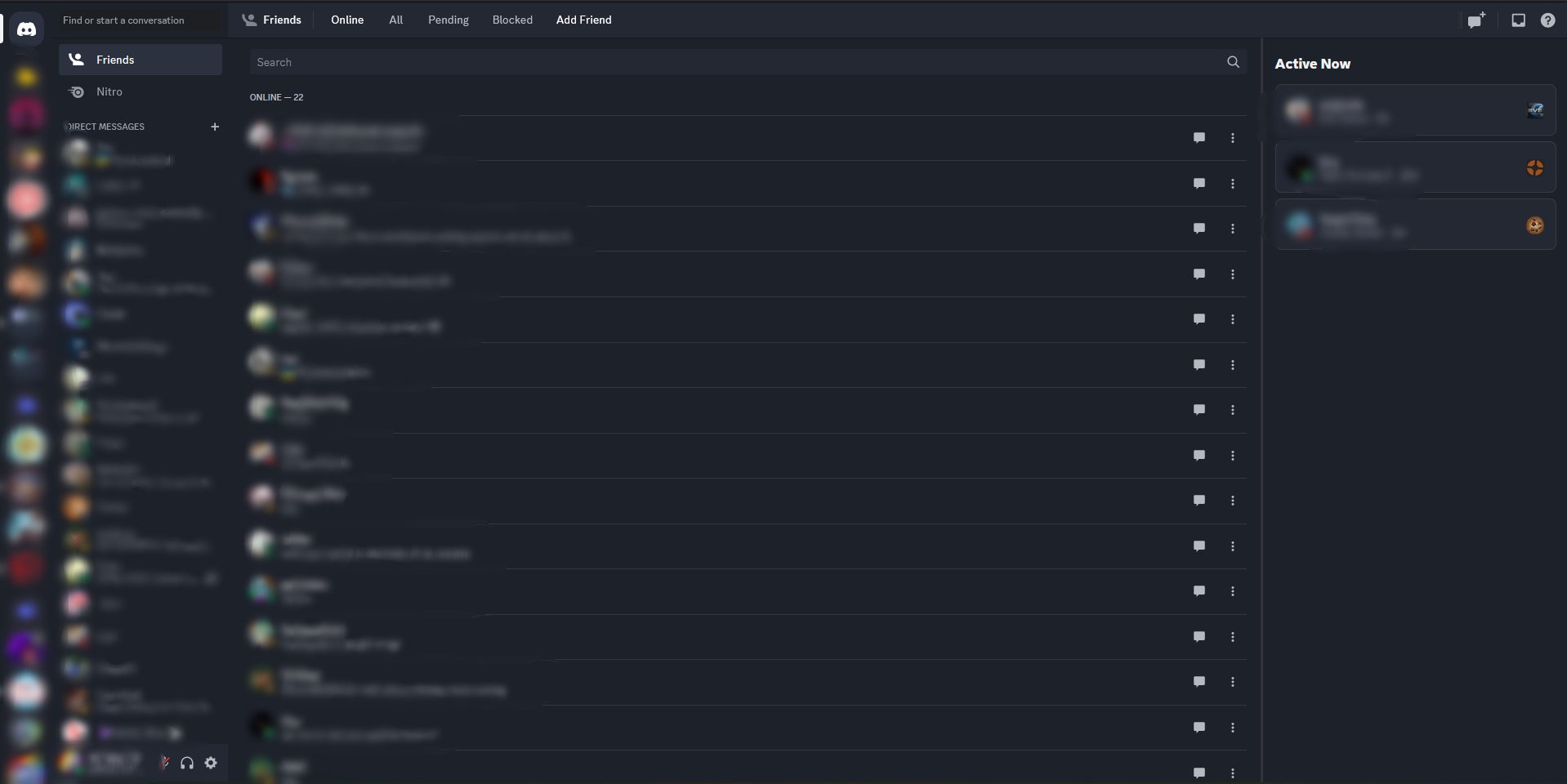
![Screenshot of [ABANDONED] Unified Discord](https://userstyles.world/preview/8290/2.jpeg)
Details
Authormurderaxo
LicenseGNU GPLv3
Categorydiscord.com
Created
Updated
Code size14 kB
Code checksum9afe288
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
After Discord's complete CSS rewrite, this theme no longer works, and I no longer have the energy to maintain it. I sincerely apologise for this, but what's done is done.
Currently, you can modify these settings:
- Forcefully unloading embedded images
- Improved dark mode
- Hiding "BETA" chips
- Hiding Nitro-only features in settings
- De-saturated closed folders
- Unread channel highlight color
- Active channel highlight color
- Mention background color
- Disabling Markdown headers
You can modify all settings using the Stylus Settings UI
Known issues:
- Some newer UI elements are unthemed
- Some devices have weird scrollbars and don't display correctly
- Some embedded UI elements are funky and unstyled
- There are flashes of gray when loading new elements (especially when in settings)
Latest changes:
- Fixed various unthemed screens and elements
- Fixed unthemed settings pages
- Fixed unthemed inbox
- Fixed unthemed Family Center
- Fixed broken sidebar
- Fixed incorrectly-coloured elements
- Fixed broken server banners
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Unified Discord
@namespace github.com/openstyles/stylus
@version 4.1.4
@description Uses one of the nitro themes as a base to create the ultimate dark mode experience
@author MurderAxo
@preprocessor stylus
@var checkbox hideImages "Force Unload Images" 0
@var checkbox bdm "Better Dark Mode" 1
@var checkbox hideBetaChip "Hide Beta Chips" 1
@var checkbox hideNitroFeatures "Hide Nitro Promos" 0
@var checkbox desaturateFolders "Desaturate Closed Folders" 1
@var select markdownRenderMode "MD Header Render Mode" {"Default":"default","Normal Font":"min","Normal Font + Highlight":"highlight",}
@var select null "" {"null":"null",}
@var color unreadChannel "Unread Channel" rgb(255,127,255)
@var color activeChannel "Active Channel" rgb(174, 174, 255)
@var color mentionedMessageBackground "Mentioned Color" rgba(133, 60, 154, 0.38)
==/UserStyle== */
@-moz-document domain("discord.com") {
.managedReactiveScroller-1LjJZ5 {
scrollbar-width: none!important
}
.modeUnread-3Cxepe .channelName-3KPsGw,
.modeUnread-3Cxepe .icon-2W8DHg,
.modeUnread-3Cxepe .name-28HaxV {
color: unreadChannel!important;
font-weight: bold!important
}
.unreadRelevant-2f-VSK {
background: unreadChannel!important;
}
.modeSelected-3DmyhH .channelName-3KPsGw,
.modeSelected-3DmyhH .icon-2W8DHg {
color: activeChannel;
}
.badge-3UWq-U path {
color: #ff0026
}
#message-username-1066772533535326238 rect {
color: skyblue;
}
.managedReactiveScroller-1lEEh3,
.auto-2K3UW5,
.container-1NXEtd,
.scrollerBase-_bVAAt,
.userPanelInnerThemed-2xZFjl .scrollerBase-1Pkza4,
.scroller-3X7KbA,
.sidebarRegionScroller-FXiQOh,
.contentRegionShownSidebar-fHXkEg,
.scrollerBase-1Pkza4 {
scrollbar-width: none;
}
.anchor-1MIwyf path,
.toolbar-3_r2xA .anchorUnderlineOnHover-2qPutX {
display: none
}
.downloadButton-2HLFWN,
.downloadHoverButtonIcon-16xasX path {
display: block!important;
fill: white!important;
z-index: 9999!important;
}
.buttons-uaqb-5 > .grow-2sR_-F {
display: none
}
.tree-3agP2X,
.guilds-2JjMmN,
.container-2o3qEW,
.members-3WRCEx {
transition: all!important;
transition-duration: 500ms!important;
}
.layout-1qmrhw {
transition-duration: 300ms!important;
}
.mentioned-Tre-dv {
background-color: mentionedMessageBackground;
}
if hideImages {
.originalLink-Azwuo9 {
display: none!important
}
.clickableWrapper-2WTAkL img {
display: none!important;
}
.clickableWrapper-2WTAkL {
display: none;
}
}
if bdm {
.input-2m5SfJ,
.inner-2pOSmK,
.interactive-2zD88a,
.section-3G9aLW,
.title-31SJ6t,
.container-ZMc96U,
.theme-dark .themed-Hp1KC_,
.replyBar-1oi75v {
background: #242833!important
}
.container-YkUktl {
background: #242833!important
}
.attachButton-1ijpt9,
.buttonContainer-2lnNiN {
background: #242833;
color: white!important;
}
.buttons-uaqb-5 > .grow-2T4nbg {
display: none
}
.slateContainer-3x9zil,
.sansAttachButton-1ERHue,
.scrollbarGhost-dCZKgZ,
.scrollableContainer-15eg7h,
.scrollableContainer-15eg7h,
.newMosaicStyle-35X6XO,
.channelTextArea-1VQBuV,
.clipContainer-31nYlH,
.container-1zzFcN,
.background-3d_SjE,
.fieldList-in8WkP {
background: #242833!important;
}
.fullWidth-3M-YBR,
.button-1EGGcP,
.root-u9h3Ui,
.button-3bklZh,
.iconButtonSize-1-pz2t,
.connectionHeader-Ixbb1s,
.connectionOptionsWrapper-3aVWcp,
.connection-YOVI9j,
.connectContainer-1hylYM, .faq-29l_f8, .guildContainer-o60hpj, .wrapper-3htY7x, .container-2WMFjc, .container-jV-A82, .max-width-30Gozx, .marginBottom8-emkd0_, .iconContainer-3cz2oI, .linkingBannerParent-3Q7JUy, .section-pKb2tY .box-3QCU9H, .channelRow-4X_3fi, .messageContainer-3VTXBC, .container-q2_DnH, .vc-plugins-card, .inputWrapper-2K8ds1 .input-3O04eu, .container-2rzKKA, .chatHeaderBarButton-3q1QVr, #vc-spotify-song-title, .vc-spotify-ellipoverflow {
/* Foreground element box */
background: hsl(224, 17%, 19%)!important;
}
.container-2RRFHK, .container-JhuCwn, .matchingPostsRow-2IiEQ1 {
background-image: linear-gradient(0deg, rgba(29, 33, 42, 1) 100%, rgba(20, 16, 21, 1) 0%)!important;
background-size: 1920px 1080px
}
.spoilerText-2G40u0 {
background: black!important
}
.managedReactiveScroller-1lEEh3,
.container-3YcgdM,
.auto-2K3UW5,
.container-1NXEtd,
.scrollerBase-_bVAAt,
.userPanelInnerThemed-2xZFjl .scrollerBase-1Pkza4,
.scroller-3X7KbA,
.sidebarRegionScroller-FXiQOh,
.contentRegionShownSidebar-fHXkEg,
.fade-27X6bG,
.scrollerInner-2PPAp2,
.layout-1qmrhw,
.clickable-28SzVr,
.membersWrap-3NUR2t,
.container-2o3qEW,
.peopleColumn-1wMU14,
.scroller-hE2gWq,
.header-DdKz5e,
.content-1OG56Q,
.header-1ffhsl,
.header-1c1AhF,
.container-1Lk8p7 > div > div,
.container-x8Y1ix,
.premiumContainer-3GGa8Q,
.auto-2TJ1RH,
.rootWithShadow-2hdL2J,
.userInfoSection-1gptv0,
.managedReactiveScroller-1LjJZ5,
.customScroller-m1-jZn,
.stickyHeader-1Sunlx,
.titleContainer-3fPic2,
.header-JUTO-g,
.descriptionBox-SKGNgB,
.directoryModal-YJsOMv,
.modalContent-2VwiUI,
.footerSeparator-3U8YsT,
.upload-vLbqu-,
.noChannel-1GDIAZ,
.searchBar-3TnChZ,
.outline-3kFzf8,
.contentWrapper-3vHNP2,
.listItems-6eZzQ1,
.categorySection-3j71bm,
.smallDecorationPreviewsContainer-2R9zvq,
.presetDecorationImg-2qqgr2,
.decorationPreview-273BXH,
.decorationGridItem-3J_11G,
.feature-2IUcBI,
.card-2xlCYc,
.padded-2NSY6O .gemIndicatorContainer-PqApbX,
.detailsBlock-24pLFz,
.promotionCard-mo7ClH,
.card-2guEcY,
.previewMessage-2g_aBv,
.gatedContent-31-gID, .eyebrow-1Shfyi, .contentPanel-2uDEUG, .pageBody-23bo4p, .channelHeader-DFRX8q, .container-iA3Qrz, .thin-RnSY0a > div, .scroller-145h9c, .messages-23can0, .forumPost-3i1mpe, .labelContainer-35-WEd, .scroller-nxCRu_, .colorStandard-1Xxp1s, .eyebrow-2wJAoF.marginBottom8-emkd0_, .chatHeaderBar-2fUORh, .iconWrapper-3plkqh {
/* Background colour */
background: linear-gradient(0deg, rgba(29, 33, 42, 1) 100%, rgba(20, 16, 21, 1) 0%)!important;
scrollbar-width: none!important
}
.gemWithoutLabel-1od40y path {
fill: white
}
.feature-2IUcBI,
.card-2xlCYc,
.detailsBlock-24pLFz,
.accountProfileCard-lbN7n- {
filter: drop-shadow(0px 0px 10px #000000);
}
.profileCustomizationPreview-3zZw6E {
filter: drop-shadow(0px 5px 35px #000000);
}
.inputWrapper-2K8ds1 .input-3O04eu,
.title-1_TkpU,
.subtitle-3m-md1,
.footerTitle-3Bslxi,
.text-PdAsFQ,
.title-OdeD-o,
.subtitle-1cc8Nz,
.sizeMin-3Yqxk5 .contents-3NembX,
.title-2Giw-4,
.subtitle-bIoUVX,
.defaultMarginlabel-26Urq5,
.header-1lOVWt,
.active-1j5w_A .platformName-2q088w,
.platformName-2q088w,
.footer-2TRYcZ {
color: white!important
}
.layout-1qmrhw:hover {
background: hsl(222, 18%, 20%)!important;
transition: all 1s
}
.layout-1qmrhw {
border: none!important
}
.chatContent-3KubbW {
background: rgba(29, 33, 42, 1)
}
.themed-Hp1KC_,
.themed-qqoYp3.item-2GWPIy,
.top-Ktfr_T .brand-2EKq3J.selected-1sf9UK.item-2GWPIy {
background: none!important
}
.scroller-1ox3I2 .content-yjf30S > div .scroller-1ox3I2,
.fade-27X6bG .content-yjf30S,
.form-3gdLxP {
background: none!important;
}
.text-3S7XCz {
color: rgb(234, 198, 255);
}
.typingDots-1Y8dki {
padding-left: 26px!important
}
.expandedFolderBackground-1kSAf6 .theme-dark.custom-theme-background .expandedFolderBackground-1kSAf6,
.expandedFolderBackground-1kSAf6 {
background: #2a2a33!important;
}
.modeSelected-3DmyhH .content-1gYQeQ {
background: #2b313e
}
.expandedFolderIconWrapper-3RwQpD {
background: none!important;
}
.expandedFolderBackground-1kSAf6.collapsed-uGXEbi,
.expandedFolderBackground-1kSAf6.collapsed-uGXEbi.hover-3m7-WT,
.enable-forced-colors .expandedFolderIconWrapper-3RwQpD,
.expandedFolderBackground-1kSAf6.collapsed-uGXEbi.hover-3m7-WT {
background: none!important
}
.folderEndWrapper-3KO8ks,
.folder-241Joy,
.actionButton-3-B2x- {
background: none!important;
}
.twi...